文章目录
一、强制等待
名词解释:强制线程休眠一定时间,适合脚本调试时使用。
常用方法:
Thread.sleep(long millis);
- 优点:适合脚本调试时使用;
- 缺点:不能准确把握需要等待的时间,如果用例中大量使用,会浪费不必要的等待时间,影响用例的执行效率; - 操作未完成,等待结束,导致系统报错;- 操作完成,时间未到,导致浪费时间;
二、隐式等待
名词解释:设置一个最长等待时间,轮询查看页面是否加载完成(默认 0.5 秒),如果超过最长等待时间页面未加载完成则抛出异常。
常用方法:
driver.manage().timeouts().implicitlyWait(Duration duration);
- 优点:隐式等待对整个 WebDriver 生命周期都起作用,在开始时设置一次即可。
- 缺点:使用隐式等待,程序会一直等待页面加载完成,才会执行下一步操作(有时候页面想要的元素早已加载完成了,但是页面上个别元素还没有加载完成,仍要等待页面全部加载完成才能执行下一步,使用也不是很灵活)
三、显示等待
名词解释:定义等待条件,当条件发生时才执行后续代码。程序会轮询查看条件是否发生(默认 0.5 秒),如果条件成立则执行下一步,否则继续等待,直到超过设置的最长时间,程序抛出异常。
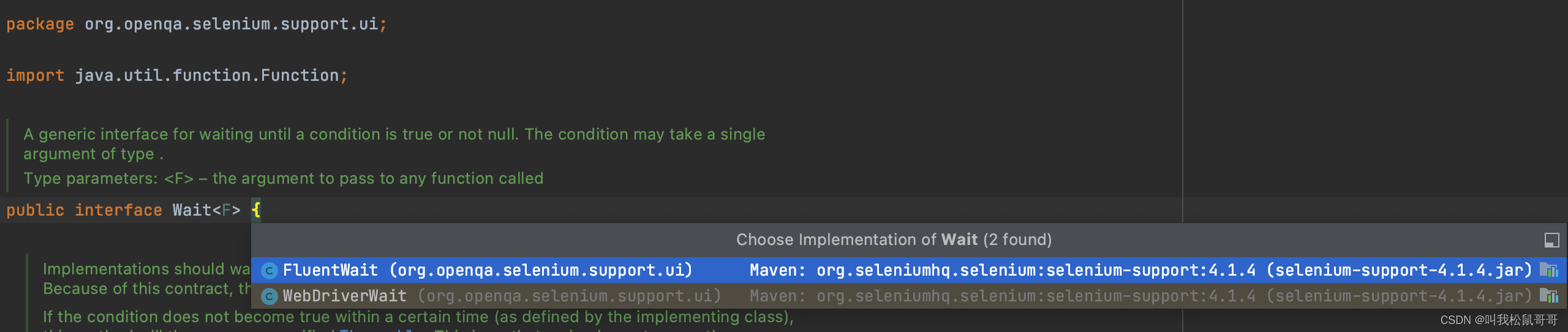
Wait 接口有两个实现类:WebDriverWait 和 FluentWait
常用方法1:FluentWait 流畅等待
源码解释:
- Wait 接口的一个实现,可以动态配置它的超时和轮询间隔。
- 每个 FluentWait 实例定义等待条件的最长时间,以及检查条件的频率。
- 可配置等待时忽略特定类型的异常,例如在页面上搜索元素时的NoSuchElementExceptions。
- 线程不安全
示例用法:等待一个元素出现在页面上 30 秒,每 5 秒检查一次它的存在。
Wait<WebDriver> wait =newFluentWait<WebDriver>(driver).withTimeout(Duration.ofSeconds(30L)).pollingEvery(Duration.ofSeconds(5L)).ignoring(NoSuchElementException.class);WebElement foo = wait.until(newFunction<WebDriver,WebElement>(){publicWebElementapply(WebDriver driver){return driver.findElement(By.id("foo"));}});
示例用法:登录测试人网站
packagecom.sunskblue.selenium.waitTest;importorg.junit.jupiter.api.AfterAll;importorg.junit.jupiter.api.BeforeAll;importorg.junit.jupiter.api.Test;importorg.openqa.selenium.By;importorg.openqa.selenium.NoSuchElementException;importorg.openqa.selenium.WebDriver;importorg.openqa.selenium.WebElement;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.support.ui.*;importjava.time.Duration;importjava.util.function.Function;publicclassLoginTest{publicstaticWebDriver driver;@BeforeAllpublicstaticvoidSetUp(){
