🍅选题推荐——以防找不到我们,点击上方订阅专栏**✌✌**\Java毕设实战项目
Python毕设项目源代码
asp.net毕业设计项目
Uniapp安卓毕业设计项目
node.js毕业设计项目
python毕业设计
微信小程序毕业设计项目
php毕业设计
👇🏻文末获取源码联系👇🏻
一、项目介绍
大学本科专科计算机毕设项目源代码毕业设计源码论文定制springboot农产品安全领域的信息采集系统App_哔哩哔哩_bilibili大学本科专科计算机毕设项目源代码毕业设计源码论文定制springboot农产品安全领域的信息采集系统App共计2条视频,包括:F41 898-springboot农产品安全领域的信息采集系统App、福利大放送-网站-IT实战课堂等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1q14y1y7sU?share_source=copy_web该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
软件开发环境及开发工具:
开发语言:Java
后台框架:springboot、ssm
安卓框架:Uniapp
JDK版本:JDK1.8
服务器:tomcat9.0
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
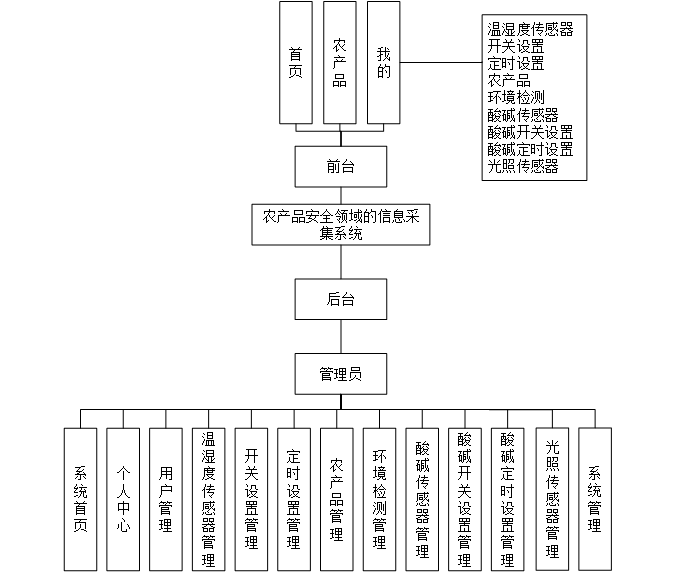
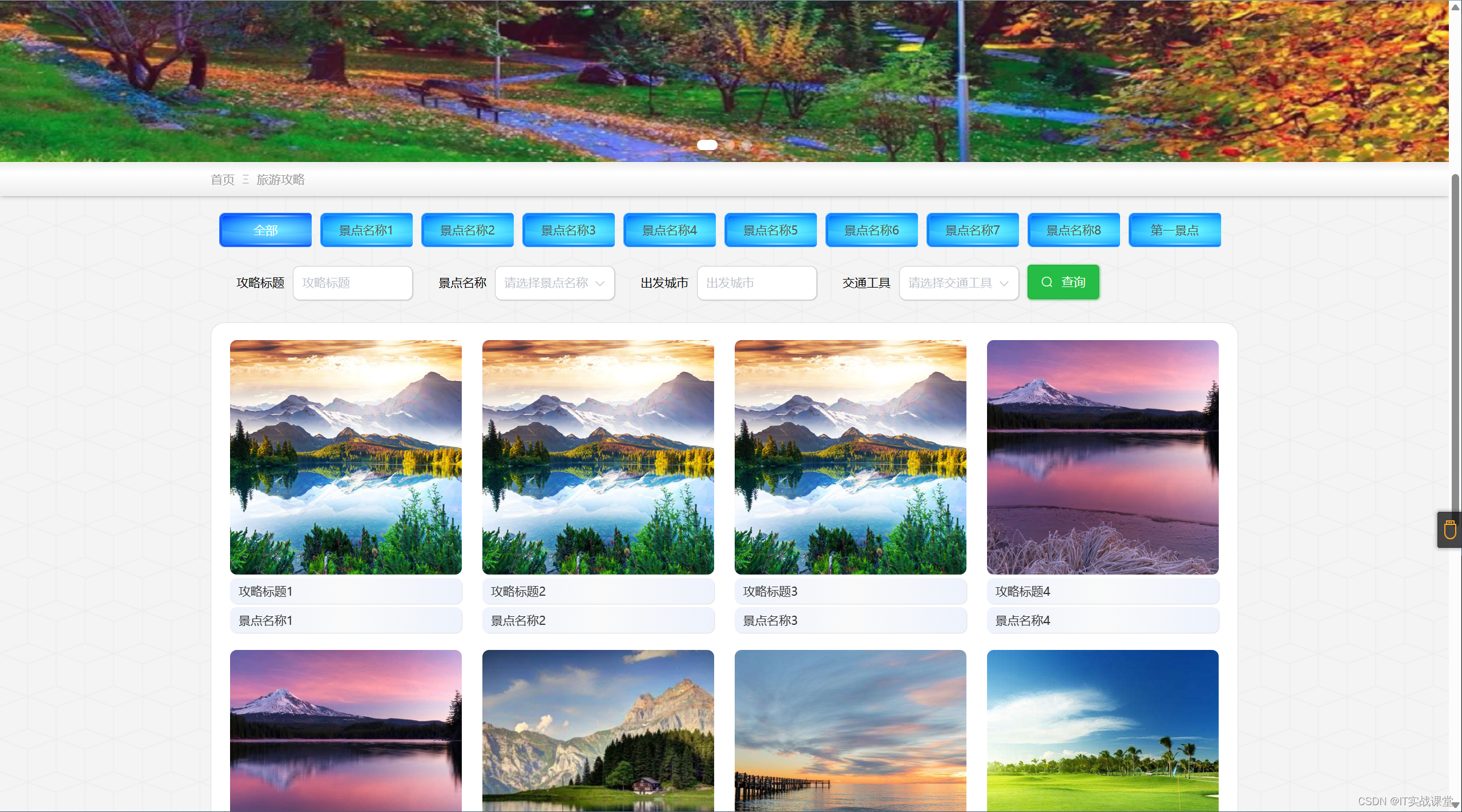
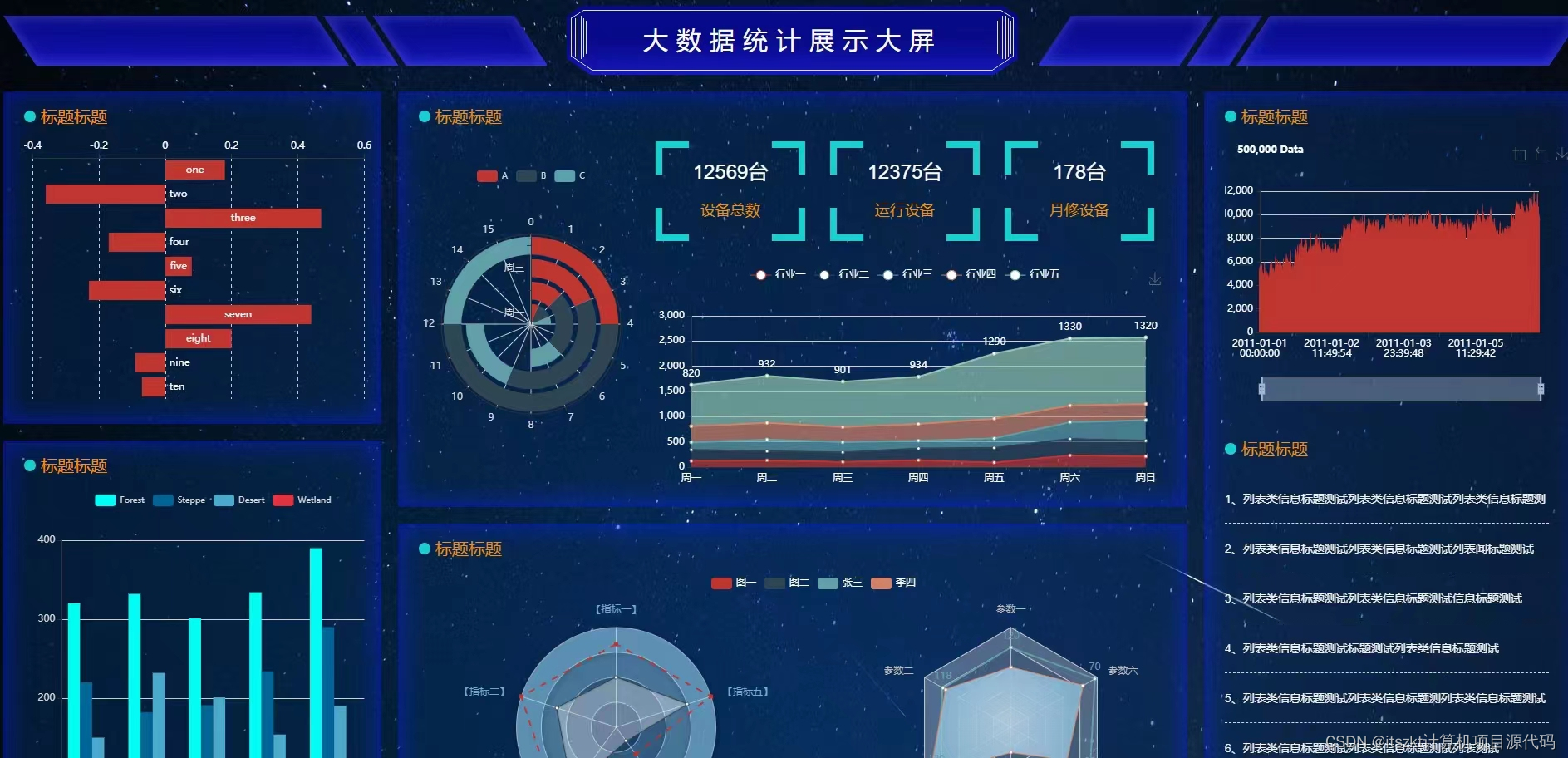
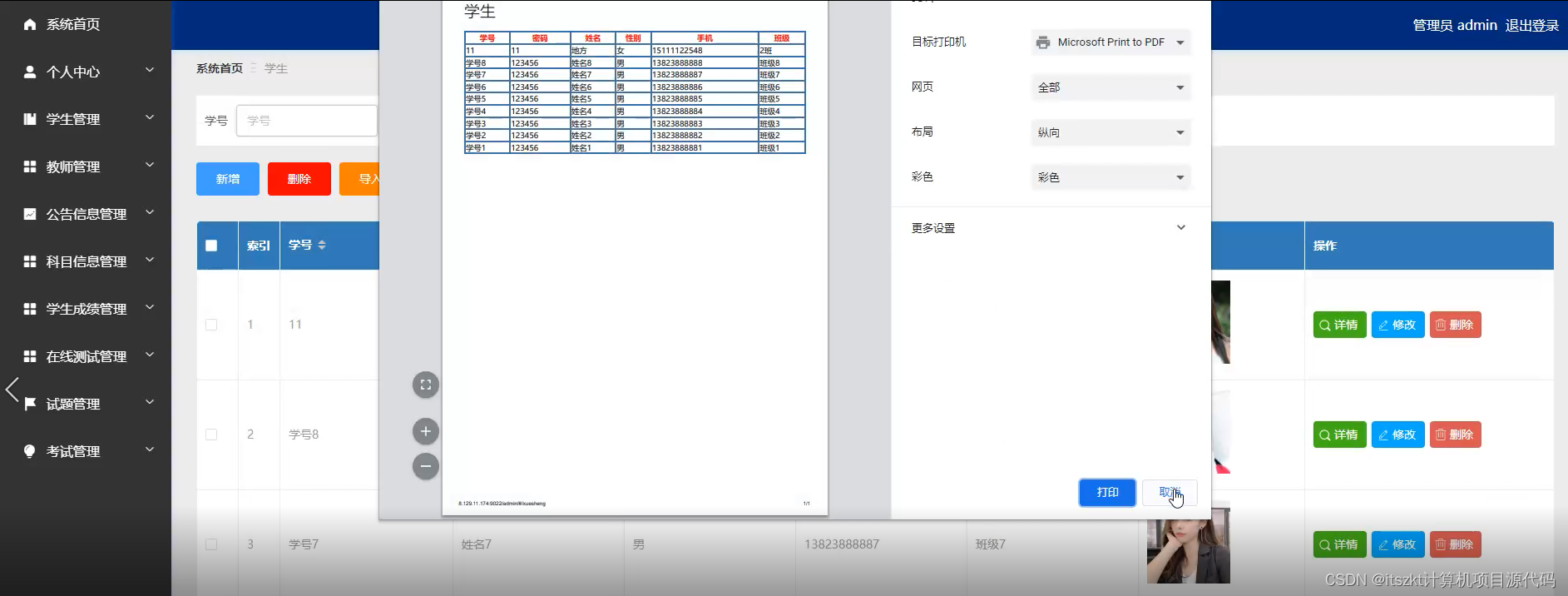
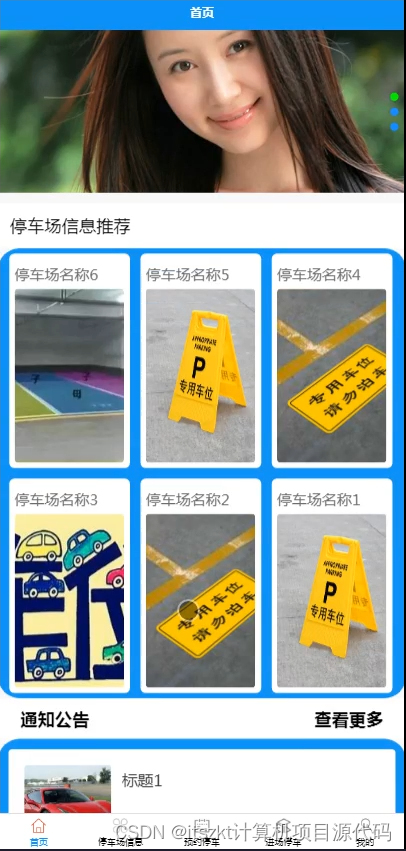
二、功能介绍

