使用VSCode的时候发现使用未声明的变量,如果单词相近有淡淡的蓝色提示,新的未定义变量一点都不会提示

代码一多特别难找到错误,再加上使用的是JS,不到运行都发现不了,为了让VSCode能够尽早报错,于是便安装了ESLint插件
但是使用ESLint插件发现OUTPUT面板提示Error: Could not find config file.
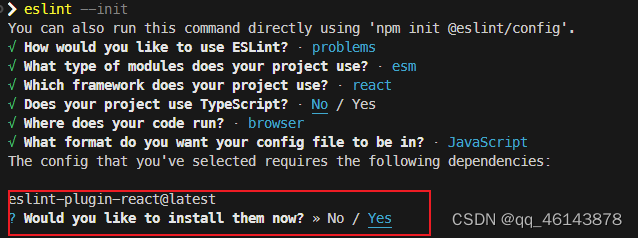
 但是目录下明明使用eslint --init生成了.eslintrc.js文件
但是目录下明明使用eslint --init生成了.eslintrc.js文件
经过一晚上查找各种原因发现竟然是因为在使用eslint --init时,下意识在最后一步选择了安装eslint导致的这个问题,如果选择install now,VSCode中的ESLint插件就会提示找不到配置文件,相反使用npm uninstall eslint移除之后就能有代码报错提示了

总结
之前一直没注意eslint插件和npm中安装的eslint依赖包的关系,创建项目就直接运行了,个人项目也不注意使用eslint来规范代码
似乎之前没有这个问题,今天才发现两者似乎是不能共存了?
VSCode中的ESLint插件,只要项目的目录下有.eslintrc.*的配置文件就能使用,使用全局安装的eslint来初始化一个配置文件,不用在项目中npm i eslint就能获得代码报错提示
在项目中npm i eslint更适合使用命令行来检查代码,例如npx eslint --config .eslintrc.js index.js, 但是这代码的错误提示是在命令行中显示的, 在编辑时使用不太方便,可能适合打包之前eslint检查一下代码,但现在似乎是冲突了。。。。。。
补充
现在发现ESLint插件竟然无法识别放在C盘的代码项目中的配置文件,同一份代码放在D盘, ESLint插件就能读取到项目路径下的配置文件
具体原因暂不清楚, 但最近没时间看了, 有空再折腾
版权归原作者 qq_46143878 所有, 如有侵权,请联系我们删除。