前言:
近期再学习过程中,需要用到streamlit辅助开发web应用,为此,对streamlit官方API进行了较为全面的学习与了解,笔者将记录的streamlit库学习笔记记录在此,再使用过程中遇到问题,建议直接查看官方API,官方API链接如下:
streamlit官方API
笔记目录
一、streamlit介绍
1、简介
streamlit是一个开源的python库,能够快速帮助用户创建定制化的web应用,特别是在机器学习和数据科学领域。
2、特点
1. API简明易用
API(Application Program Interface)非常友好,结构清晰,容易上手
2. 无需掌握前端开发知识,如html,JavaScript,css等就可以构建web应用
(1)封装大量常用组件方法,支持大量数据表、图表等对象的渲染,支持网格化、2.响应式布局
(2)渲染语言为Markdowm;支持HTML文本的渲染。所以也能嵌入HTML或CSS等代码块到应用中
3. 社区资源丰富
(1)官方论坛非常活跃https://discuss.streamlit.io/
(2)官方文档提供了丰富的实例和源码https://docs.streamlit.io/library/api-reference
能让创作者专注于内容和后端业务的实现,但是又能够生成基于web的GUI,无需在前端耗费大量心力
二、streamlit学习笔记
1、markdown文本
- 用markdowm格式显示内容,直接使用st.markdowm()初始化,调用不同的方法,往文档中填入内容
st.markdown('Streamlit is **_really_ cool**.')
st.markdown("This text is :red[colored red], and this is **:blue[colored]** and bold.")
st.markdown(":green[$\sqrt{x^2+y^2}=1$] is a Pythagorean identity. :pencil:")

- **st.title()**:文章大标题
- **st.header()**:显示一级标题
- **st.subheader()**:显示二级标题
- **st.text()**:显示固定格式的文本
- **st.caption()**:显示小字体文本
- **st.code()**:显示代码块
- **st.latex()**:latex公式
- **st.divider()**:显示全局规则
2、数据显示支持
- **st.table()**:普通的表格,用户静态数据的展示
df = pd.DataFrame(
np.random.randn(4,3),
columns=('列 %d'% i for i inrange(3)))
st.table(df)

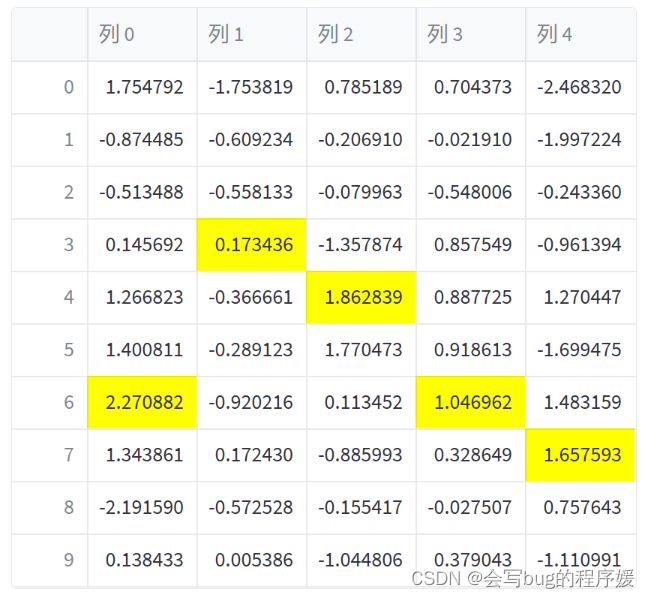
- **st.dataframe()**:高级的表格,可以进行数据的操作,比如排序等
df = pd.DataFrame(
np.random.randn(10,5),
columns=('列 %d'% i for i inrange(5)))
st.dataframe(df.style.highlight_max(axis=0))

还有n多种样式,如:
highlight_null:空值高亮
highlight_min:最小值高亮
highlight_max:最大值高亮
highlight_between:某区间内的值高亮
- json字符串显示

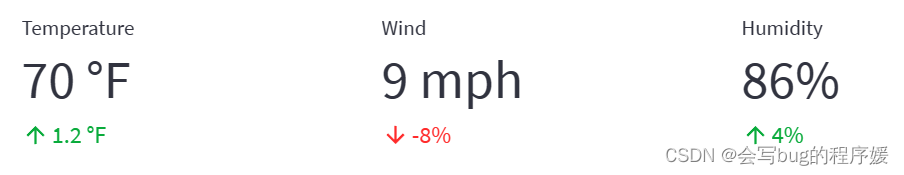
- 监控组件metric
col1, col2, col3 = st.columns(3)
col1.metric("Temperature","70 °F","1.2 °F")
col2.metric("Wind","9 mph","-8%")
col3.metric("Humidity","86%","4%")

