- 💂 个人网站:【海拥】【摸鱼小游戏】【开发文档】
- 🤟 风趣幽默的前端学习课程:👉28个案例趣学前端
- 💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
- 💬 免费且实用的前端刷题(面经大全)网站:👉点击跳转到网站
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
在本文中,我们将学习如何使用 HTML CSS 和 JavaScript创建响应式计数器动画。 我们在很多地方都可以用,比如适用于不同类型的个人网站、企业网站等。

这种类型的计数器动画最常用于商业网站。例如,如果你想在你的企业网站上显示一些产品的数量,可以使用此项目。
这里的数字之间使用了计数动画。开发人员经常使用这种类型的响应式计数器动画来创建查询。但是,如果你愿意,可以借助简单的 javascript 来实现。
在线演示地址:https://haiyong.site/demo/jishuqi.html
第 1 步:计数动画的 HTML 代码
我已经使用以下代码添加了所有信息。这里我做了四个框,在框中,你可以先看到图标,然后是数字倒计时,然后是文本。
<divclass="wrapper"><divclass="container"><iclass="fa-brands fa-html5"></i><spanclass="num"data-val="580">000</span><spanclass="text">HTML Project</span></div><divclass="container"><iclass="fa-brands fa-node-js"></i><spanclass="num"data-val="360">000</span><spanclass="text">Javascript Project</span></div><divclass="container"><iclass="fa-brands fa-java"></i><spanclass="num"data-val="248">000</span><spanclass="text">Java Project</span></div><divclass="container"><iclass="fa-brands fa-python"></i><spanclass="num"data-val="120">000</span><spanclass="text">Python Project</span></div></div>
第 2 步: 使用 CSS 设计网页
我使用以下 CSS 代码设计了网页。这里在网页的背景中使用了一张图片,你可以使用任何背景颜色代替此图像。
*{padding: 0;margin: 0;box-sizing: border-box;font-family:"Poppins", sans-serif;}body{background:url("https://img-blog.csdnimg.cn/aff605fb499846f5911bec368762e829.png");background-repeat: no-repeat;background-position: center;background-size: cover;height: 100vh;}.wrapper{position: absolute;width: 80vw;transform:translate(-50%, -50%);top: 50%;left: 50%;display: flex;justify-content: space-around;gap: 10px;}

第 3 步:Counter Up box的基本结构
现在我已经做了这个盒子,
backdrop-filter:blur (10px)
已被用来制作这些框的
width: 28vmin
,
height: 28vmin
,以及一些模糊的背景。
.container{width: 28vmin;height: 28vmin;display: flex;flex-direction: column;justify-content: space-around;padding: 1em 0;position: relative;font-size: 16px;border-radius: 0.5em;backdrop-filter:blur(10px);box-shadow: -1px -1px 4px #aaa9a9a2,
1px 1px 7px rgba(147, 149, 151, 0.671);}

第 4 步:设计计数器动画的信息
现在,我们使用以下代码设计图标、数字和文本。图标的颜色 I 蓝色,文本和数字颜色白色已被使用。你可以在此处根据自己的喜好更改颜色。
i{color: #42f9e8;font-size: 3.8em;text-align: center;}span.num{color: #ffffff;display: grid;place-items: center;font-weight: 600;font-size: 3em;}span.text{color: #e0e0e0;font-size: 1em;text-align: center;pad: 0.7em 0;font-weight: 400;line-height: 0;}

第 5 步: 使用 CSS 使其具有响应性
现在是时候让这个计数器动画具有响应性了,以下的 CSS 可以使其具有响应性。
@media screen and(max-width: 1024px){.wrapper{width: 85vw;}.container{height: 26vmin;width: 26vmin;font-size: 12px;}}@media screen and(max-width: 768px){.wrapper{width: 90vw;flex-wrap: wrap;gap: 30px;}.container{width:calc(50% - 40px);height: 30vmin;margin-bottom: 25px;font-size: 14px;}}@media screen and(max-width: 480px){.wrapper{gap: 15px;}.container{width: 100%;height: 25vmin;font-size: 8px;margin-bottom: 25px;}}

