元素内容垂直居中
本文介绍:
元素标签内的内容垂直居中有两种思路,
第一种思路是将元素内容利用行高或者内边距padding属性设置
第二种思路是子盒子在父盒子中垂直居中,利用flex布局或者position定位方式
五种方式实现
第一种:利用 line-height 属性利用元素行高属性
line-height 将元素里的内容在元素中垂直居中,对行内元素无效。
line-height 只对行内块元素和块元素有效。
若是想在行内元素设置行高,需要将行内元素转换为行内块元素和块元素。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>元素内容垂直居中</title><style>.item-1{width: 300px;border: 1px solid skyblue;font-size: 14px;/* 元素没有设置高度,默认高度等于行高 */line-height: 40px;}.item-2{width: 300px;border: 1px solid skyblue;font-size: 14px;height: 35px;/* 垂直居中必须等于元素高度的值 35px */line-height: 35px;}</style></head><body><!--
元素内垂直居中有两种:
第一种:利用元素行高属性line-height垂直居中,对行内元素无效,需要将行内元素转换为行内块元素或者块元素
注意:
1.如果元素没有设置高度,那么元素默认高度等于line-height的值,会将元素的高度撑开。
2.如果元素设置了高度,比如height: 35px;那么元素内容想要垂直居中,line-height的值必须等于元素的高度,line-height等于35px
3.若是内容要设置中间的偏下或者偏上,那么元素必须带高度,偏下设置行高大于高度的值即可,偏上设置行高小于高度即可
--><divclass="item-1">利用行高垂直居中 item-1</div><br><divclass="item-2">利用行高垂直居中 item-2</div></body></html>
 注意:
注意:
1.如果元素没有设置高度,那么元素默认高度等于line-height的值,会将元素的高度撑开。
2.如果元素设置了高度,比如height: 35px;那么元素内容想要垂直居中,line-height的值必须等于元素的高度,line-height等于35px
3.若是内容要设置中间的偏下或者偏上,那么元素必须带高度,偏下设置行高大于高度的值即可,偏上设置行高小于高度即可
第二种:利用元素上下内边距(padding属性)
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>元素内容垂直居中</title><style>.item-1{width: 300px;font-size: 14px;border: 1px solid skyblue;/* 上下边距为16px,盒子的内容高度 = 14px + 16px + 16px = 46px */padding: 16px 0px;}</style></head><body><divclass="item-1">利用内边距padding垂直居中 item-1</div></body></html>

注意:
元素的总高度 = 字体大小 + 上下内边距 + 上下边框 + 上下外边距
元素的内容高度 = 字体大小 + 上下内边距
案例中的高度计算如下:
元素的总高度 = 14px + 16px + 16px + 1px +1px = 48px
元素的内容高度 = 14px + 16px + 16px = 46px
第三种:利用flex布局
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>元素内容垂直居中</title><style>.parent{/* flex布局 */display: flex;width: 500px;font-size: 12px;border: 1px solid skyblue;height: 40px;/* 将子盒子都垂直居中 */align-items: center;}.item-1{border: 1px solid red;height: 12px;}</style></head><body><divclass="parent"><divclass="item-1">利用flex布局,将子元素垂直居中在父盒子里 item-1</div></div></body></html>

注意:使用flex布局,将子盒子垂直居中在父盒子中,利用align-items属性垂直居中
第四种:使用position: fixed 定位方式实现在浏览器窗口居中对齐方式
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>position实现对齐方式</title><style>.container{position: fixed;/* 元素向下移动浏览器窗口50%的距离 */top: 50%;/* 元素向右移动浏览器宽口50%的距离 */left: 50%;/*
元素向右移动自身宽度大小的-50%的距离,就是-250px;
元素向下移动自身高度大小 的-50%的距离,就是-150px;
*/transform:translateX(-50%)translateY(-50%);width: 500px;height: 400px;border: 1px solid skyblue;box-shadow: 0px 0px 12px -5px rgb(0, 0, 0,0.4);}</style></head><body><divclass="container">浏览器的正中央位置</div></body></html>
效果图:
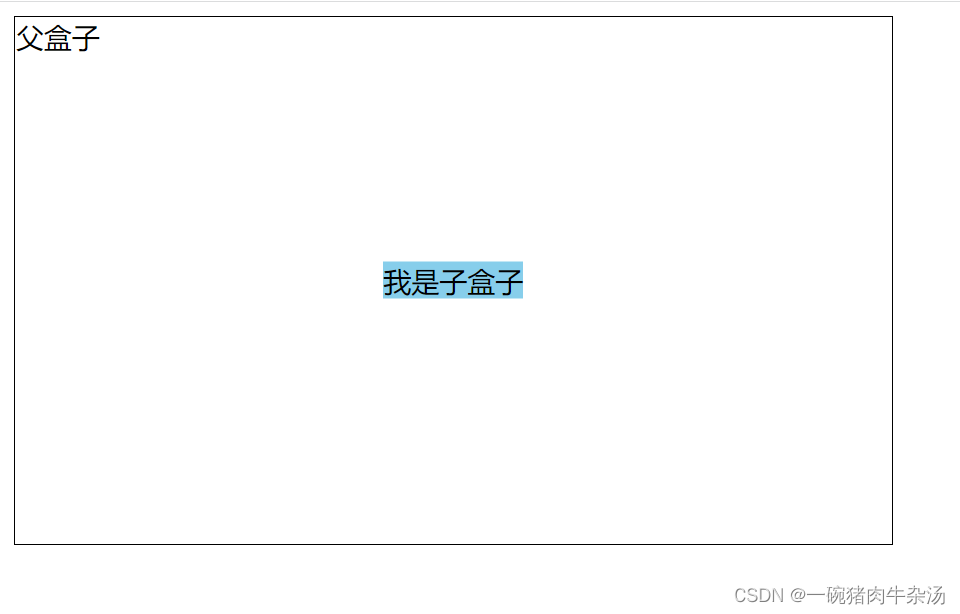
第五种:使用相对定位与绝对定位实现子盒子在父盒子上居中对齐
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>使用相对定位与绝对定位实现子盒子在父盒子上居中对齐</title><style>.parent{position: relative;width: 500px;height: 300px;border: 1px solid black;}.sub{position: absolute;top: 50%;left: 50%;transform:translateX(-50%)translateY(-50%);background-color: skyblue;}</style></head><body><divclass="parent">
父盒子
<divclass="sub">我是子盒子</div></div></body></html>
效果图:
版权归原作者 一碗猪肉牛杂汤 所有, 如有侵权,请联系我们删除。