1、环境准备
推荐您使用宝塔搭建本系统,本系统也以宝塔为例演示如何搭建,其他环境,请根据您的实际情况自行安装。
码云仓库地址:HashMart开源盲盒: 基于ThinkPHP6 + VUE + UNIAPP 的高性能面向生产的公平盲盒系统,可多端运行 APP、小程序、H5。代码简洁、美观,文档完善,便于二次开发。
宝塔环境的安装,请参考 宝塔面板下载,免费全能的服务器运维软件
软件环境
服务器环境推荐使用 linux centos,版本任意。软件环境
软件版本PHP7.2+MySQL5.7Nginx1.22.1(比较新的版本即可)
PHP扩展需要安装的有:
fileinfo
、
redis

域名
下面是示例
域名用途demo.hashmart.com.cn程序后台访问和接口层访问
解析域名指向需要安装的服务器
前端环境准备
开发工具 HBuilder X 3.7.6 -alpha 微信开发者工具
前端 node版本 v14.15.0
2、安装后台程序
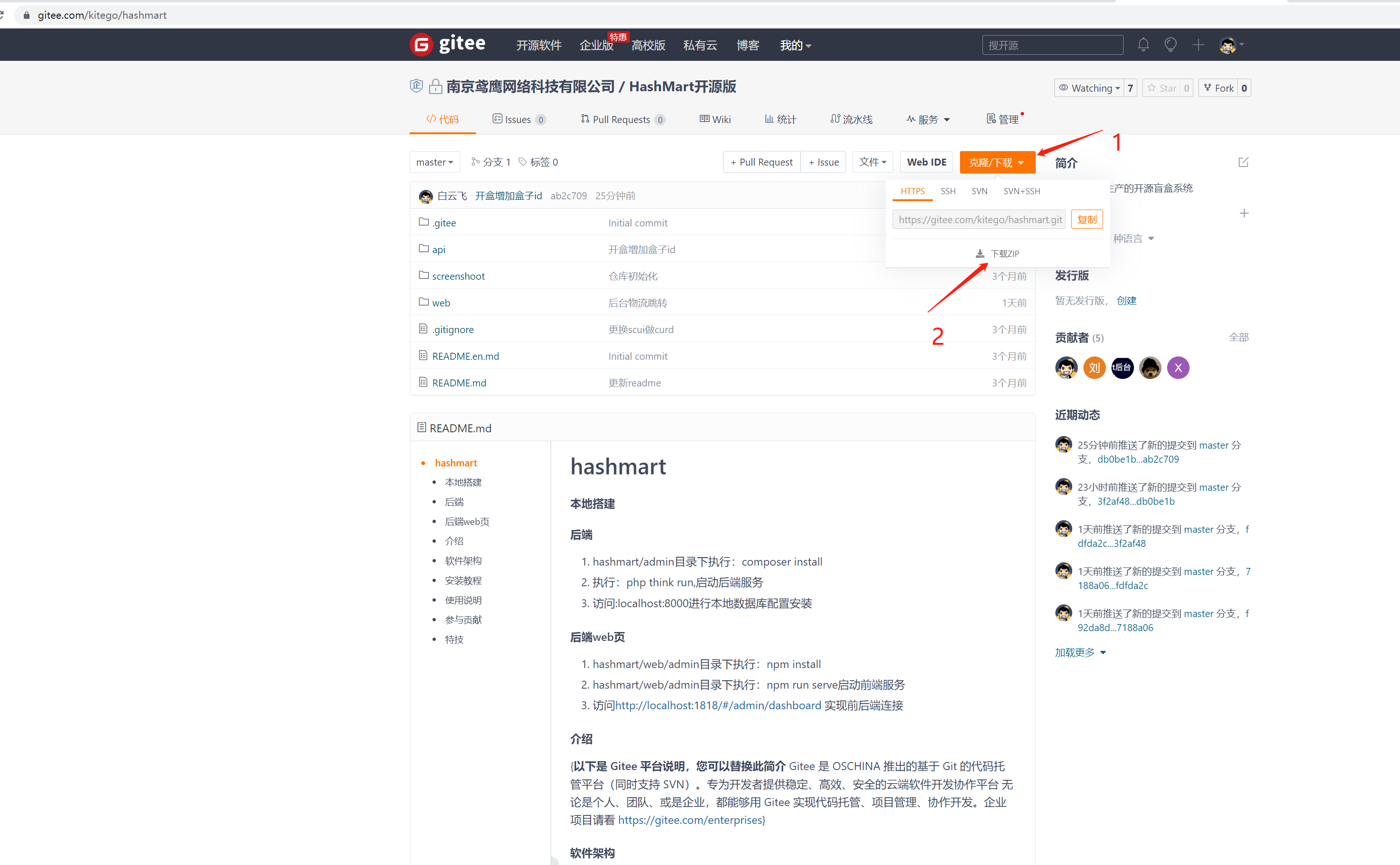
1、访问码云(gitee)下载程序源码 HashMart开源盲盒: 基于ThinkPHP6 + VUE + UNIAPP 的高性能面向生产的公平盲盒系统,可多端运行 APP、小程序、H5。代码简洁、美观,文档完善,便于二次开发。

