引言
最近接触到 UI 测试,涉及到这样一个场景,改变页面大小,验证页面一个输入框默认提示符会有不同。例如:页面宽度设置成小于等于 1024,应该显示短的提示符,大于 1204 显示长的提示符。Case 在本地都是通过的,但是日常 Jenkins 运行在 Remote VM 上,尽然跟期望的不一致。1024 宽度尽然显示成长的提示符了。得出结论,在不同机型上执行测试,设置页面宽度一样,但是期望的结果居然不一致。本文就是为了解决这个疑惑的。
内容提要:
- 解秘 Selenium Window Size
- 像素,PPI 的概念
- 疑惑解决
解秘 Selenium Window Size
通常 UI Automation 会将 Selenium 底层的方法再封装一下,也许你是通过类似下面这种方式来实现设置大小的。
Driver.ResizeWindow(width, height);
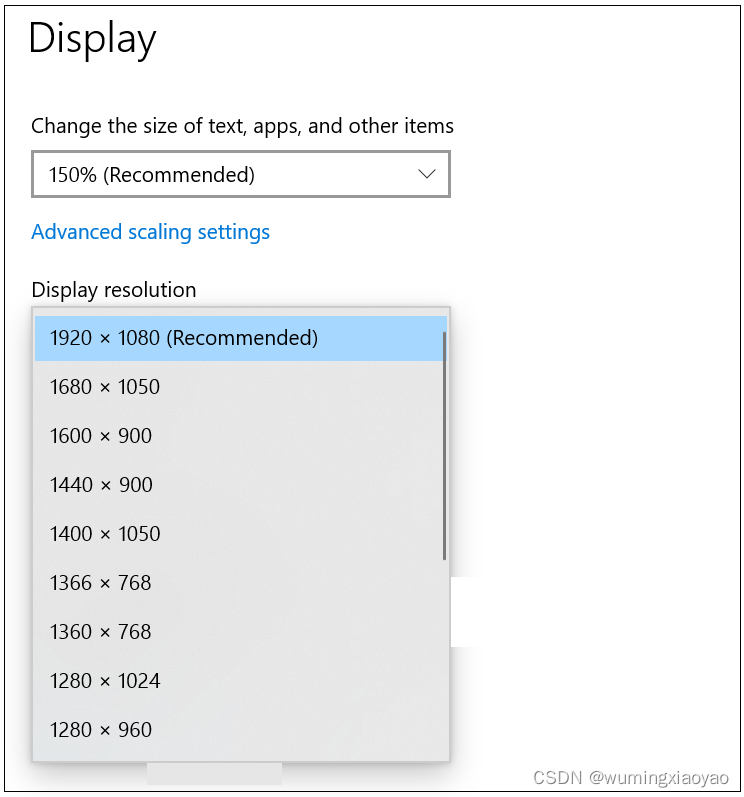
其中 width,height 都是整型,会列举一些常用的显示器分辨率设置。显示器上这些分辨率设置分辨代表宽度和高度显示的像素个数。
那么 Selenium 底层这个 width 和 height 啥单位呢,我们继续进一步挖掘一下。
publicvoidResizeWindow(int width,int height){
