我的代码:
这是我的代码,无论如何也不起作用,尝试了对popover的src属性赋值,尝试了img的各种属性和style设置,都无用。
<el-popoverplacement="right"trigger="hover":width="300"src="ababac"><imgsrc="https://www.tanmizhi.com/img/allimg/06/23-20060R05R0402.jpg"/></el-popover>
解决方案:
经过一段时间查询和摸索发现,加入
slot="reference"
即可
<el-popovertrigger="hover"placement="right"><imgsrc="https://www.tanmizhi.com/img/allimg/06/23-20060R05R0402.jpg"/><imgsrc="https://www.tanmizhi.com/img/allimg/06/23-20060R05R0402.jpg"slot="reference"/></el-popover>
以下是好奇宝宝时间
这个slot是什么:
简单来说,slot是插槽,父组件在调用子组件的时候,可以往插槽里替换掉自己的代码
举例如下:
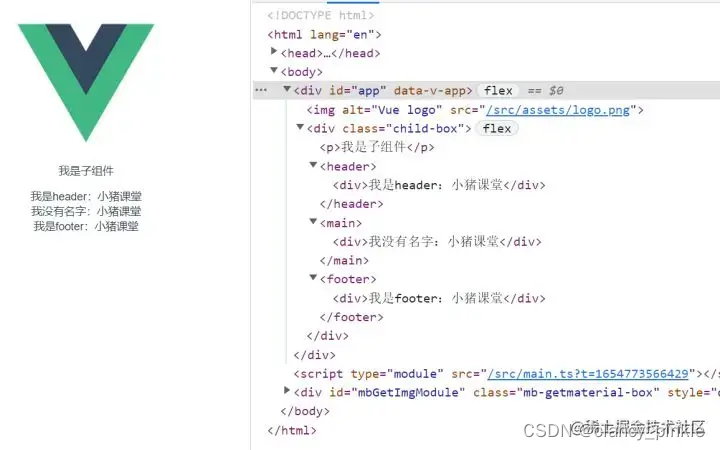
<template><divclass="child-box"><p>我是子组件</p><header><slotname="header">默认内容1</slot></header><main><slot>默认内容2</slot></main><footer><slotname="footer">默认内容3</slot></footer></div></template><template><imgalt="Vue logo"src="./assets/logo.png"/><child><templatev-slot:header><div>我是 header:{{ message }}</div></template><div>我没有名字:{{ message }}</div><templatev-slot:footer><div>我是 footer:{{ message }}</div></template></child></template><!-- message在data内的代码省略了 -->
结果如下:(水印点了取消竟然还没去掉)
详细的关于slot的讲解可以查看:
https://juejin.cn/post/7197970175479611451
原因分析:
那么我们回到popover上,为什么引用了slot=“reference”就能实现原本空白的缩略图呢?看源码:
<template><span><transition:name="transition"@after-enter="handleAfterEnter"@after-leave="handleAfterLeave"><divclass="el-popover el-popper":class="[popperClass, content && 'el-popover--plain']"ref="popper"v-show="!disabled && showPopper":style="{ width: width + 'px' }"role="tooltip":id="tooltipId":aria-hidden="(disabled || !showPopper) ? 'true' : 'false'"><divclass="el-popover__title"v-if="title"v-text="title"></div><slot>{{ content }}</slot></div></transition><slotname="reference"></slot></span></template>
这里很明显起了一个名为reference的slot插槽,而上面的content插槽则是popover内的content属性,那个是用于写文本的(以下为 elementUI 官网的举例:)
<el-popoverplacement="top-start"title="标题"width="200"trigger="hover"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"><el-buttonslot="reference">hover 激活</el-button></el-popover>
最后我将自己的代码进行了修改,并最终成功!
<el-popovertrigger="hover"placement="right"><imgsrc="https://www.tanmizhi.com/img/allimg/06/23-20060R05R0402.jpg"style="width:40px;height:30px;"/><imgsrc="https://www.tanmizhi.com/img/allimg/06/23-20060R05R0402.jpg"slot="reference"style="width:140px;height:130px;"/></el-popover>
知其所以然是真爽啊
参考网址:
搜索到的正解:https://blog.csdn.net/weixin_42396196/article/details/105769929
关于popover的slot为什么是reference:https://blog.csdn.net/qq_42760090/article/details/112072820
关于slot的详细讲解:https://juejin.cn/post/7197970175479611451
版权归原作者 clancy_pinkie 所有, 如有侵权,请联系我们删除。