大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
JavaScript的布尔类型叫做boolean,布尔值要么是真要么是假,它就像一个电灯开关,只有开和关两种状态!
我们通常将布尔值用于逻辑语句,例如if语句。
假设我们想知道一个用户时候正在移动鼠标
我们就可以定义一个变量,
let isMoveing = true;
当用户移动鼠标是,将其设置为true,如果没有移动鼠标,设置为false,这就是布尔值,或真或假!
除了直接设置布尔值,我们还可以计算布尔值。例如,如果我们有一个
age
设置为 18 的变量,而另一个名为 的变量
ofAge
的值为
age > 19
,如果在控制台 输出
ofAge
,它将返回false。
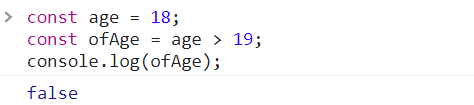
const age = 18;
const ofAge = age > 19;
console.log(ofAge);

等号
现在让我们来研究一下JS中的等号=、双等号==、三等号===.
一个等号
=
用于为变量赋值。
const age = 100;
对于双等号
==
和三等
===
号,我们几乎总是使用三等号。
在某些极端情况下可以使用双等号,但几乎所有时候最好使用三等号。
还是上面的age。
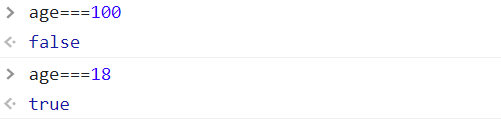
age === 100将返回falseage === 18将返回 true
age===100
age===18

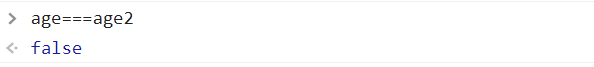
除了变量的值和具体的值比较,两个变量也可以比较。
const age=18
const age2=20

为什么有两种不同的方法来检查相等性?
三等号会检查左右两边的东西的值是否相同,并且会检查左右两边的东西的类型是否相同。
上面的age都是数字,我们用三等号来比较不同类型!
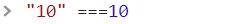
10" ===10 返回的结果是false。因为值相同,但类型不同。

如果换成双等号,返回的是true。因为双等号,只检查值是否相同,并不会检查类型是否相同。

版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。