let 、const和var的区别
let、const、var在js中都是用于声明变量的,在没有进行ES6的学习前,我基本只会使用到var关键字进行变量的声明,但在了解了ES6之后就涉及到了块级作用域以及let,const了。
let与const
- let是用于替代var来声明变量(var是ES6之前用来声明变量的关键词)
- const是用来声明常量的(var,let声明变量时,变量一旦初始化之后,还可以重新赋值,const声明常量,一旦初始化,就不能重新赋值了,否则会报错)
const详细介绍
使用const的原因:const 就是为了那些一旦初始化就不希望重新赋值的情况设计的
- 注意事项:使用const声明常量,一旦声明,就必须立即初始化
- 特殊说明:const声明常量,允许在不重新赋值的情况下修改它的值(基本数据类型不可,只有引用数据类型可以,引用类型引用的是地址不是值)
//基本数据类型赋值为常量之后是不可修改的
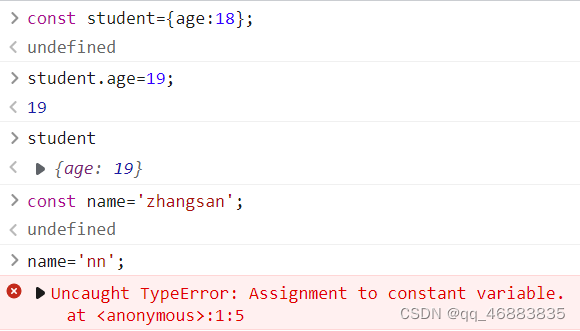
const name='zhangsan';
name='nn'; //x
//引用数据类型
const student={age:18};
//student={};
student.age=19;