下载好源码解压好,备用
2、下面介绍一下每个目录的用途
目录用途api整个系统的接口层源码screenshootreadme数据的静态截图文件(与系统无关)web/adminweb下的admin目录是放的管理端后台的vue源码web/uniappweb下的uniapp目录是放的移动端前端的uniapp源码
3、打开宝塔新建网站,输入域名 `demo.hashmart.com.cn`(示例域名,您的根据实际情况来)

4、上传源码包中的
api
目录中的内容到
/www/wwwroot/demo.hashmart.com.cn
下
5、打开浏览器访问
demo.hashmart.com.cn
,进入安装页面
同意协议进入下一步
6、系统检测扩展环境以及目录读写权限,没问题点击下一步
7、填写对应的数据库账号信息、管理员密码,点击下一步
8、等待数据库的安装
9、安装成功
建议您安装完成后,删除
app/install目录,防止被别人重复安装。
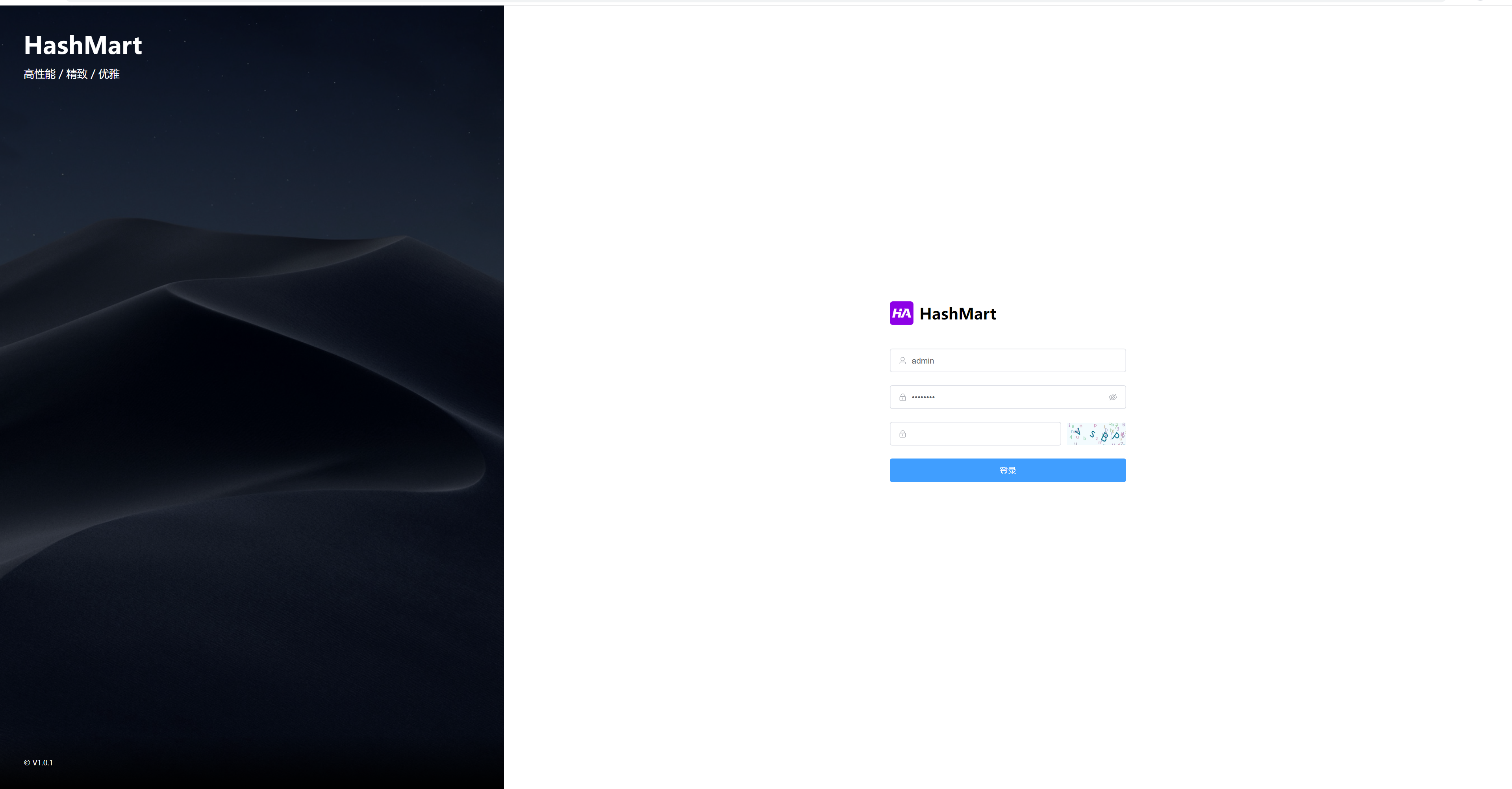
10、点击访问后台、输入刚才自己录入的 管理员密码,比如上例我们填写的
admin123

