父组件向子组件传值:
1。父组件中先引入子组件,

2。components注册组件,

3。data中return中写传递的数值

4。使用注册完成的组件标签,放上传递的数值。和给定一个传递的属性名例如:inputName

子组件:通过props接收:
1.创建props对象:对象中放入父组件给定传递的属性值加传递的属性类型。

2.子组件在{{}}中使用父组件所给定的属性值即可接收到。

子组件向父组件传值:
子组件通过¥emit()
1.先创建一个事件绑定。

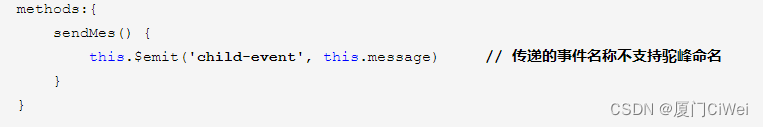
2.使用事件:this.$emit[事件名称][数据],定义一个传递过去的事件名称和传递的数据

3.在data中定义传递的数据容器:message

父组件接收传递的值:
1.通过子组件emit传递过来一个给定的事件名称创建函数事件:
当前child为注册子组件时给定的属性值并赋予函数变量:

2.获取子组件数值方法。

3.在data给定获取到数据存放的容器:自定义

4.使用函数变量把获取到的值作一个处理:

父组件调用子组件方法:
子组件:
1.先给子组件绑定一个方法

2.在声明这个方法:

父组件:
1.定义一个函数,在此函数中调用子组件中的方法
ref类似key的效果

2.引入子组件

3.注册子组件

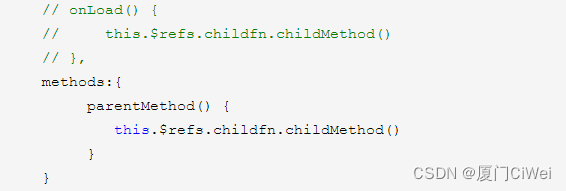
4.获取子组件的方法并调用它:
onload()为当页面载入完毕后执行javascript代码:
注意:这里在onload中直接调用子组件中的函数,会报错:Error in onLoad hook: "TypeError: Cannot read properties of undefined (reading 'childMethod')"

子组件调用父组件方法
方法1:
父组件:
1.引入子组件

2.注册子组件:

3.父组件调用函数方法:

4.标签添加注册的组件:

子组件:
1.创建事件:

2.通过$parent获取父组件。

方法2:在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。
子组件:
1.创建子组件的方法:

2.通过emit传递给父组件一个监听事件:

父组件:
1.引入子组件

2.注册子组件

3.获取子组件传递过来的监听并给他一个事件:

4.使用触发赋予的事件:

方法3:将父组件中的方法传入子组件后,在子组件直接调用这个方法。
父组件:
1.引入注册子组件:

2.添加方法:

3.传递给注册的组件标签:

子组件:
1.通过props:{}获取到父组件的传值
props: {
parentMethod: {
type: Function,
default: null
}
},
2。创建一个方法
methods:{
childMethod() {
this.parentMethod();
}
}
3.触发调用方法
版权归原作者 Ciwei蓝 所有, 如有侵权,请联系我们删除。