Vercel:一键部署前端项目。
前端项目部署的问题
先来说下前端项目的部署,一般来说有以下几个步骤:
- 项目打包
- 上传到服务器
- 域名解析
- SSL 证书申请
- Nginx 配置
- CDN 加速
如果是公司的项目,打包之后的步骤一般有专门的运维人员负责,对前端开发者来说并没有什么负担。
但如果是个人的项目,那不仅要有服务器,还要会申请 SSL、配置 Nginx 和 CDN 加速,学习成本很高。而且即使配置好了,后面每次修改代码之后都要重新打包并上传到服务器,很麻烦。
那么,有没有简单一点的办法,能快速部署前端项目,并且能简化一系列的配置问题?
Vercel
这就不得不提到这次的主角:Vercel。
Vercel 支持 30 多种前端框架,开发者可以快速部署自己的项目,同时支持自定义域名、代码提交触发部署。把复杂部署和配置等工作交给 Vercel 处理,开发者就能把精力放在代码和功能开发上。
Vercel 的使用还是很简单的,主要分为下面几个步骤:
- 注册/登录
- 部署项目
- 自定义域名
做好下面的准备工作,教程就正式开始了。
- GitHub/GitLab/Bitbucket 账号
- 前端项目(上传到上面的 Git 仓库)
- 域名
注册/登录
访问「Vercel Sign Up」进行注册。

这里我以 GitHub 为例,点击上图中的「Continue to Dashboard」按钮,在弹出窗口里登录 GitHub 账号并进行授权,授权后可能需要输入手机号并进行短信验证码验证,验证之后即注册成功,如下图所示。

部署项目
我的 GitHub 账号准备了一个项目,是我从「md」fork 过来的,md 是一款高度简洁的微信 Markdown 编辑器,我的公众号文章都是用它来排版,你也可以 fork 此项目在 Vercel 上进行部署。
