VSCode 连接远程 GitHub仓库 教程
1、GitHub 新建远程仓库
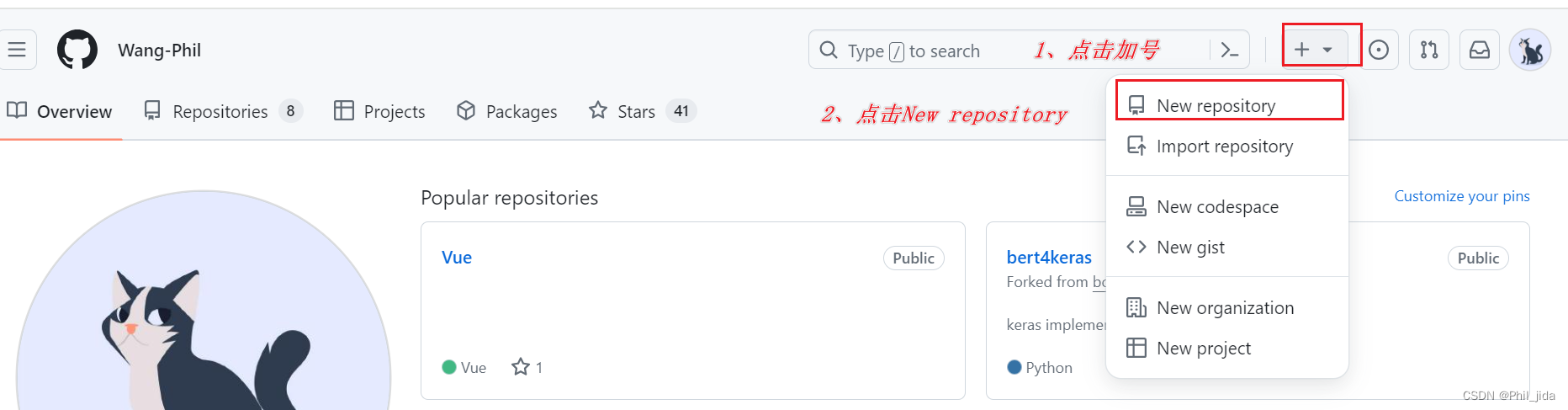
一、点击新建仓库

