网上找了一堆都没有什么头绪, 其中有在上传文件过程中修改class达到突变更换的目的,但是引入了多文件和多组件的复杂场景后效果不尽人意, 比如删除文件或者回显没有办法正常显示图标了.
在研究了下, 因为elementui的文件图标是写死的, 我找到了一种效果几乎打到了我的期望, 基于修改class的想法我找到了思路
每次文件列表发生改变时, 就把整个页面的文件列表重新渲染一下图标, 显示肯定不会出错了
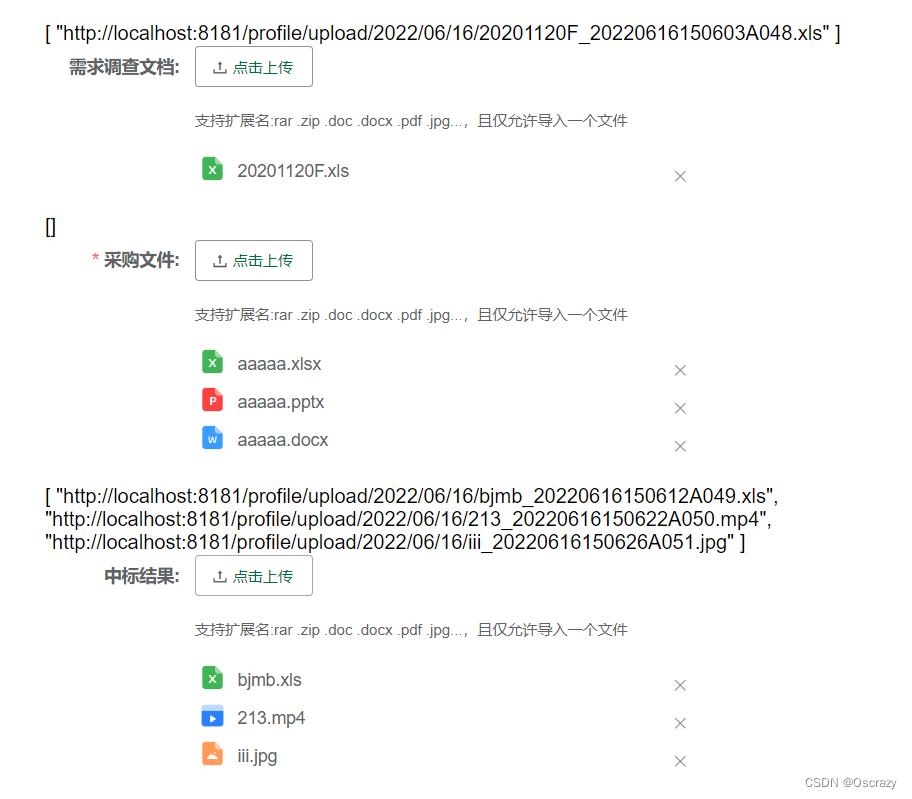
效果图

上传组件
<!-- 这里只需要加个class, 用作定义图标样式 --><el-uploadclass="myupload"...>
...
</el-upload>
定义方法, 只需要每次要重新渲染的时候就调用一下renderFileIcon()即可
methods:{renderFileIcon(){//找出所有文件图标的classthis.$nextTick(()=>{let fileElementList = document.getElementsByClassName('el-upload-list__item-name');if(fileElementList && fileElementList.length >0){for(let ele of fileElementList){let fileName = ele.innerText;//获取文件名后缀let fileType = fileName.substring(fileName.lastIndexOf(".")+1);let iconElement = ele.getElementsByTagName('i')[0];if(['png','jpg','jpeg',".gif",'PNG','JPG','JPEG',"GIF"].indexOf(fileType)!=-1){
iconElement.className ="imgicon-img"// 图⽚,动图}elseif(['mp4','3gp','avi',"flv",'MP4','3GP','AVI',"FLV"].indexOf(fileType)!=-1){
iconElement.className ='imgicon-video'// 视频}elseif(['doc','docx','DOC','DOCX'].indexOf(fileType)!=-1){
iconElement.className ='imgicon-docx'// 文档}elseif(['xls','xlsx','XLS','XLSX'].indexOf(fileType)!=-1){
iconElement.className ='imgicon-xlsx'// 表格}elseif(['ppt','pptx','PPT','PPTX'].indexOf(fileType)!=-1){
iconElement.className ='imgicon-pptx'// PPT}elseif(['zip','ZIP'].indexOf(fileType)!=-1){
iconElement.className ='imgicon-zip'// 压缩包}elseif(['pdf','PDF'].indexOf(fileType)!=-1){
iconElement.className ='imgicon-pdf'// PDF}else{
iconElement.className ='imgicon-default'//默认图标}}}})},}
样式定义
主要定义class的自定义文件图标路径
<stylescoped>.myupload >>> .imgicon-video{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/mp4.png");}.myupload >>> .imgicon-img{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/jpeg.png");}.myupload >>> .imgicon-pdf{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/pdf.png")!important;}.myupload >>> .imgicon-docx{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/docx.png")!important;}.myupload >>> .imgicon-zip{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/zip.png")!important;}.myupload >>> .imgicon-pptx{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/pptx.png")!important;}.myupload >>> .imgicon-xlsx{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/xlsx.png")!important;}.myupload >>> .imgicon-default{display: inline-block;width: 20px;margin-bottom: -3px;height: 20px;background-size: 100% 100%;margin-right: 10px;background-image:url("../../../assets/images/fileicon/rar.png")!important;}</style>
版权归原作者 Oscrazy 所有, 如有侵权,请联系我们删除。