

⭐️前言⭐️
本文主要介绍前端三剑客中的JavaScript的基础语法,关于JavaScript的DOM API在下文中介绍。
🍉博客主页:****🍁【如风暖阳】🍁
🍉精品Java专栏【JavaSE】、【备战蓝桥】、【JavaEE初阶】、【MySQL】、【数据结构】
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁🍉本文由 【如风暖阳】 原创,首发于 CSDN🙉
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传码云(gitee)、GitHub

📍内容导读📍

🍅1.初识JavaScript
1.1 背景
JavaScript是当下最流行的语言之一,其主要应用于前端页面的开发。
对于在浏览器上执行的JavaScript来说,可以视为三个部分:
1.JS核心语法
2.DOM API:浏览器提供的一组操作页面元素的API
3.BOM API:浏览器提供的一组操作浏览器窗口的API。
1.2 三剑客的关系
- HTML:网页的结构(骨)
- CSS:网页的表现(皮)
- JavaScript:网页的行为(魂)

🍅2.基础知识
2.1 书写形式
运行在浏览器中的js是离不开html的,通常需要嵌入到html中来进行编写。
1.内嵌式
把js写到script标签中
<script>alert("haha");</script>
alert是一个警示对话框,在2.2中介绍
2.行内式
直接嵌入到html元素内部
<buttononclick="alert('hello')">
这是一个按钮
</button>

3.外部式
写到单独的.js文件中,在html里面通过script来引入。
<scriptsrc="hello.js"></script>
alert("hehe");
注意,这种情况下scri标签中间不能写代码(写了代码也不会执行)
适合于js代码多的情况
2.2 输入输出
1.输入:prompt
弹出一个输入框
//弹出一个输入框
prompt("请输入您的姓名");
注意:在js中的注释风格于Java中的注释风格一致
2.输出:alert
弹出一个警示对话框,输出结果
//弹出一个输出框
alert("hello");
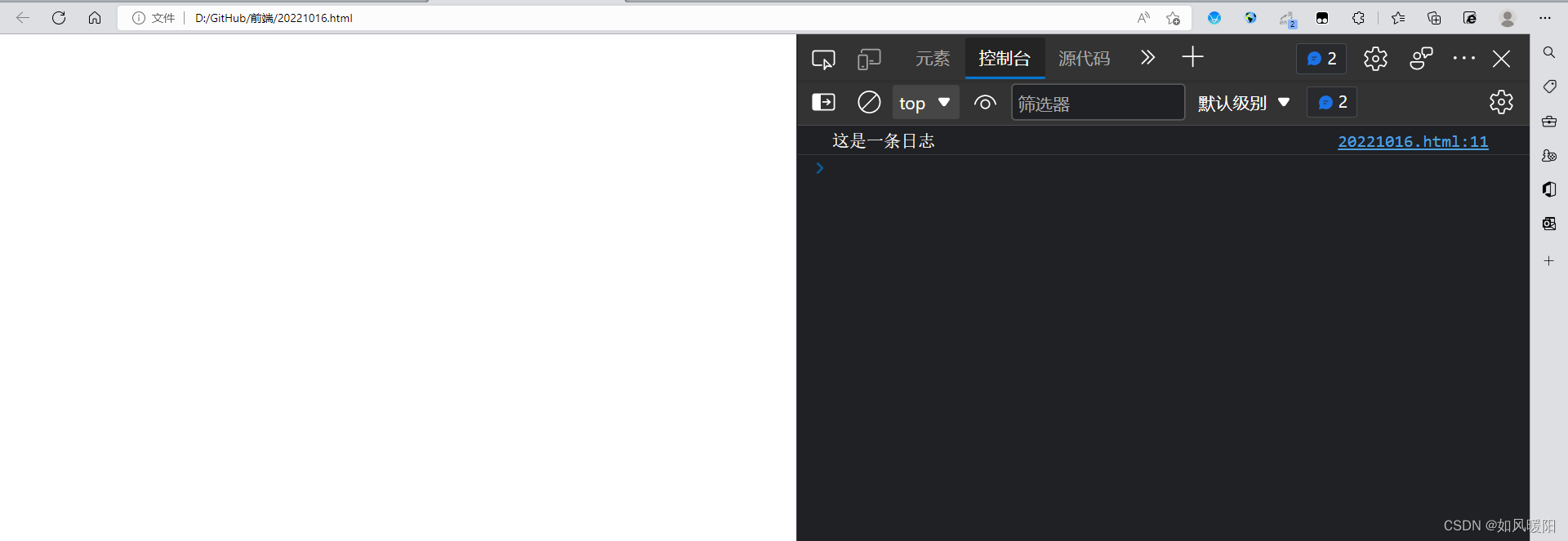
3.输出:console.log
在控制台打印一个日志
//向控制台输出日志
console.log("这是一条日志");
此处的控制台并不是我们之前遇到的黑框框,而是浏览器自己的控制台(可以按F12,在开发者工具中看到)
如果js代码中出现一些语法错误,或者运行时错误,也会在控制台中显示出来。
2.3 变量
定义一个变量:
var 变量名=初始值;

