前言
本文是HTML零基础学习系列的第二篇文章,点此阅读 上一篇文章。

文章目录
六.HTML标题
1.HTML标题
标题是通过
<h1>
-
<h6>
标签进行定义的。
<h1>
定义最大的标题。
<h6>
定义最小的标题。浏览器会自动地在标题的前后添加空行,例如:
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
<hr>
标签在 HTML 页面中创建水平线,例如:
<p>段落1</p><hr><p>段落2</p><hr><p>段落3</p>
3.HTML 注释
可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
<!-- 这是一个注释 -->
七.HTML段落
1.HTML段落
HTML可以将文档分为不同的段落。段落是通过
<p>
标签定义的,例如:
<p>段落1...</p><p>段落2...</p>
2.HTML换行
使用
<br>
标签在不产生新的段落的情况下换行,例如:
<p>这是<br>换行的<br>演示</p>
<br />元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
八.HTML文本格式化
HTML 使用标签
<b>
(“bold”) 与
<i>
(“italic”) 对输出的文本进行格式, 如:粗体 or 斜体。也可使用标签
<strong>
替换加粗标签
<b>
来使用,
<em>
替换
<i>
标签使用。但是两者的含义不同,
<strong>
或者
<em>
标签有你要呈现的文本是重要的,所以要突出显示的意思。
文本格式化的标签及其作用:
标签作用
<b>
定义粗体文本
<em>
定义着重文字
<i>
定义斜体文字
<small>
定义小号文字……
详细的HTML标签参考标签参考手册哦
九.HTML链接
HTML 使用超级链接与网络上的另一个文档相连
,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
<a>来设置超文本链接。 - 在标签
<a>中使用了href属性来描述链接的地址。 - 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
例如,使用
<a>
标签定义超文本链接:
<ahref="url">链接文本</a>
其中,可以定义属性实现相应的功能:
- 使用
target属性,你可以定义被链接的文档在何处显示。 id属性可用于创建一个 HTML 文档书签。
十.HTML头部
1.HTML
<head>
元素:
<head>
元素包含了所有的头部标签元素。在
<head>
元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。可以添加在头部区域的元素标签为:
<title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
2.HTML
<title>
元素:
<title>
标签定义了不同文档的标题。
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
例如,下面的HTML文档代码:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>文档标题</title></head><body><p>文档内容......</p></body></html>
3.HTML
<base>
元素:
<base>
标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,例如:
<head><basehref="http://www.baidu.com/images/"target="_blank"></head>
4.HTML
<link>
元素
<link>
标签定义了文档与外部资源之间的关系,例如:
<head><linkrel="stylesheet"type="text/css"href="mystyle.css"></head>
5.HTML
<stytle>
元素
<style>
标签定义了HTML文档的样式文件引用地址,例如:
<head><styletype="text/css">body{background-color:yellow}p{color:blue}</style></head>
6.HTML
<meta>
元素
<meta>
标签描述了一些基本的元数据。
- 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。
- 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
- 一般放置于
<head>区域。
7.HTML
<script>
元素
<script>
标签用于加载脚本文件,如: JavaScript。
十一.HTML图像
在 HTML 中,图像由
<img>
标签定义,
<img>
是空标签。
要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址,例如:
<imgsrc="url"alt="some_text">
alt
属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像,例如:
<imgsrc="boat.gif"alt="显示图像">
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素,例如:
<imgsrc="baidu.jpg"alt="百度"width="200"height="100">
注意:加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
十二.HTML表格
表格由
<table>
标签来定义。每个表格均有若干行(由
<tr>
标签定义),每行被分割为若干单元格(由
<td>
标签定义)。字母
td
指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等,例如:
<tableborder="1"><tr><td>你好</td><td>你好</td></tr><tr><td>你好</td><td>你好</td></tr></table>
大多数情况我们需要给表格加上边框,也可以不使用边框。
表格的表头使用
<th>
标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。
十三.HTML列表
HTML 支持有序、无序和定义列表:
- 无序列表使用
<ul>标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于<li>标签,例如:
<ul><li>java</li><li>python</li></ul>

- 有序列表使用
<ol>标签定义,使用数字进行标记,每个列表项始于<li>标签,例如:
<ol><li>java</li><li>python</li></ol>

- 自定义列表以
<dl>标签开始,每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始,自定义列表是项目和注释的组合,例如:
<dl><dt>java</dt><dd>-诞生于1995年</dd><dt>python</dt><dd>-诞生于1991年</dd></dl>

