💭💭:
💬:今天开始写JavaScript的部分了,会从基础到进阶一点点更新哒💜💜💜
🎬:每周都会更新,更新的次数就看心情吧哈哈👻
💟:更新JavaScript这部分的内容,也是我整理笔记整理思路的过程,更是对此内容的一次巩固,如有不足或者错误,还请多多指教哈哈😆😆
☂️:每天进步一点,收获一点,向着好的方向去走,希望我们都可以成为更好的自己💜💜💜
💡💡
学这个之前我们需要掌握HTML和CSS,可以参见我之前的博客
HTML: 小白入门笔记之HTML~
CSS:CSS入门笔记第一弹~
CSS入门笔记第二弹~
CSS入门笔记第三弹~
JavaScript
一、初识JavaScript
1.1.JavaScript是什么?
- JavaScript(一般我们简称为js) 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思),由浏览器一边解释一边执行。
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
1.2.JavaScript 的作用
html页面是静态的,js可以使静态页面实现web页面客户端的动态效果
- 表单动态校验(密码强度检测)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.3.HTML、CSS、JS的关系
💡💡html css JavaScript为前端三件套,他们的关系为:
HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。
- HTML/CSS 标记语言–描述类语言
- HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
- CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆
- JS 脚本语言–编程类语言
实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作
1.4.JavaScript编译工具
💡💡常用的js编译工具:
- 记事本;
- Dreamweaver;
- UltraEdit-32;
- vscode;
- sublime Text
个人使用的是vscode,当然也推荐使用它,挺好用哒!😆
1.5.浏览器执行 JS 简介
💡💡* 浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行
ps:
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
1.6.JavaScript和Java的关系
- 大概也就是雷锋与雷峰塔的关系,老婆与老婆饼的关系吧哈哈👀👀
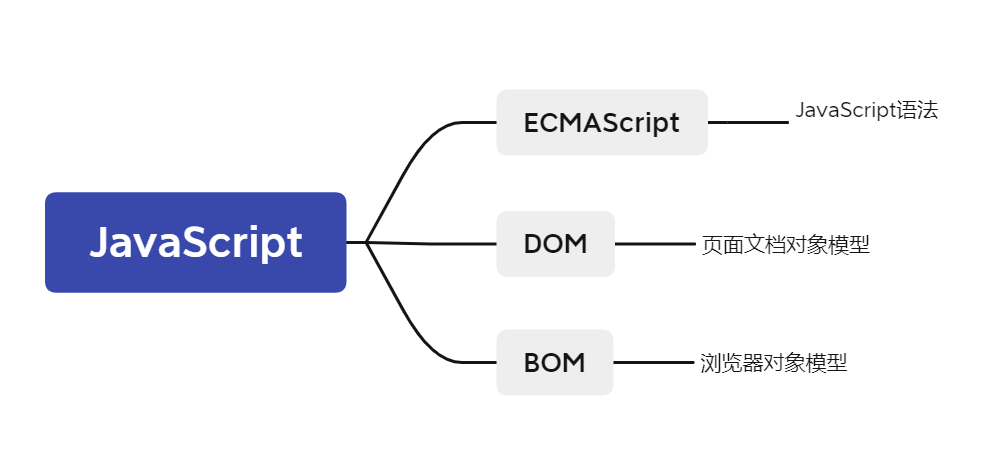
1.7. JS 的组成

💡💡:
- ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.8.标识符
💡💡
- 标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。 标识符不能是关键字或保留字。 第一个字符必须是一个字母、下划线(_)或一个美元符号($); 其他字符可以是字母、下划线、美元符号或数字。
1.9.关键字
💡💡
- 关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
- 包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
1.10.保留字
💡💡
- 保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可 能会成为关键字,同样不能使用它们当变量名或方法名。
- 包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