3、图表可视化支持
原生图表组件
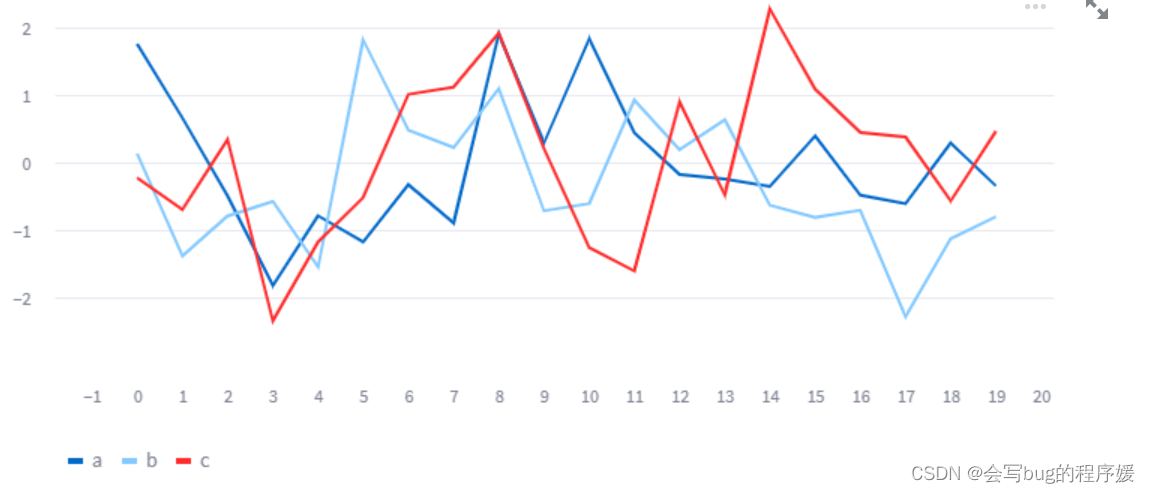
- **st.line_chart()**:折线图
chart_data = pd.DataFrame(
np.random.randn(20,3),
columns=['a','b','c'])
st.line_chart(chart_data)#折线图
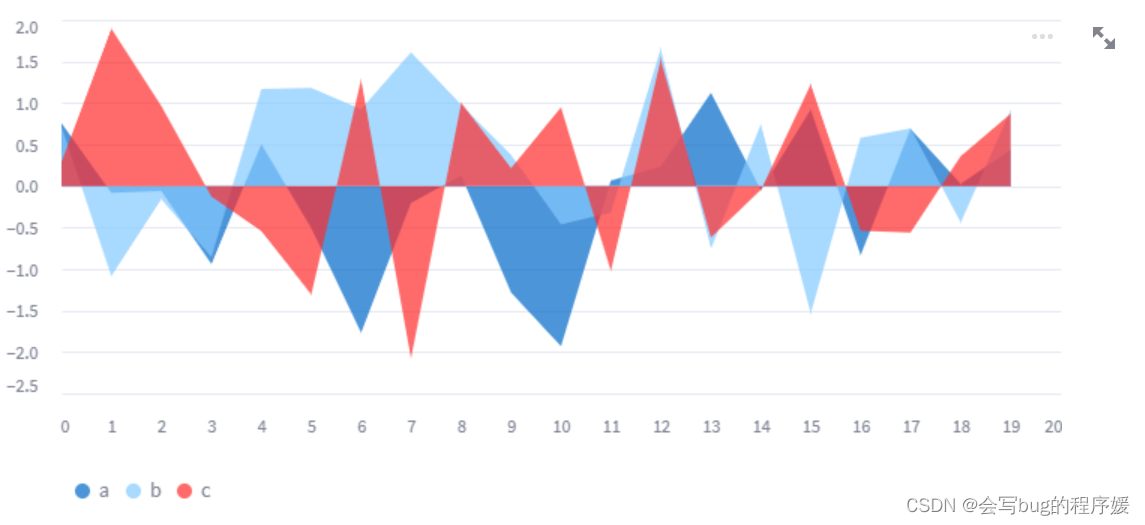
st.area_chart(chart_data)#面积图
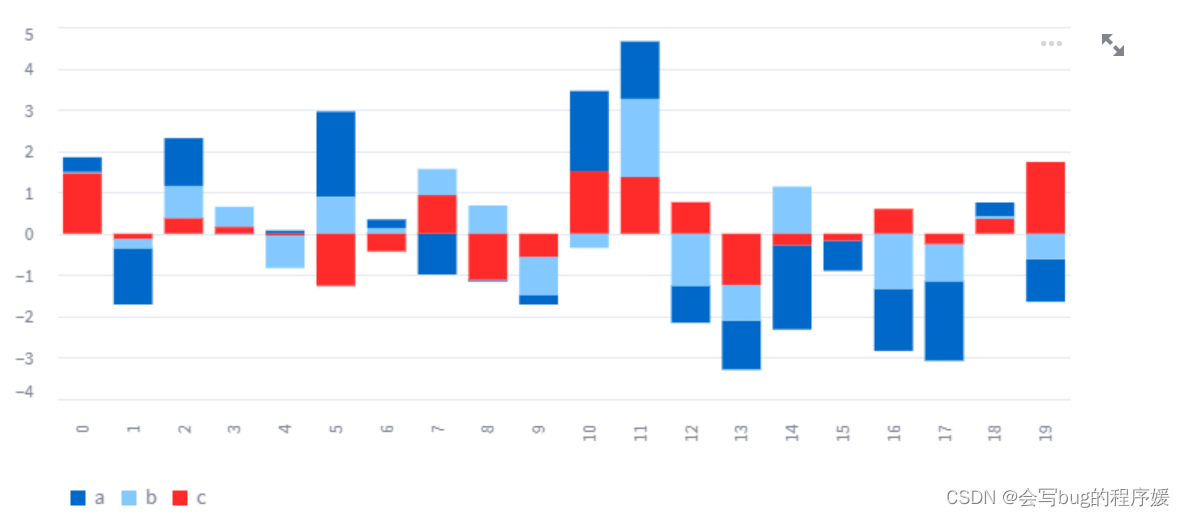
st.bar_chart(chart_data)#柱状图