不管创建的变量是什么类型,都是用
var
这个关键字来表示的,至于变量具体是什么类型,取决于初始化的值是什么类型。
实际使用中使用
let
作为变量更多,其修复了
var
的一些问题
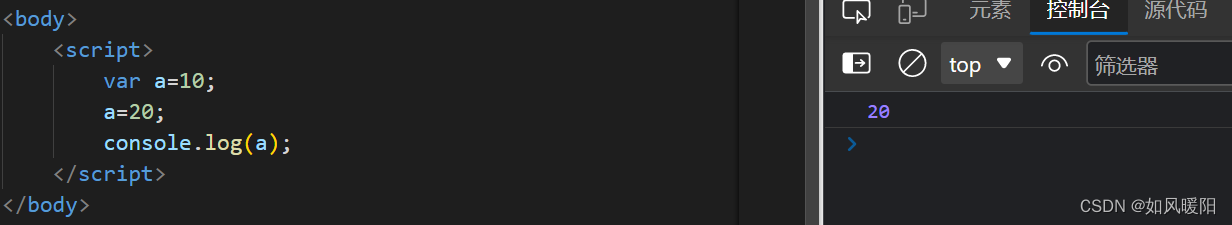
使用变量
和Java相同,涉及到对变量的读取和修改操作
上图的用法,看起来和Java相差不大
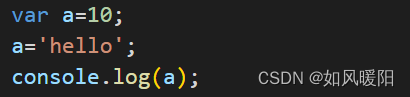
但是实际上在变量修改时存在差别,如果a本来是一个数字类型,在赋值的时候,给它赋一个其他类型的变量,a变量的类型也就随之发生改变了。
变量的类型可以在运行过程中,随着赋值而发生改变,这种行为称为“动态类型”
而像Java这样的语言,不支持这种运行时类型发生改变的行为,称为“静态类型”
2.4 基本数据类型
- number:数字,不区分整数和小数
- boolean:true真 false假;与C语言一样非零为真,0为假
- string:字符串类型
- undefined:只有唯一的值 undefined,表示未定义的值
- null:只有唯一的值null,表示空值
2.4.1 数字类型
js中不区分整数和浮点数,统一都使用“数字类型”来表示
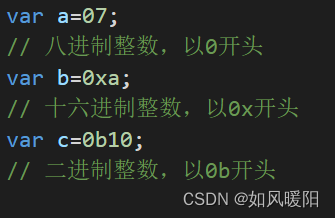
数字进制表示:
与Java规则相同
特殊的数字值:
- Infinity:无穷大,大于任何数字
- -Infinity:负无穷大,小于任何数字(区别于无穷小,无穷小是趋近于0)