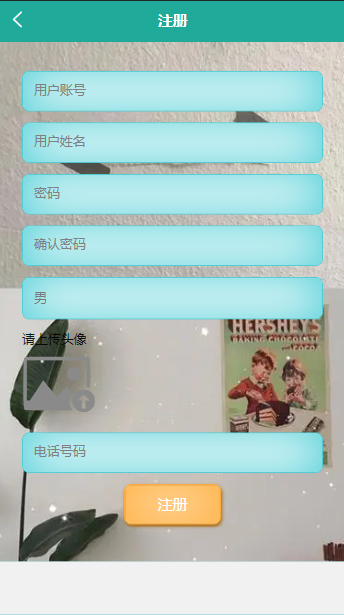
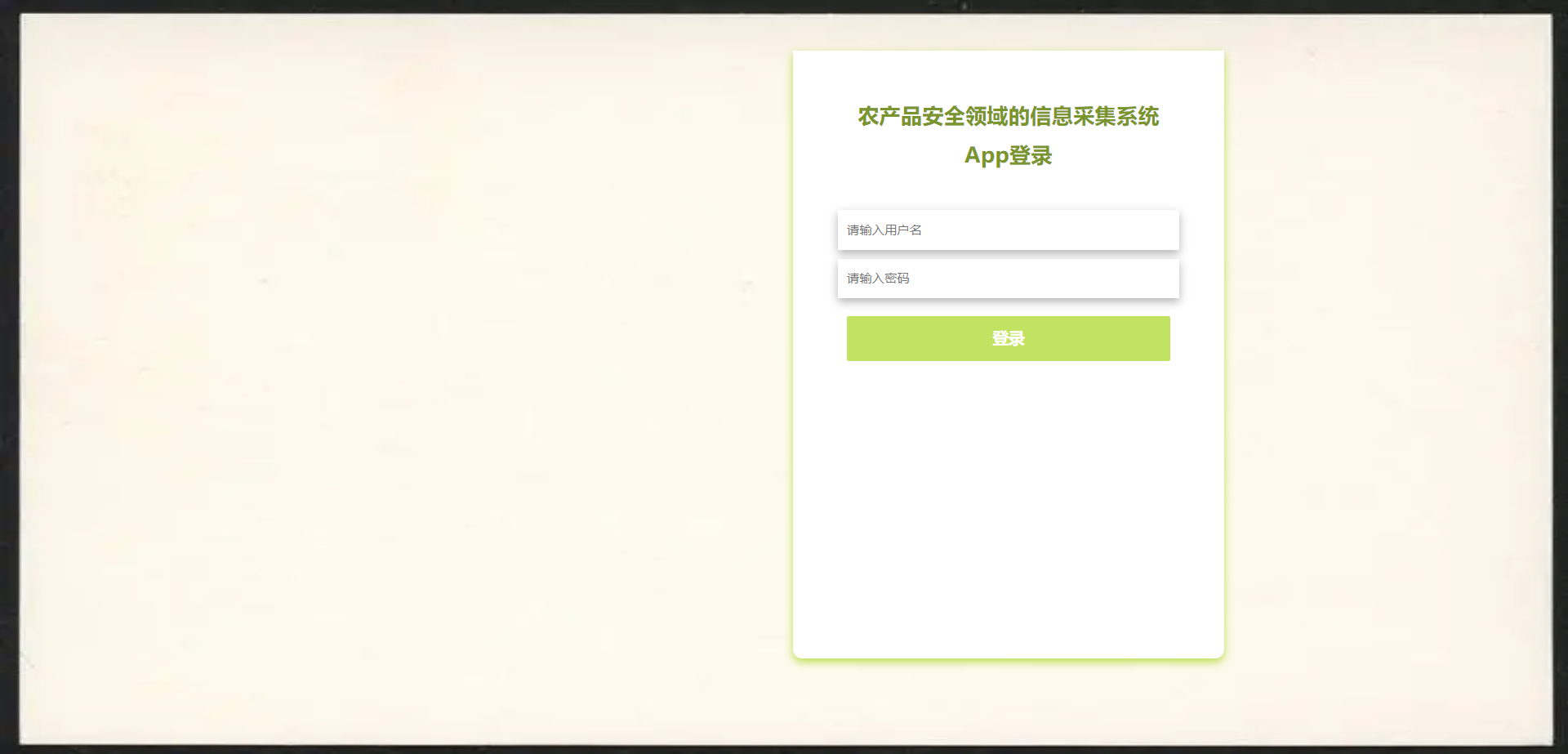
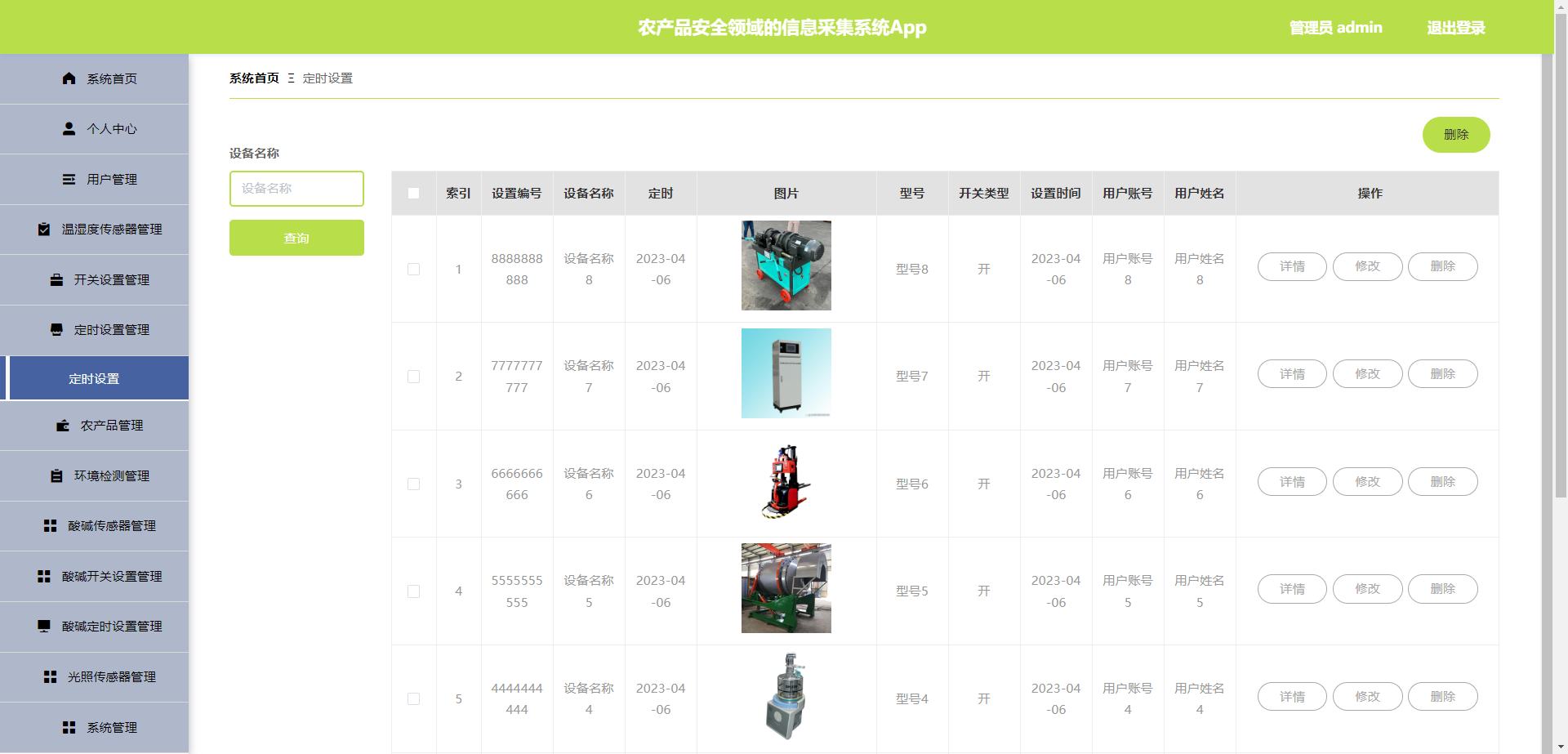
下面是系统运行起来后的一些截图:











三、拦截器代码
package com.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
import com.interceptor.AuthorizationInterceptor;
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport{
@Bean
public AuthorizationInterceptor getAuthorizationInterceptor() {
return new AuthorizationInterceptor();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(getAuthorizationInterceptor()).addPathPatterns("/**").excludePathPatterns("/static/**");
super.addInterceptors(registry);
}
/**
* springboot 2.0配置WebMvcConfigurationSupport之后,会导致默认配置被覆盖,要访问静态资源需要重写addResourceHandlers方法
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/resources/")
.addResourceLocations("classpath:/static/")
.addResourceLocations("classpath:/admin/")