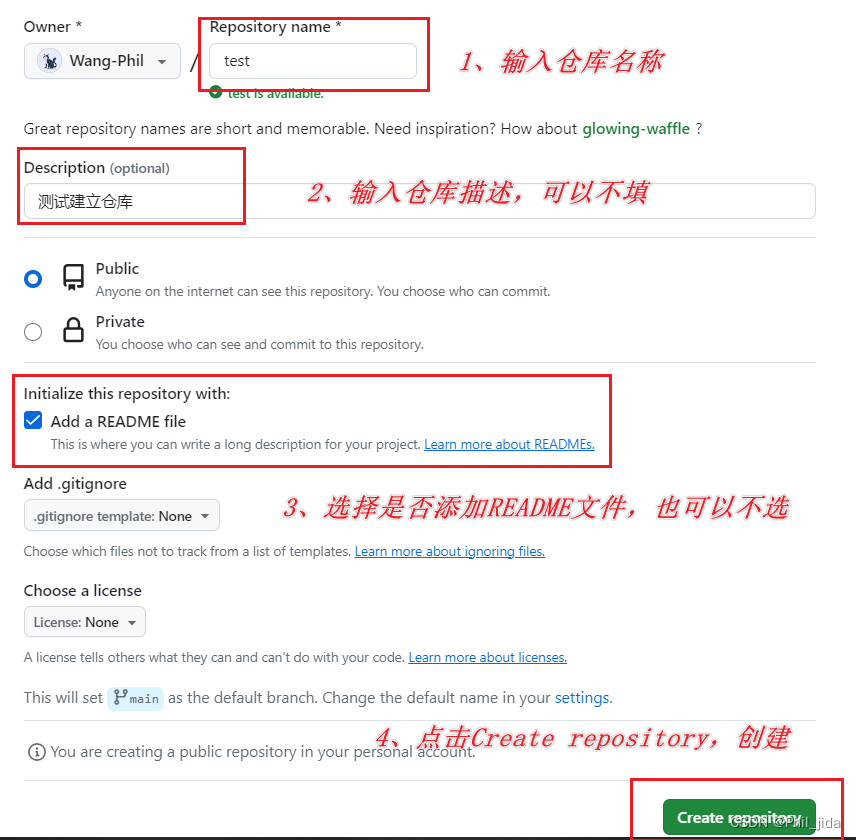
二、添加仓库名称与描述并创建

三、获取仓库链接地址

目前GitHub已经完成相关操作了,接下来我们操作VSCode
2、新建文件夹