- **st.area_chart()**:面积图

- **st.bar_chart()**:柱状图

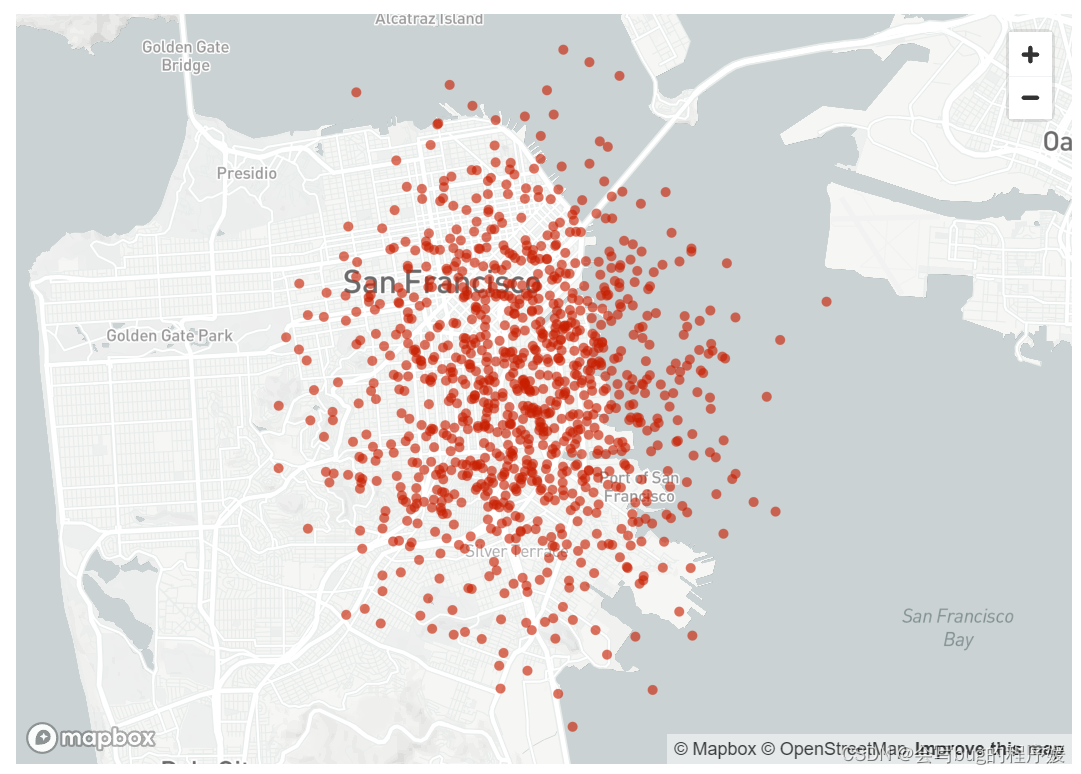
- **st.map()**:地图(经纬线)
df = pd.DataFrame(
np.random.randn(1000,2)/[50,50]+[37.76,-122.4],
columns=['lat','lon'])
st.map(df)