二、输入输出
2.1.输出方式
💡💡
两种输出方式:
- alert(msg)
- 使用 console.log() 写入到浏览器的控制台。
alert('我是编程语言,来控制电脑网页弹出你好');
console.log(1+2);// alert 弹出警示框 输出的 展示给用户的alert('计算的结果是');// console 控制台输出 给程序员测试用的
console.log('我是程序员能看到的');
2.2.输入方式
prompt(info)
// 这是一个输入框prompt('请输入您的年龄');
三、注释
3.1.单行注释
- 💡💡单行注释:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
3.2.多行注释
- 💡💡多行注释:
/*
123
456
789
*/
- /* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
- 快捷键修改为: ctrl + shift + /
- vscode 首选项按钮 键盘快捷方式 查找 原来的快捷键 修改为新的快捷键 回车确认
四、变量
4.1.什么是变量
💡💡
变量:
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
变量的本质:
变量是内存里的一块空间,用来存储数据。变量是内存里的一块空间,用来存储数据。
4.2.变量的语法规范
💡💡
声明多个变量,及声明变量的特殊情况
// 1.声明单个变量var name ='刘亦菲';
console.log(name);
name ='迪丽热巴';
console.log(name);// 2. 声明多个变量var age =18,
address ='火影村',
gz =2000;// 3. 声明变量的特殊情况// 3.1 只声明不赋值 结果是? 程序也不知道里面存的是啥 所以结果是 undefined 未定义的var sex;
console.log(sex);// undefined// 3.2 不声明 不赋值 直接使用某个变量会报错滴// console.log(tel);// 3.3 不声明直接赋值使用
qq =110;
console.log(qq);
4.3.变量的基本使用
💡💡
var声明变量
// 1. 声明了一个age 的变量 var age;// 2. 赋值 把值存入这个变量中
age =18;// 3. 输出结果
console.log(age);// 4. 变量的初始化 var name ='刘亦菲';
console.log(name);
五、数据类型
5.1.简单数据类型
💡💡:
- 字符串(String)
字符串类型,双引号 “” 和 单引号’’
var strMsg ="我爱北京天安门~";// 使用双引号表示字符串var strMsg2 ='我爱吃猪蹄~';// 使用单引号表示字符串
- 字符串拼接:
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
// 1. 检测获取字符串的长度 length var str ='my name is andy';
console.log(str.length);// 15// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果是字符串类型
console.log('沙漠'+'骆驼');// 字符串的 沙漠骆驼
- + 号总结口诀:数值相加 ,字符相连
- 字符串拼接加强
var age =19;
console.log('我今年age岁');// 我们变量不要写到字符串里面,是通过和 字符串相连的方式实现的
console.log('我今年'+ age +'岁');// 输出 我今年19岁了
- 数字(Number)
整形值和浮点型值,数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age =21;// 整数var Age =21.3747;// 小数
