差点和后端打起来

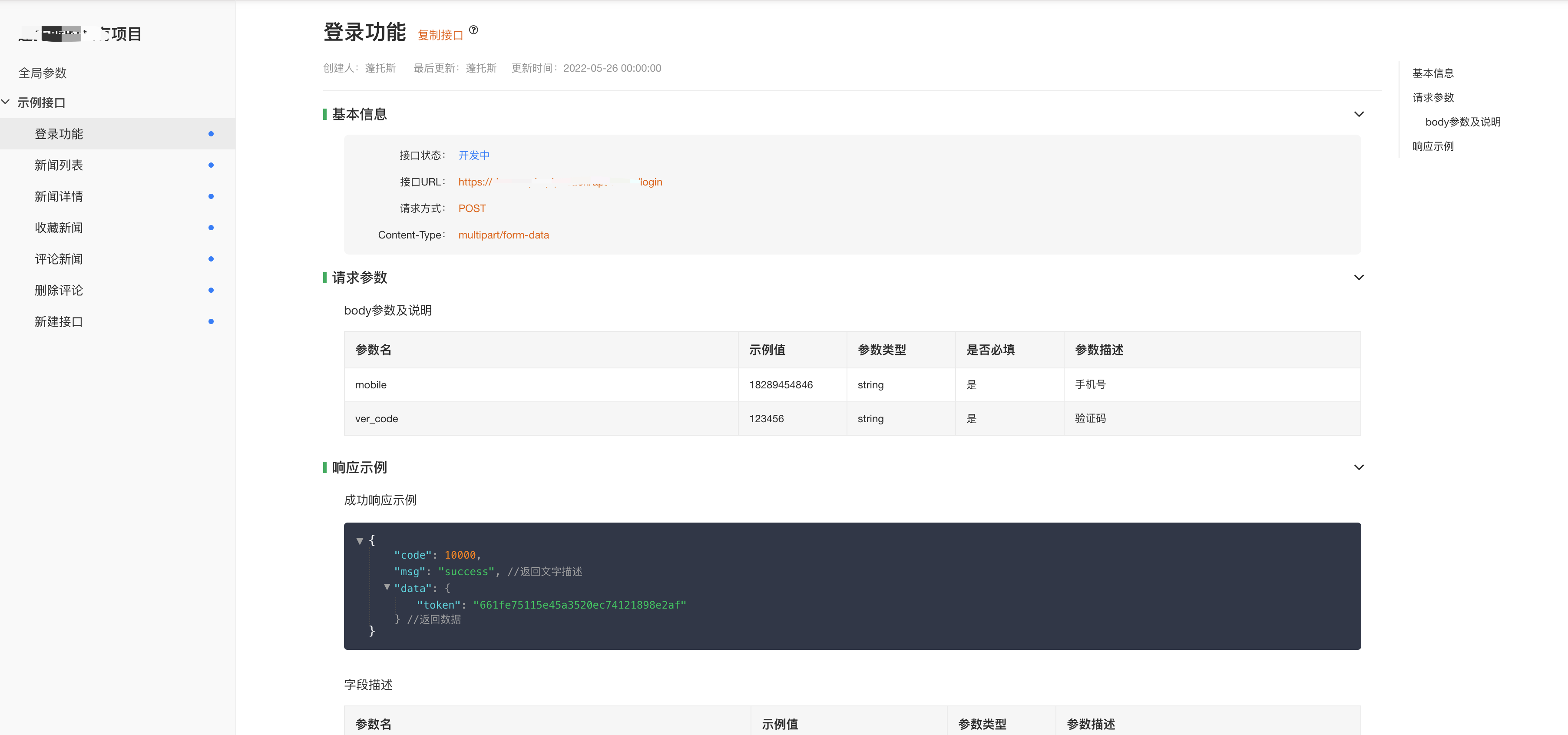
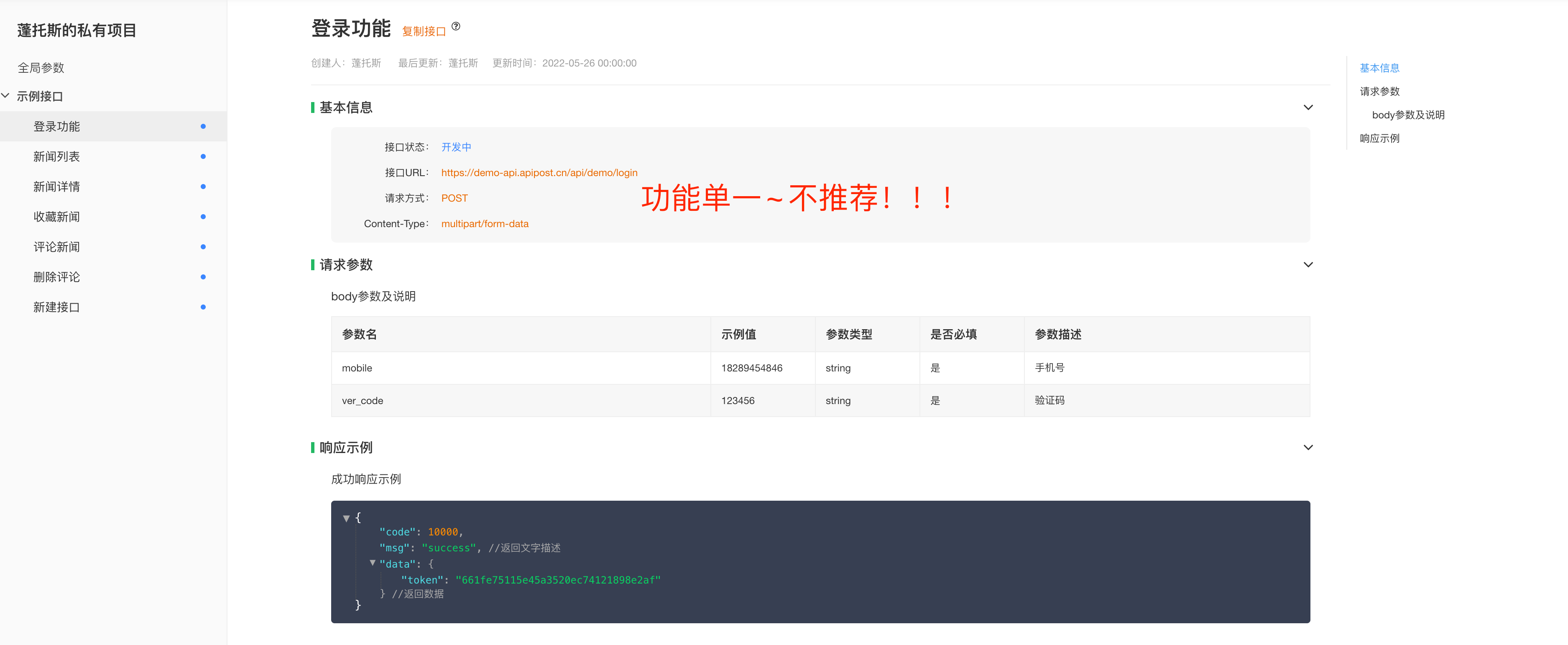
事情是这样的:今天我们公司的后端说他接口写完了,并分享了一个接口文档给我,如图所示,整个文档就只是展示接口的各种参数和响应,比较单一。。。让我感觉没啥安全感。。

所以我按照了他分享的文档里的参数与响应数据,写到了我的前端页面上,由于时间比较紧急,前端这边简单自测了一下就匆匆上线了。。但是。。上线完当晚就炸了。。页面上各种接口报错:
参数不存在 参数类型错误 接口不存在(是因为接口写错了) 老板马上过来找我两,但是前后端开发人员各执一词:
前端:我吊你,怎么你分享的接口文档这么多错误? 后端:我吊你,你为什么没有测一测接口正不正常? 前端:我为什么要测?你为什么不能确保你接口的正确性? 后端:你为什么不测?你要是稍微测一下接口,能有这么多事?