十四.HTML区块
HTML 可以通过
<div>
和
<span>
将元素组合起来。
大多数 HTML 元素被定义为块级元素或内联元素。
1.HTML区块元素
块级元素在浏览器显示时,通常会以新行来开始和结束。
2.HTML内联元素
内联元素在浏览器显示时通常不会以新行开始。
3.HTML的 div 元素
HTML
<div>
元素是块级元素,它是用于组合其他 HTML 元素的容器。
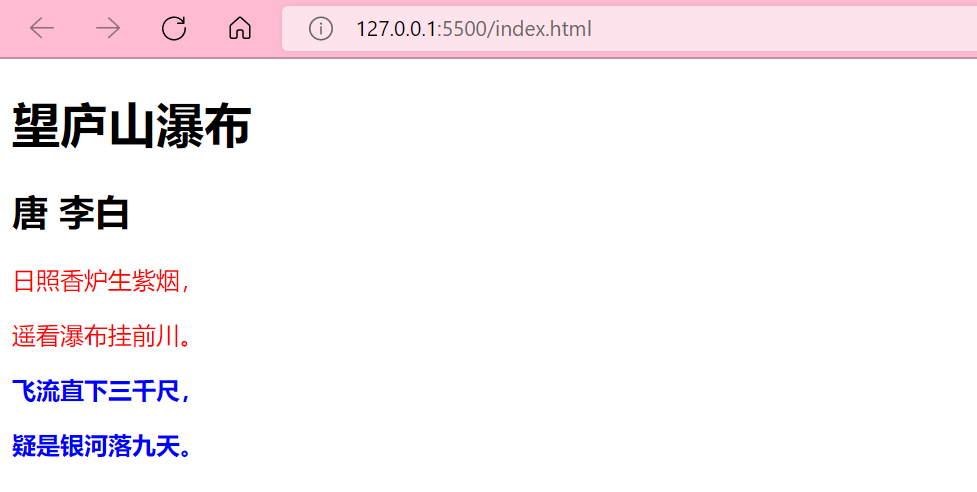
例:让文档中的一块区域显示为红色,另一块区域加粗且显示为蓝色,HTML文档代码如下。
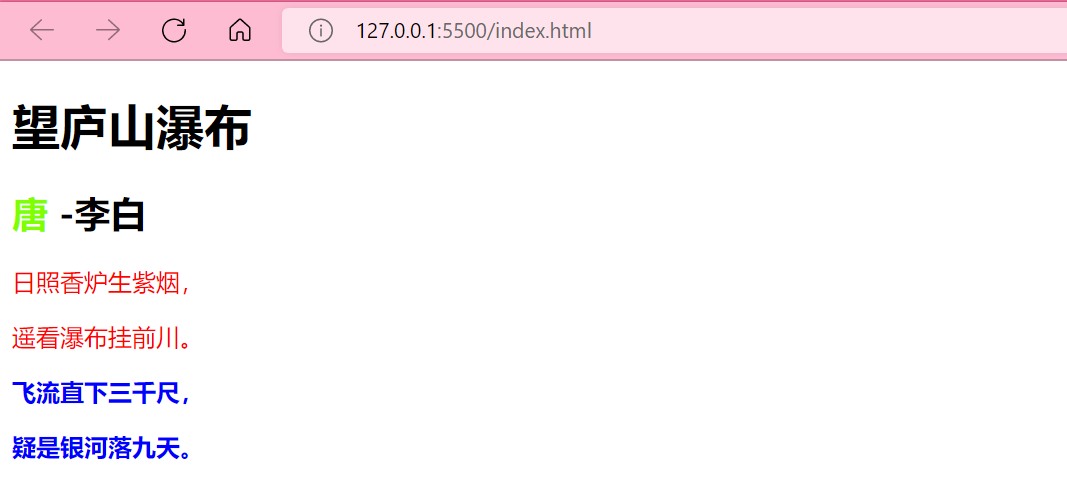
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>望庐山瀑布</h1><h2>唐 李白</h2><divstyle="color:red"><p>日照香炉生紫烟,</p><p>遥看瀑布挂前川。</p></div><divstyle="font-weight:bold;color:blue"><p>飞流直下三千尺,</p><p>疑是银河落九天。</p></div></body></html>
显示效果:

<div>
标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
4.HTML的 span 元素
HTML
<span>
元素是内联元素,可用作文本的容器。
例:对文档中的一部分文本进行着色,HTML代码如下。
<h2><spanstyle="color:chartreuse">唐</span> -李白</h2>
显示效果:

<span>
用于对文档中的行内元素进行组合。

版权归原作者 陈橘又青 所有, 如有侵权,请联系我们删除。