- NaN:表示当前的结果不是一个数字
console.log("hello"-10);
//NaN
但如果将减号改为加号,将变成字符串拼接操作。
2.4.2 布尔类型
表示真和假
在参与运算时当作1和0来看待
console.log(true+1);
console.log(false+1);
2.4.3 字符串类型
字符串字面值需要使用引号来引起来,单引号双引号均可。
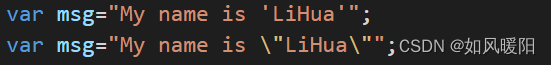
如果字符串中本来已经包含引号,可以单引号双引号交替使用,或者使用转义字符。
转义字符:
与Java中的转义字符相同,例如如下方式
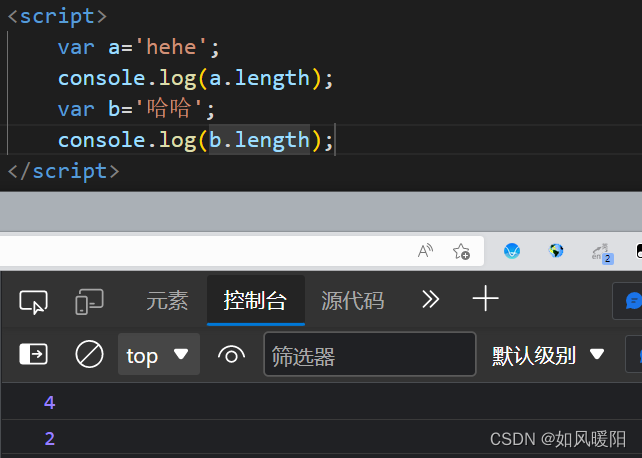
求长度:
通过length属性来求长度
这里的长度的单位是“字符”。
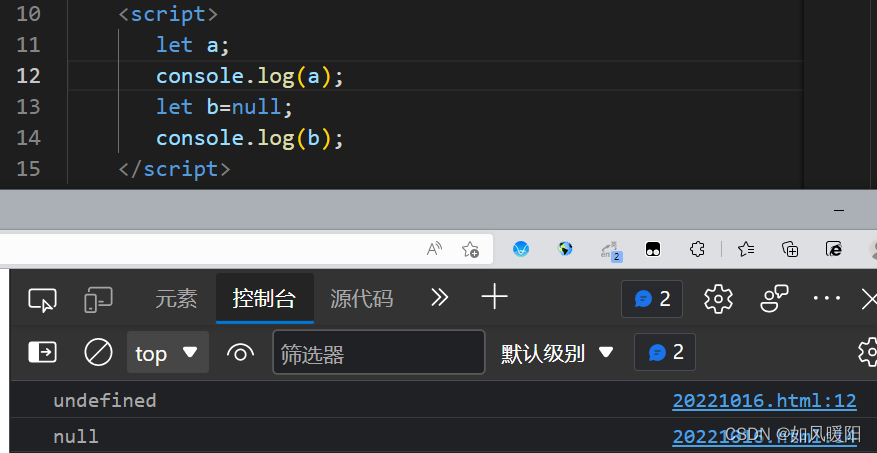
2.4.4 undefined未定义数据类型与null空值类型
该类型只有undefined这一个取值,一个未被初始化的变量的值就是undefined,但注意区别不同于null,null表示当前这个值属于“没有值”的概念。
2.5 运算符
JavaScript中的运算符和Java用法基本相同,下边我们着重介绍不太相同的一些运算符。
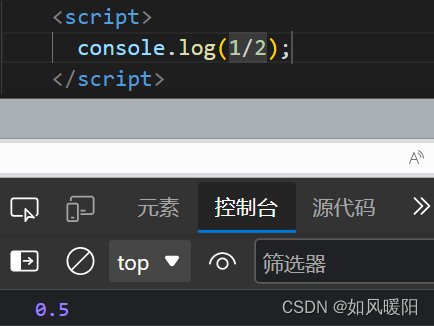
算术运算符中:
- / js中不区分整数和小数