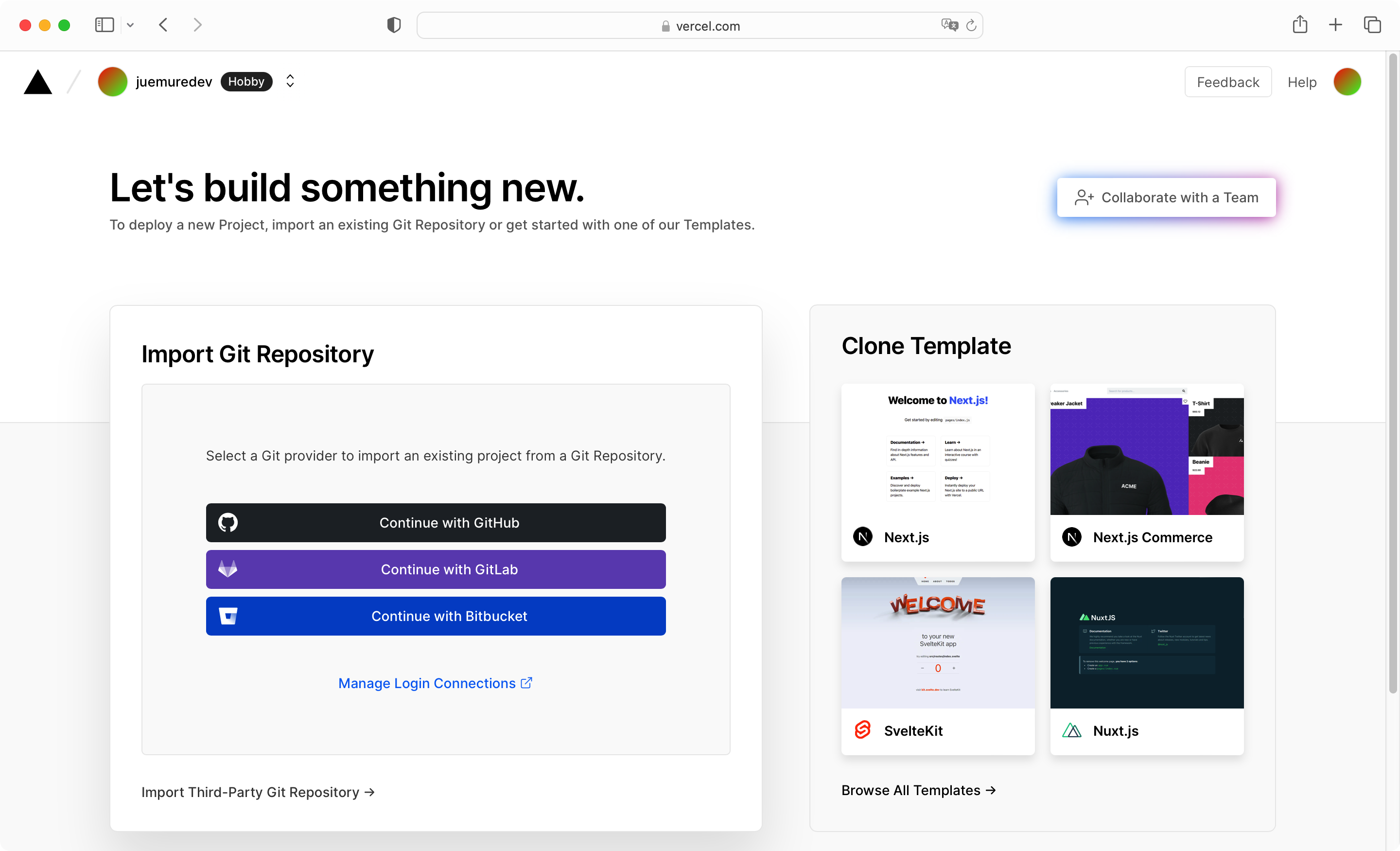
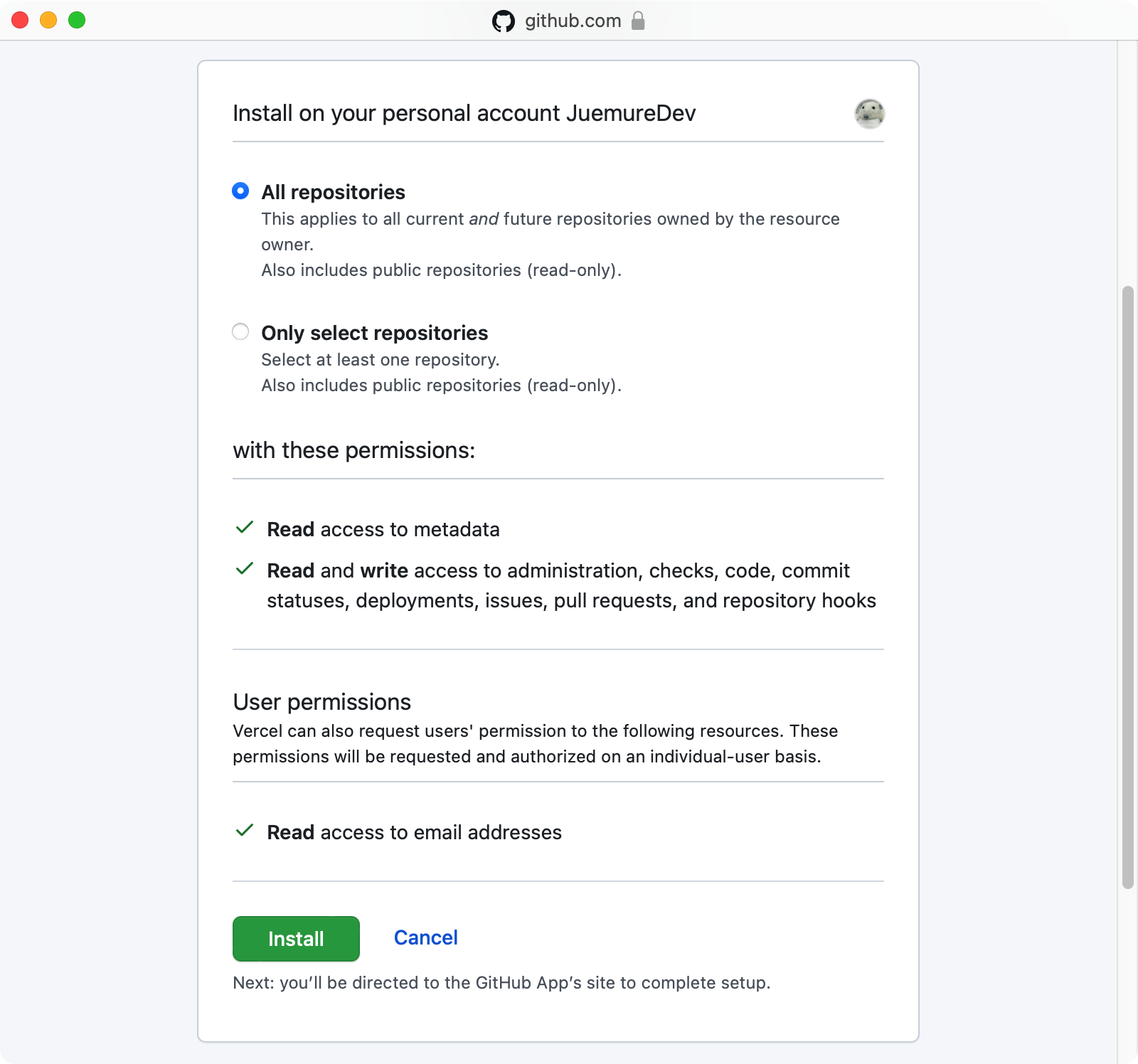
这里还是以 GitHub 为例,点击上图中的「Continue with GitHub」,会弹出安装 Vercel 的授权窗口,可以选择所有仓库或者指定的仓库。

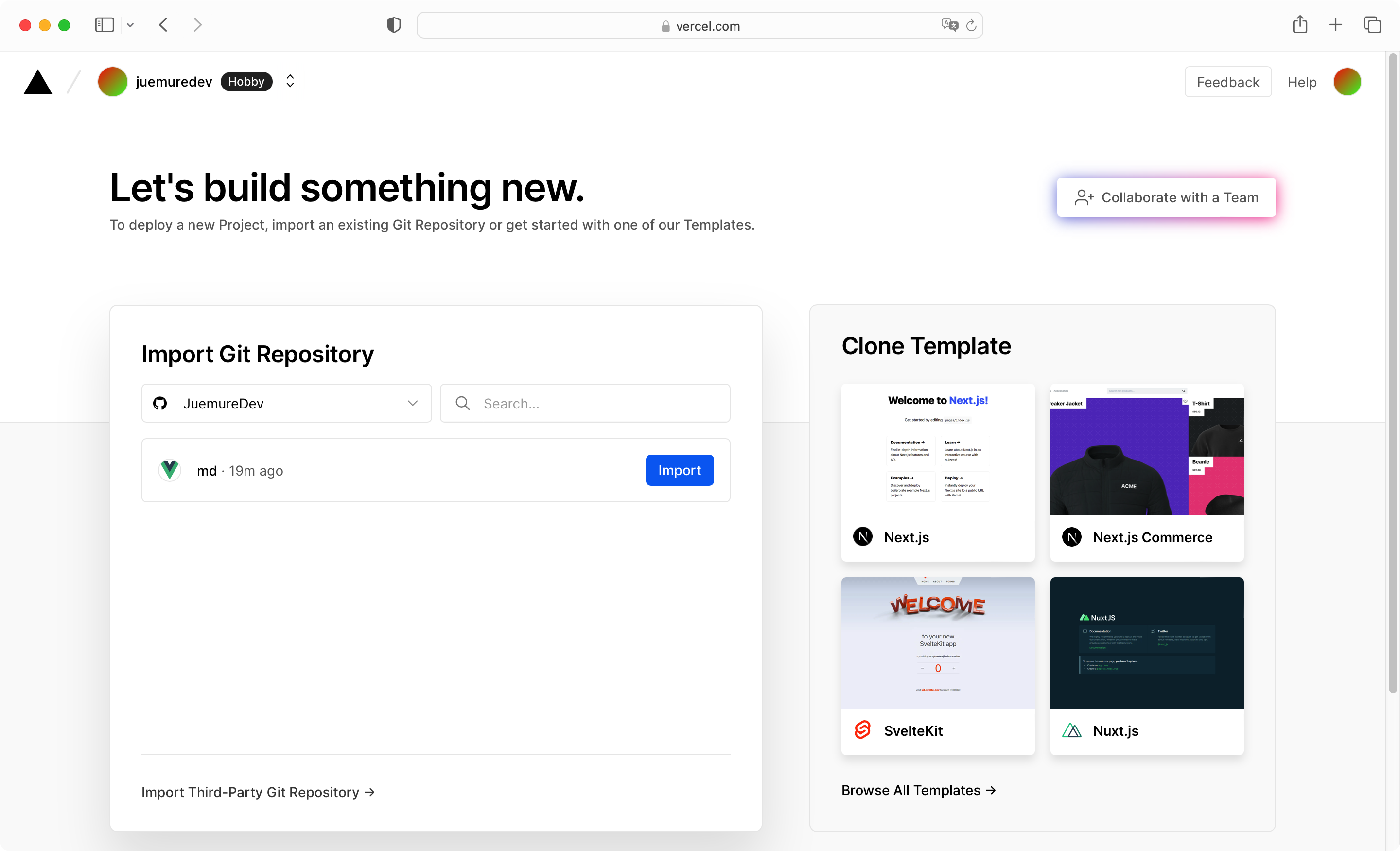
我这里选择了所有仓库,点击「Install」按钮后会自动关闭窗口,页面就会显示 GitHub 的项目列表。

点击项目后的「Import」按钮,跳转到项目信息的配置界面。

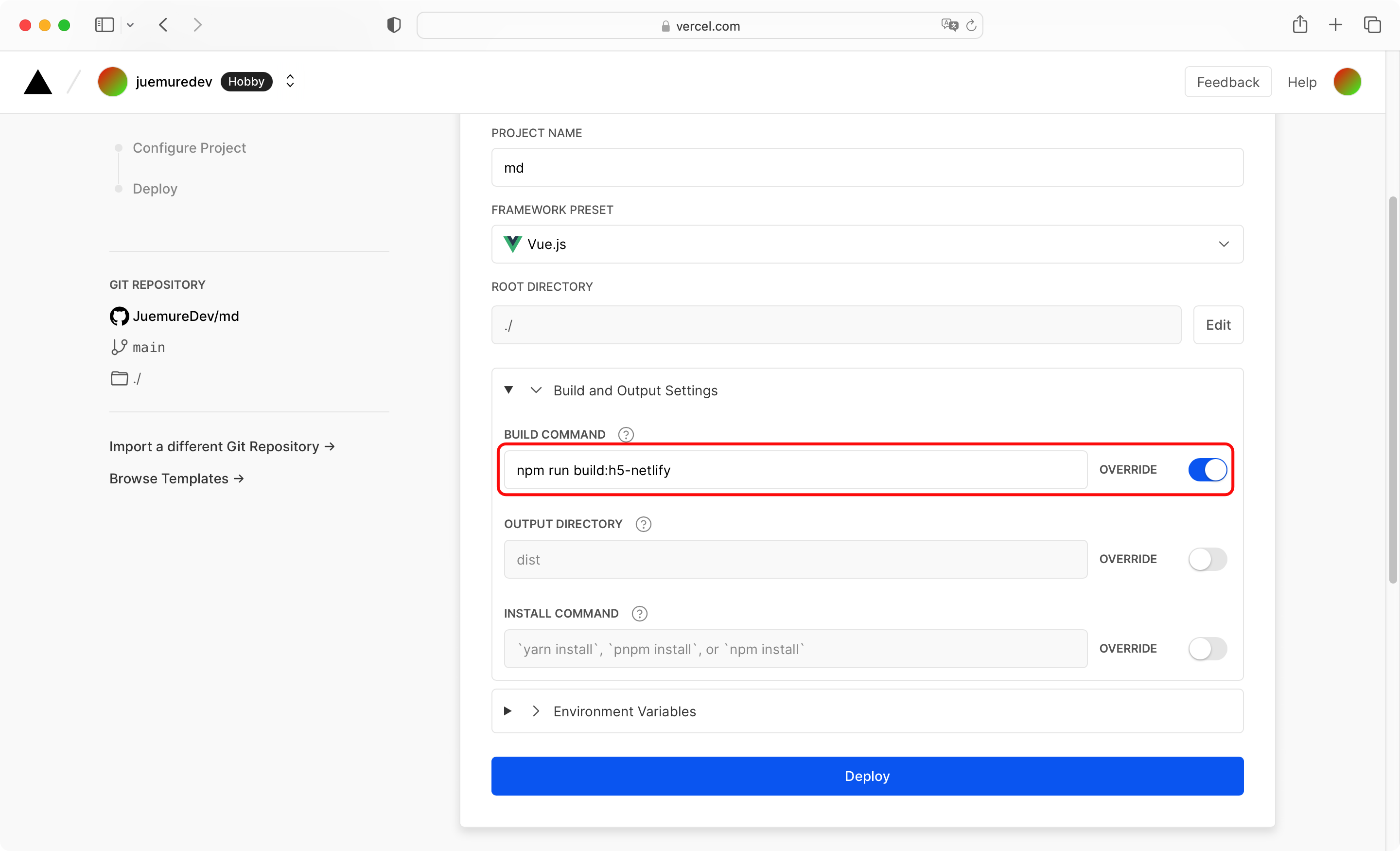
