因为uniapp不支持直接传输formdata,只提供了uploadFile方法上传文件,但是利用该方法就可以传输formdata了。
第一种:
可以直接使用filePath属性进行空文件传输,只需要设置filePath为空就行了。
function$uploadForm(url, data, filePath=''){returnnewPromise((resolve, reject)=>{
uni.uploadFile({header:{"Authorization":$getToken()},url: url,timeout:1000*6,
filePath,formData: data,success:(res)=>{},complete:()=>{},fail:(res)=>{}})})}
调用时,data是个对象即可。
this.$uploadForm(`/xxx`,{xxx:xxx}).then(res=>{})
第二种
使用file属性,无需选择文件,我们自己new个文件即可。
1、封装的上传方法
function$uploadFile(url, file, fileName='file', data){returnnewPromise((resolve, reject)=>{
uni.uploadFile({header:{},url: url,timeout:1000*6,file: file,name: fileName,formData: data,success:(res)=>{},complete:()=>{},fail:(res)=>{}})})}
2、提交formdata
this.$uploadFile(this.testForm.url
,newwindow.File([newBlob()],'a.txt'),'file',JSON.parse(this.testForm.data)).then(res=>{})
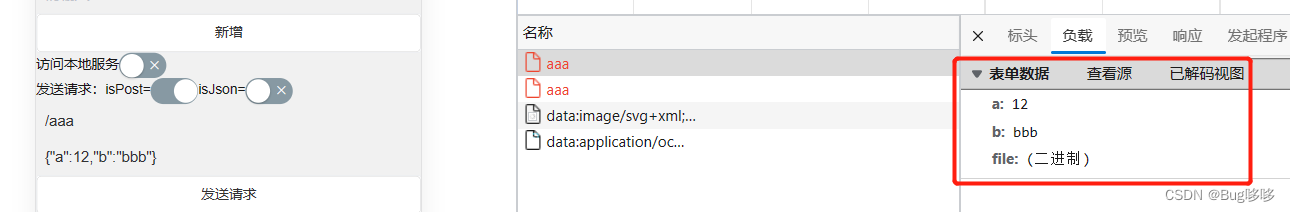
测试结果
结尾
通过以上两种方式就能使用uniapp以表单方式提交数据了,虽然多传个file,但是这并不影响接口业务。
版权归原作者 Bug哆哆 所有, 如有侵权,请联系我们删除。