
前言
- 💂 个人主页:Aic山鱼
- 个人社区:山鱼社区
- 💬 如果文章对你有帮助,欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
本篇介绍如何进行对删除节点的操作和使用,以及对动态表格的创建和区别分别进行了相应的操作展现(附相关代码)
1.如何删除节点
使用**node.removeChild()**方法从DOM中删除一个子节点,返回删除的节点。
1.1删除奥特曼案例
<body>
<button>删除</button>
<ul>
<li>迪迦</li>
<li>艾迪</li>
<li>高斯</li>
</ul>
<script>
// 获取元素
var ul = document.querySelector('ul');
// 点击按钮依次删除奥特曼
var but = document.querySelector('button');
but.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
alert('全都删无了!我还怎么相信光啊!')
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body><body>
<button>删除</button>
<ul>
<li>迪迦</li>
<li>艾迪</li>
<li>高斯</li>
</ul>
<script>
// 获取元素
var ul = document.querySelector('ul');
// 点击按钮依次删除奥特曼
var but = document.querySelector('button');
but.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
alert('全都删无了!我还怎么相信光啊!')
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>

1.2删除留言案例
在上篇文章中也实现了留言板的功能,这次就把功能完善一下,删除不当留言
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li {
list-style: none;
width: 200px;
margin-top: 10px;
background-color: rgb(176, 231, 250);
}
textarea {
resize: none;
width: 300px;
height: 150px;
border: 1px solid blue;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 获取元素
var but = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 注册事件
but.onclick = function () {
if (text.value == '') {
alert('您还没有输入呢?')
return false;
}
else {
// 1.创建元素
var li = document.createElement('li');
li.innerHTML = text.value + "<a href='javascrpit:;'>删除</a>";
// 2.添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
// 点击发布后使文本域内的value为空
text.value = '';
// 3.删除留言
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// 删除的是li所以也就是删除的是a的父亲li,这里的li就是 this.parentNode
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>

2.复制节点
node. cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点或者是拷贝节点
node. cloneNode()括号为空或者里面是false浅拷贝只复制标签不复制里面的内容 node . cloneNode(true)括号为true深拷贝复制标签复制里面的内容

