CSDN话题挑战赛第1期
活动详情地址:https://marketing.csdn.net/p/bb5081d88a77db8d6ef45bb7b6ef3d7f
文章目录
最近再给CRM系统做国际化处理,前端技术栈(vue + antd),国际化用的是vue-i18n。顺便给大家分享一下命名由来,为什莫叫
i18n
,这个还挺有意思。

i和n
来自国际化的英文单词(internationalization)的简写,而18是
i和n
在英文字母表的中间差了正好18个字母,SO… ,加起来 就是
i,18,n
名字的由来了。
///回归正题,先看一下问题背景,
问题背景
对于vue中的函数式组件如何让进行国际化处理?
在对系统asider部分进行国际化处理时,发现使用的antd中的单文件递归菜单,而
a-sub-menu
使用的是函数式组件。
那么什么是
函数式组件
呢?
概念
函数式堪称"三无"。
- 无生命周期
- 无状态管理
- 无this上下文
怎么用呢?
通过 props 传递的数据, 并将其渲染出来
给组件打上
"functional"
标记, 即得函数式组件。
当然了还有其他方式,这里不做过多叙述
因为函数式组件只是函数, 所以性能开销很低, 关于vue性能优化9法中有一段就是利用该特性进行优化。
实践
单文件
写法:
{{$t(tag.title)}}
在
函数式组件
中呢,
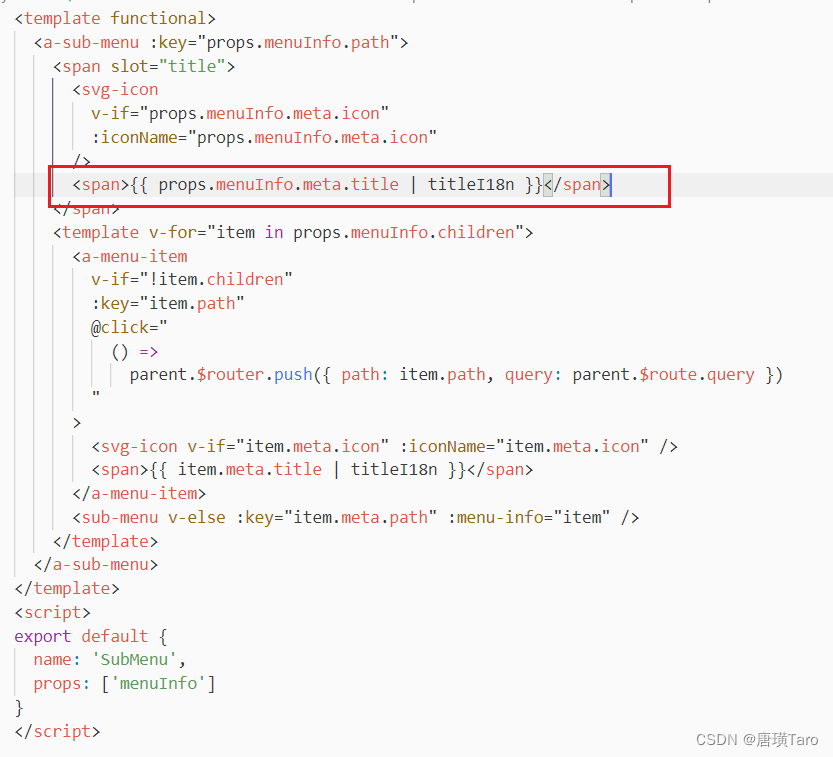
在无this的情况,通过filter指令来间接的完成
,全部实现方法已经下方的总结 详细给出具体实现方法。
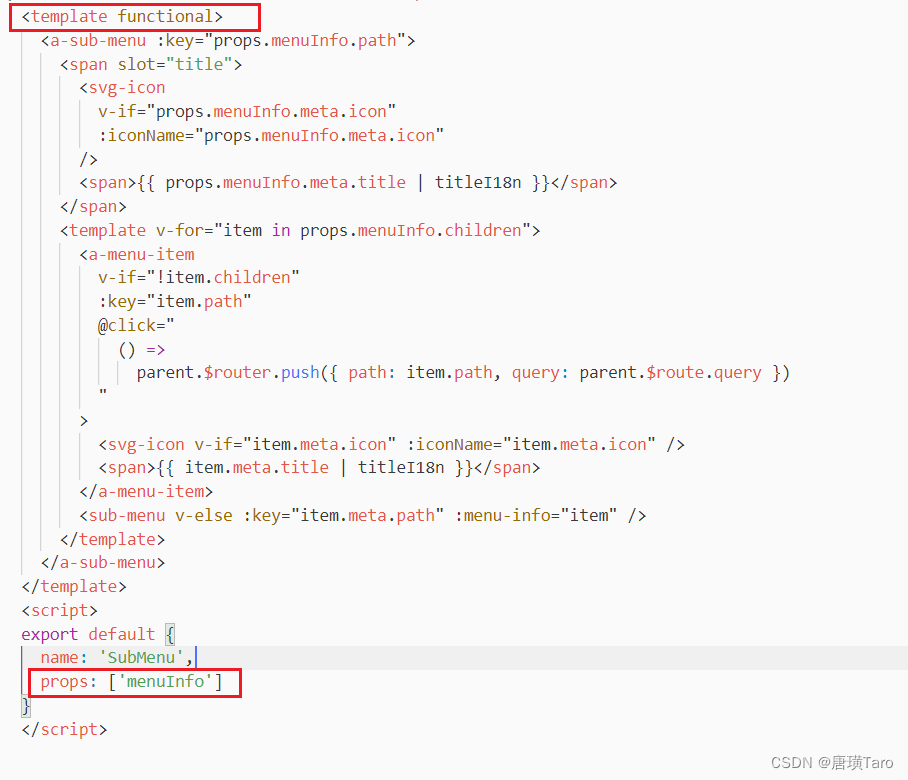
附详细实现代码:
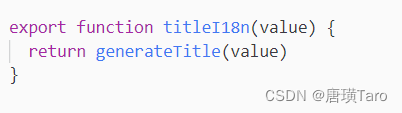
titleI18n指令:

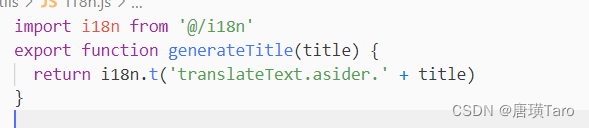
generateTitle函数

i18n目录下的index.js

总结
通过自定义过滤器方法,也算是实现了函数式组件中的内容对国际化的处理,欢迎各位批评指正~
版权归原作者 唐璜Taro 所有, 如有侵权,请联系我们删除。