driver =newChromeDriver();}@TestpublicvoidLoginTest()throwsInterruptedException{
driver.get("https://ceshiren.com/");// 显示等待核心逻辑FluentWait<WebDriver> wait =newFluentWait<WebDriver>(driver).withTimeout(Duration.ofSeconds(30)).pollingEvery(Duration.ofSeconds(5)).ignoring(NoSuchElementException.class);// 显示等待核心逻辑WebElement loginElement = wait.until(newExpectedCondition<WebElement>(){@OverridepublicWebElementapply(WebDriver webDriver){return driver.findElement(By.xpath("//span[contains(text(),'登录')]"));}});
loginElement.click();
driver.findElement(By.id("login-account-name")).clear();
driver.findElement(By.id("login-account-name")).sendKeys("[email protected]");
driver.findElement(By.id("login-account-password")).clear();
driver.findElement(By.id("login-account-password")).sendKeys("*******");
driver.findElement(By.id("login-button")).click();}@AfterAllpublicstaticvoidTearDown(){
driver.quit();}}
常用方法2:WebDriverwait
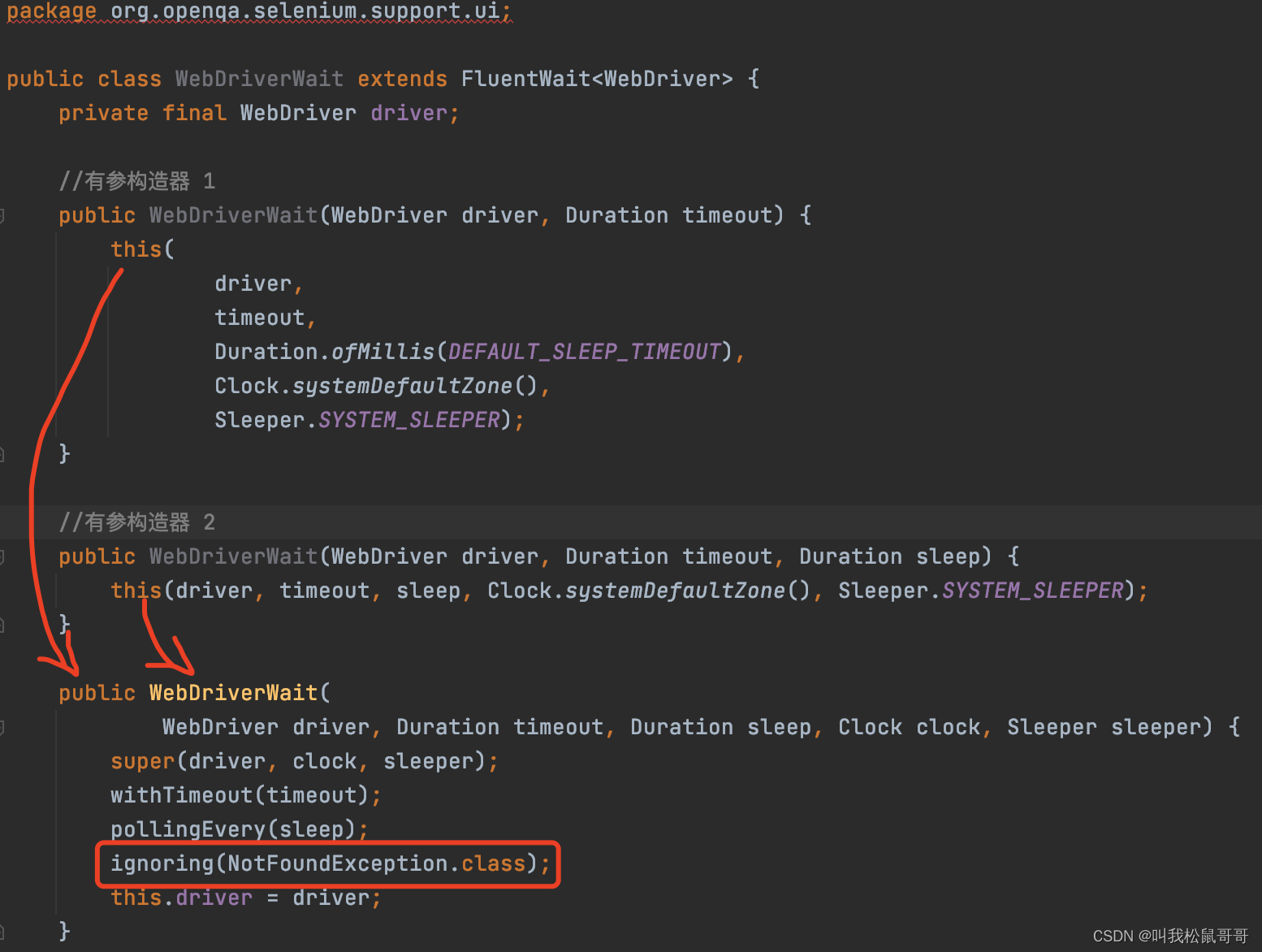
- WebDriverWait 继承了 FluentWait,可以使用 FluentWait 中的特性;
- WebDriverWait 中有两个有参构造器,都调用了本类中的一个全参构造器
- 全参构造器中使用了 ignoring(NotFountException.class) 方法,使得 WebDriverWait 等待时自动忽略NotFountException;

第一个参数: WebDriver 对象
第二个参数:最长等待时间
第三个参数:轮询时间
优点:等待判断准确,不会浪费多余的等待时间,在用例中使用,可以提高执行效率。
缺点:
1、使用相对比较复杂;
2、和强制等待类似,每一行等待只执行一次,如果要进行多个元素的等待,则需要多次写入。
示例用法:等待一个元素出现在页面上 30 秒