.addResourceLocations("classpath:/front/")
.addResourceLocations("classpath:/public/");
super.addResourceHandlers(registry);
}
}
个人中心代码
<template>
<div>
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
label-width="80px"
>
<el-row>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='用户姓名' prop="yonghuName">
<el-input v-model="ruleForm.yonghuName" placeholder='用户姓名' clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='用户手机号' prop="yonghuPhone">
<el-input v-model="ruleForm.yonghuPhone" placeholder='用户手机号' clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='用户身份证号' prop="yonghuIdNumber">
<el-input v-model="ruleForm.yonghuIdNumber" placeholder='用户身份证号' clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='用户头像' prop="yonghuPhoto">
<file-upload
tip="点击上传照片"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.yonghuPhoto?$base.url+ruleForm.yonghuPhoto:''"
@change="yonghuPhotoUploadChange"
></file-upload>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='电子邮箱' prop="yonghuEmail">
<el-input v-model="ruleForm.yonghuEmail" placeholder='电子邮箱' clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yonghu'" label='积分' prop="newMoney">
<el-input v-model="ruleForm.newMoney" placeholder='积分' disabled style="width: 100px"></el-input>
<!--<a id="btn-recharge" @click="chongzhi" href="javascript:void(0)">点我充值</a>-->
</el-form-item>
</el-col>
<el-form-item v-if="flag=='users'" label="用户名" prop="username">
<el-input v-model="ruleForm.username"
placeholder="用户名"></el-input>
</el-form-item>
<el-col :span="12">
<el-form-item v-if="flag!='users'" label="性别" prop="sexTypes">
<el-select v-model="ruleForm.sexTypes" placeholder="请选择性别">
