往期文章分享
- 点击跳转=>《导航贴》- Unity手册,系统实战学习
- 点击跳转=>《导航贴》- Android手册,重温移动开发
本文约5.3千字,新手阅读需要9分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(√)
新手(√√√)
👉实践过程
😜自定义样式
Xml布局
<ProgressBarstyle="@style/Widget.AppCompat.ProgressBar.Horizontal"android:layout_width="200dp"android:layout_height="wrap_content"android:max="100"android:progress="80"android:progressDrawable="@drawable/bg_pro_bar"/>
<?xml version="1.0" encoding="utf-8"?><layer-listxmlns:android="http://schemas.android.com/apk/res/android"><!--背景颜色--><itemandroid:id="@android:id/background"><shape><!--设置边缘角--><cornersandroid:radius="5dp"/><solidandroid:color="#333333"/></shape></item><!--二级进度条--><itemandroid:id="@android:id/secondaryProgress"><clip><shape><cornersandroid:radius="5dp"/><gradientandroid:endColor="#c3b2ff"android:startColor="#b9a4ff"/><sizeandroid:height="12dp"/></shape></clip></item><!--进度条--><itemandroid:id="@android:id/progress"><clip><!--scaleWidth会让右侧看起来更舒服--><scaleandroid:drawable="@drawable/pro_bar_pro"android:scaleWidth="100%"/></clip><!--可以是.9图--><!-- <clip>--><!-- <nine-patch android:src="@drawable/notify_green" />--><!-- </clip>--></item></layer-list>
scaleWidth属性会让右侧看起来更舒服

<?xml version="1.0" encoding="utf-8"?><shapexmlns:android="http://schemas.android.com/apk/res/android"><cornersandroid:radius="5dp"/><gradientandroid:angle="0"android:endColor="#ecd803"android:startColor="#f2eba1"/></shape>

😜直接动画
这个适合没有具体进度的不确定进度条,让UI准备Loading序列帧图片。

在res目录下新建一个:anim文件件,然后创建amin_progressbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?><animation-listxmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="false"><itemandroid:drawable="@drawable/loading_01"android:duration="200"/><itemandroid:drawable="@drawable/loading_02"android:duration="200"/><itemandroid:drawable="@drawable/loading_03"android:duration="200"/><itemandroid:drawable="@drawable/loading_04"android:duration="200"/><itemandroid:drawable="@drawable/loading_05"android:duration="200"/><itemandroid:drawable="@drawable/loading_06"android:duration="200"/><itemandroid:drawable="@drawable/loading_07"android:duration="200"/><itemandroid:drawable="@drawable/loading_08"android:duration="200"/></animation-list>
然后使用Progressbar的属性indeterminateDrawable指定即可。
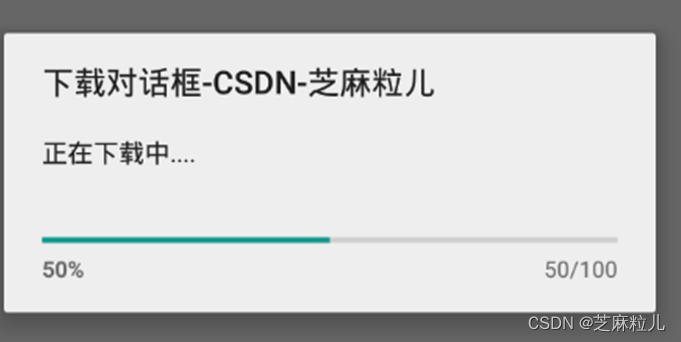
😜ProgressDialog
这是系统自带的一个对话框进度条,样式美观度不敢恭维。
@OverrideprotectedvoidonCreate(@NullableBundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_bar);ProgressDialog pb =newProgressDialog(this);
pb.setMax(100);//点击外部是否可以被取消
pb.setCancelable(true);//设置标题
pb.setTitle("下载对话框");//设置中间文本内容
pb.setMessage("正在下载中....");
pb.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pb.show();//在show后调用
pb.setProgress(50);}

😜ContentLoadingProgressBar
其实就是个不确定进度条,一直转圈圈的那种。
<androidx.core.widget.ContentLoadingProgressBarandroid:layout_width="60dp"style="?android:attr/progressBarStyleSmall"android:layout_height="60dp"/>
颜色值默认是 theme.xml中应用主题的属性的颜色。
代码中也可以修改颜色:
progressBar.getIndeterminateDrawable().setColorFilter(ContextCompat.getColor(context,R.color.red_bg_light), PorterDuff.Mode.MULTIPLY);
😜自定义进度条
相比自定义样式是有很大区别的,自定义样式仍然是使用的官方ProgressBar,而自定义进度条是自己继承View重写一个。
在这小空就不班门弄斧了,直接推荐很优秀的开源项目。
https://github.com/daimajia/NumberProgressBar star数6k

https://github.com/castorflex/SmoothProgressBar star数4.4k
https://github.com/dinuscxj/LoadingDrawable star数4k
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。
版权归原作者 芝麻粒儿 所有, 如有侵权,请联系我们删除。