这里可以对项目的信息进行编辑:
- 项目的名称(PROJECT NAME)
- 框架预设(FRAMEWORK PRESET)
- 根目录(ROOT DIRECTORY)
- 打包和输出设置(Build and Output Settings)
- 环境变量(Environment Variables)
需要注意的是,md 项目的文档中有提到,如果要把项目部署在根目录,需要执行
npm run build\:h5-netlify
,所以要打开 BUILD COMMAND 的 OVERRIDE 按钮,把命令粘贴在前面的输入框即可覆盖默认的打包命令。

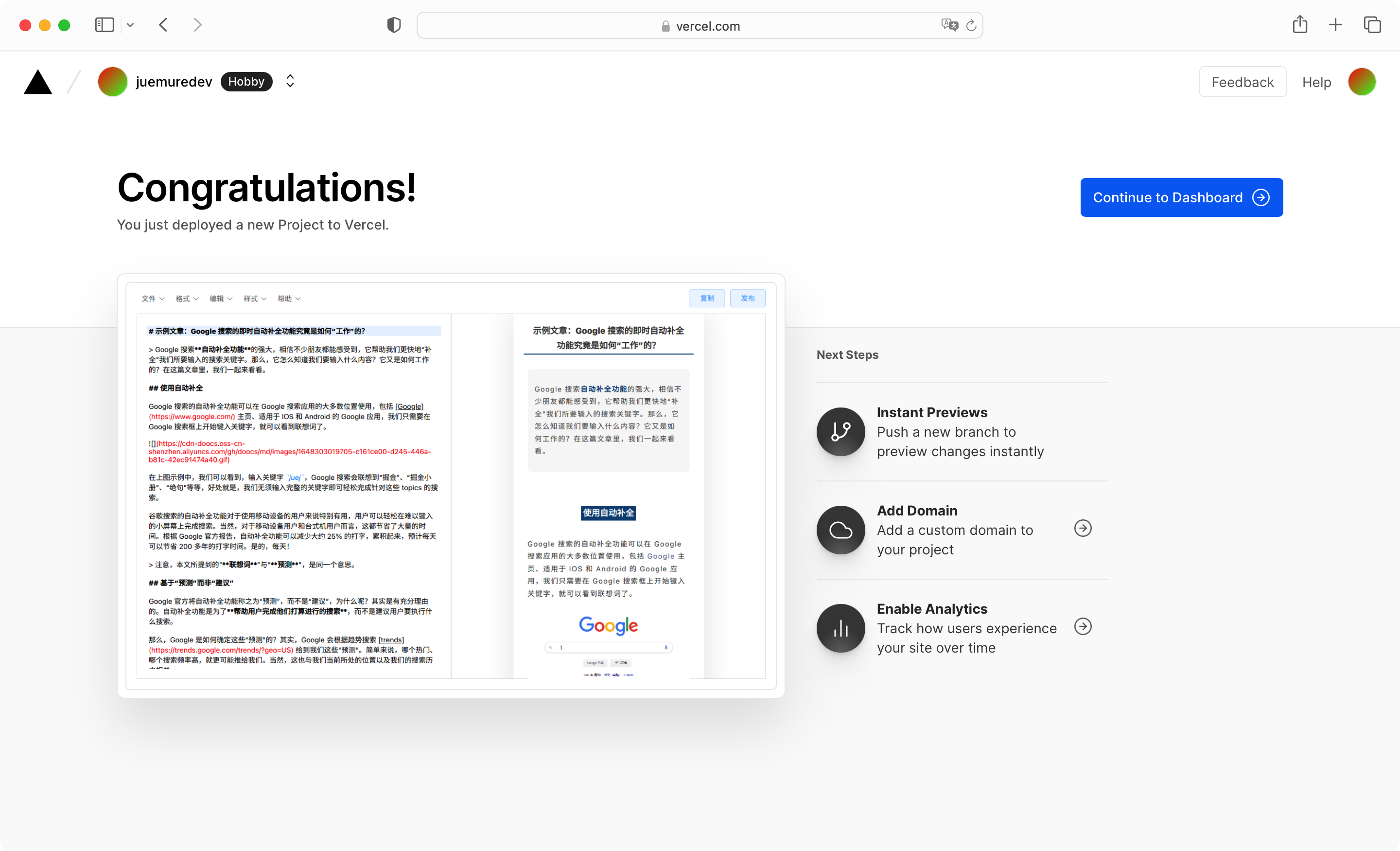
配置好之后点击「Deploy」即可开始部署项目,等两分钟左右就可以看到部署成功的提示,然后会自动跳转到下图所示的页面。