姜还是老的辣
这时候老板很冷静,阻止了我们的吵架,并分析了此次事故的主要原因:
1、后端马虎了,一些接口没有写对,也忘记调试了
2、时间紧,前端没来得及完全测接口
其实解决方法很简单:你们现在使用的在线接口文档,功能几乎为零,应该选择一个功能更加强大的在线接口文档工具才行。
这个工具应该具备以下功能:
调试功能,有利于前端调试
代码生成功能,这样前端可以少写点代码,提高效率同时也提高了准确性
接口同步功能,接口文档一定要是最新的代码信息
最后老板给我们推荐了Apifox这款工具,不得不说:姜还是老的辣啊~

Apifox的在线文档
Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口Mock工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。Apifox提供了帮助文档地址(原文链接中)

老板给我们推荐了它的一项功能——
1.在线文档
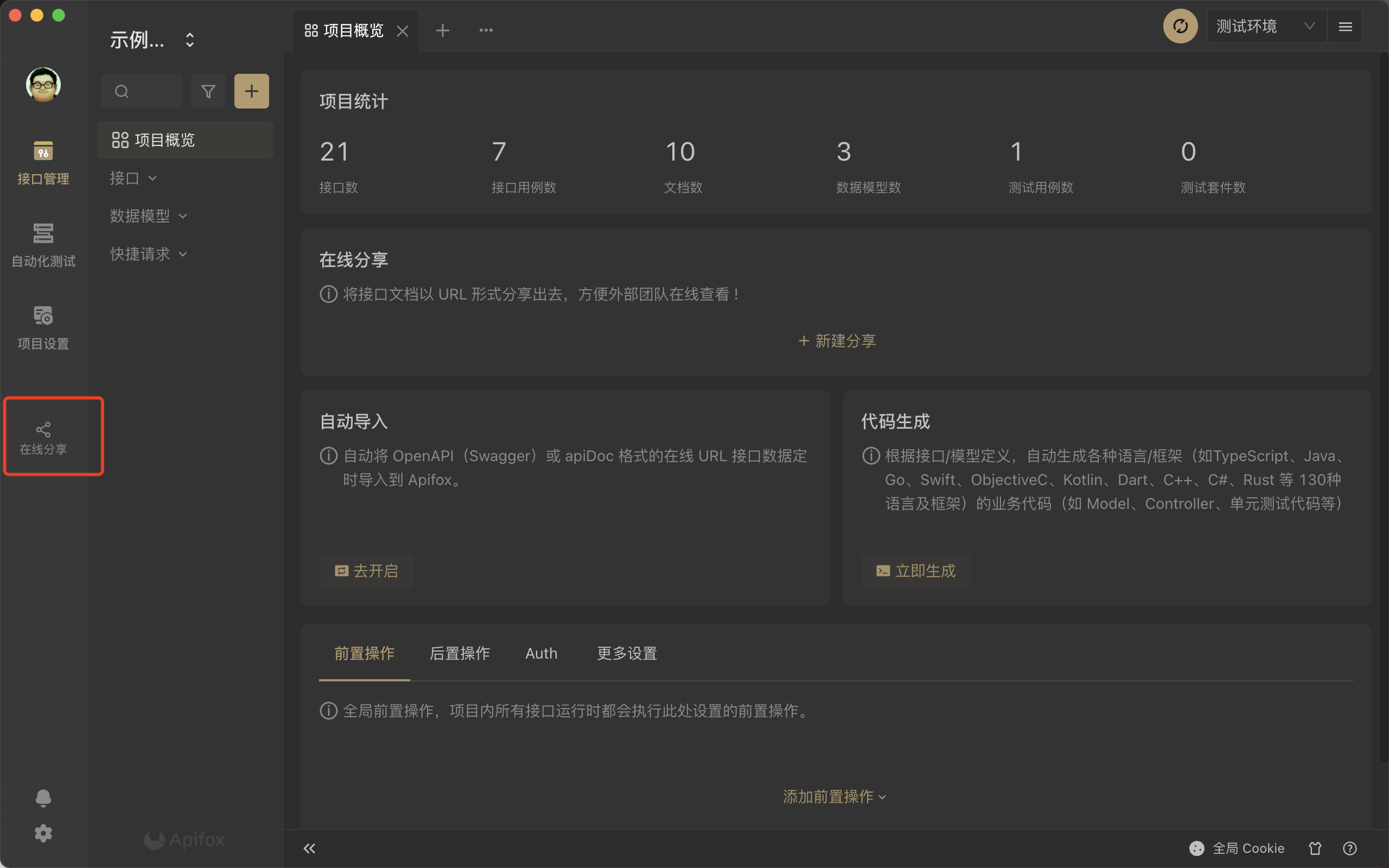
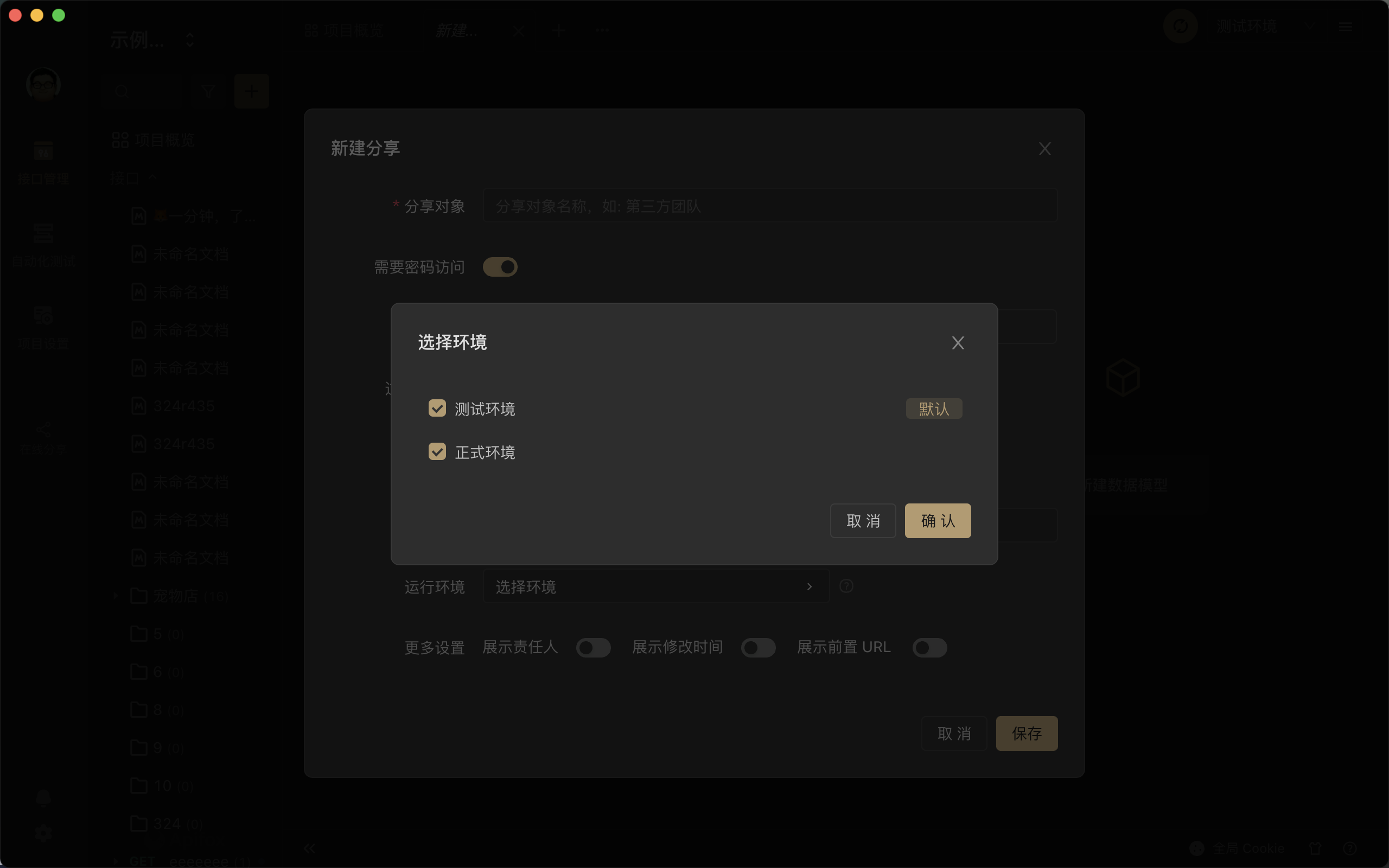
