各位前端er,代码打久了,是否厌倦了编写臃肿且难以阅读的代码?想要提升编码技能并使代码更具可读性和简洁性?
今天这篇文章,与小千一起深入学习 ES6 解构的世界,向您展示如何使用它来编写更干净、更高效的代码
本文将从解构对象和数组到使用默认值和展开运算符详细阐述,全文阅读时间15分钟,准备好掌握干净简洁的编码艺术了吗?
解构对象
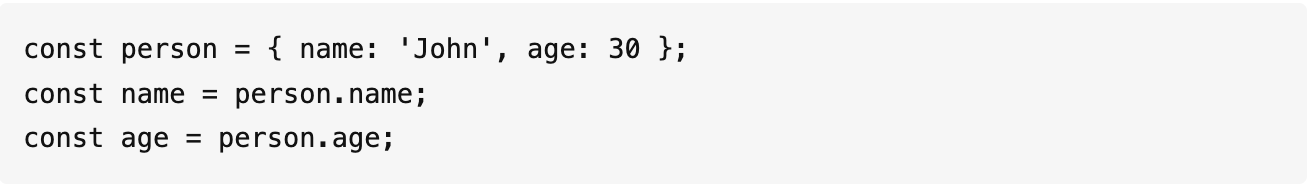
使用解构的最常见方法之一是将对象的属性分配给变量。不是写:

可以使用解构使代码更简洁:

解构数组
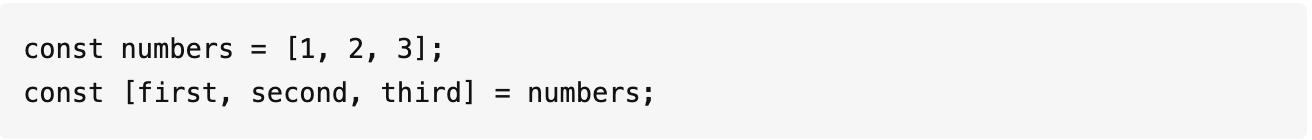
就像对象一样,您也可以使用解构将数组的元素分配给变量。例如,而不是写:

您可以使用解构使代码更简洁:

默认值
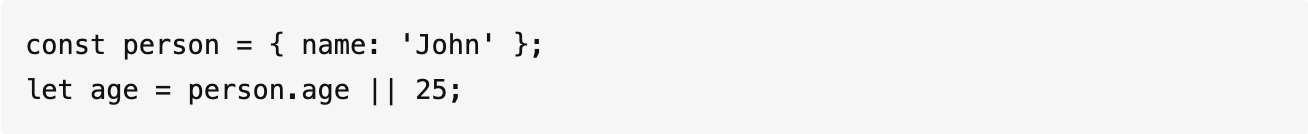
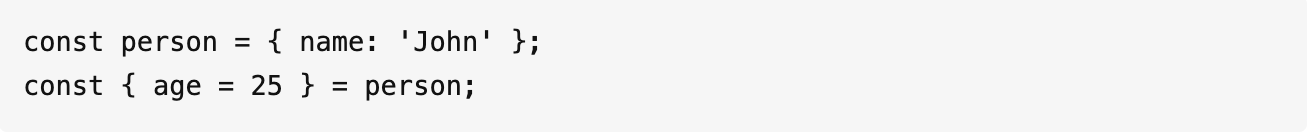
解构还允许您在值未定义的情况下为变量分配默认值。例如,而不是写:

您可以使用解构使代码更简洁:

重命名变量
有时,您要解构的属性或变量名称与您要在代码中使用的名称不匹配。在这些情况下,您可以使用冒号 (:) 重命名变量。例如,而不是写:

您可以使用解构使代码更简洁和语义化:

嵌套解构
解构也可用于嵌套对象和数组。例如,而不是写:

您可以使用嵌套解构来使代码更简洁:
const data = {
results: [
{
title: 'Article 1',
author: {
name: 'John',
age: 30
}
},
{
title: 'Article 2',
author: {
name: 'Jane',
age: 25
}
}
]
};
const {
results: [{ title: firstResultTitle, author: { name: firstAuthorName, age: firstAuthorAge } }]
} = data;
解构函数参数
解构也可以用于函数参数。例如,而不是写:
function createPerson(options) {
const name = options.name;
const age = options.age;
// ...
}
createPerson({ name: 'John', age: 30 });
您可以使用解构使代码更简洁和语义化:
function createPerson({ name, age }) {
// ...
}
createPerson({ name: 'John', age: 30 });
解构和扩散运算符
您还可以将扩展运算符 (...) 与解构结合使用,以将数组的剩余元素或对象的剩余属性分配给变量。例如,而不是写:
const numbers = [1, 2, 3, 4, 5];
const [first, second, ...others] = numbers;
console.log(others); // [3, 4, 5]
您可以将扩展运算符和解构一起使用,使代码更简洁:
const numbers = [1, 2, 3, 4, 5];
const [first, second, ...others] = numbers;
console.log(others); // [3, 4, 5]
总之,ES6 解构是一个强大的工具,可以帮助您编写更清晰、更易读的代码。借助本文概述的技巧和技术,您将能够解构对象和数组、使用默认值、重命名变量,甚至可以将解构与扩展运算符结合起来!
请记住,编写简洁明了的代码的关键是始终力求简单性和可读性。所以,下次你写JavaScript的时候,试试这些解构技巧,看看它们如何改进你的代码!
前端学习 0基础学习前端 web前端
版权归原作者 千锋教育官方 所有, 如有侵权,请联系我们删除。