packagecom.sunskblue.selenium.waitTest;importorg.junit.jupiter.api.AfterAll;importorg.junit.jupiter.api.BeforeAll;importorg.junit.jupiter.api.Test;importorg.openqa.selenium.By;importorg.openqa.selenium.NoSuchElementException;importorg.openqa.selenium.WebDriver;importorg.openqa.selenium.WebElement;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.support.ui.ExpectedCondition;importorg.openqa.selenium.support.ui.FluentWait;importorg.openqa.selenium.support.ui.WebDriverWait;importjava.time.Duration;/**
* 显示等待
*/publicclassDisplayWaitTest{publicstaticWebDriver driver;@BeforeAllpublicstaticvoidSetUp(){
driver =newChromeDriver();}@TestpublicvoidLoginTest()throwsInterruptedException{
driver.get("https://ceshiren.com/");// 核心逻辑WebElement loginElement =newWebDriverWait(driver,Duration.ofSeconds(30)).until(newExpectedCondition<WebElement>(){@OverridepublicWebElementapply(WebDriver webDriver){return webDriver.findElement(By.xpath("//span[contains(text(),'登录')]"));}});
loginElement.click();
driver.findElement(By.id("login-account-name")).clear();
driver.findElement(By.id("login-account-name")).sendKeys("[email protected]");
driver.findElement(By.id("login-account-password")).clear();
driver.findElement(By.id("login-account-password")).sendKeys("********");
driver.findElement(By.id("login-button")).click();}@AfterAllpublicstaticvoidTearDown(){
driver.quit();}}
四、ExpectedCondition 模块常用方法
https://blog.csdn.net/zyooooxie/article/details/84561783
五、隐式等待和显示等待公用优先级
Selenium官网明确说明说两者不建议一同使用;
共用时,两种等待取决于谁的时间更长;
版权归原作者 geekJP 所有, 如有侵权,请联系我们删除。