外部图表组件:借助于其他库实现
- **st.pyplot()**:显示matplotlib格式的图像
- st.altair_chart()
- st.vega_lite_chart()
- st.plotly_chart()
- st.bokeh_chart()
- st.pydeck_chart()
- st.graphviz_chart()
4、用户操作支持
- st.button(显示内容):按钮
- st.download_button():下载按钮
- file_uploader:文件上传
- checkbox:复选框
- radio:单选框
- selectbox:下拉单选框
- mutiselect:下拉多选框
- slider:滑动条
- select_slider:选择条
- text_input:文本输出框
- **text_area:**文本展示框
- number_input:数字输入框,支持加减按钮
- data_input:日期选择框
- time_input:时间选择框
- color_picker:颜色选择器
- camera_input:调用用户的摄像头获取一张图片
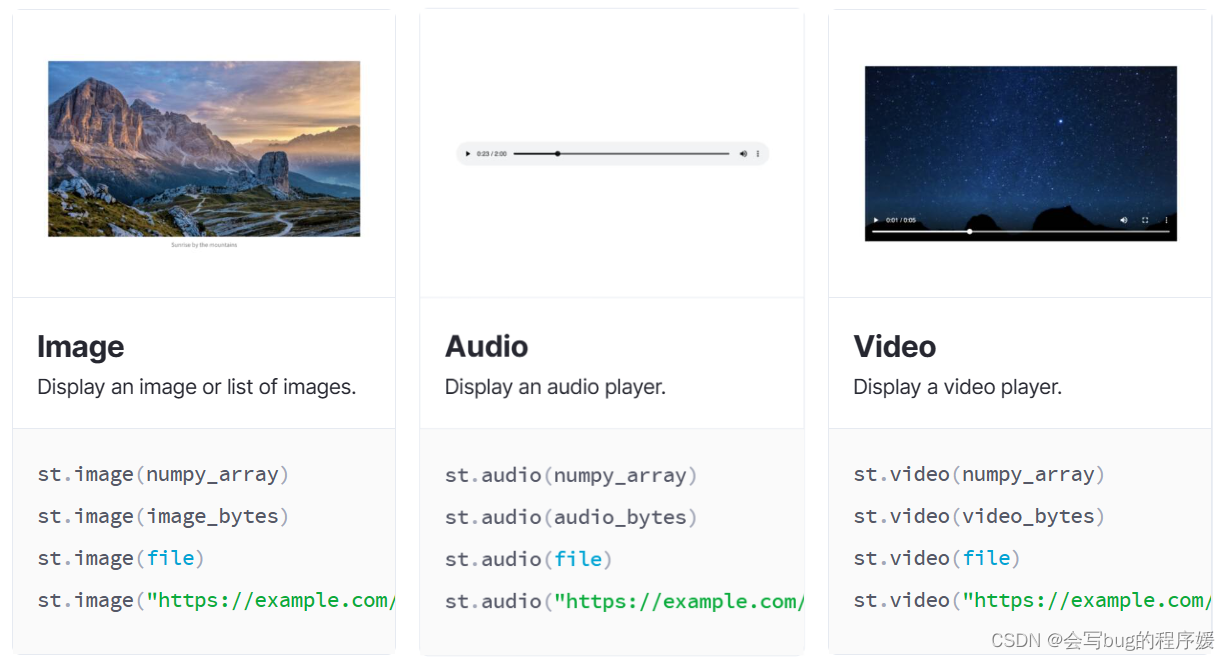
五、多媒体组件
- **st.image()**:显示一张图片或一组图片
- **st.audio()**:播放音频
- **st.video()**:播放视频