一、新建文件夹

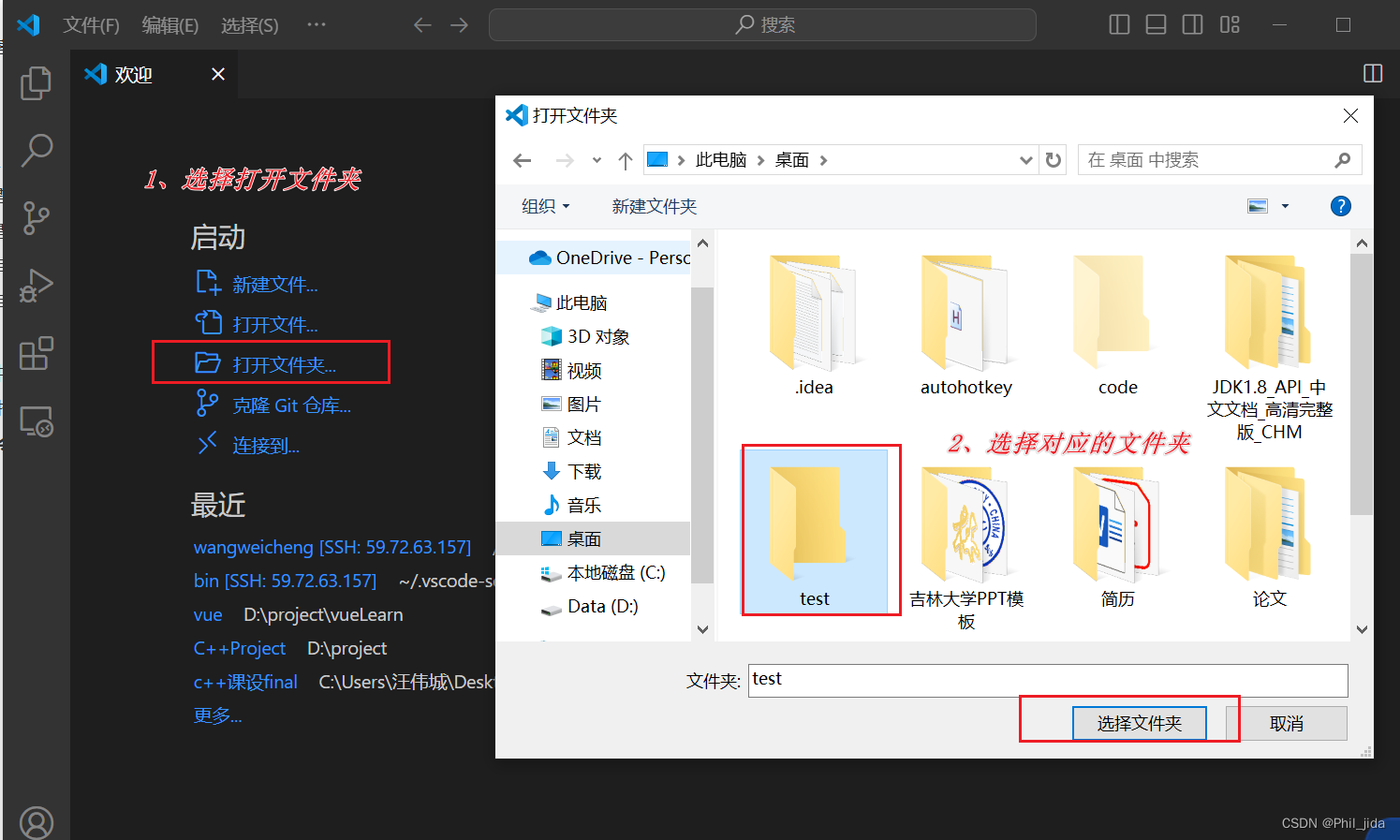
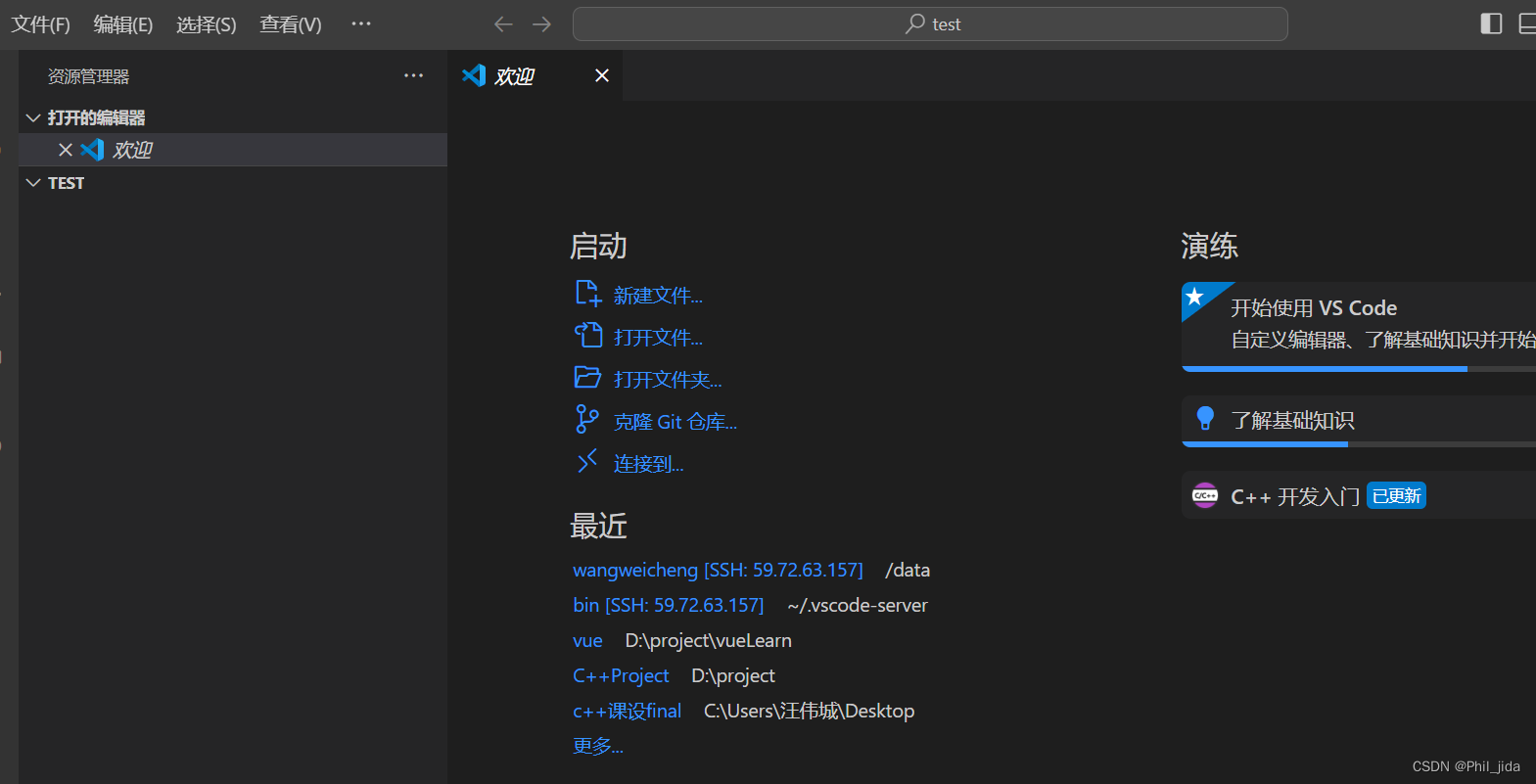
二、VSCode打开对应新建的文件夹

当前页面:

