- 在我们的工作生活当中使用网页的机会越来越高,很多时候要进行重复的操作,所以进行一些JS脚本就成了可选项
- 首先我们要在网页浏览器中安装上脚本管理器,这里示范的是安装暴力猴,是一个开源的免费的小软件,是在github上的一款软件,下载下来之后名称为
Violentmonkey_2.13.0_chrome.crx是一个以crx结尾的这么一个插件
- 可以看到大小只有
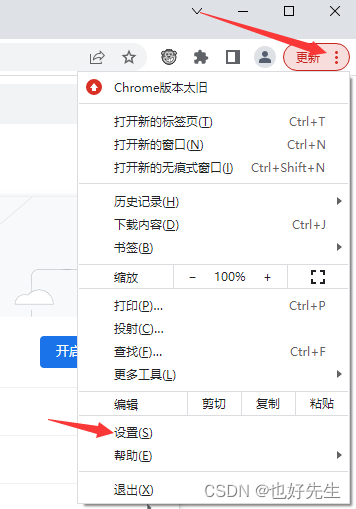
527 KB,是很小的一个软件 - 如果是谷歌浏览器,就要先点击右上角的小点再点出
设置-
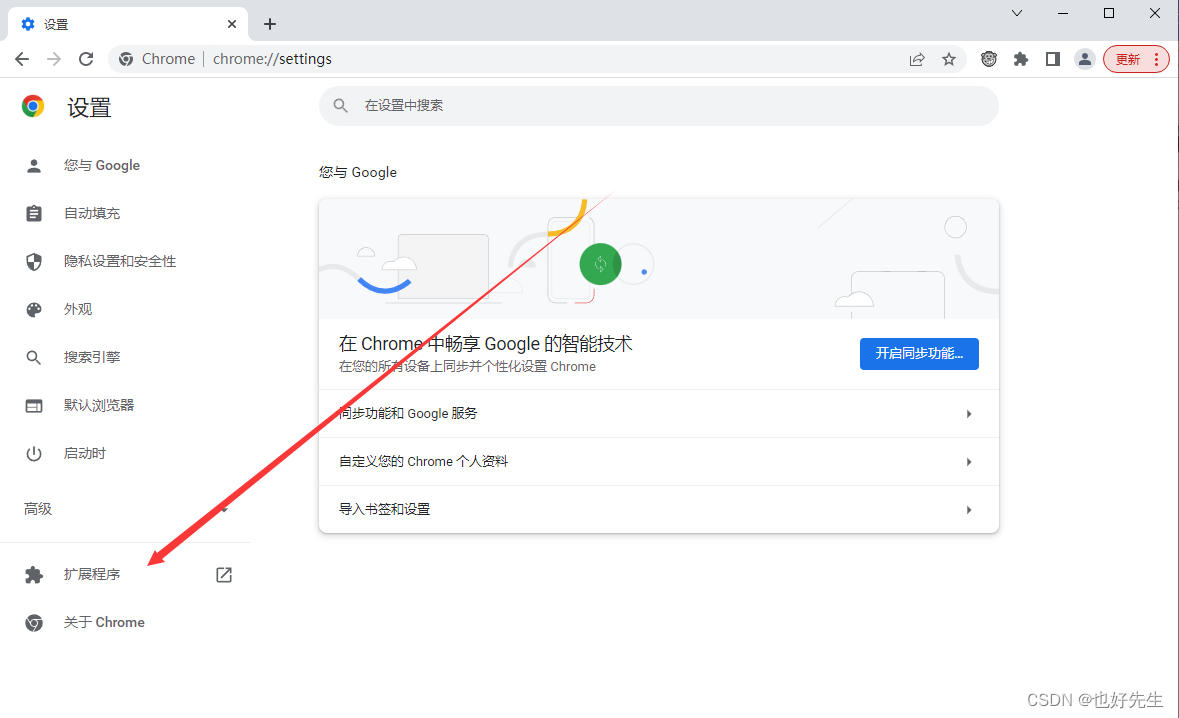
- 然后唤出扩展程序