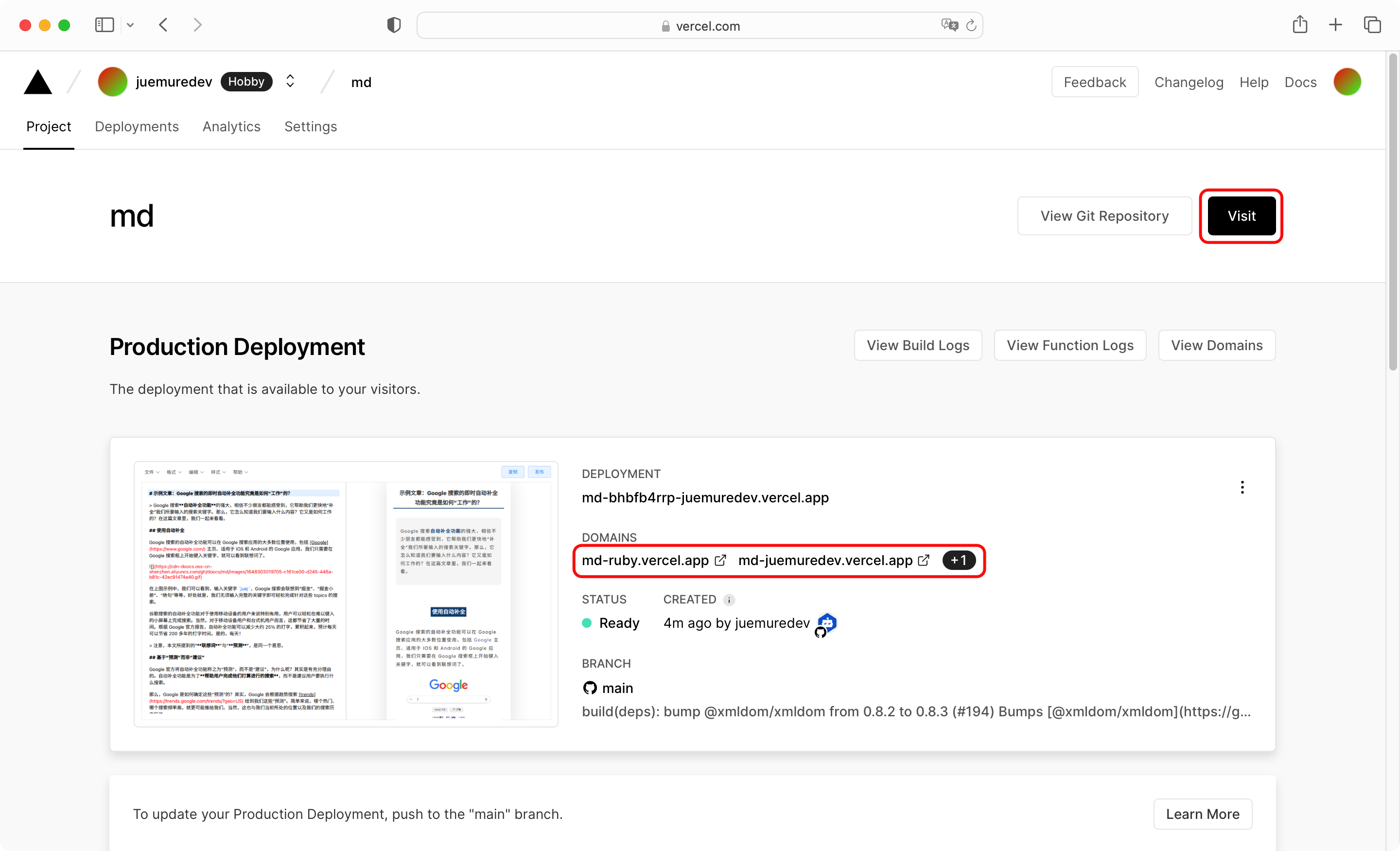
点击「Continue to Dashboard」按钮,跳转到下图页面。本来点击「Visit」或者 DOMAINS 下的两个域名都可以访问部署好的项目页面,但是目前
vercel.app
域名在国内访问不了,所以就需要进入到下一步配置自定义域名。

自定义域名
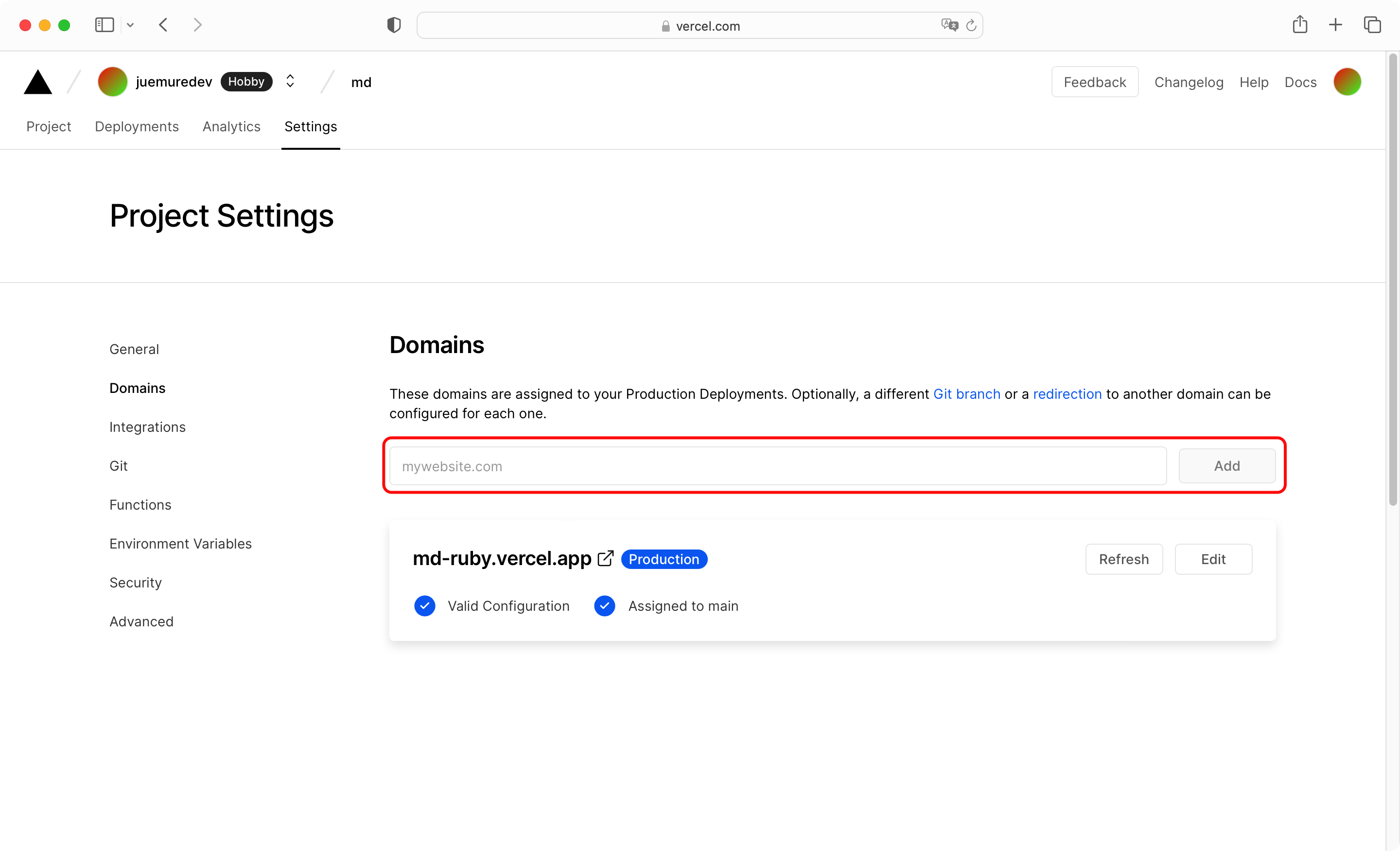
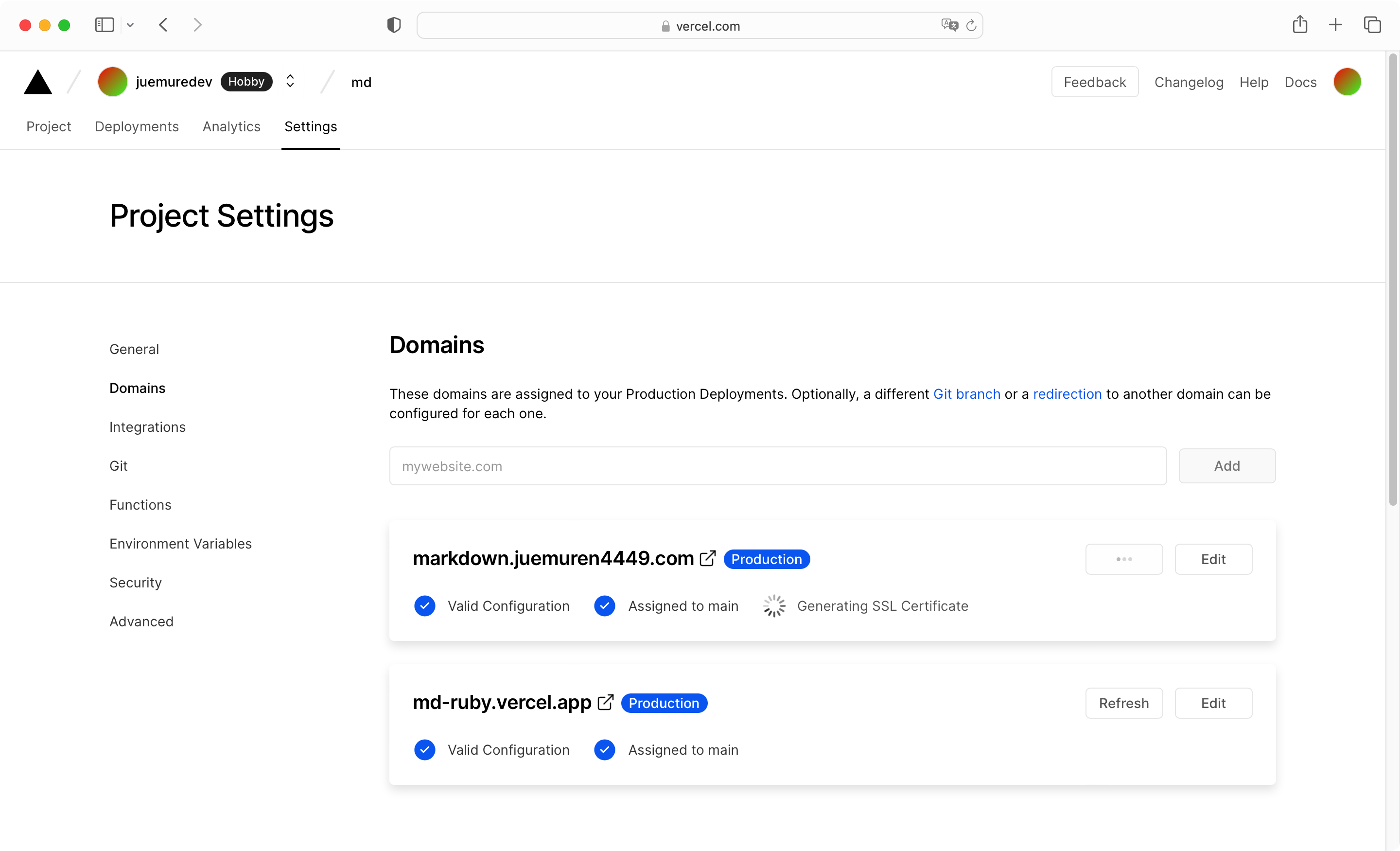
依次点击 Settings–>Domains,在输入框中输入你的域名并点击 Add 按钮。

这里我以我自己的域名为例,输入
markdown.juemuren4449.com