3、使用终端命令 连接远程仓库并提交
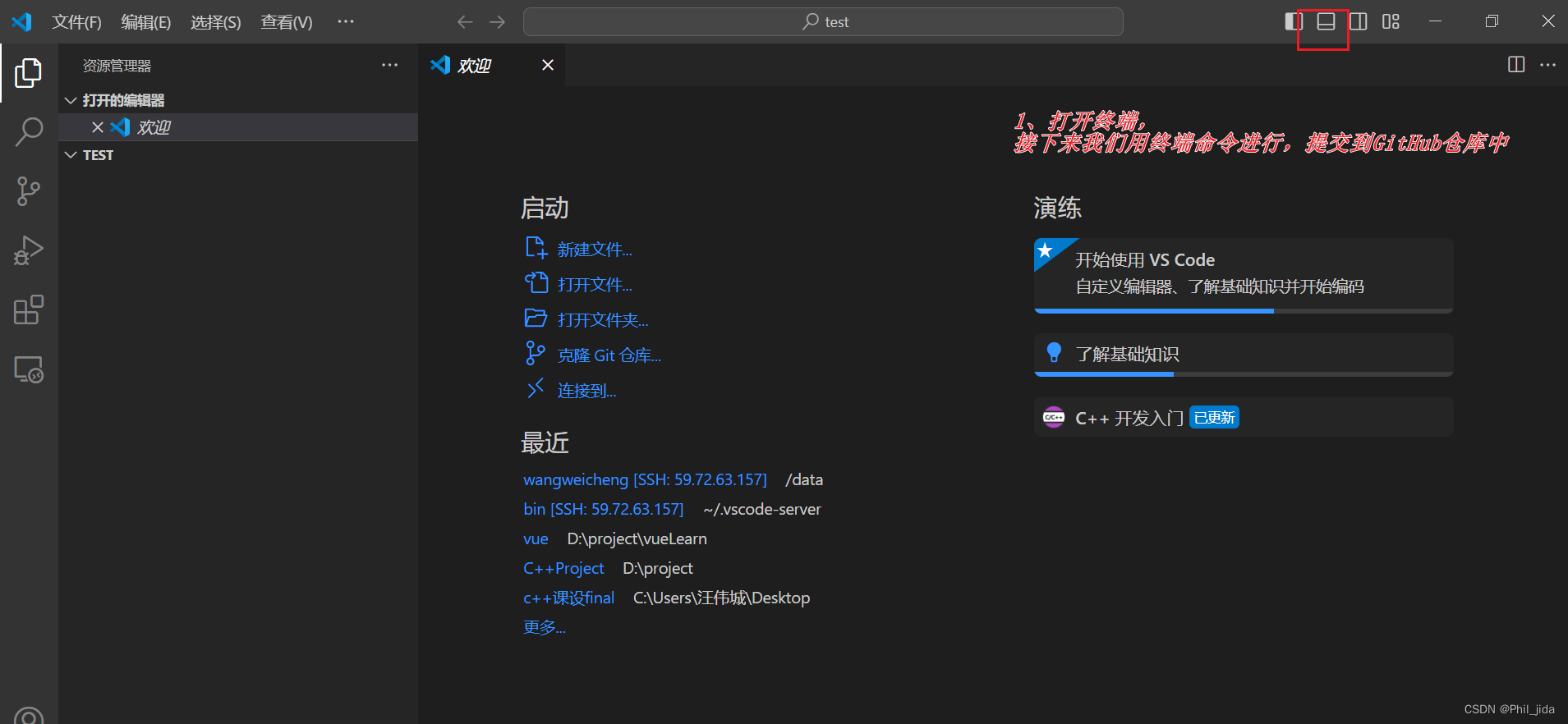
一、打开终端命令行

二、创建README.md文档
创建README.md文档,用于向其他人介绍你的项目。它可以包含项目的描述、使用说明、安装指南、示例代码等信息。README文档对于协作开发和项目共享非常重要,它可以帮助其他人快速了解你的项目,并提供必要的上下文和指导。