3.动态表格的创建
3.1思路导向
①使用js动态生成。先进行自定义数据,数据采取对象形式存储。
②所有的数据都是放到tbody里面的行里面。
③因为行很多,我们需要循环创建多个行(对应多少人)
④每个行里面又有很多单元格(对应里面的数据) , 继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
⑤最后一列单元格是删除,需要单独创建单元格。
注: 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
document.write () document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘element.innerHTM 是将内容写入某个DOM节点,不会导致页面全部重绘 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接) , 结构稍微复杂 document.createElement () 创建多个元素效率稍低- 点点,但是结构更清晰 总的来说,innerHTML的效率要比**document.createElement ()**高 点赞👍:您的赞赏是我前进的动力!3.2相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a {
text-decoration: none;
color: brown;
}
table {
width: 500px;
height: 100px;
border-collapse: collapse;
text-align: center;
}
thead th {
width: 100px;
border: 1px solid black;
}
thead tr {
height: 40px;
background-color: #ccc;
}
tr td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var datas = [
{
name: '山鱼',
age: 12,
sex: '男',
class: '9-2',
},
{
name: '山猪',
age: 11,
sex: '男',
class: '9-2',
},
{
name: '山猫',
age: 10,
sex: '男',
class: '9-2',
}
];
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement('tr');
tbody.appendChild(tr);
for (var k in datas[i]) {
// 创建单元格
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// for(var k in obj) {
// k得到的是属性名
// obj[k]得到是属性值
// 所以这里的属性值就是 datas[i][k]
// 创建操作行单元格
var td = document.createElement('td');
td.innerHTML = "<a href='javascript:;'>移除</a>"
tr.appendChild(td);
}
// 点击'删除',把tr删除
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
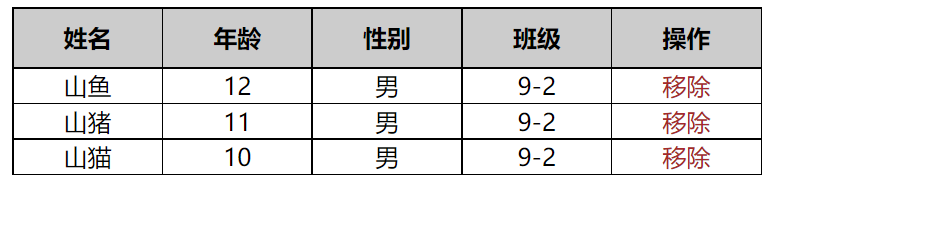
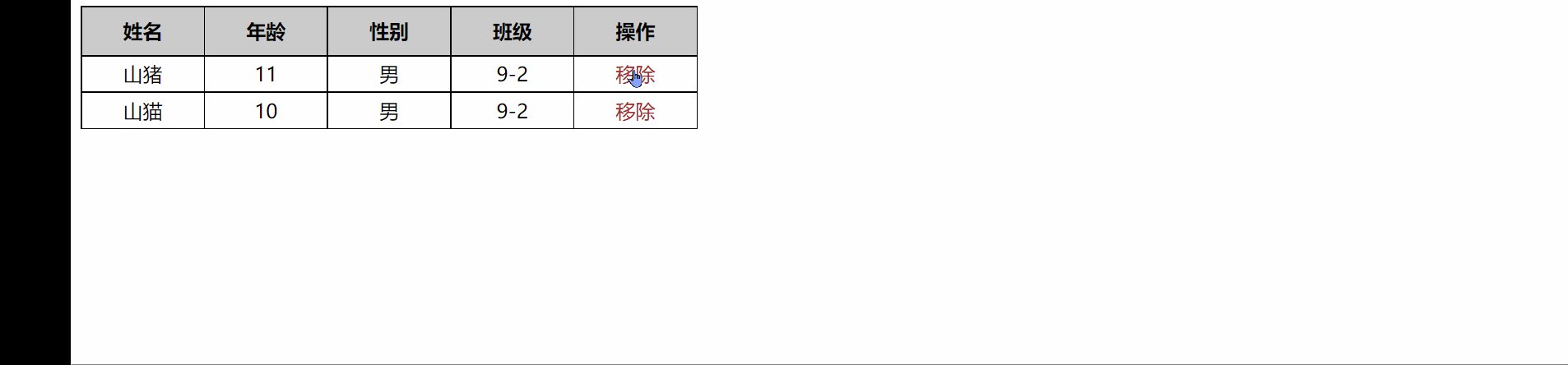
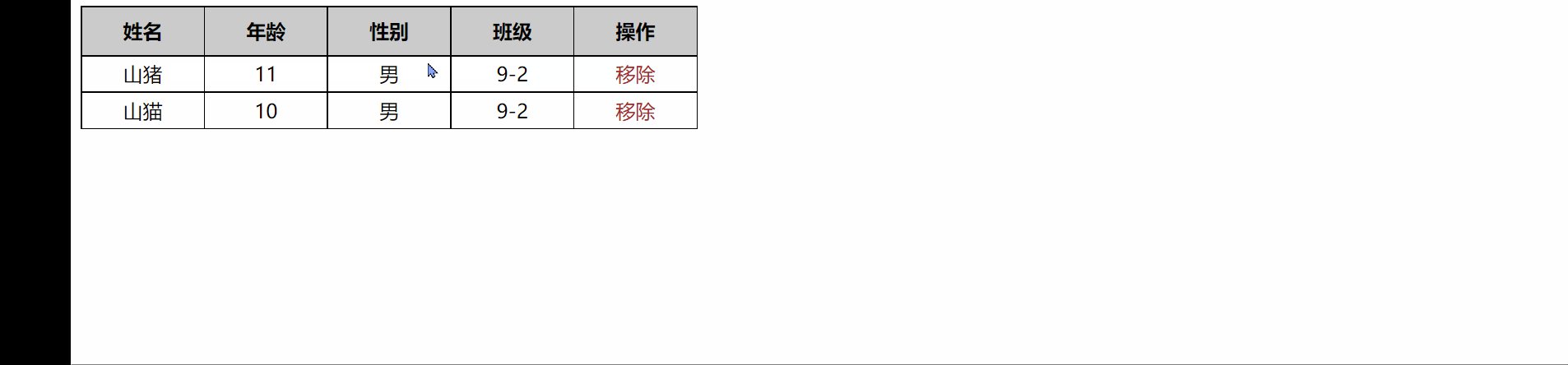
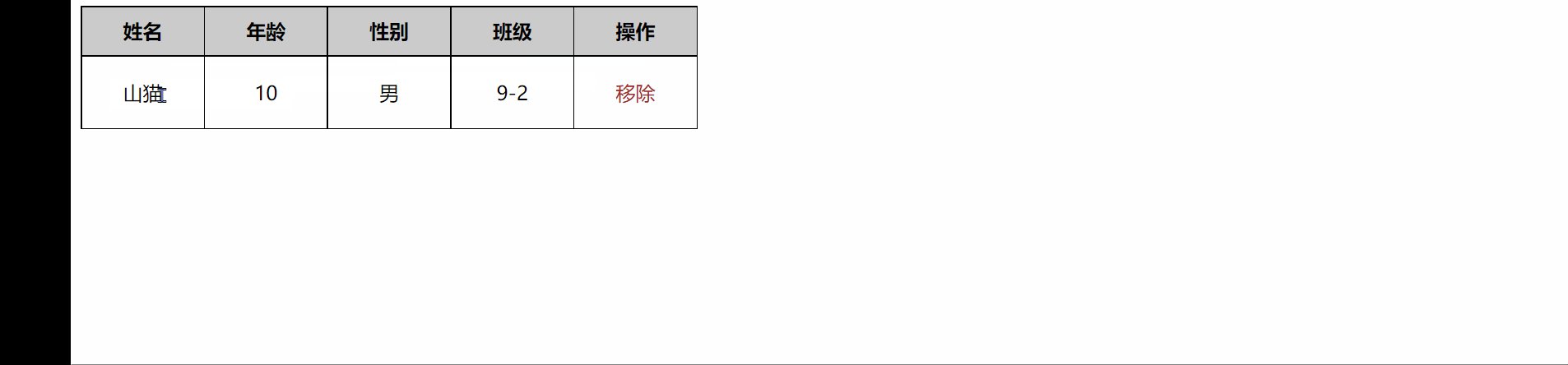
3.3最终结果


4.三种动态元素创建区别

收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:欢迎大家加—— 山鱼社区
版权归原作者 Aic山鱼 所有,
如有侵权,请联系我们删除。
发表评论
“【JavaScript-节点操作】如何进行节点的删除以及动态表格的创建,了解三种动态元素的创建区别”的评论:
还没有评论