AJax
一、Ajax简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。
Ajax 是⼀种⽤于创建快速动态⽹⻚的技术。
Ajax 是⼀种在⽆需重新加载整个⽹⻚的情况下,能够更新部分⽹⻚的技术。
通过在后台与服务器进⾏少量数据交换,Ajax 可以使⽹⻚实现异步更新。这意味着可以在不重新加载整个⽹⻚的情况下,对⽹⻚的某部分进⾏更新。
传统的⽹⻚(不使⽤ Ajax)如果需要更新内容,必须重载整个⽹⻚⻚⾯。
二、同步与异步
1、同步:发送⼀个请求,需要等待响应返回,然后才能够发送下⼀个请求,如果该请求没有响应,不能发送下⼀个请求,客户端会处于⼀直等待过程中。
2、异步:发送⼀个请求,不需要等待响应返回,随时可以再发送下⼀个请求,即不需要等待。
三、应用场景
1、在线视频、直播平台等…评论实时更新、点赞、⼩礼物、…
2、会员注册时的信息验证,⼿机号、账号唯⼀
3、百度关键搜索补全功能
四、实现
4.1、原生JS实现
实现步骤:
1、定义⼀个XMLHttpRequest核⼼对象xhr;
2、通过xhr.open⽅法给当前对象提供访问⽅式、URL等。
3、发送当前的请求⾄指定的URL
4、接收返回值并处理
案例需求:前台⻚⾯通过⼀个按钮向后台发送⼀个Ajax请求,后台做完处理后向前台⻚⾯响应⼀段⽂本信息显示在⻚⾯上
- ⻚⾯代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function testJsAjax(){
//1. 创建核⼼对象
var xmlhttp = new XMLHttpRequest();
//2.通过核⼼对象⽅法给当前的对象提供访问⽅式和URL路径
xmlhttp.open("GET","jsAjax?name=liuyan",true);
//3.发送当前的请求⾄指定的URL
xmlhttp.send();
//4.接收返回值并处理
xmlhttp.onreadystatechange=function(){
//xmlhttp.readyState==4代表XMLHttpRequest对象读取服务器的响应结束
//xmlhttp.status==200响应成功
if (xmlhttp.readyState==4 && xmlhttp.status==200){
var msg = xmlhttp.responseText;
document.getElementById("msg").innerHTML=msg;
}
}
}
</script>
</head>
<body>
<div id="msg"></div>
<input type="button" name="btn" value="JS原⽣⽅式实现异步" οnclick="testJsAjax()">
</body>
</html>
- Servlet代码:
importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;@WebServlet("/jsAjax")publicclassJsAjaxServletextendsHttpServlet{@Overrideprotectedvoidservice(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{
response.setContentType("text/html;charset=utf-8");//获取名称String name = request.getParameter("name");System.out.println(name);//响应
response.getWriter().write("响应成功");}}
4.2、JQuery实现
- JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,jQuery是⼀个优秀的js框架,⾃然对JS原⽣的Ajax进⾏了封装,封装后的Ajax的操作⽅法更简洁,功能更强⼤,这也是程序员最普遍使⽤,语法结构简单,代码可读性好。
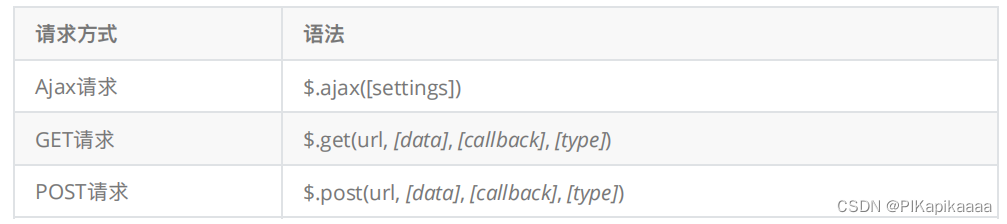
- 与Ajax操作相关的jQuery⽅法经常使⽤的有三种:

4.2.1、Ajax请求
- 语法格式:
$.ajax({url:"",data:{},type:"post/get",async:true,dataType:"text",success:function(obj){},error:function(){}})