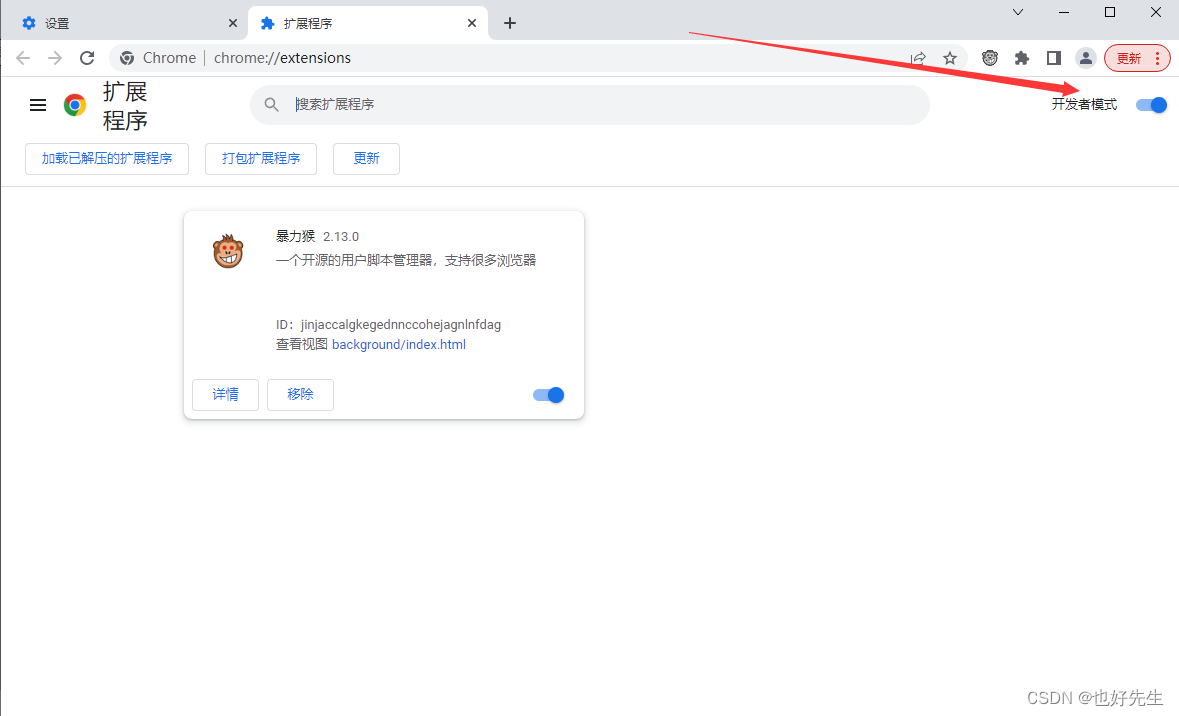
- 然后打开
开发者模式
- 然后把刚才下载下来的文件托入进来即可安装成功,其它浏览器也差不多类似,安装成功之后在浏览器的右上角会有这样一个插件的图标

- 接下来开始实现在具的网页上编写脚本,我们打开我们最为熟悉的界面百度

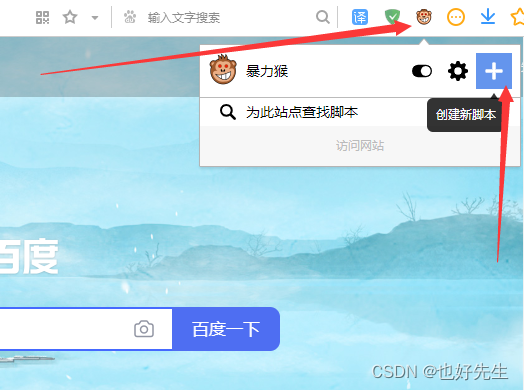
- 然后我们点开右上角的猴子,然后为此网页添加新的脚本程序点击加号

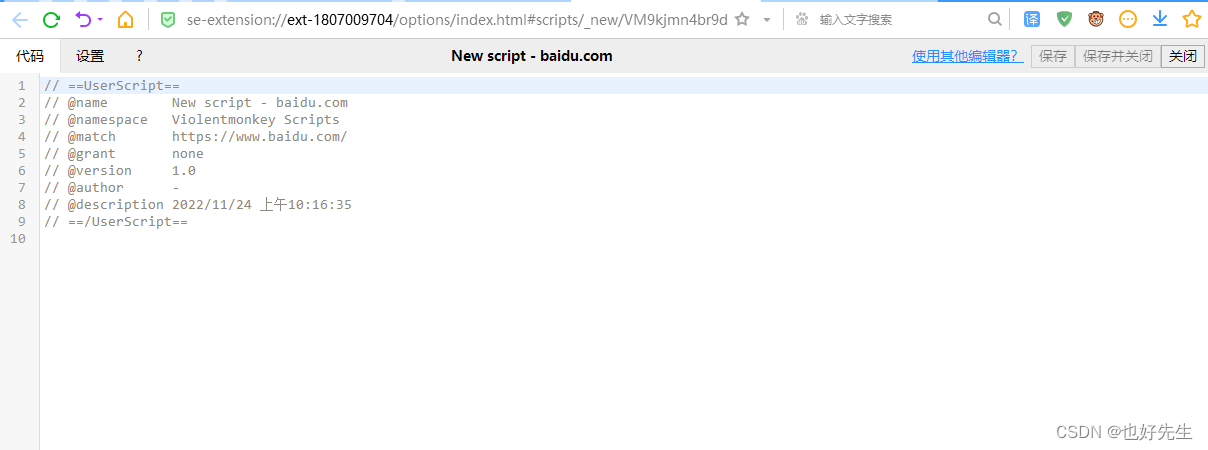
- 然后我们就进入了脚本编辑器的编写界面了

- 我们先写一小段代码运行起来
// ==UserScript==// @name New script - baidu.com// @namespace Violentmonkey Scripts// @match https://www.baidu.com/// @grant none// @version 1.0// @author -// @description 2022/11/24 上午10:16:35// ==/UserScript==
window.onload=function(){alert("网页加载完毕之后,我们的脚本成功运行啦!");}
- 我们写完之后点击右上角的保存并关闭