为了方便搭建的使用,本系统已经把 admin管理后台的源码编译好后放在了
api目录的 public下的
backend下。如果你想自己修改编译后台,可以参考
常见问题 >> 如何自己编译后台
配置定时任务
定时任务主要是处理一些超时未支付的订单
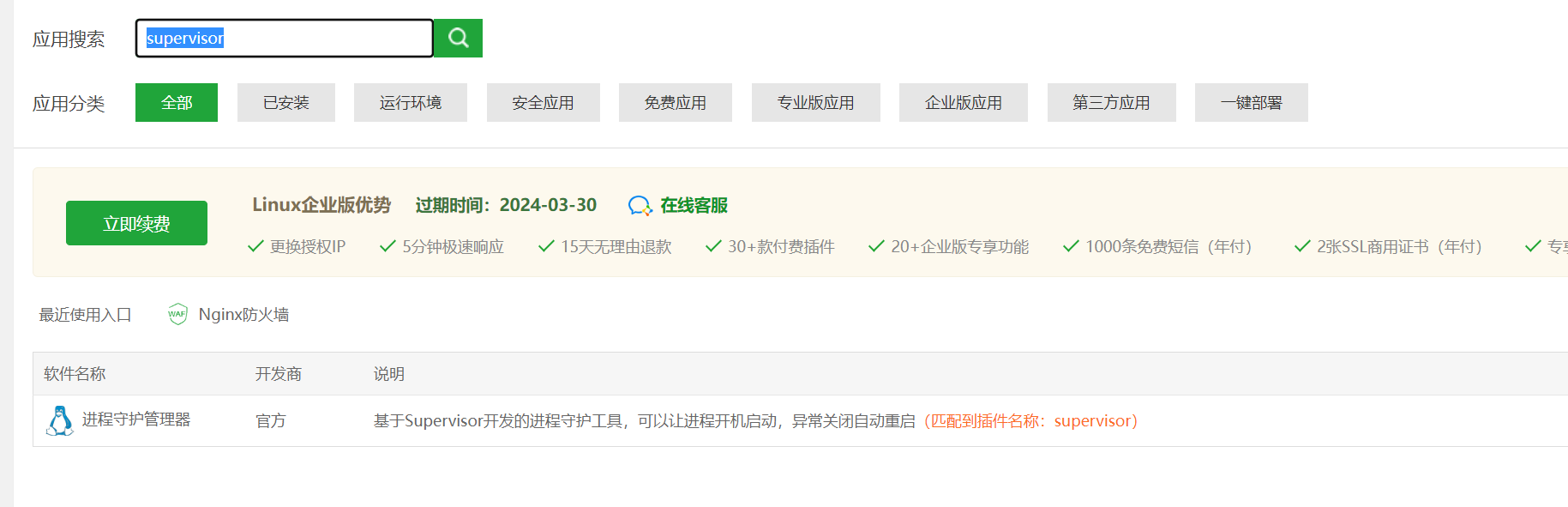
软件中心搜索supervisor,并安装

点击配置
宝塔安装
守护进程管理器
, 新建定时任务,目录选择 后台程序 所在目录,命令输入
php think crontab start

录入定时任务
录入如下的2条规则
规则名命令时间盲盒订单超时检测php think blindboxOrder每隔N分钟 -- 10分余额充值订单超时检测php think balanceOrder每隔N分钟 -- 10分钟
3、编译小程序
1、使用hbuilderx 打开刚才下载的源码目录下的uniapp文件夹,或者进入文件夹直接拖动文件夹到hbuilderx
目录地址 源码>web>uniapp