- 注意事项:
1、每个属性后都要跟随⼀个英⽂逗号,最后⼀个不⽤。
2、每⼀个属性都是键值对的形式存在,中间⽤英⽂冒号:隔开
3、data:{} 是⼀个特殊的写法,值是⼀个{},⾥⾯使⽤键值对存储
例如:data:{“键1”:值1, “键2”:值2, “键3”:值3}
4、以上属性没有先后顺序要求
4.2.2、Get请求
- 语法格式:
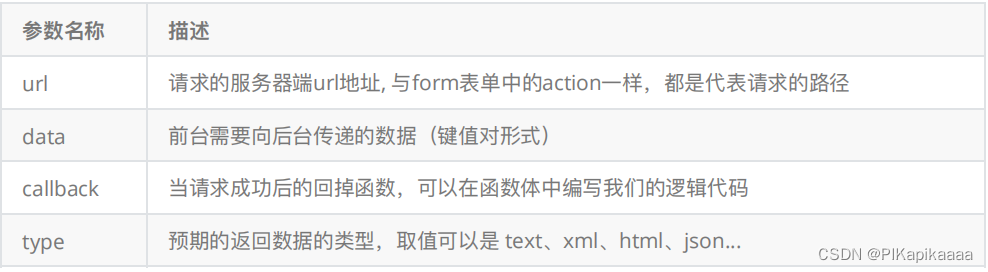
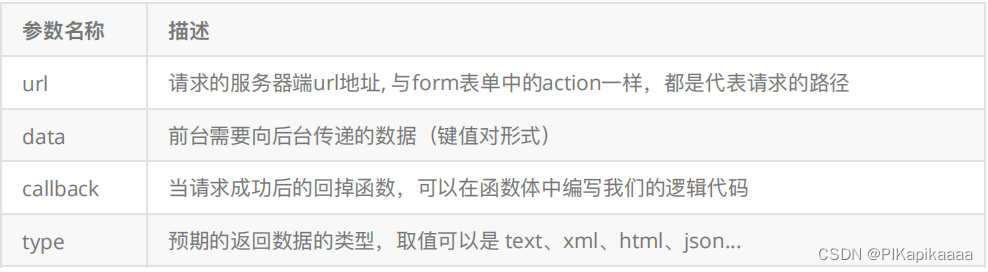
$.get(url,[data],[callback],[type]);

- 注意事项:这种写法功能和$.ajax是⼀样的,但是严格要求属性顺序。
- 举例:
$.get() 的第一个参数是我们希望请求的 URL(“demo_test.asp”)。第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
$("button").click(function(){
$.get("demo_test.asp",function(data,status){alert("Data: "+ data +"\nStatus: "+ status);});});
4.2.3、Post请求
- 语法格式:
$.post(url,[data],[callback],[type]);

- 注意事项:这种写法功能和$.ajax是⼀样的,但是严格要求属性顺序。
- 举例:
$.post() 的第一个参数是我们希望请求的 URL (“demo_test_post.asp”)。然后我们连同请求(name 和 city)一起发送数据。“demo_test_post.asp” 中的 ASP 脚本读取这些参数,对它们进行处理,然后返回结果。第三个参数是回调函数。第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态
$("button").click(function(){
$.post("demo_test_post.asp",{name:"Donald Duck",city:"Duckburg"},function(data,status){alert("Data: "+ data +"\nStatus: "+ status);});});
4.2.4、异同
相同点: 都是jQuery封装的⽅法实现异步交互。
不同点: $.ajax()是jQuery的第⼀次封装,使⽤时稍显麻烦,但是功能强⼤,覆盖了get和post请求,有错误调试能⼒,写法顺序可以改变。
$.post()和$.get()是jQuery Ajax的第⼆次封装,由于$.Ajax()写法过于臃肿,简化为$.post()和$.get(),功能是相同的没有区别。但是写法要求更⾼,顺序不能改变。
五、案例
案例需求: 校验⽤户名唯⼀在⽤户注册⻚⾯,输⼊⽤户名,当⽤户名输⼊框失去焦点时,发送异步请求,将输⼊框的⽤户名传递给服务器端进⾏是否存在的校验。
- 页面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html> <head> <title>Title</title> <script src="./js/jquery-3.3.1.js"></script> <script>
$(function(){
$("#uname").blur(function(){
var uname = $("#uname").val();
//判断⽤户名不为空
var req = /^\s*$/;
if(req.test(uname)){
$("#msg").html("⽤户名不能为空").css("color","red");
return;
}
//发送ajax请求
$.ajax({
url:"${pageContext.request.contextPath}/ckeckUsername",
data:{"uname":uname},
type:"post",
dataType:"text",
success:function(obj){
//判断
if(obj){
$("#msg").html("该⽤户名已被占⽤").css("color","red");
}else{
$("#msg").html("该⽤户名可⽤").css("color","green");
}
}
})
})
})
</script>
</head>
<body>
<p>⽤户名: <input type="text" id="uname" name="uname"> <span id="msg"></span></p>
<p> <input type="button" value="注册"></p>
</body>
</html>
- servlet
importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;@WebServlet("/ckeckUsername")publicclassCheckUsernameServletextendsHttpServlet{@Overridepublicvoidservice(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");String uname = request.getParameter("uname");Boolean flag;//判断if("liuyan".equals(uname)){
flag =true;}else{
flag =false;}//响应
response.getWriter().print(flag);}}
六、返回值类型
Ajax⽀持多种返回值类型:
XML:太麻烦,解析太费劲,已经不使⽤
HTML:⽹⻚,其实质和返回⽂本⼀样,没区别,⼀般使⽤⽂本代替
Script: 直接返回脚本
Text(⽂本):(默认返回类型)字符串类型,返回直接接收字符串
Json:返回是⼀个js对象,脚本中可以直接操作这个对象,⾮常⽅便
版权归原作者 PIKapikaaaa 所有, 如有侵权,请联系我们删除。