_driver.Manage().Window.Size =newSize(width, height);}
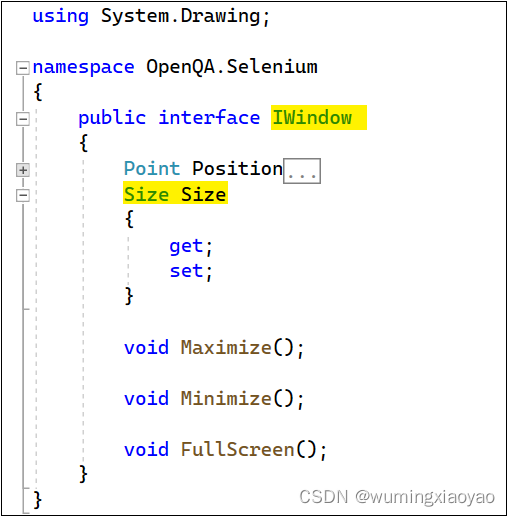
Window.Size 是 Size 结构
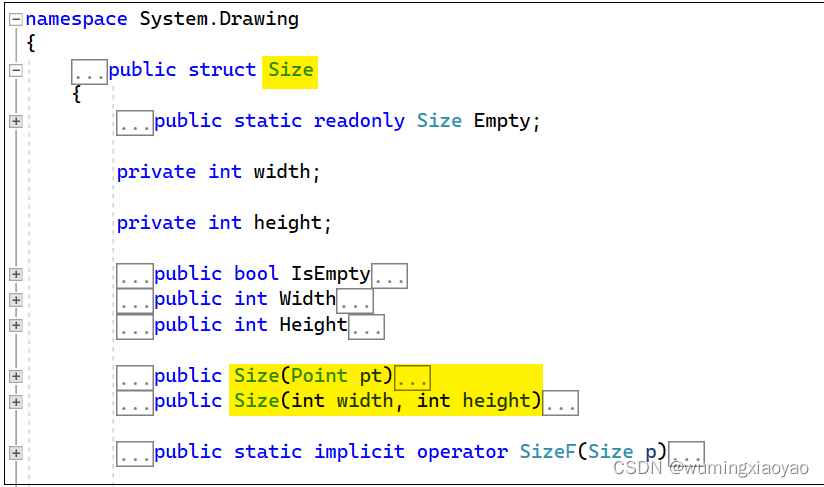
Size 的结构:
System.Drawing 提供对GDI+图形功能的访问权限。其中 width 和 height 就是代表像素个数。
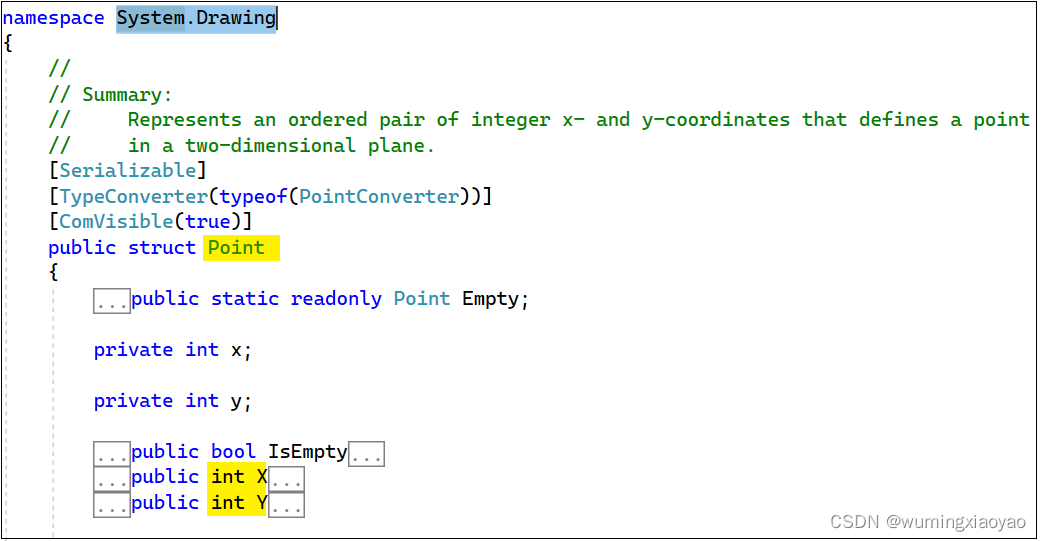
Point 的结构:
所以通过 Selenium 设置页面大小跟显示器上设置的分辨率是一致的,都表示宽和高显示的像素个数。
像素,PPI 的概念
那么,像素个数和我们能感知到的宽度和高度有什么联系呢。我们需要了解一下几个概念。
像素
像素是图像元素的缩写,它是构成所有数字图像的最小单位。我们用100% 或更低的缩放级别查看图像是无法看到像素的。当把一个图片放大后,我们就可以看到一堆小方块。这些方块就是像素。

PPI
PPI (Pixels Per Inch) 是像素密度,屏幕上每单位长度内的像素数量:这个单位长度定义为"1英寸"。比如 1 英寸内有两个像素点,PPI 就是 2。1 英寸内有 10 个像素点,PPI 就是10. 因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高,显示器的价格也就越贵.