比较运算符中:
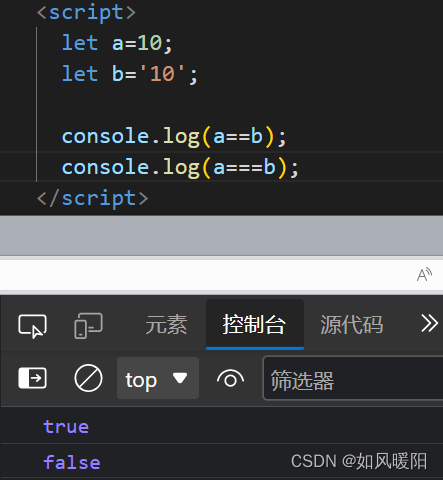
- == 和 !=比较相等(会进行隐式类型转换)
- === 和 !==比较相等(不会进行隐式类型转换)
第一种比较只是比较两个变量的值,而不比较两个变量的类型,如果两个变量能够通过隐式类型转换,转换成相同的值,此时就认为也是相等的。
第二种比较不仅比较两个变量的值,还会比较类型,如果类型不相同,就直接认为不相等。

逻辑运算符中:
- &&与:一假则假 c=a&&b 如果a的值为假,此时c的值就是表达式a的值 如果a的值为真,此时c的值就是表达式b的值
- ||或:一真则真 c=a||b 如果a的值为真,此时c的值就是表达式a的值 如果a的值为假,此时c的值就是表达式b的值
2.6 逻辑语句
逻辑语句中涉及到的条件语句和循环语句,都和Java中的用法相同,这里就不再多做介绍。
2.7 数组
2.7.1 创建数组
使用
new
关键字创建
//Array的A要大写
var arr=new Array();
使用字面量方式创建【常用】
var arr=[];
var arr2=[1,2,'haha',false];
//数组中保存的元素可以是不同类型
2.7.2 获取数组元素
使用下标的方式访问数组元素(从0开始到length-1)
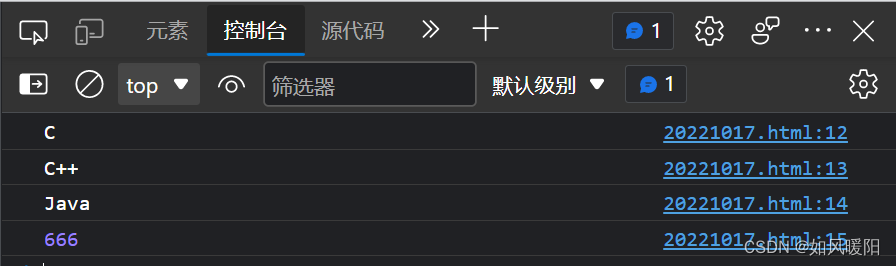
var arr=['C','C++','Java',666];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);

看上边的用法和Java无异,区别如下:
var arr=['C','C++','Java',666];
arr[100]=10;
console.log(arr);

原本数组长度只有4,去访问下标为100的数组元素并赋值,就得到了长度为101的数组,中间的96个元素都是
undefined
。
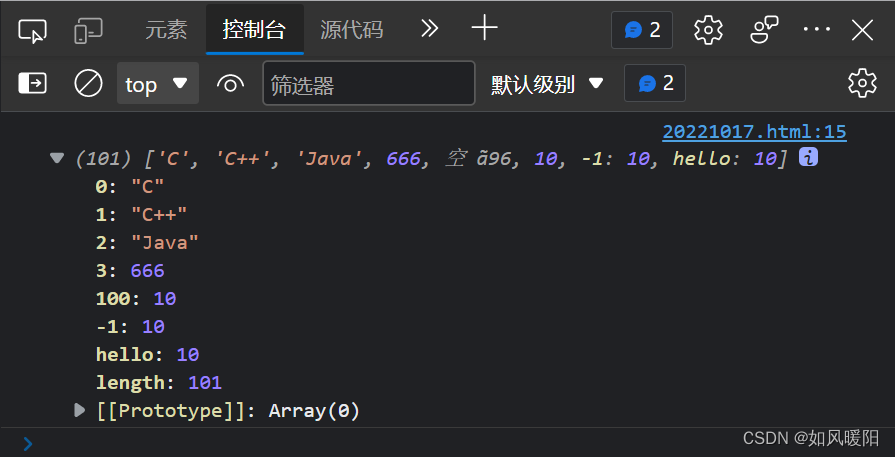
区别更大的是:
var arr=['C','C++','Java',666];
arr[100]=10;
arr[-1]=10;
arr['hello']=10;
console.log(arr);

这里的下标“-1” “hello”,与其说是一个下标,不如说是一个属性,其并不影响数组的长度,只是给arr这个对象新增了两个键值对属性。
2.7.3 新增数组元素
由于js中数组的特性,可以直接通过下标来新增数组元素,但是最为常见的插入操作,是
push
方法,能够给数组末尾追加一个元素。
代码示例:给定一个数组,把数组中的奇数放到另一个数组中。
var arr=[9,5,7,3,2,6,8];
var arr2=[];
for(var i=0;i<arr.length;i++) {
if(arr[i]%2!=0) {
arr2.push(arr[i]);
}
}
console.log(arr2);
//
[9,5,7,3]
2.7.4 删除数组元素
使用
splice
方法删除元素
var arr=[9,5,2,4];
//第一个参数表示从下标为2的位置开始删除,第二个参数表示要删除的元素个数为1
arr.splice(2,1);
console.log(arr);
//结果
[9,5,4]
splice
方法不仅可以完成删除功能,还可以完成插入和替换的功能,具体用法见下图:

