一、数据的简单展示
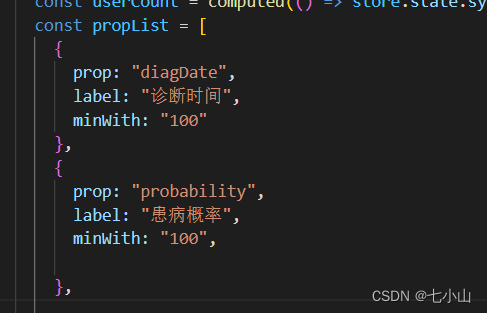
1.首先先确定要展示的表格列名以及拿到所需要展示的数组数据

2.然后建立一个专门放el-table遍历的文件

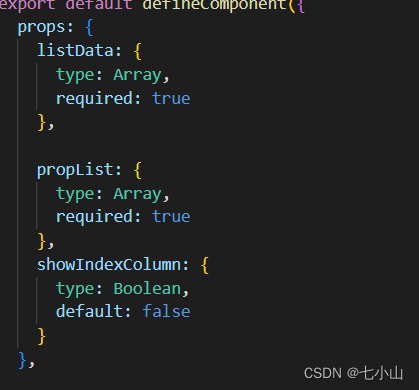
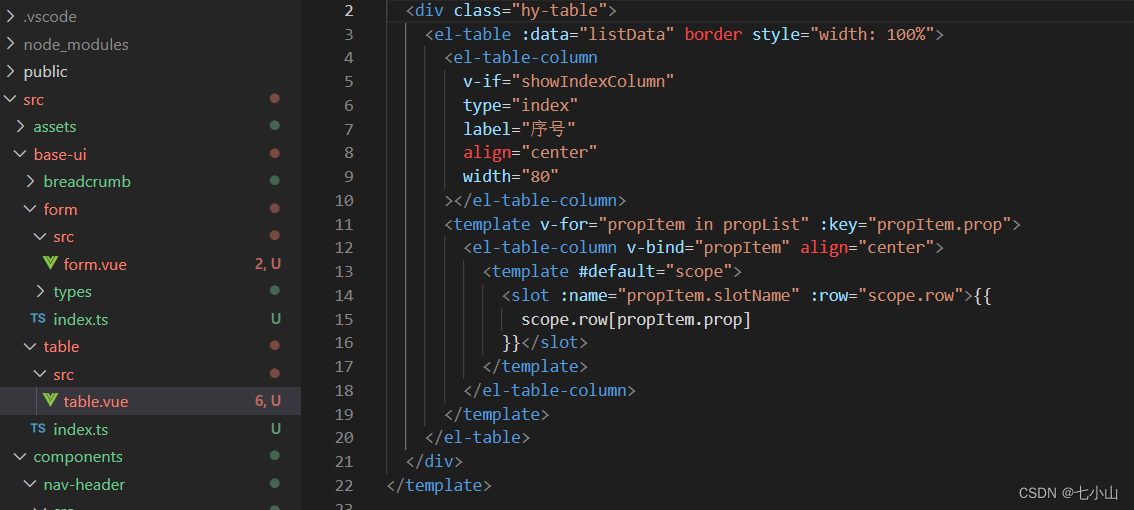
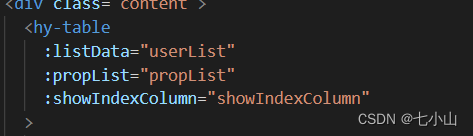
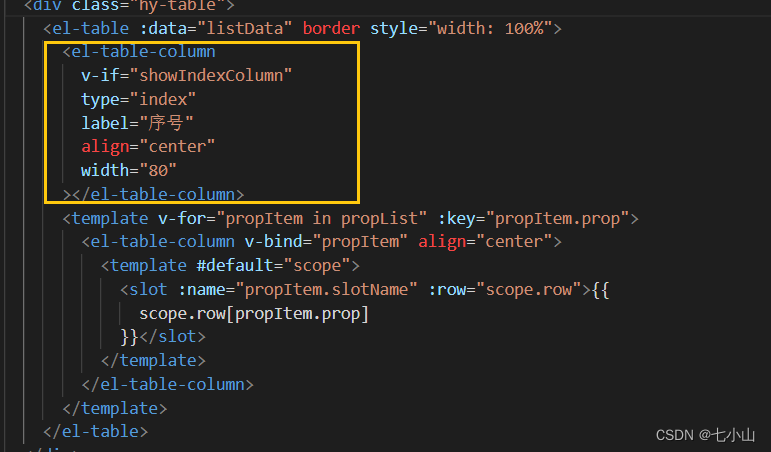
3.在父组件中将数据列表数据存放在listData里面,然后传给子组件,子组件定义一个动态的列,通过遍历propList得到列名,然后也动态匹配prop,这样prop的值会去和listData进行匹配展示数据,这里加了一个默认插槽,由于有时候需要对某列的数据进行特殊的操作,这是就需要拿到对应的列数据,所以这里propItem.slotName就是用来动态匹配插槽,此外,再将对应的行数据显示出来