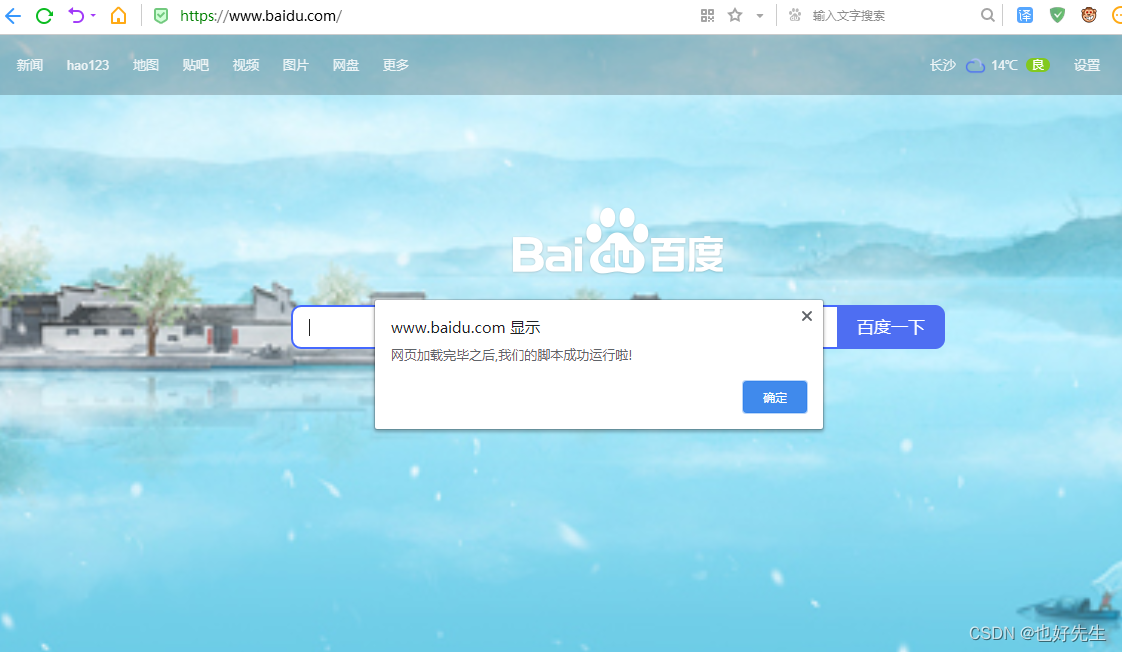
- 回到网页界面刷新一下看看运行效果

- 可以看到我们的代码成功运行了
- 前面的
//开头的代码是自动生成的,包含一些重要的信息 // ==UserScript==和// ==/UserScript==是这串代码的开头和结尾是固定的写法- @name是这个脚本的名称,可以随意更改
- @namespace是指向规则(命名空间) 这里是默认的指向
Violentmonkey Scripts - @match是匹配网址,匹配的是网址中
?问号前面的这一串网址,如果有其它的字符则不会启用这个插件,?问号后面是一般的网页上传信息的参数,一般由问号分隔开,问号后面的是接的参数名=参数,然后参数与参数之前用&符号连接,是这样子一的一个形式,所以只要?号前面的地址匹配上了就会启动脚本 - @grant是一个独立空间,
none和unsafeWindow,如果写成none就是一个正常的在浏览器中运行的脚本,如果写成unsafeWindow就会有独立的沙箱空间,可以进行一些非常规的操作,我们使用默认的none - @version 1.0是这个脚本的版本,这个是用来更新版本用的,有时候我们写了脚本需要共享给别人使用,升级的时候可以根据这个版本来判断是否覆盖掉原来的版本
- @author 是作者信息,可以随意填写
- @description 是一些描述信息,这里自动生成的是脚的创建时间
- 现在我们回到我们输入的代码上来,我们的函数名是
window.onload, window是代表浏览器窗口.onload是这个浏览器窗口在完成本网页加载展示了所有的页面元素时触发的函数名称- 后面接
=是在这个时候执行的操作,后面接function(),可以看到是一个没有代参数的函数 {}大括号内是函数体,我们写上一行alert("网页加载完毕之后,我们的脚本成功运行啦!");这一行以分号结尾 ,所有的js的语法和C的语言法不多,都要在结尾处加上分号代表这一行的命名执行完毕- alert是一个弹窗函数
本文转载自: https://blog.csdn.net/weixin_43716462/article/details/128012634
版权归原作者 也好先生 所有, 如有侵权,请联系我们删除。
版权归原作者 也好先生 所有, 如有侵权,请联系我们删除。