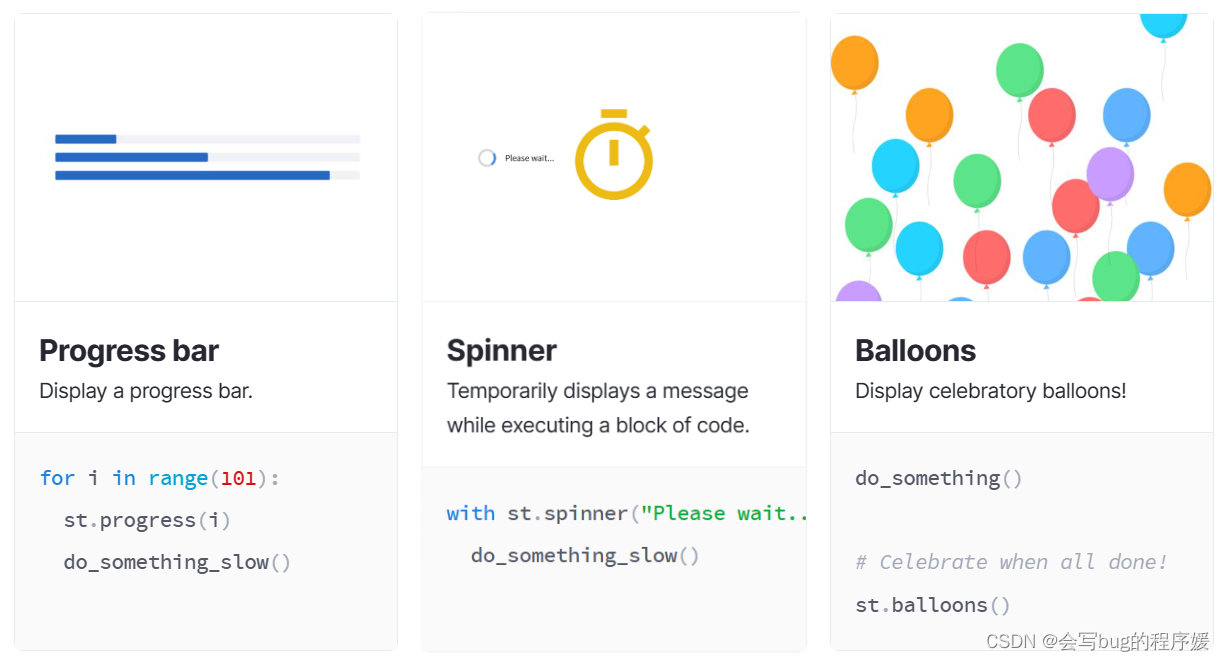
6、状态组件
- progress:进度条,如游戏加载进度,运行进度等
- Spinner:等待提示
- Balloons:页面底部飘气球,表示祝贺
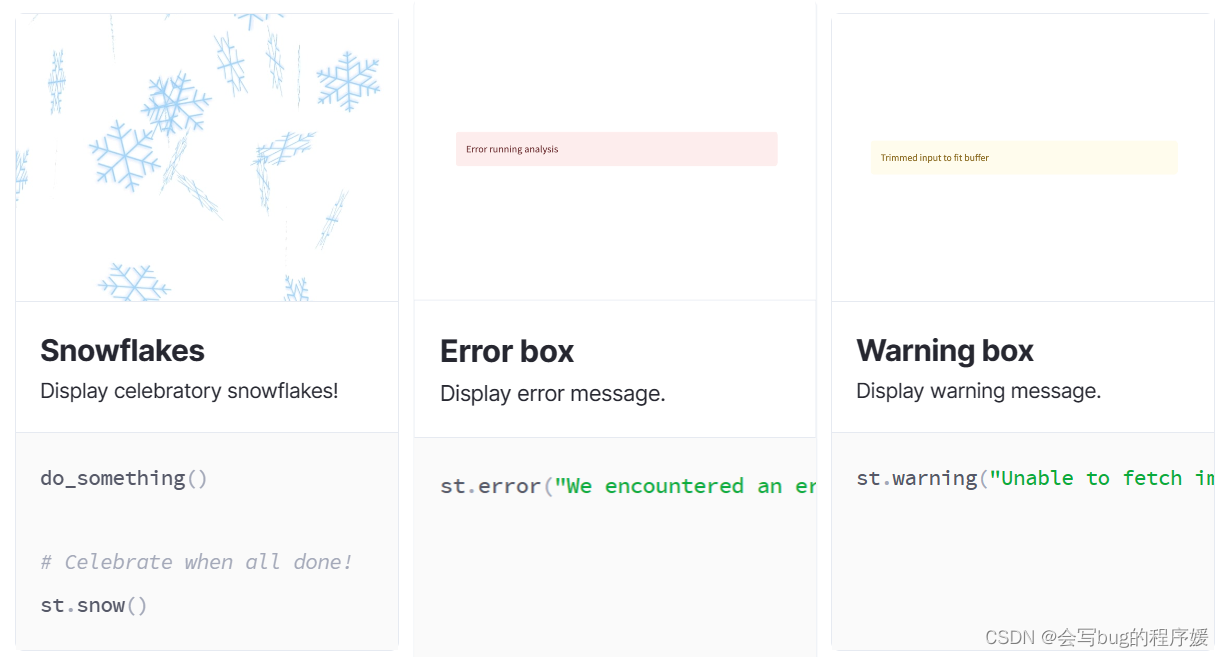
- Snow:页面下雪花,表示祝贺
- Error:显示错误信息
- Warning:显示警告信息
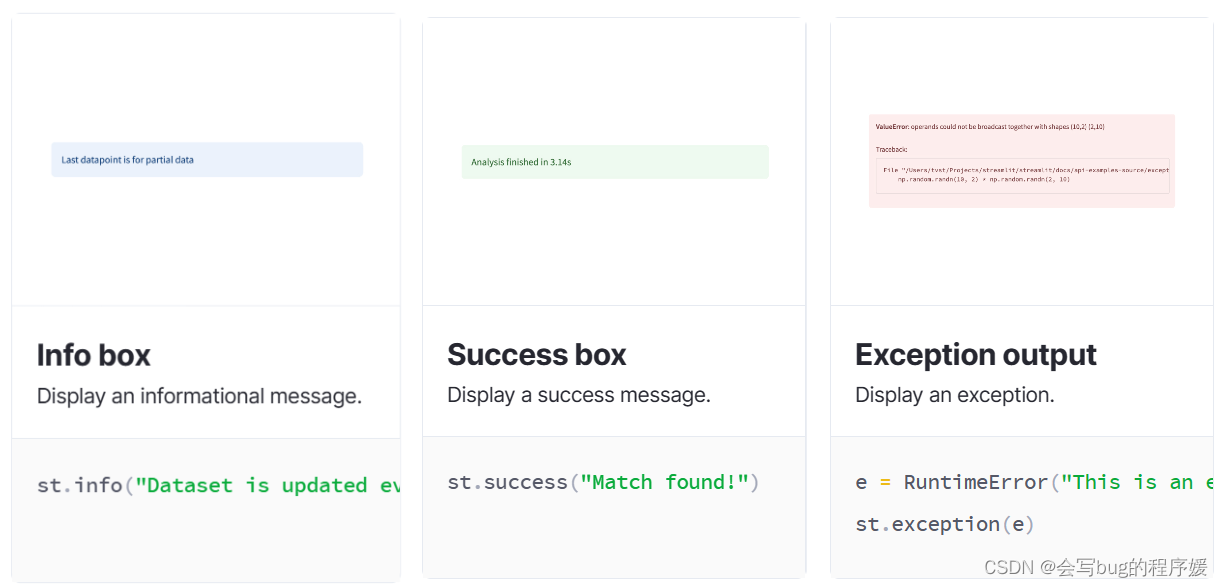
- Info:显示信息
- Success:显示成功信息
- exception:显示异常信息(代码错误栈)