2、 打开编辑器终端,输入命令行代码
npm i
,输入后按回车键,终端开始下载项目所需依赖包
3、进行相应的配置, 打开目录下的
manifest.json
文件 ,找到微信小程序配置,在微信小程序AppID内输入自己真实的微信小程序AppID
4、若找不到自己的微信小程序AppID,打开浏览器,输入“微信公众平台”,进入官网,登录,找到‘开发>开发管理’,点击 ‘开发设置’ ,下方显示AppID ,复制粘贴。
5、请求接口地址修改 打开此文件修改为自己的请求接口地址, "apiroot" 是接口请求地址 “imgroot” 为静态图片地址
6、运行到微信小程序,运行前将目录下的
uniCloud
文件夹删除 (注意:备份一下这个文件,运行app时要用到)
7、选中项目,点击上方'' 运行>运行到小程序模拟器>微信开发者工具
8、运行成功,可选择不登录,点击红色框内按钮进入首页
9、微信一键登录,点击右上角详情,修改appid(修改为自己的微信小程序appid,若不知道看第4步),
此处若不填写或者填写不正确的appid 直接登录会报错。填写正确的appid即可登录
10、发行小程序,编译完自己想要增加或者修改的页面后,保存文件,点击
发行>小程序-微信
,在弹框内填写相应的信息,小程序名称填自己的小程序名称,AppId同第三条
11、信息填写完毕,点击“发行”,终端控制台执行编译发行,编译成功后会自动打开微信开发者工具,
12、在弹出的微信开发者工具中,点击“详情>本地设置>调试基础库”,选择版本(注意不要选择“灰度中”的版本号),然后点击“上传”,填写版本号,再点击上传即可上传体验版本
13、若需要上传正式版小程序,登录微信公众平台,提交审核即可
4、编译app
1、将我们在小程序删除并备份的
uniCloud
文件夹放在项目的根目录下

2、打开 目录下的 ‘manifest.json’ 文件,点击“基础配置”,填写自己的 uni-app 应用标识,以及应用名称
3、点击 “app图标配置”,配置自己的app图标,点击“浏览”,选择自己要设置的app图标,然后点击自动生成所有图标并替换即可
4、打开 unCloud>cloudfunctions>getPhoneNumberHash>index.js 配置相关信息,可从后台获取相应信息或者此文件内直接填写相应的值
5、若4内相应参数在后台获取,则登录安装好的后台系统,点击菜单 ‘系统>uniapp配置’ 填写自己的uniapp 的相应参数
6、云函数url化,打开unicloud后台(uniCloud控制台),登录uniapp管理员账号
7、找到相应的app,然后点击“详情”进入此app的详情内容,在左侧菜单找到 “云函数/云对象>函数/对象列表”,在右侧云函数列表找到相应的云函数
点击“详情”进入云函数详情页,在最下方找到云函数地址复制粘贴到后台uniapp配置内的云函数url化
8、unicloud 云函数关联云空间,右键项目下的 unicloud文件
9、弹框内选择自己的云空间,然后点击“关联”即可
关联成功
10、运行app,选中项目,然后点击运行>运行到手机或模拟器>运行到android app 基座
此时需要一台安卓手机并打开开发者模式,数据线连接电脑和手机,保证手机跟电脑处于同一局域网下
点击勾选基座,运行
11、运行过程中终端状态
12、运行成功会在手机上自动安装一个调试基座app,并打开
13、打包发行前配置,打开目录下的 ‘manifest.json’ 文件,填写相应参数,(注意:后续升级时所填写应用版本名称要大于上一次设置的值)
14、发行app,选中项目,点击上方“发行>原生App-云打包”
15、在弹出的云打包弹框内填写相应的信息,然后点击下方“打包按钮”
16、弹框打包校验,点击继续打包
17、打包时终端状态,打包时间有时会稍长,请略微等待
打包成功状态
18、点击链接下载安装包,传到手机上即可安装下载
19、登录 uni-admin后台,找到“系统管理>app升级中心”,选择对应的app,点击发布新版,选择原生app安装包
进入详情,更新标题及更新内容自行填写,版本号填写与13条内相同的应用版本名称,选择文件 选择刚才下载的安装包,强制更新打开则表示上线发行后,再次进入此app则必须更新下载新版本才可继续使用,上线发行打开则表示点击发布后立即替换为最新的版本。所有信息配置好后点击发布即可
5、基础配置
请务必配置好如下的项目,否则系统无法正常运行。
1、配置存储引擎