- 布尔(Boolean)
布尔(逻辑)只能有两个值:true 或 false。
var x=true;var y=false;
- 空(Null)
var a = Null; 声明了a为空值
var vari =null;
console.log('你好'+ vari);// 你好null
console.log(11+ vari);// 11
console.log(true+ vari);// 1
- 未定义(Undefined)
var a;声明了a但是没给它值,所以a = Undefined
var variable;
console.log(variable);// undefined
console.log('你好'+ variable);// 你好undefined
console.log(11+ variable);// NaN
console.log(true+ variable);// NaN
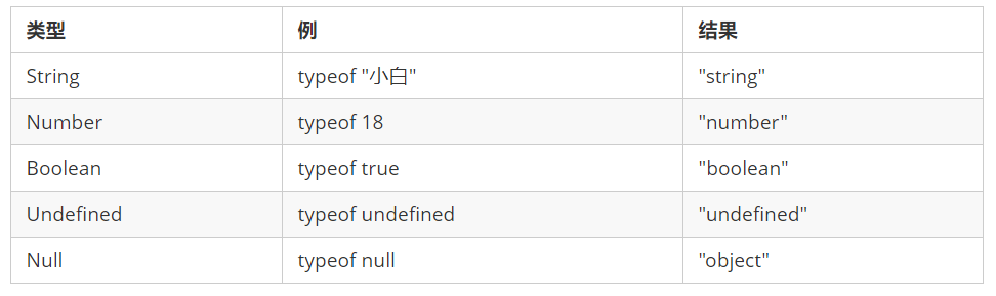
5.2. 获取检测变量的数据类型
💡💡:
- typeof 可用来获取检测变量的数据类型
var num =18;
console.log(typeof num)// 结果 number var str ='pink';
console.log(typeof str);// stringvar flag =true;
console.log(typeof flag);// booleanvar vari =undefined;
console.log(typeof vari);// undefinedvar timer =null;
console.log(typeof timer);// object
其它类型:
5.3.数据类型转换
💡💡:
把一种数据类型的变量转换成另外一种数据类型。
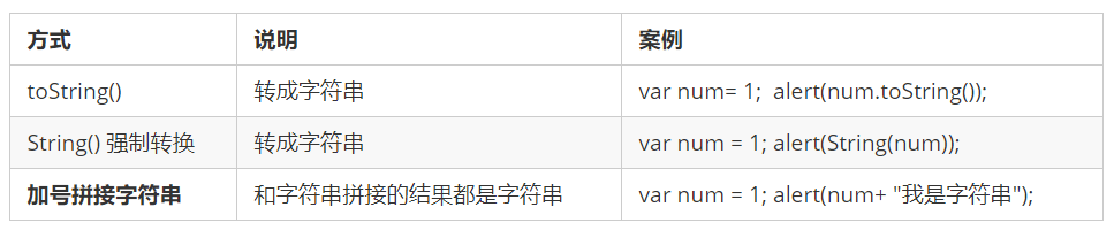
- 转换为字符串类型

- 第三种使用更多,也称为隐式转换。
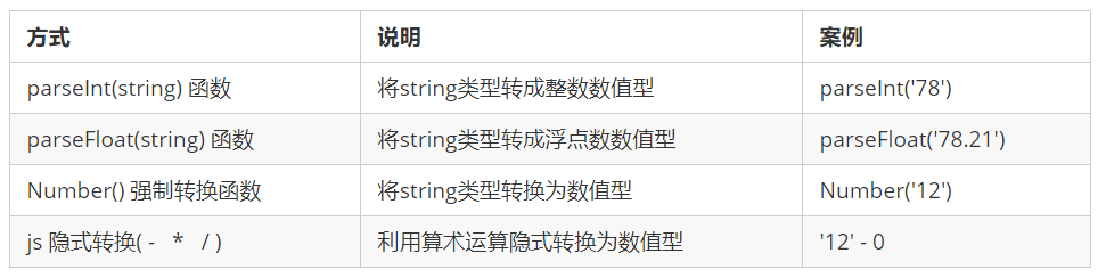
- 转换为数字型

// var age = prompt('请输入您的年龄');// 1. parseInt(变量) 可以把 字符型的转换为数字型 得到是整数// console.log(parseInt(age));
console.log(parseInt('3.14'));// 3 取整
console.log(parseInt('3.94'));// 3 取整
console.log(parseInt('120px'));// 120 会去到这个px单位
console.log(parseInt('rem120px'));// NaN// 2. parseFloat(变量) 可以把 字符型的转换为数字型 得到是小数 浮点数
console.log(parseFloat('3.14'));// 3.14
console.log(parseFloat('120px'));// 120 会去掉这个px单位
console.log(parseFloat('rem120px'));// NaN
- 转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
console.log(Boolean(''));// false
console.log(Boolean(0));// false
console.log(Boolean(NaN));// false
console.log(Boolean(null));// false
console.log(Boolean(undefined));// false
这部分包含JavaScript的介绍 基本语法,下面会继续更新哒💜💜💜
浅浅期待一下吧💜💜💜
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。