安装条件:idea软件、tomcat10、jdk11
1、打开idea,在file ->new ->project中新建一个普通的java项目


2、在项目名右键Add Framework Support选项中,Web Application上打勾,点击OK。

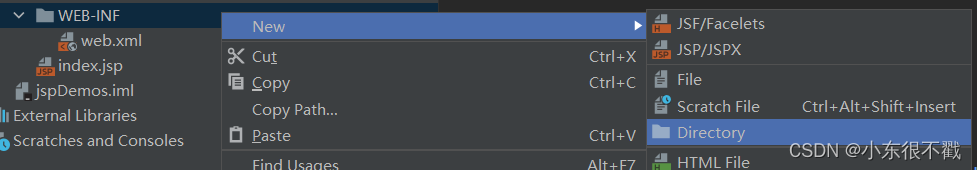
3、项目列表->web->WEB-INF,在WEB-INF下新建两个文件夹,分别是classes、lib



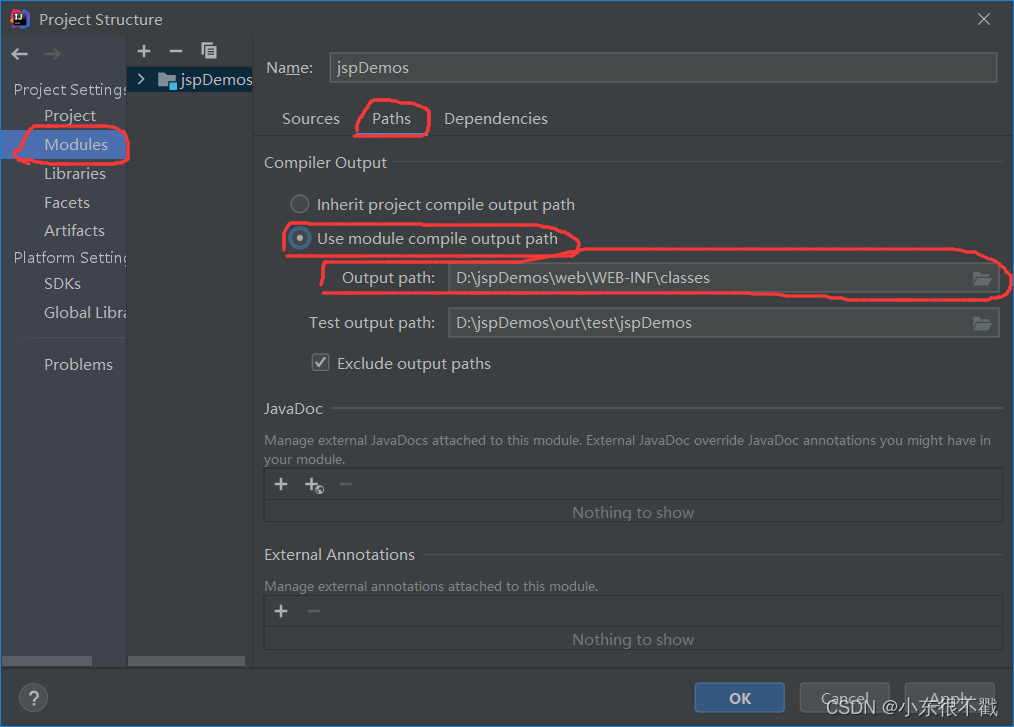
4、按下ctrl+alt+shift+S,调出Project Structure,选到Modules->Paths,单选框选到Use module compile output path,将两个路径改为刚才创建的classes。

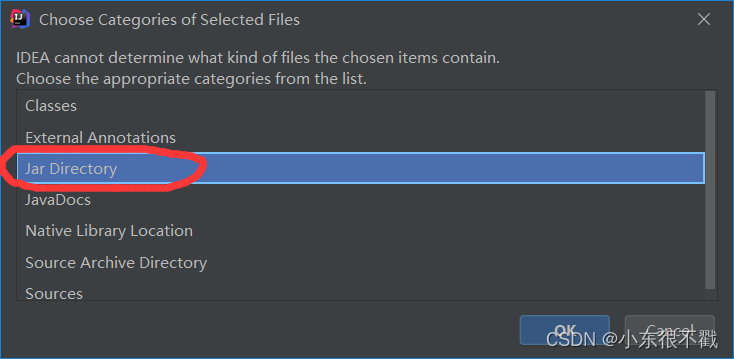
然后选到Dependencies,点击下面的+号,选择jars or dirxxxxxxxx,选择刚创建的lib目录,让选择目录用处的话,选择jar direxxxxxxx,打上勾,点击apply,OK。



5、将tomcat/lib目录下的servlet-api.jar复制到我们创建的lib目录里。


6、找到并打开Run中的Edit Configurations...选项,点击左上角加号选择Tomcat server中的Local
在server选项中把路径改成本机中tomcat10文档,在Deployment选项中点击加号选择Artifact



7、在src ->new ->servlet,名给成Login。

8、打开Login文件,把文件中的两个@Override修改成下边的代码
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML>");
out.println("<HTML>");
out.println(" <HEAD><TITLE>login</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" this is login page");
out.print(this.getClass());
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML>");
out.println("<HTML>");
out.println(" <HEAD><TITLE>login</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" this is login page");
out.print(this.getClass());
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
9、找到web -> WEB-INF -> web.xml文档,在文档中添加下列代码。
<servlet>
<servlet-name>JspWeb</servlet-name>
<servlet-class>Login</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>JspWeb</servlet-name>
<url-pattern>/Login</url-pattern>
</servlet-mapping>

10、最后运行,如果运行没有成功,没有跳转网页的话,把Login文档中@WebServlet那一行删除。


11、再次运行,成功后在网址后面加上我们写的url(Login)就可以访问动态资源了。


版权归原作者 小东很不戳 所有, 如有侵权,请联系我们删除。