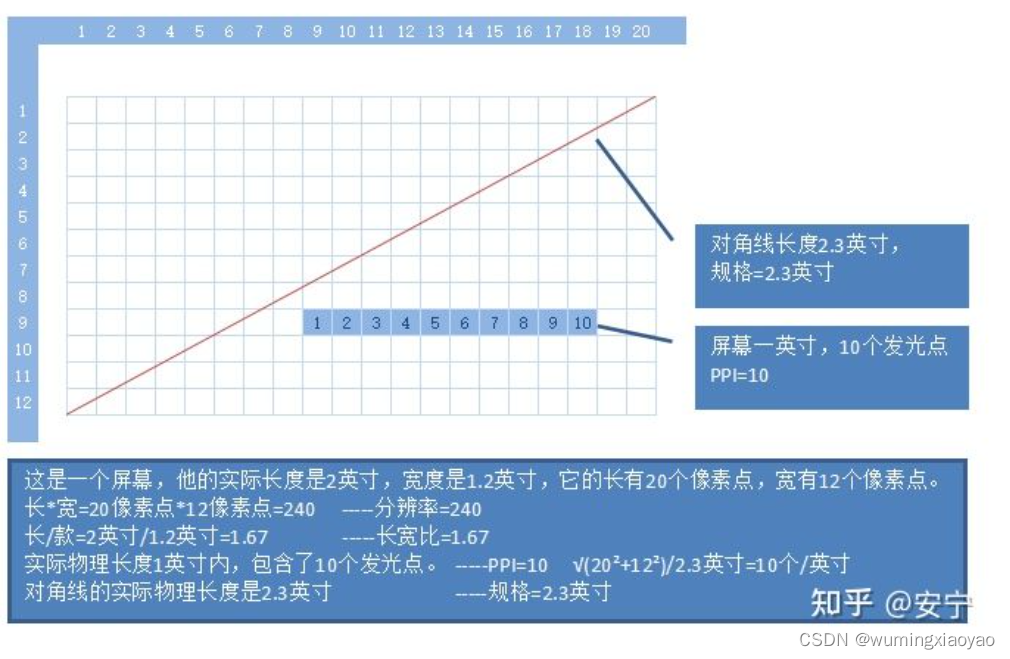
参考知乎上一个图片解释了几个概念的联系。
科普 2K 4K
我们经常听到影院分 2K, 4K 屏幕概念。
2K 分辨率指的是屏幕分辨率达到了一种级别,指屏幕横向像素达到 2000 以上。是国内数字影院的主流放映分辨率。2K 分辨率有多种类别,最常见的影院 2K 是指 2048×1152,其他的 2048×1536(QXGA)2560×1600(WQXGA),2560×1440(Quad HD) 也被成为不同注释的 2K。
4K 的名称得自其横向解析度约为 4000 像素(pixel),电影行业常见的 4K 分辨率包括 Full Aperture 4K(4096 x 3112)、Academy 4K(3656 × 2664)等多种标准。对于主流的家电设备厂商而言,他们更倾向于制造接近 4K 的 Quad Full HD(3840×2160)设备,因为这个分辨率标准的显示比例为 16:9,与消费者当前接受的观看比例比较接近。
疑惑解决
通常每个型号的 PPI 像素密度是固定的,所以一定数量的像素,不同 PPI,长度是不一样的,PPI 越低,长度就越长,反之长度越底。回到我们最初的问题,设置 1024 像素个数的宽度,因为本地的 PPI 要比远程的 PPI 高,所以远程的 VM 显示页面宽度会比本地显示的要宽。解决方案就是将设置的window size 宽度适当减少像素。将原来的 1024 改成 1000 就可以了。
版权归原作者 wumingxiaoyao 所有, 如有侵权,请联系我们删除。