该方法先根据前两个参数完成对应区间的删除,如果有后边的item参数,就会把这些item插入到删除开始的位置。
var arr=[1,2,3,4,5,6];
arr.splice(2,3,100,200,300,400);
console.log(arr);

2.8 函数
2.8.1 表达式
语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
//函数调用
函数名(实参列表) //不考虑返回值
返回值=函数名(实参列表) //考虑返回值
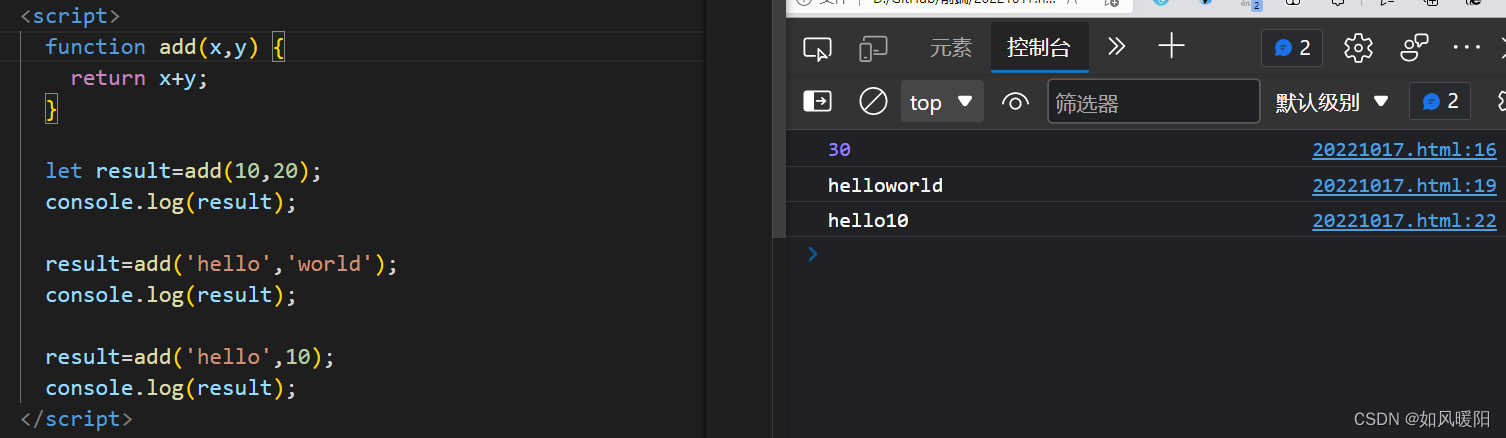
给函数指定参数的时候是不需要写参数类型的
由上图例子我们可知,传入实参类型是可以任意的,只要能够支持函数内部的逻辑即可(比如此处要求两个参数能够相加即可)
函数参数的个数
实参和形参之间的个数可以不匹配,但是实际开发中,一般要求形参和实参个数匹配
1)如果实参个数比形参个数多,则多出的参数不参与函数运算
sum(10,20,30); //30
2)如果实参个数比形参个数少,则此时多出来的形参值为undefined
sum(10); //NaN,相当于num2为undefined
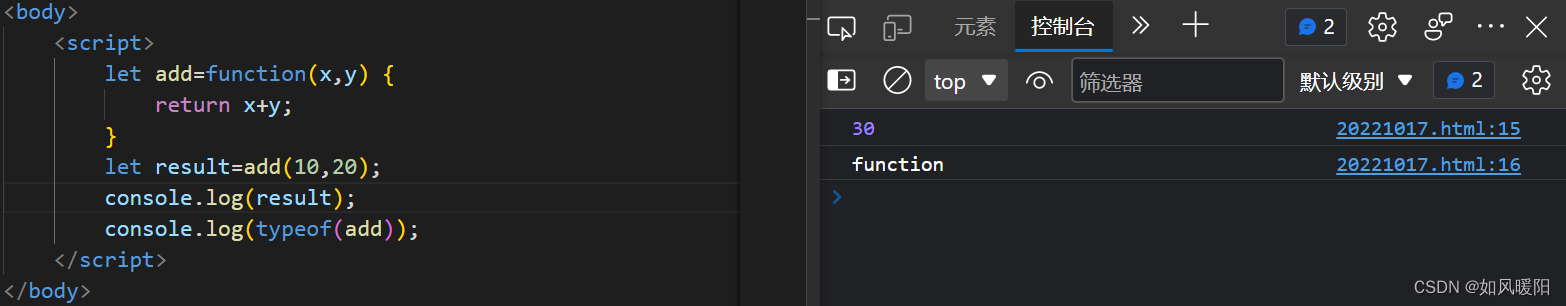
函数表达式
可以通过形如
function() {}