三、依次输入以下命令
git init
git add README.md
git config --global user.email "[email protected]"
git config --global user.name "Your Name"
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/Wang-Phil/test.git
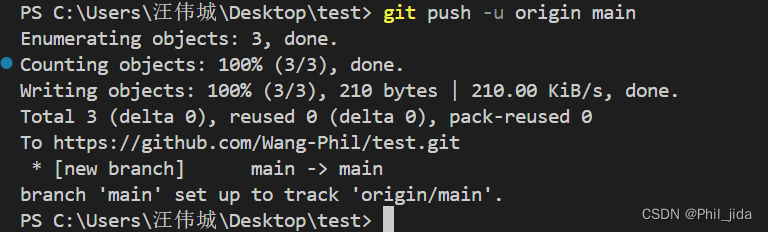
git push -u origin main
每句话的含义如下:
git init:该命令用于在当前目录中初始化一个新的Git仓库。它会创建一个名为.git的隐藏文件夹,用于存储Git仓库的相关信息。git add README.md:该命令将名为"README.md"的文件添加到Git的暂存区。暂存区是Git用来跟踪文件更改的一个中间区域。git config --global user.email "[email protected]":该命令用于设置Git的全局配置,其中user.email是你的邮箱地址。这个配置将与你的提交记录相关联。git config --global user.name "Your Name":该命令用于设置Git的全局配置,其中user.name是你的用户名。这个配置将与你的提交记录相关联。git commit -m "first commit":该命令用于将暂存区中的文件提交到Git仓库。-m选项后面的内容是提交的描述信息,用于解释本次提交的目的。git branch -M main:该命令用于重命名当前分支。这里将当前分支重命名为"main",这是GitHub默认的主分支名称。git remote add origin https://github.com/Wang-Phil/test.git:该命令用于将本地仓库与远程GitHub仓库关联起来。origin是远程仓库的别名,https://github.com/Wang-Phil/test.git是远程仓库的URL。git push -u origin main:该命令用于将本地仓库的内容推送到远程GitHub仓库。-u选项表示将本地的"main"分支与远程仓库的"main"分支关联起来。这样,在以后的推送中,你只需要运行git push命令即可。
VSCode界面显示如下:

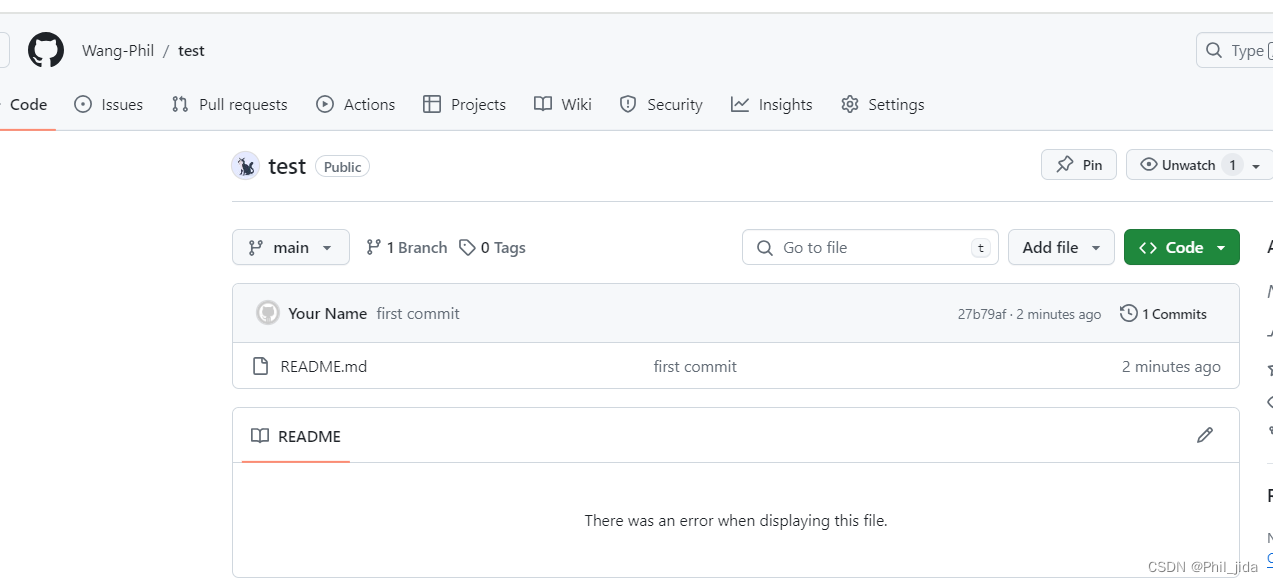
GitHub界面显示如下:

恭喜你,已经完成了仓库的创建,后续可以在本地编写完代码进行代码的提交。
版权归原作者 Phil_jida 所有, 如有侵权,请联系我们删除。