7、页面布局和容器
- st.sidebar:显示在侧边栏
- st.columns:列容器,处在同一个columns内的组件,按照从左至右顺序展示

- st.tabs:划分容器

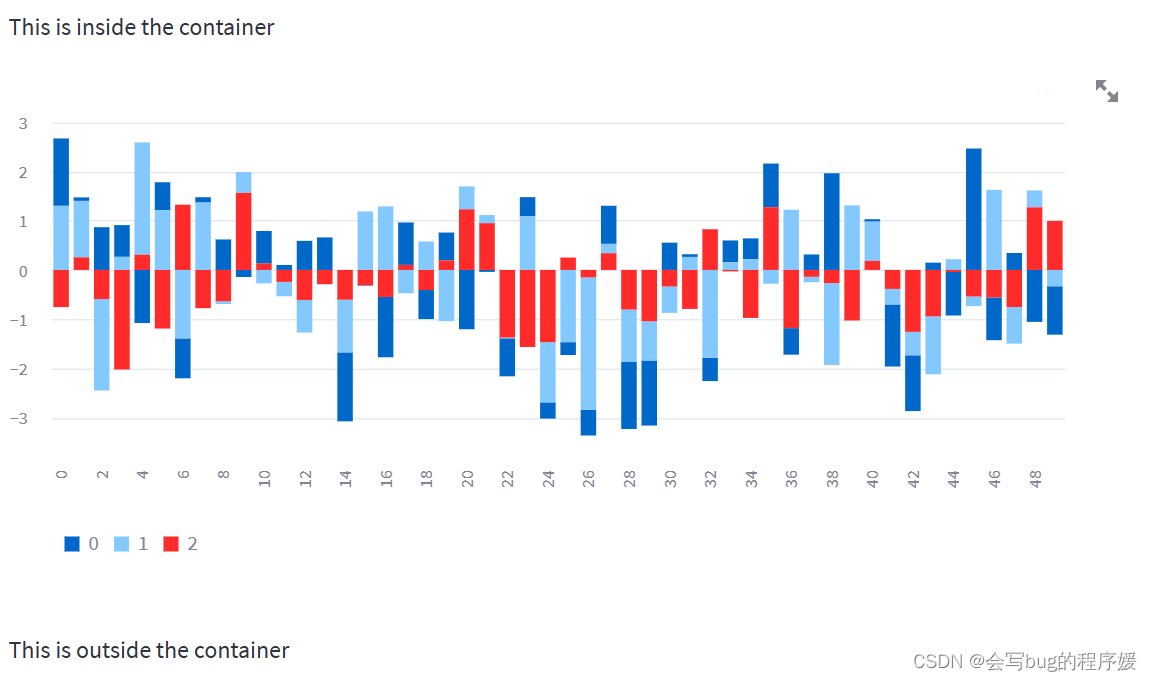
- st.container:包含多个组件的容器

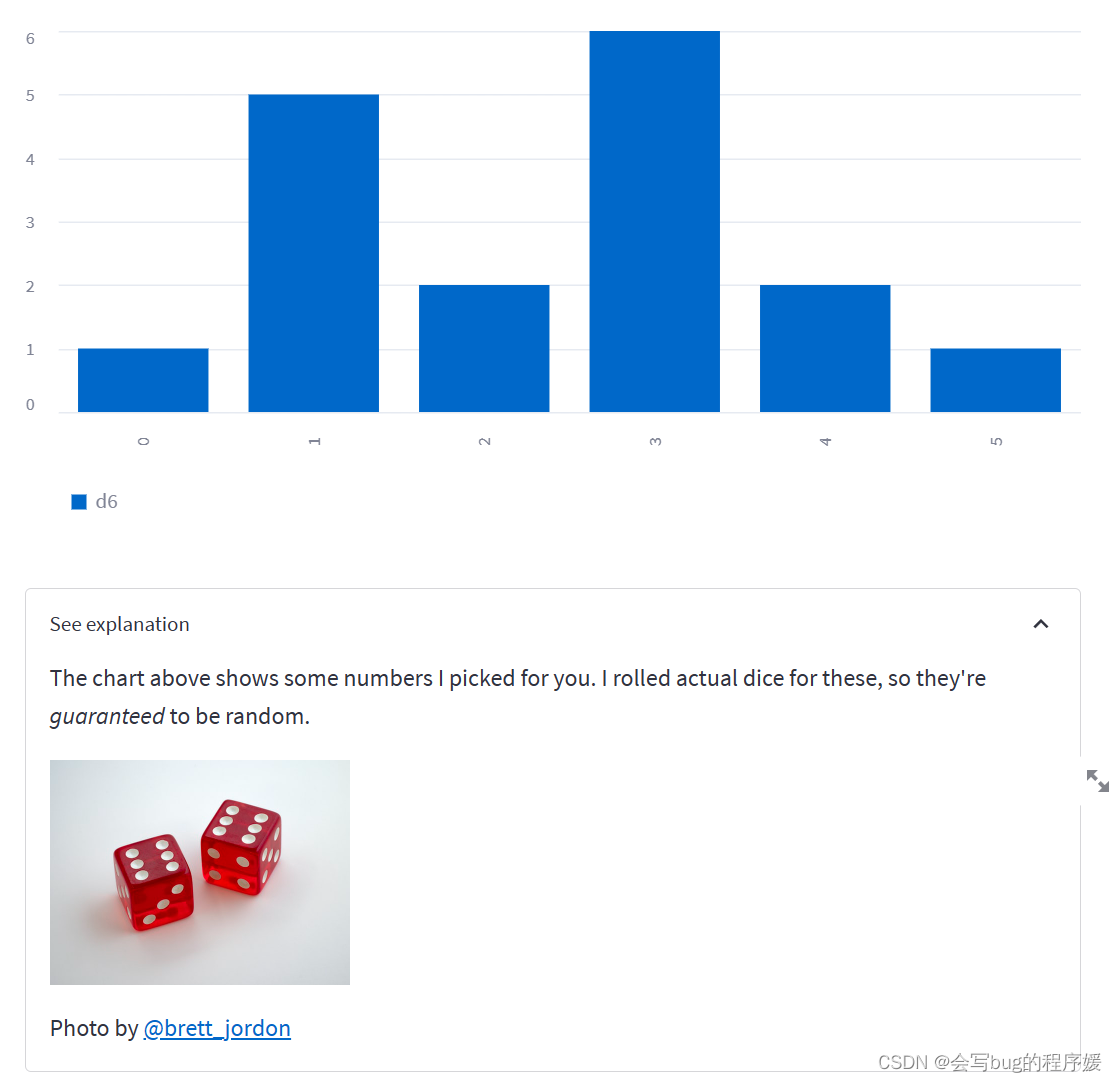
- st.expander:包含多个可以扩展的容器

- st.empty:包含单组件的容器
8、流程控制系统
streamlit是自上而下逐步渲染出来的