这样的写法来定义一个匿名函数,然后将这个匿名函数用一个变量来表示;
所谓函数表达式,就是把一个函数赋值给一个变量了,这个变量的类型就是
function
函数类型。
2.8.2 作用域
在JavaScriptES6之前,作用域只有全局作用域和局部作用域;在ES6之后引入
let
后,有了块级作用域,使得定义在大括号内部的变量,在大括号外面是无法访问的。(但是在大括号内部的代码是可以访问到大括号外部的变量的)
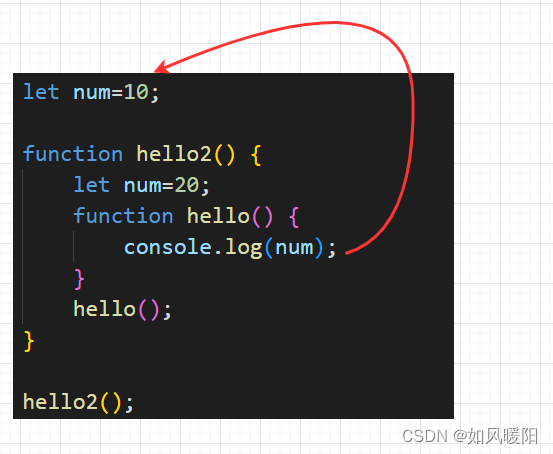
因为js中的函数可以嵌套定义,对于内层函数本体如果找不到变量,是支持“逐级向上”查找的
当前是在hello这个函数内尝试打印num,但是在hello中并没有num变量,于是就往上级找,找到hello2这里也没有num,于是继续往上找,找到了全局作用域后找到了num(如果最后的全局作用域也没找到,就会报错)
2.9 对象
对象就是一些属性和方法的集合
在Java中,对象需要先有类,然后针对类的实例化才能产生对象;但在JS中,对象是不依托于类的,在JS中所有对象,都是一个类型。
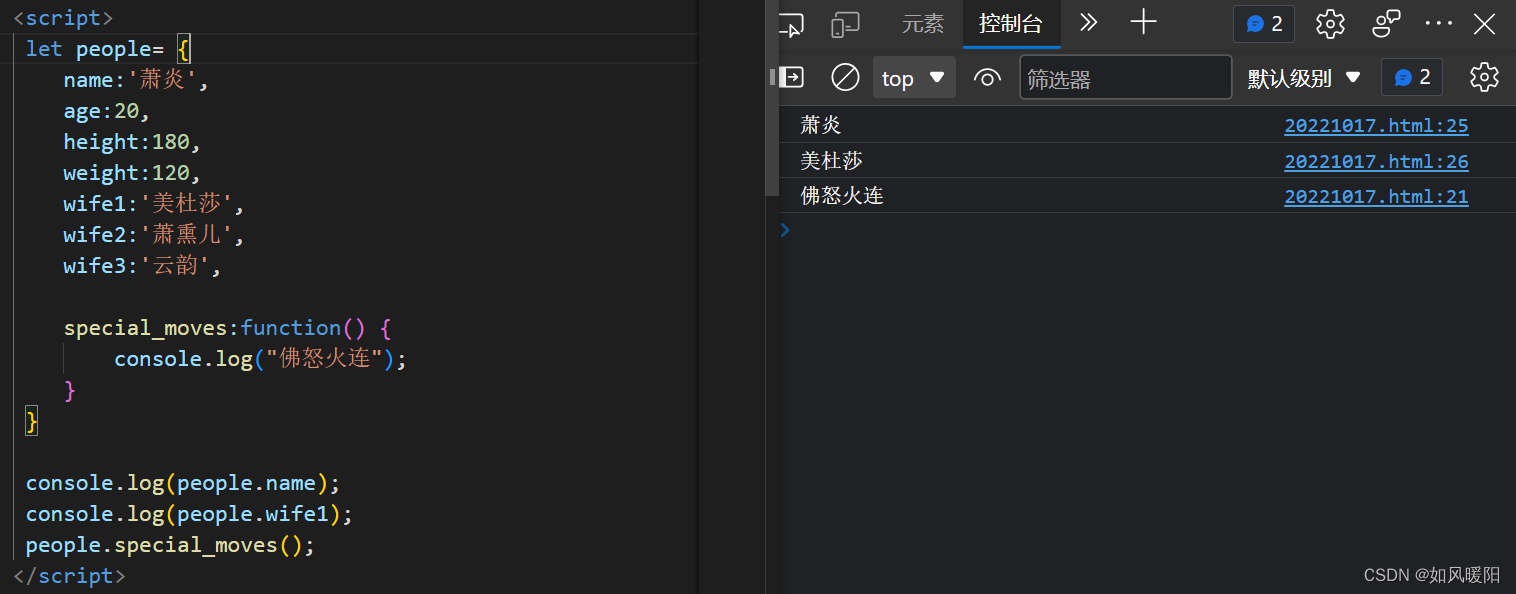
1.在JS中,主要是直接通过{}的方式来创建对象的,每个属性和方法都是通过“键值对”这样的方式来表达的,键值对之间使用
,
来分割,键和值之间使用
:
来分割后续可以通过
对象名.属性名
的方式来进行访问。

