提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
本篇对应的是JavaScript里的Array对象和Math对象的知识点,这次的案例主要使用的就是Math.random(),Math.round()实现随机数的生成和取整,并根据随机生成的索引取出对应字符进行拼接,很简单地就实现了随机生成以及验证。
一、实现思路
1.将所有的验证码所用的字符放在一个字符串中。
2.在这个字符串的字符个数以内,随机生成索引号。
3.根据索引号查找对应字符,拼接成验证码的字符串。

二、使用步骤
1.HTML部分:
代码如下:
<div>
<div>
<span onclick="createCode();" id="checkCode"/></span>
</div>
<input type="text" id="validCode" placeholder="点击图片刷新验证码" />
<input id="button" onclick="validate();" type="button" value="确定" />
</div>
2.JavaScript部分:
代码如下:
<script>
//初始化页面
createCode();
var code; //在全局定义验证码
function createCode() {
code = "";
//var codeLength = 6;//验证码的长度,这是写死的
var codeLength = Math.floor(Math.random()*(7-4)+4); //随机生成验证码的长度
//Math.random()用法,取num1-num2之间随机数:Math.random()*(num2-num1)+num1
var checkCode = document.getElementById("checkCode"); //获取值
//所有候选组成验证码的字符,这里只是数字和大小写字母
var selectChar = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K','L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f','g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z');
for (var i = 0; i < codeLength; i++) {
var charIndex = Math.floor(Math.random() * selectChar.length); //生成0-最大字符串的
code += selectChar[charIndex];
}
//显示以及样式
document.getElementById("checkCode").style.fontFamily = "Fixedsys"; //设置字体
document.getElementById("checkCode").style.color = "#b0000b"; //字体颜色
document.getElementById("checkCode").innerText = code;//显示
//使用RGB显示随机背景颜色,取值范围0-255
var r = Math.floor(Math.random() * 256),
g = Math.floor(Math.random() * 256),
b = Math.floor(Math.random() * 256);
var rgb = 'rgb(' + r + ',' + g + ',' + b + ')';
checkCode.style.backgroundColor = rgb;
}
//验证
function validate() {
var inputCode = document.getElementById("validCode").value;
if (inputCode.length <= 0) {
alert("请输入验证码!");
createCode(); //刷新验证码
} else if (inputCode.toUpperCase() != code.toUpperCase()) {
alert("验证码输入错误!");
createCode();
} else {
alert("通过");
}
}
</script>
3.CSS部分:
代码如下:
<style> #checkCode { border: 0; width: 80px; cursor: pointer; } </style>
总结
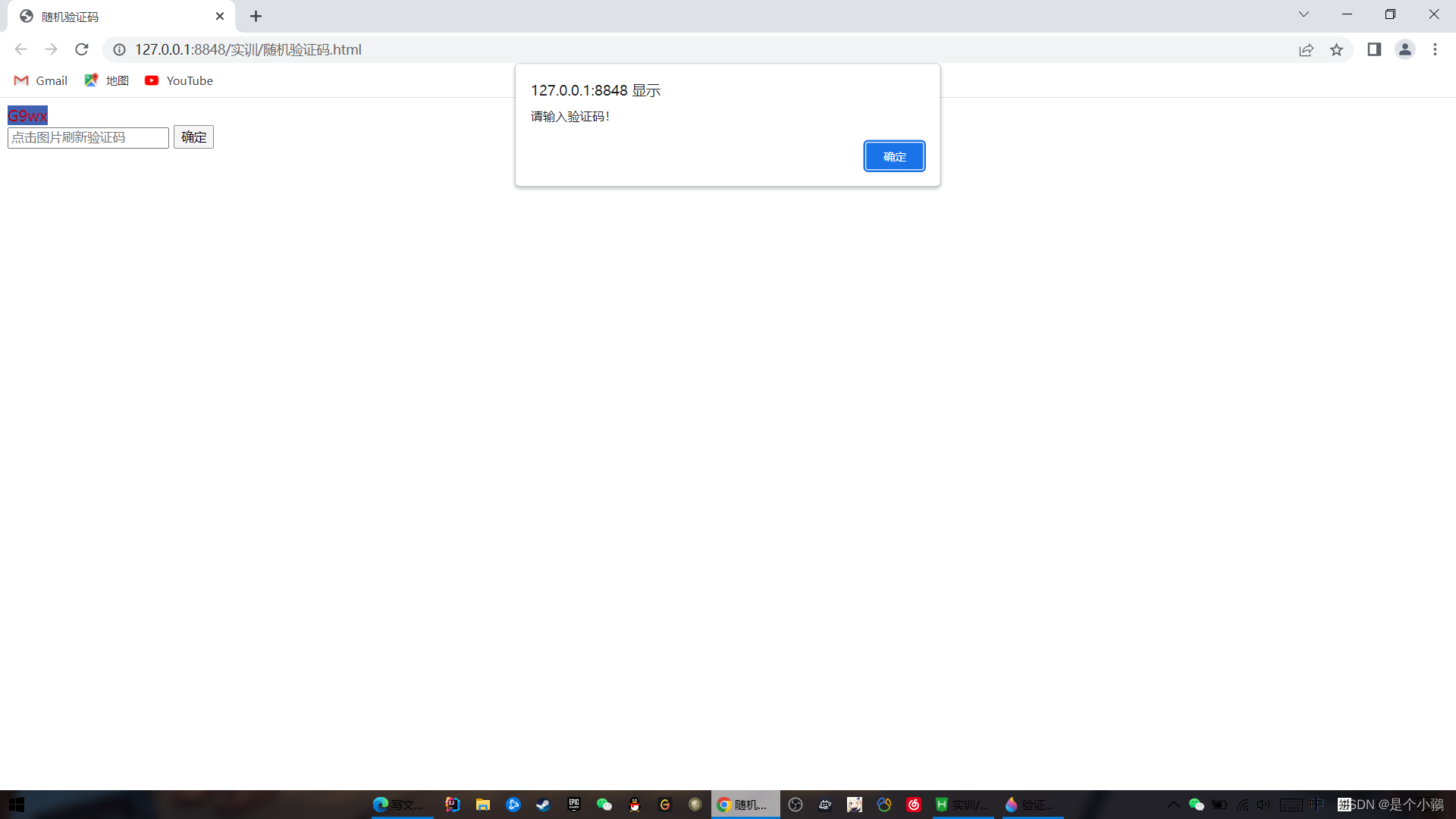
实现效果:
版权归原作者 是个小鶸 所有, 如有侵权,请联系我们删除。