node.js中文网站下载,以16.17为例!!!!
安装
1.网站链接
CNPM Binaries Mirror (npmmirror.com)

根据自己的版本选择,我是64位选择了zip版
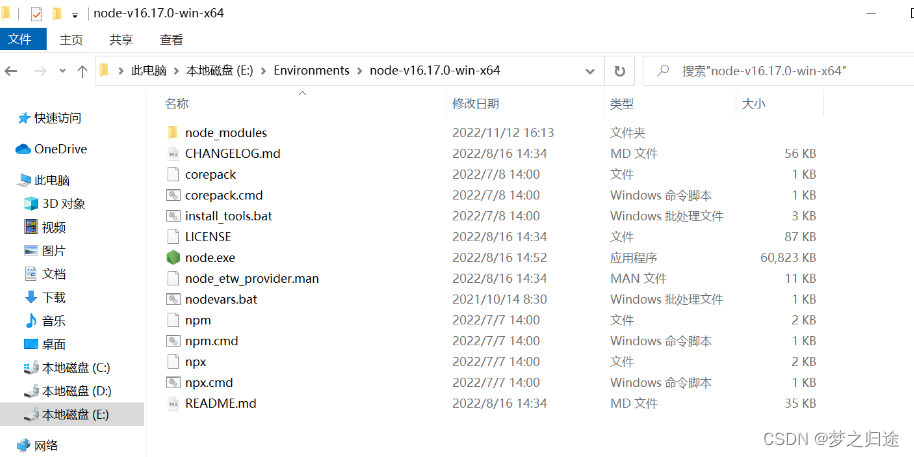
2.下载完成后解压
我选择的目录是(E:\Environments\node-v16.17.0-win-x64)

3.新建node_cache和node_global文件夹
用于后续npm包以及缓存配置

配置环境变量
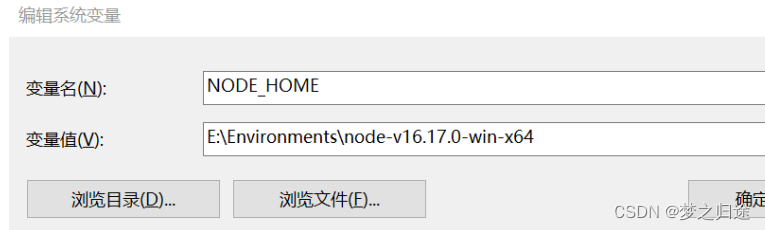
4.新建系统变量
变量名固定不变,变量值为node解压路径!!!
变量名:NODE_HOME
变量值:E:\Environments\node-v16.17.0-win-x64

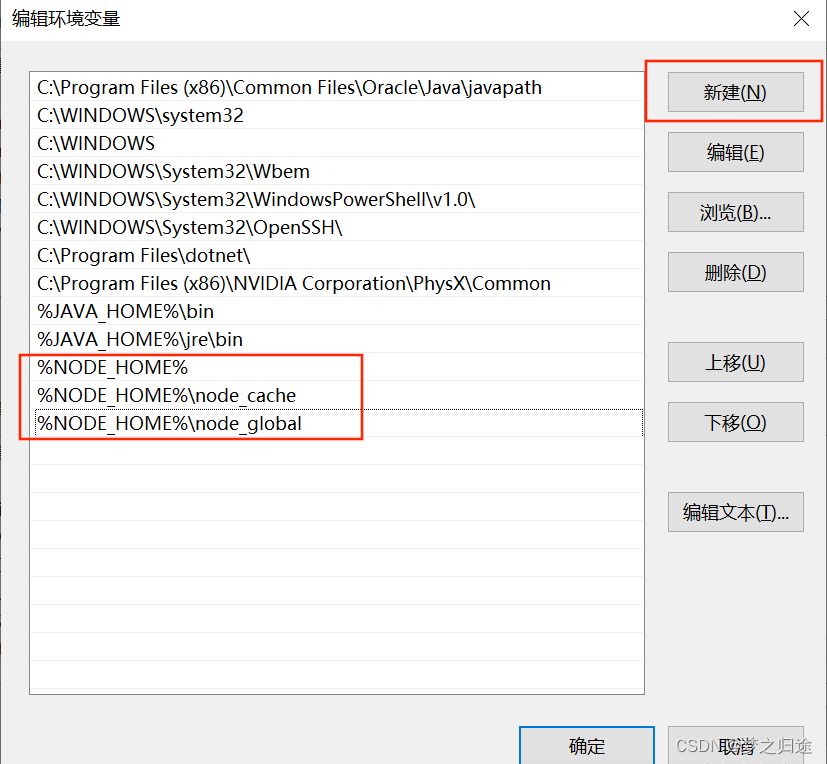
5.新建三个path变量
%NODE_HOME%
%NODE_HOME%\node_cache
%NODE_HOME%\node_global

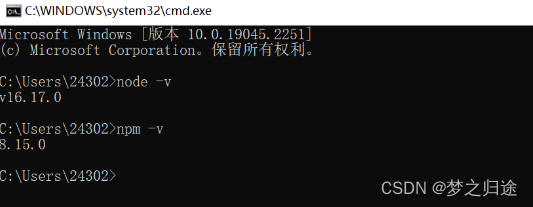
6.打开cmd窗口
输入node -v 查看node版本;输入npm -v 查看npm 版本
输出版本号代表配置成功!

7.npm淘宝镜像的设置
众所周知,访问国外的网站,下载包很慢,于是需要配置国内镜像网站
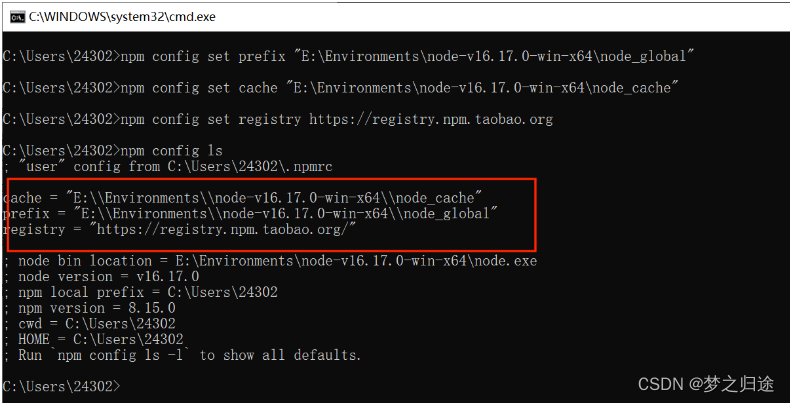
依次输入以下三段npm命令,第三条为淘宝镜像设置
//"E:Environments:\node-v16.17.0-win-x64\node_global" 为node安装路径下的global文件夹
npm config set prefix "E:Environments:\node-v16.17.0-win-x64\node_global"
//"E:Environments:\node-v16.17.0-win-x64\node_cache" 为node安装路径下的cache文件夹
npm config set cache "E:Environments:\node-v16.17.0-win-x64\node_cache"
//直接复制运行即可,不需要修改
npm config set registry https://registry.npm.taobao.org

8.查看npm配置
输入 npm config ls查看配置参数
9.测试npm下载cnpm
输入npm install -g cnpm


至此,node.js及npm镜像设置完成~
版权归原作者 梦之归途 所有, 如有侵权,请联系我们删除。