下边两种不是太常用的创建对象的方法:
2.使用 new Object 创建对象
let people=new Object();
people.name='萧炎';
people.height=180;
people['weight']=120;
peopel.wife='美杜莎';
people.special_moves=function() {
console.log("佛怒火连");
}
console.log(people.name);
console.log(people.wife);
people.special_moves();
JS中对象的成员,随时是可以动态改变的。
3.使用 构造函数 创建对象
前面的创建对象方式只能创建一个对象,而使用构造函数可以很方便的创建多个对象。
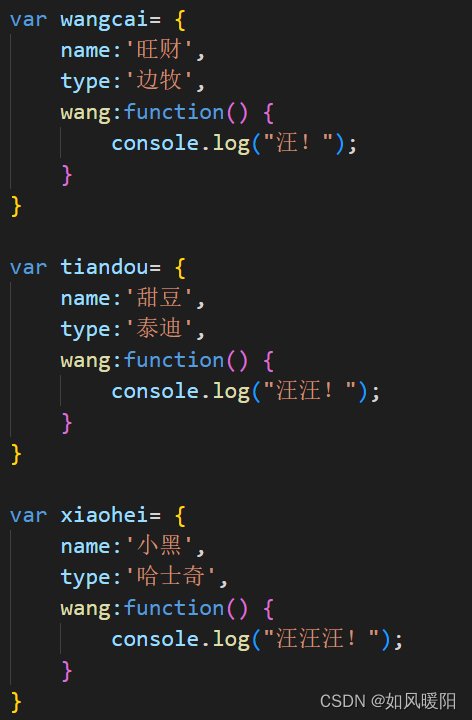
例如:创建几个狗狗对象
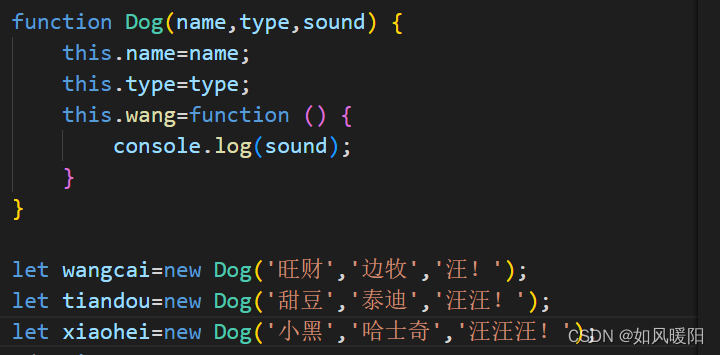
此时写起来就比较麻烦,使用构造函数可以把相同的属性和方法提取出来,提高代码复用率。
基本语法:
function 构造函数名(形参){
this.属性=值;
this.方法=function...
}
let obj=new 构造函数名(实参);

⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

版权归原作者 如风暖阳 所有, 如有侵权,请联系我们删除。