如果您不想配置这些账号,可以点击本地存储
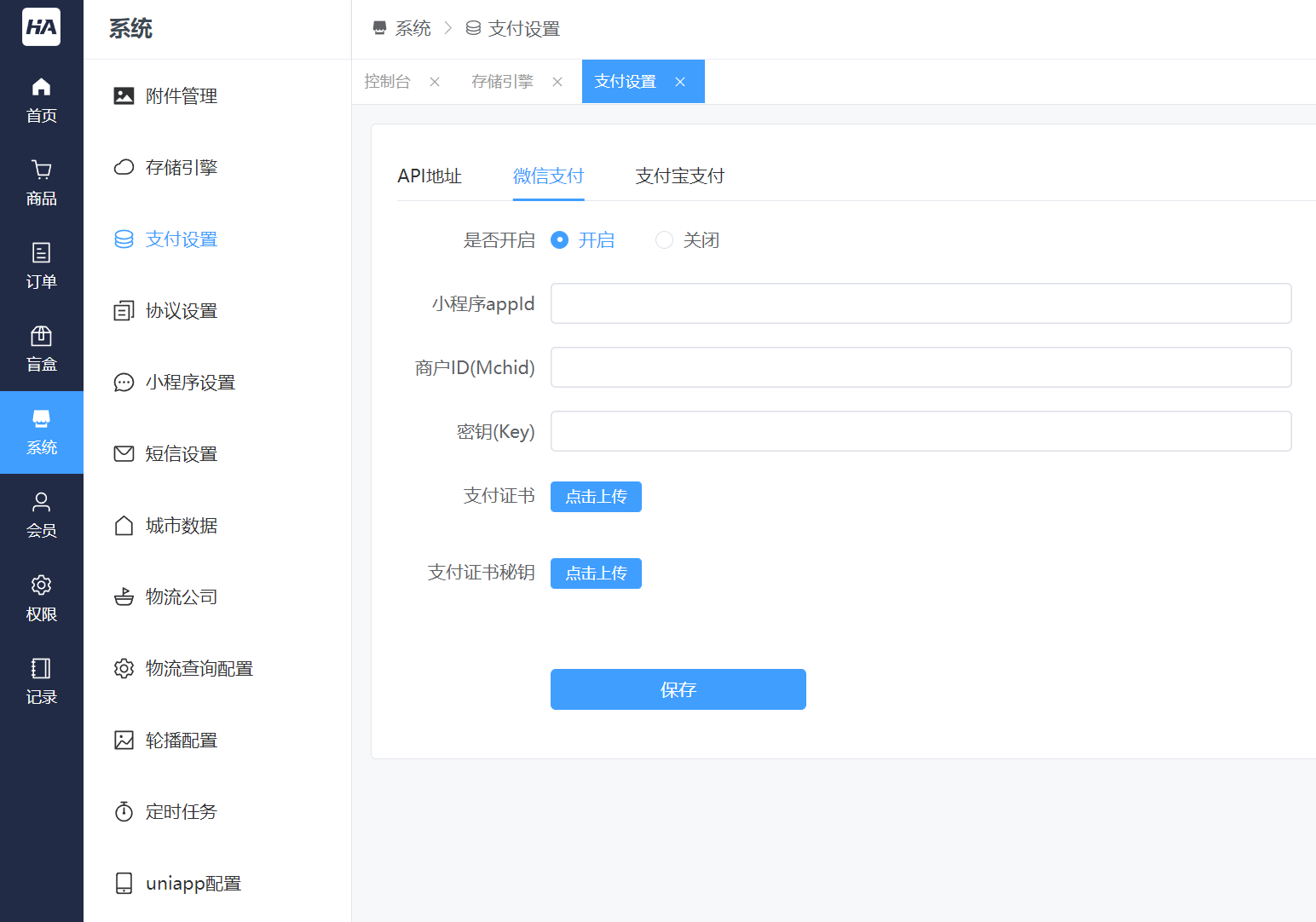
2、配置支付参数

如果没有配置支付参数,则系统无法完成支付
3、小程序配置

4、短信配置

5、物流查询配置

6、uniapp配置

此配置用于app端一键登录,如果您没有app,可以不配置此项目
版权归原作者 HashMart 所有, 如有侵权,请联系我们删除。