3.当要对特殊的某一列进行特殊数据的处理的时候,可以在引用这个组件对应的位置去进行插槽的匹配

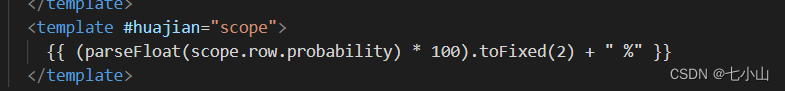
例如下列就是对某一列的具体数据去进行数据的优化设计

4.当想要给表格多加某一列的数据时,可以选择在propItem里面多加一列列名

- 如果增加的列数据能够自动显示,可以直接在组件里面加一列el-table-colunm,这里是给表格多加一列序号的,index会自动递增,这里可以选择显示或不显示,通过父组件给子组件传递的showIndexColunm的布尔值去进行判断显示


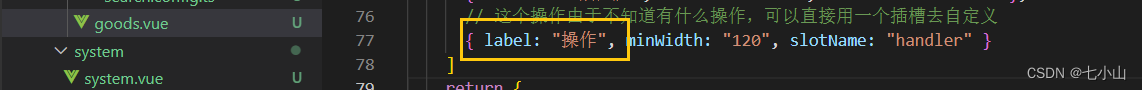
二、自定义操作的列
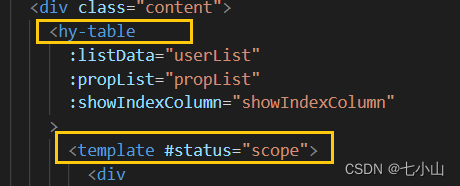
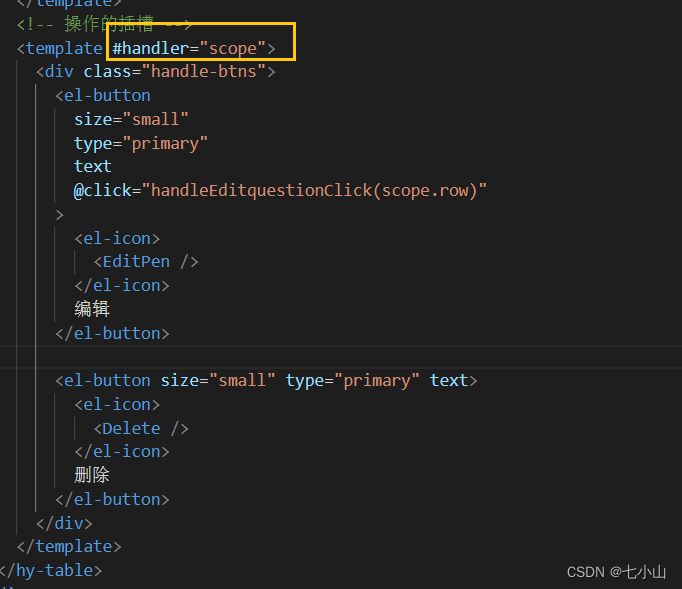
1.首先在propItem里面多加一列名,然后再在对应使用这个组件的文件里面,去写template动态匹配具名插槽


三、给表格加个头部标签
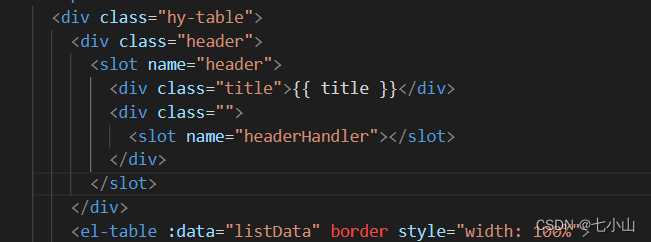
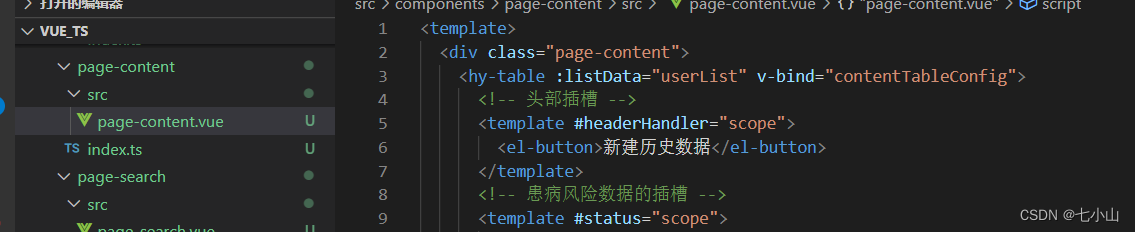
1.首先先给table加个头部插槽标签header,然后可以在头部插槽里面再定义几个自定义的插槽,例如下列的headerHandler