- **st.stop()**:可以让streamlit应用停止而不向下执行,如验证码通过后,再向下运行显示后续内容
- **st.experimental_rerun()**:重新执行脚本
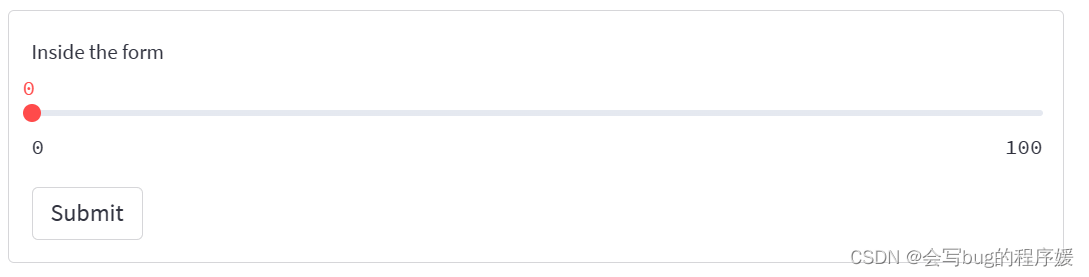
- **st.form()**:表单,streamlit在某个组件有交互后就会重新执行页面程序,而有时候需要等一组组件都完成交互后再刷新(如登录填写用户名和密码),这个时候就需要将这些组件添加到form中
- st.form_submit_button():在form中使用,提交表单

