Less变量
一、Less简介
1.Less是一门css的预处理语言,less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式。
变量名以两条短横线命名
例如:
--color:red
2.Less特点:
less的语法大致和css语法一致,但是less中增添了许多对css的扩展,所以浏览器无法直接执行less代码,要执行必须将less转换为css,然后再由浏览器执行。
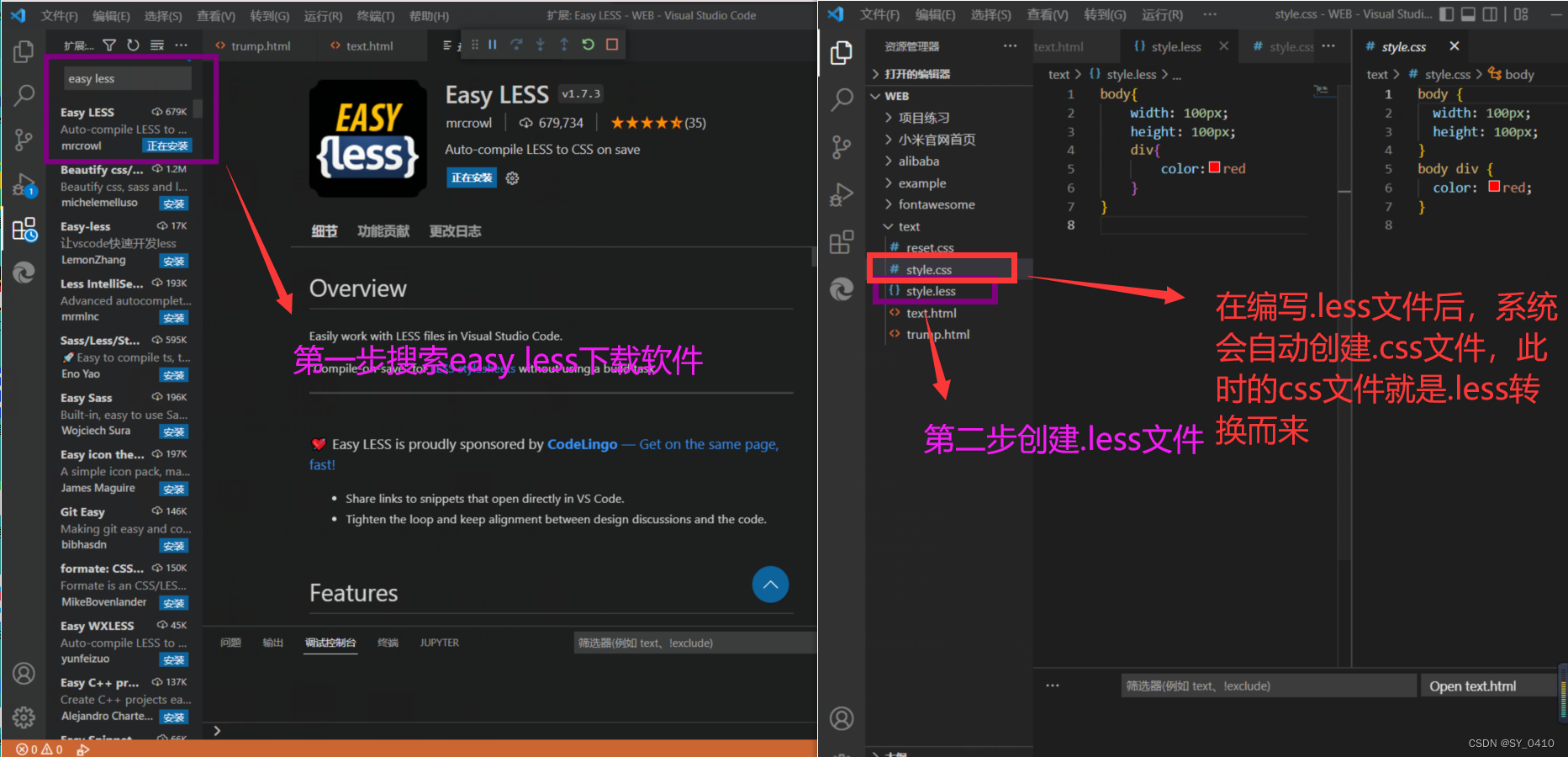
3.Less转换为CSS方法

二、Less中的变量
1.在变量中可以存储一个任意的值,并且我们可以在需要时,任意的修改变量中的值。
声明变量格式:
@变量名:变量值;
变量值可以为任意的值,包括大小、颜色等
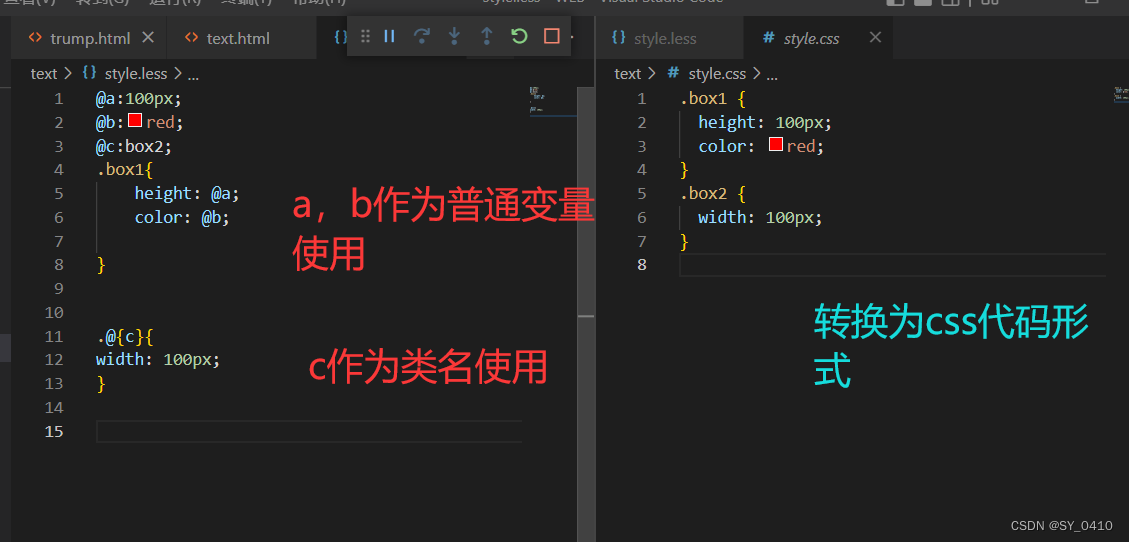
2.使用变量时,如果是直接使用则以“@变量名”的形式使用
如果作为类名使用,则必须以“@{变量名}”的形式使用
例如:
3.扩展
作用:对当前选择器扩展指定选择器的样式(选择器分组)
方法一:
:extend()
方法二:
直接对指定的样式进行引用,这里就相当于将P1的样式进行了复制
例如:
.less代码:
.p1{width: 100px;height: 200px;}.p2:extend(.p1){color: red;}.p3{
.p1();}
转换为css代码:
.p1,
.p2{width: 100px;height: 200px;}.p2{color: red;}.p3{width: 100px;height: 200px;}
4.混合函数
- 在混合函数中可以直接设置变量
例如:
less代码:
.box(@a,@b){width:@a;height:@b;border: 1px solid red;}div{
.box(100px,200px);}
转换为css代码:
div{width: 100px;height: 200px;border: 1px solid red;}
三、less外部引入
使用import进行引入
例如:
style2.less代码:
body{padding: 0;margin: 0;}.box2{width: 200px;height: 100px;background-color: aqua;}
style.less代码:
@import"style2.less";.box1{
//在less中所有的数据都可以进行直接换算
height: 100px + 200px;width: 100px*2;background-color: #bfa;}
此时转换为style.css代码:
body{padding: 0;margin: 0;}.box2{width: 200px;height: 100px;background-color: aqua;}.box1{height: 300px;width: 200px;background-color: #bfa;}
注意:引入的style2.less代码也同时转换为css代码中
版权归原作者 SY_0410 所有, 如有侵权,请联系我们删除。