const的傻瓜使用指南
毕竟基础数据类型去修改const会报错,那其实可以都用const进行变量的声明,当变量后面发生变化时自然会报错(前提是你还记得住,还是不太推荐这个傻瓜指南的)。
块级作用域
咱就是说块级作用域简单说明一下,const和let的使用区别是会涉及到这个的
啥是作用域
常见的作用域主要分为几个类型:全局作用域、函数作用域、块状作用域、动态作用域。
对象类型global/window全局作用域function函数作用域(局部作用域){}块级作用域this动态作用域
啥是块级作用域
JS中作用域有:全局作用域、函数作用域。没有块作用域的概念。ECMAScript 6(简称ES6)中新增了块级作用域,使用let声明的变量只能在块级作用域里访问,有“暂时性死区”的特性(也就是说声明前不可用)。
- 块级作用域:
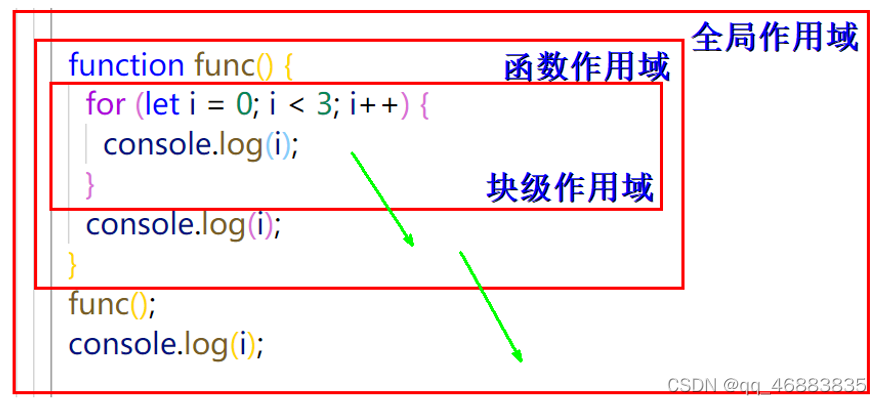
- 块级作用域:大部分包含{}的都可以构成块级作用域,但是函数和对象不构成块级作用域(函数属于的是函数作用域而不是块级作用域,对象的话,又不能在里面let)
- 作用域链:内层作用域->外层作用域->…->全局作用域
 其中对于变量的查找只能是由内到外的
其中对于变量的查找只能是由内到外的
const,var和let的区别
let、const、var的区别:①重复声明 ②变量提升 ③暂时性死区 ④块级作用域 ⑤window对象的属性和方法(全局作用域中)
1. 区别一:重复声明
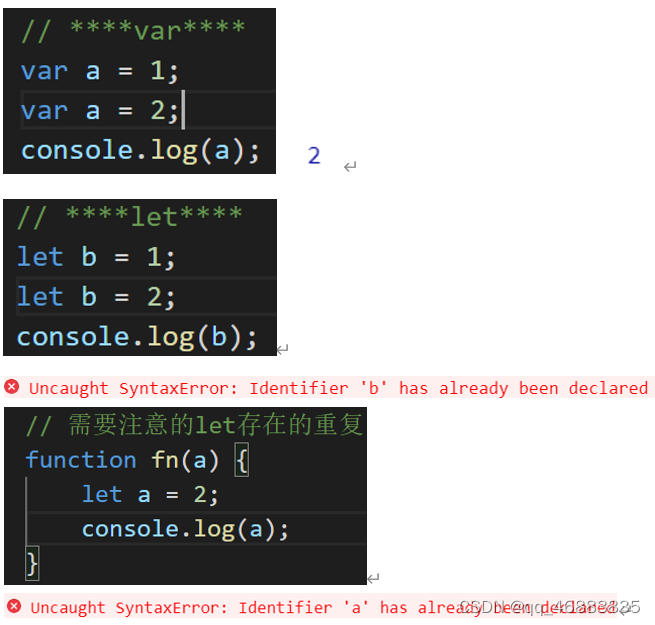
- var允许重复声明,let、const不允许
 【需要注意的是重复声明指的是:已经存在的变量或常量,又声明了一遍(形参也算已经声明的变量)】
【需要注意的是重复声明指的是:已经存在的变量或常量,又声明了一遍(形参也算已经声明的变量)】
2. 区别二:变量提升
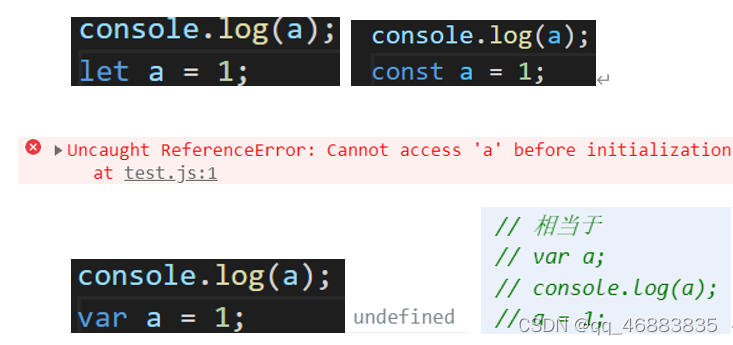
- var会提升变量的声明到作用域的顶部,但let和const不会(说白了就是let和const没有变量提升)
 (无论是常量还是变量最好还是声明后再进行定义)
(无论是常量还是变量最好还是声明后再进行定义)
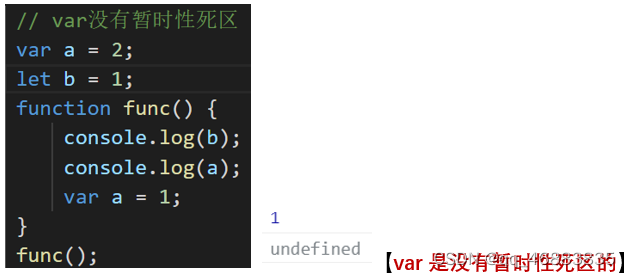
3. 区别三:暂时性死区
- 只要作用域内存在let、const,它们所声明的变量或常量就会自动“绑定”这个区域,不再受外部作用域的影响
 【简单说明一下:这个暂时性死区说白了就是在函数作用域内部声明的变量将会与对应的函数作用域进行绑定(当然没有的话还是会向上查找),当函数内部存在重复声明或者变量提示时,就算外面的作用域已经声明了这个变量,它的运行还是认准的该函数作用域中的声明情况】
【简单说明一下:这个暂时性死区说白了就是在函数作用域内部声明的变量将会与对应的函数作用域进行绑定(当然没有的话还是会向上查找),当函数内部存在重复声明或者变量提示时,就算外面的作用域已经声明了这个变量,它的运行还是认准的该函数作用域中的声明情况】
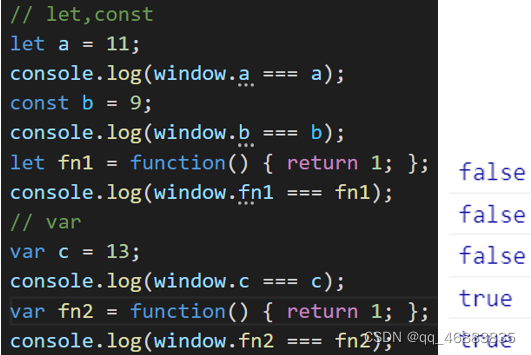
4. 区别四:window对象的属性和方法(全局作用域中)
- 全局作用域中,var声明的变量,通过function声明的函数,会自动变为window对象的变量,属性或方法,但const和let不会

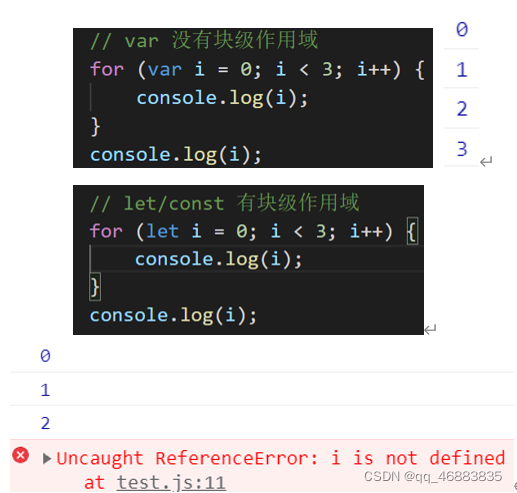
5. 区别五:块级作用域
- var没有块级作用域,let和const有块级作用域

版权归原作者 拖拉机本拉基 所有, 如有侵权,请联系我们删除。