9、云端部署
可以部署再streamlit cloud或其他公有云上,生成一个公网url随时访问,详细步骤可以查看相关官方手册https://docs.streamlit.io/streamlit-community-cloud
10、其他
- Session state是一种在每个用户会话的重新运行之间共享变量的方法。除了存储和持久化状态的功能外,Streamlit 还公开了使用回调操作状态的功能。会话状态还会在多页应用内的应用之间持续存在。
- 多页面应用:使用st.set_page_config(page_title=“页面标题”,page_icon=“页面图标”),多页APP创建方法 随着应用的增长,仅仅使用选择框用于选择要显示的页面,维护起来需要大量额外的开销,并且无法使用自定义单个页面标题,无法使用URL在页面之间导航。
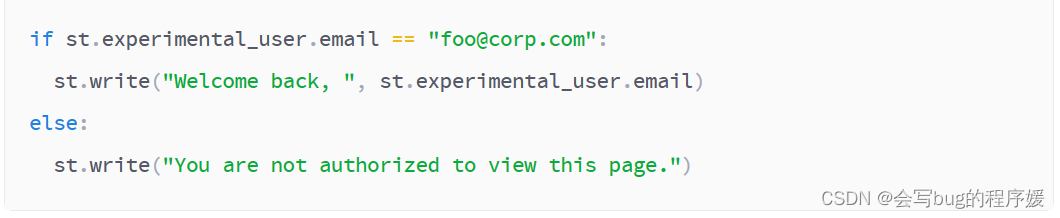
- 为用户个性化应用:st.experimental_user 返回关于streamlit上的私有应用程序的登录用户的信息

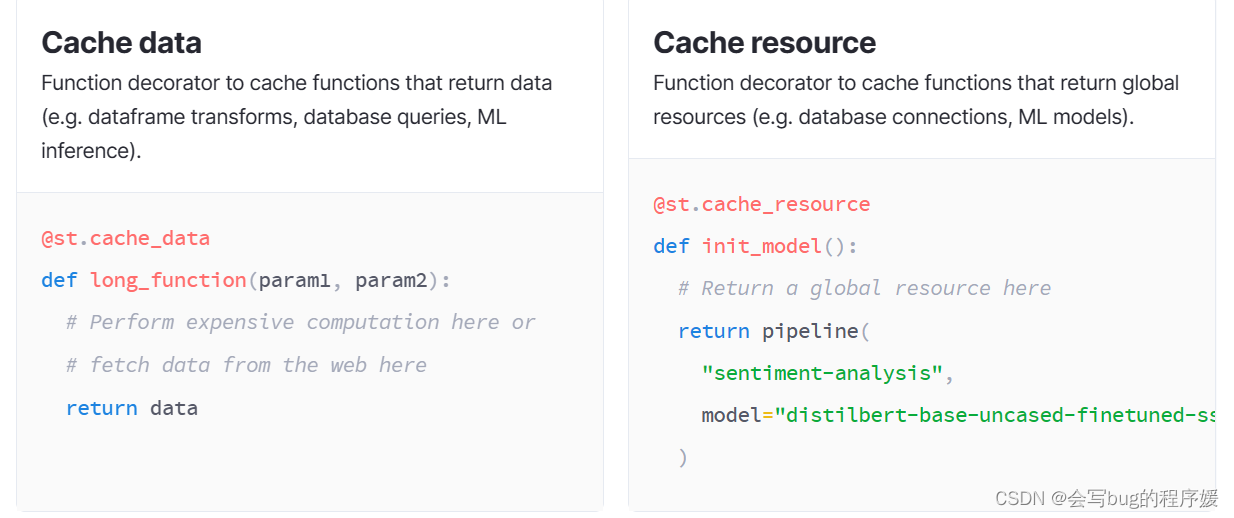
- 缓存特性提升速度: 当用户在页面上做一些操作的时候,比如输入数据,都会触发整个 streamlit 应用代码的重新执行,如果其中有读取外部数据的步骤(数 GB 的数据),那这种性能损耗是非常可怕的。 但 streamlit 提供了一个缓存装饰器,当要重新执行代码渲染页面的时候,就会先去缓存里查一下,如果代码或者数据没有发生变化,就直接调用缓存的结果即可。 使用方法也简单,在需要缓存的函数加上 @st.cache 装饰器或其他装饰器即可。

版权归原作者 会写bug的程序媛 所有, 如有侵权,请联系我们删除。