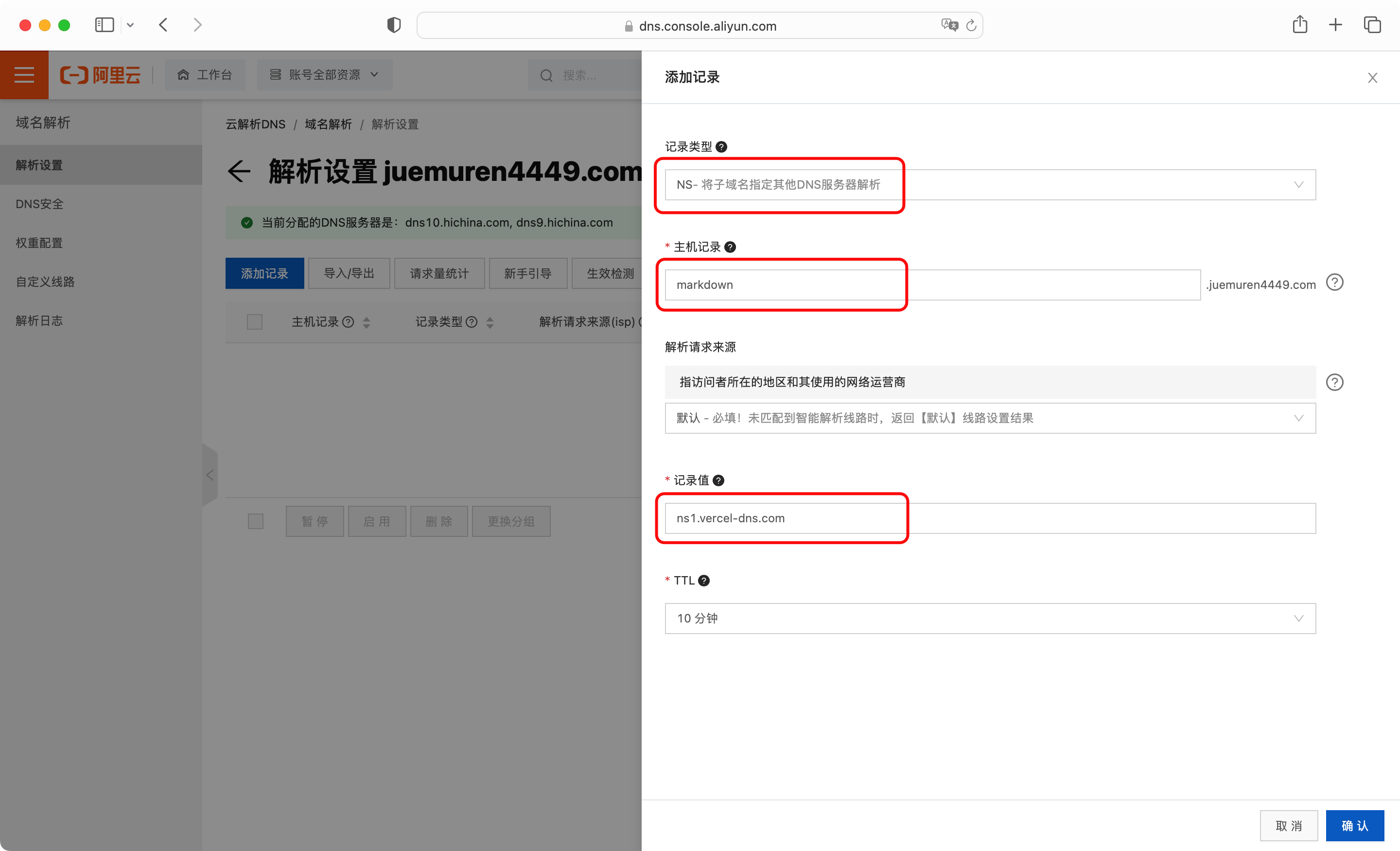
。不用管页面给出的提示,直接去域名解析的地方配置 NS 解析,具体配置参考下图。

该配置就是将
markdown.juemuren4449.com
域名通过 NS 方式解析到
ns1.vercel-dns.com
。再添加一条解析,其他信息与上图一致,记录值改为
ns2.vercel-dns.com
。
配置后返回 Vercel,页面显示域名已配置好,正在生成 SSL 证书(Generating SSL Certificate)。

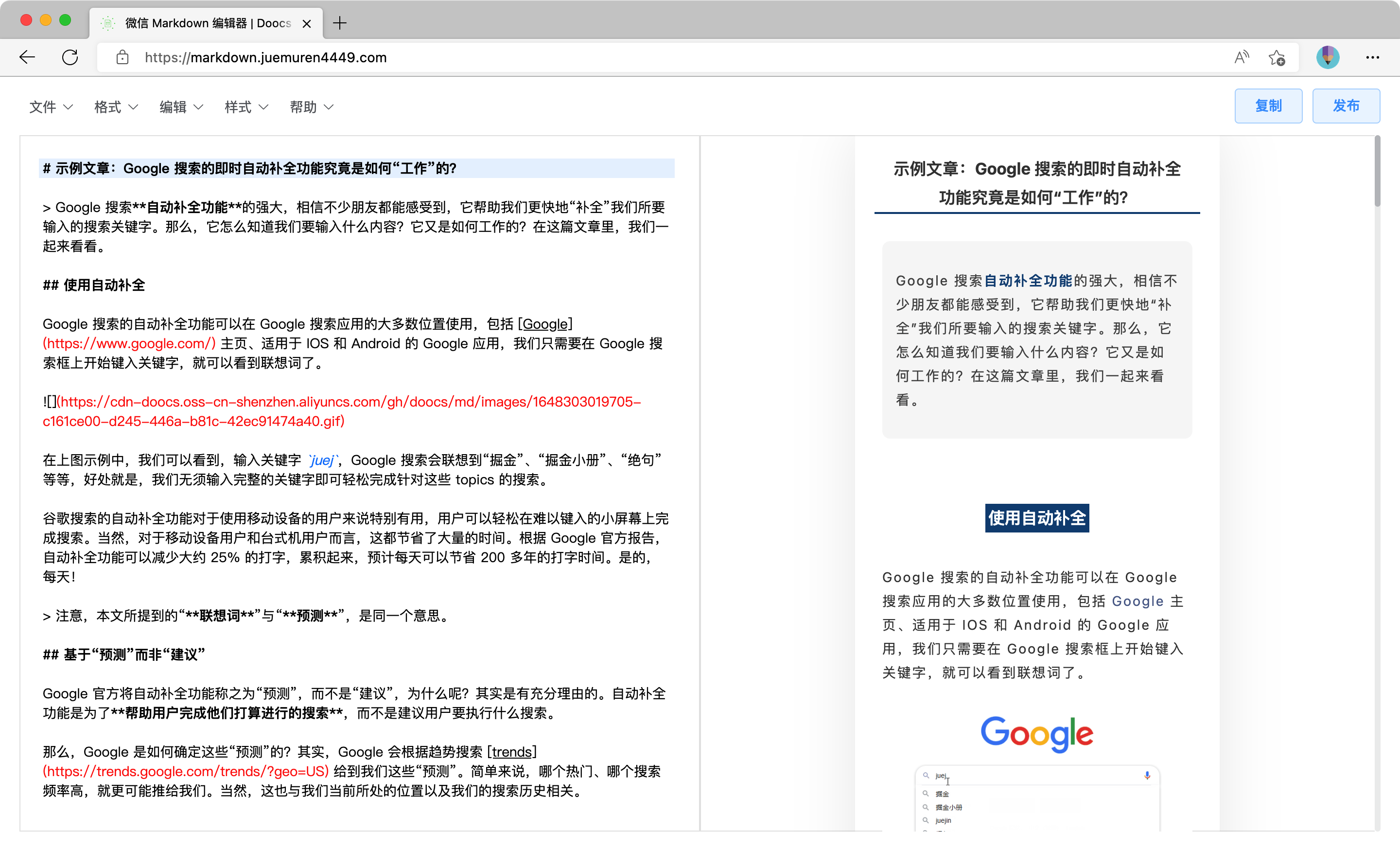
等 SSL 证书生成之后就可以使用自定义域名「https://markdown.juemuren4449.com」进行访问了(说明:此项目用 Safari 访问有问题,使用 Chrome 或者 Edge 访问即可)。