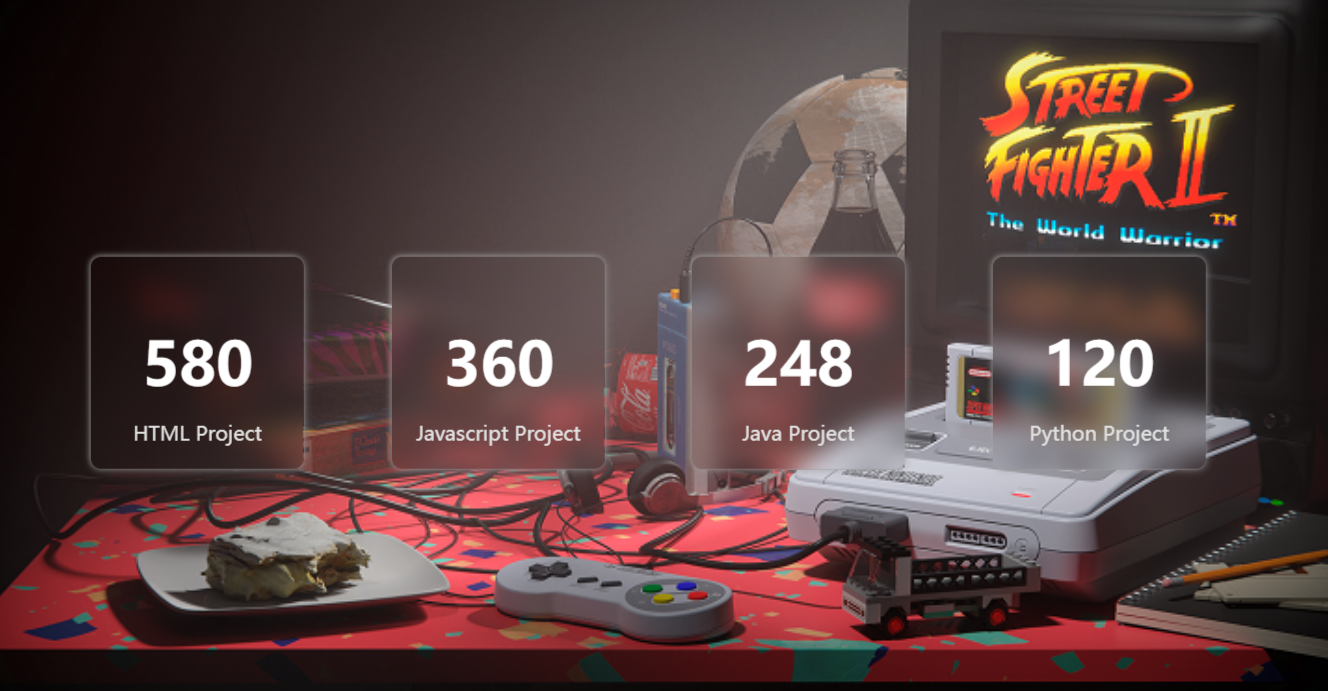
第 6 步: 通过 JavaScript 激活计数器动画
我们已经完成了上面所有的设计工作,并让动画计数器响应。现在最重要的是让它发挥作用,为此我使用了一些 JavaScript。
let valueDisplays = document.querySelectorAll(".num");let interval =4000;
valueDisplays.forEach((valueDisplay)=>{let startValue =0;let endValue =parseInt(valueDisplay.getAttribute("data-val"));let duration = Math.floor(interval / endValue);let counter =setInterval(function(){
startValue +=1;
valueDisplay.textContent = startValue;if(startValue == endValue){clearInterval(counter);}}, duration);});

到这里就完成了,我希望上面的代码和教程可以帮助你创建这个响应式计数器动画,你可以使用下面的方式获取源码。
📑 完整源码下载⬇
一共两种下载方式
1.码上掘金地址:https://code.juejin.cn/pen/7127851410204393513
2.GitHub 地址(给个star ❤️ 吧):https://github.com/wanghao221/moyu
3.CSDN资源下载:https://download.csdn.net/download/qq_44273429/86337014
🎁 参与评论送书
💌 以后每周新文评论区至少抽三位朋友送书,大家可持续关注我:海拥

【内容简介】
硬件产品开发是一项复杂的工程,涉及产品定义、成本控制、质量管理、进度管理、研发管理、生产管控、供应链管理和售后服务等多个环节。合理的流程可以化繁为简,提升沟通及合作效率,降低风险,确保项目按计划交付。
本书分为10个章节,分别对硬件产品开发过程中的各个关键环节进行了详细的介绍。每个环节都有相应的模板和说明,并且通过实际案例来说明流程的重要性和使用方法,旨在帮助硬件工程师和初创团队更快地熟悉和掌握开发流程。
本书内容深入浅出、易学易懂,适合广大高校的师生、硬件工程师和初创团队的管理者参考使用。
📚 京东自营购买链接: 《硬件十万个为什么(开发流程篇)》- 京东图书
版权归原作者 海拥✘ 所有, 如有侵权,请联系我们删除。