<el-option
v-for="(item,index) in sexTypesOptions"
v-bind:key="item.codeIndex"
:label="item.indexName"
:value="item.codeIndex">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item>
<el-button type="primary" @click="onUpdateHandler">修 改</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
// 数字,邮件,手机,url,身份证校验
import { isNumber,isIntNumer,isEmail,isMobile,isPhone,isURL,checkIdCard } from "@/utils/validate";
export default {
data() {
return {
ruleForm: {},
flag: '',
usersFlag: false,
// sexTypesOptions : [],
// 注册表 用户
// 注册的类型字段 用户
// 性别
sexTypesOptions : [],
};
},
mounted() {
//获取当前登录用户的信息
var table = this.$storage.get("sessionTable");
this.sessionTable = this.$storage.get("sessionTable");
this.role = this.$storage.get("role");
if (this.role != "管理员"){
}
this.flag = table;
this.$http({
url: `${this.$storage.get("sessionTable")}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.ruleForm = data.data;
// 注册表 用户
} else {
this.$message.error(data.msg);
}
});
// 注册表 用户 的级联表
this.$http({
url: `dictionary/page?page=1&limit=100&sort=&order=&dicCode=sex_types`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.sexTypesOptions = data.data.list;
} else {
this.$message.error(data.msg);
}
});
},
methods: {
chongzhi() {
this.$router.replace({ path: "/pay" });
},
yonghuPhotoUploadChange(fileUrls) {
this.ruleForm.yonghuPhoto = fileUrls;
},
onUpdateHandler() {
if((!this.ruleForm.yonghuName)&& 'yonghu'==this.flag){
this.$message.error('用户姓名不能为空');
return
}
if( 'yonghu' ==this.flag && this.ruleForm.yonghuPhone&&(!isMobile(this.ruleForm.yonghuPhone))){
this.$message.error(`手机应输入手机格式`);
return
}
if((!this.ruleForm.yonghuIdNumber)&& 'yonghu'==this.flag){
this.$message.error('用户身份证号不能为空');
return
}
if((!this.ruleForm.yonghuPhoto)&& 'yonghu'==this.flag){
this.$message.error('用户头像不能为空');
return
}
if( 'yonghu' ==this.flag && this.ruleForm.yonghuEmail&&(!isEmail(this.ruleForm.yonghuEmail))){
this.$message.error(`邮箱应输入邮箱格式`);
return
}
if((!this.ruleForm.sexTypes) && this.flag!='users'){
this.$message.error('性别不能为空');
return
}
if('users'==this.flag && this.ruleForm.username.trim().length<1) {
this.$message.error(`用户名不能为空`);
return
}
this.$http({
url: `${this.$storage.get("sessionTable")}/update`,
method: "post",
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "修改信息成功",
type: "success",
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
</script>
<style lang="scss" scoped>
</style>
四、相关案例







🍅源码获取:大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
版权归原作者 IT实战课堂 所有, 如有侵权,请联系我们删除。