提交代码触发部署
通过上面的配置和部署应可以看出 Vercel 的方便快捷了,而接下来就是 Vercel 的另一个大招,提交代码之后自动触发部署。
在本地编辑刚才的项目代码,把右上角的「发布」按钮删除,然后提交代码。稍等几秒钟,Vercel 的 Deployments 页面就开始自动部署了,部署完之后还会给你的邮箱发送邮件通知。

再次访问 https://markdown.juemuren4449.com,右上角已经没有了发布按钮

如果是自己做一些小项目,再也不用每次修改代码之后还要打包上传到服务器了,只需要把代码提交到仓库,Vercel 会自动触发部署,部署完成之后再通知你,这体验真的是无比丝滑。
总结
从前面的的部署步骤看,使用 Vercel 部署项目有以下优点:
- 提供免费的静态服务器
- 快速导入项目并一键部署
- 自动生成 SSL 证书
- 提交代码自动触发部署
而且,Vercel 提供的免费的套餐足够个人使用(不同套餐包含内容可以访问「Plan Compare」查看),配合自定义域名在国内的访问速度也不错。
只是简单的点击几个按钮,就可以把项目导入并部署,再配合自定义域名,即可实现项目的访问。整个过程对于常规的项目部署来说要简单太多,极大的降低了开发者部署项目的难度,使开发者能把更多的精力放在代码和功能的开发上。
不过,Vercel 毕竟是国外的服务,访问存在不确定性,所以拿来部署一下个人的项目还可以,公司的项目就不要考虑了。
与 Vercel 同类型的服务还有「Netlify」,感兴趣的可以自行了解。
欢迎访问的个人博客:掘墓人的小铲子
版权归原作者 掘墓人4449 所有, 如有侵权,请联系我们删除。