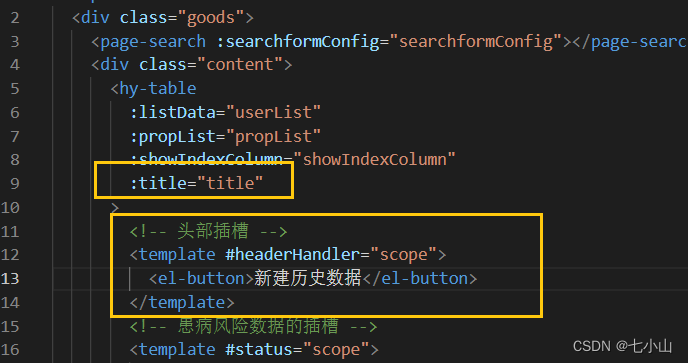
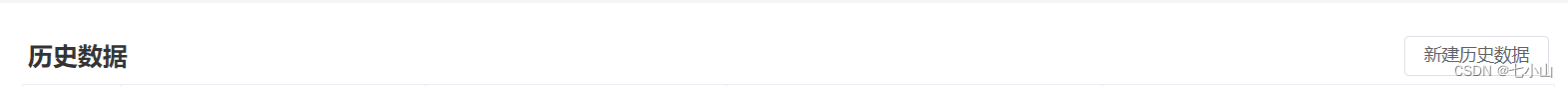
2.然后在父组件里面传对应的title给子组件,也可以进行自定义headerHandler里面的内容


四、进行封装table
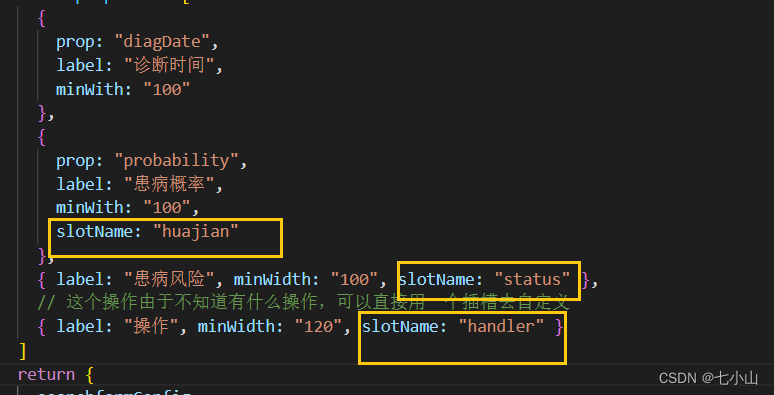
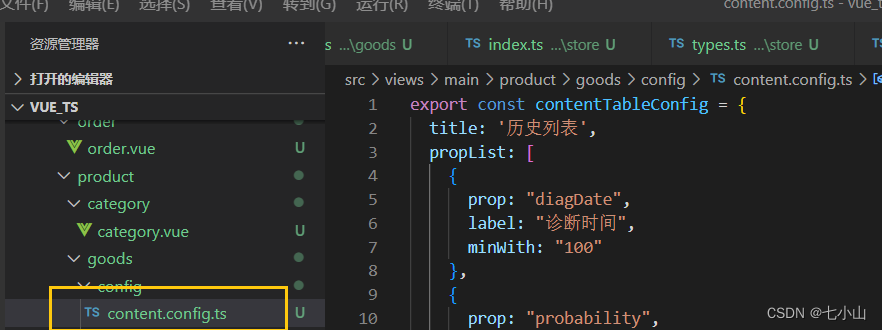
1.首先建立一个content.config.ts的配置文件,里面存储那些固定的数据

2.之后把之前写的那些插槽和引用table组件的代码写在一个公共的文件夹page-content

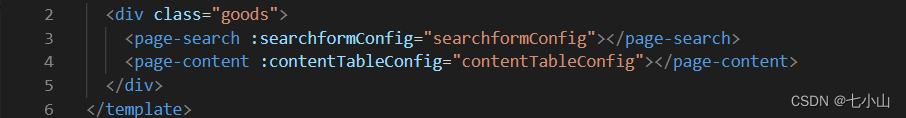
3.然后再在goods.vue文件里面去引入page-content组件,这样goods.vue里面的代码就不会很繁琐

版权归原作者 七小山 所有, 如有侵权,请联系我们删除。