首先进入公司的项目中,并点击左侧的在线分享

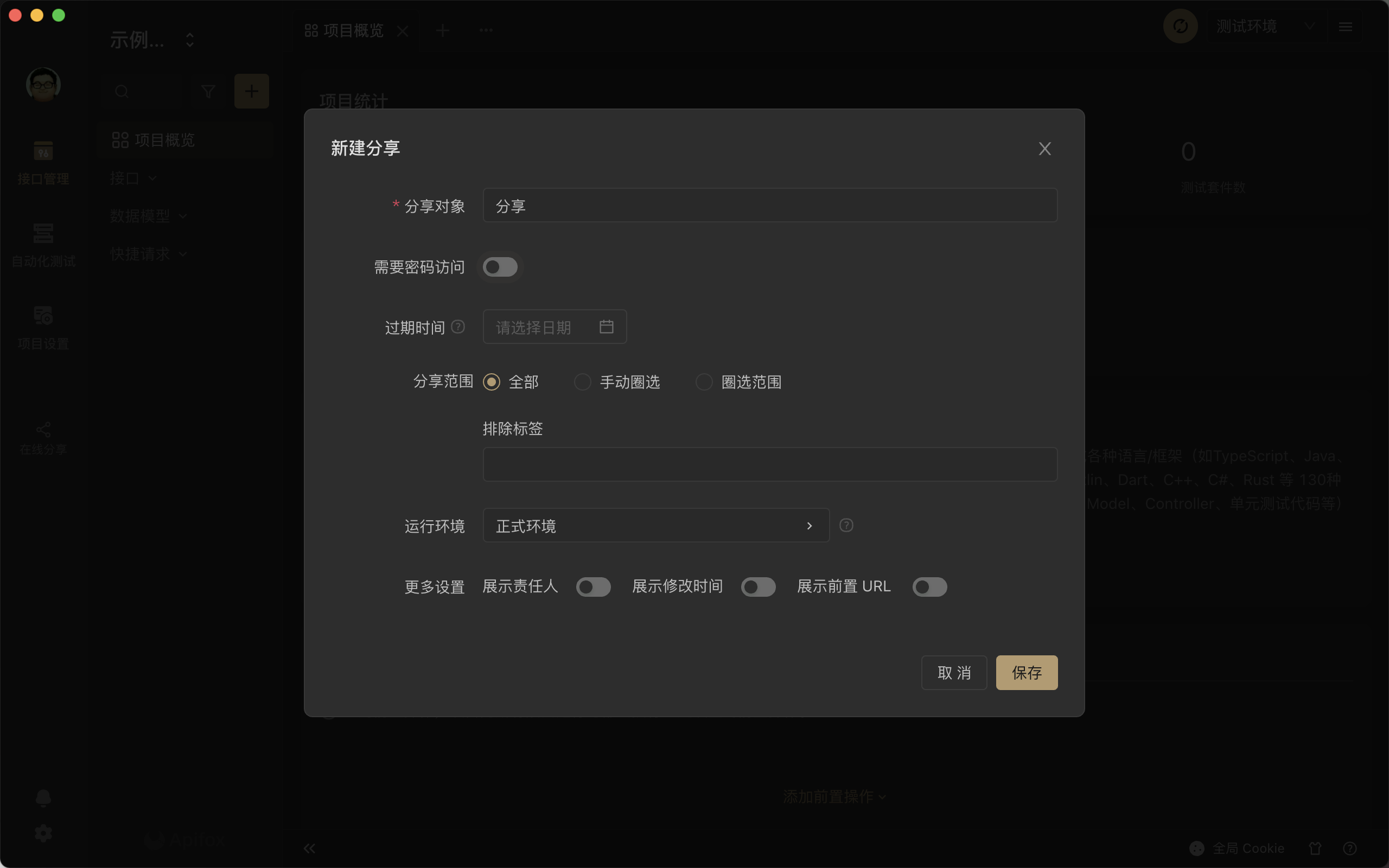
记得选择环境哦,你也可以设置密码,这里我就不设了~

可以选多个环境的哦~

接着复制一下链接,就可以打开在线文档喽~

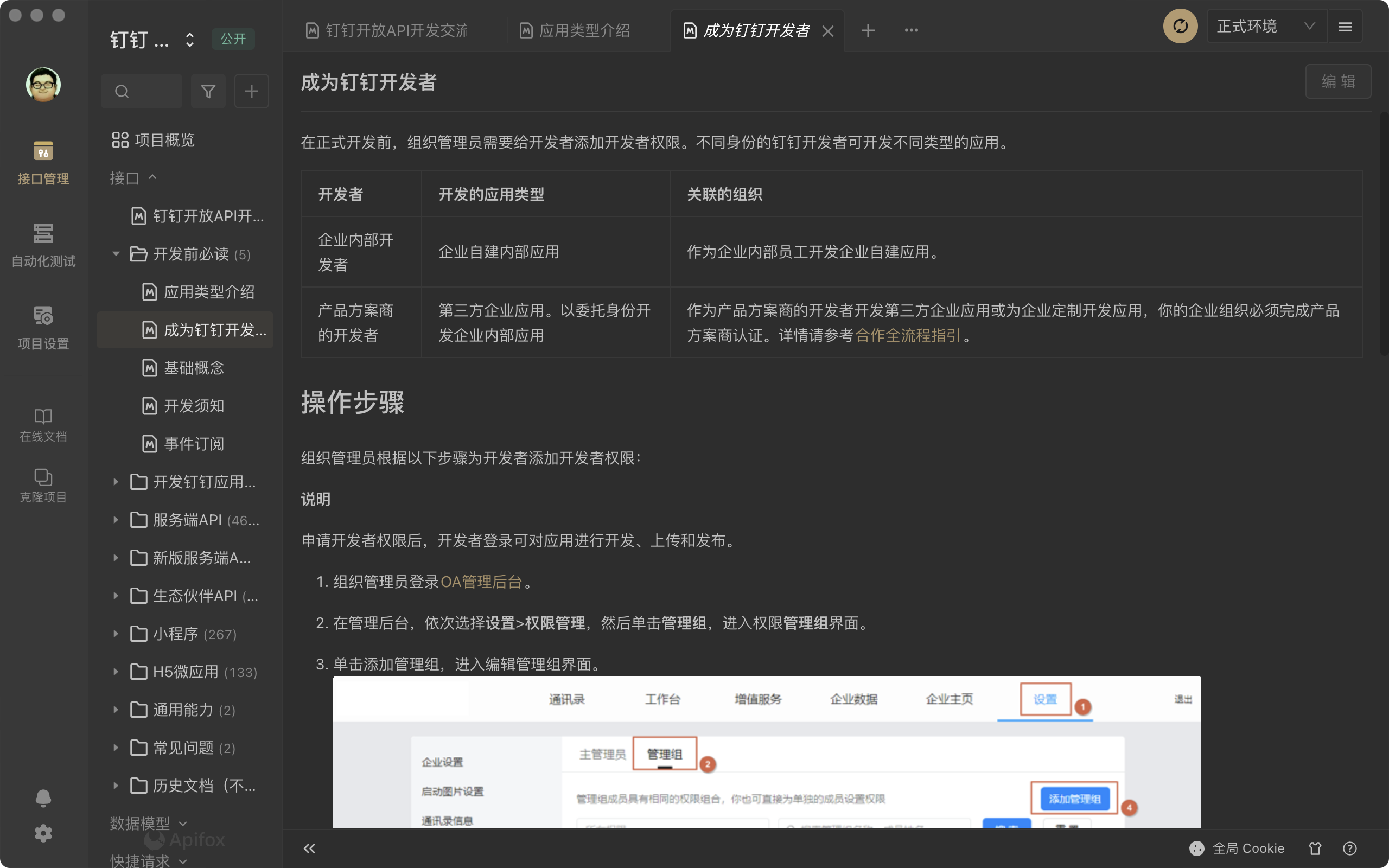
接着在网页中打开本项目的在线接口文档

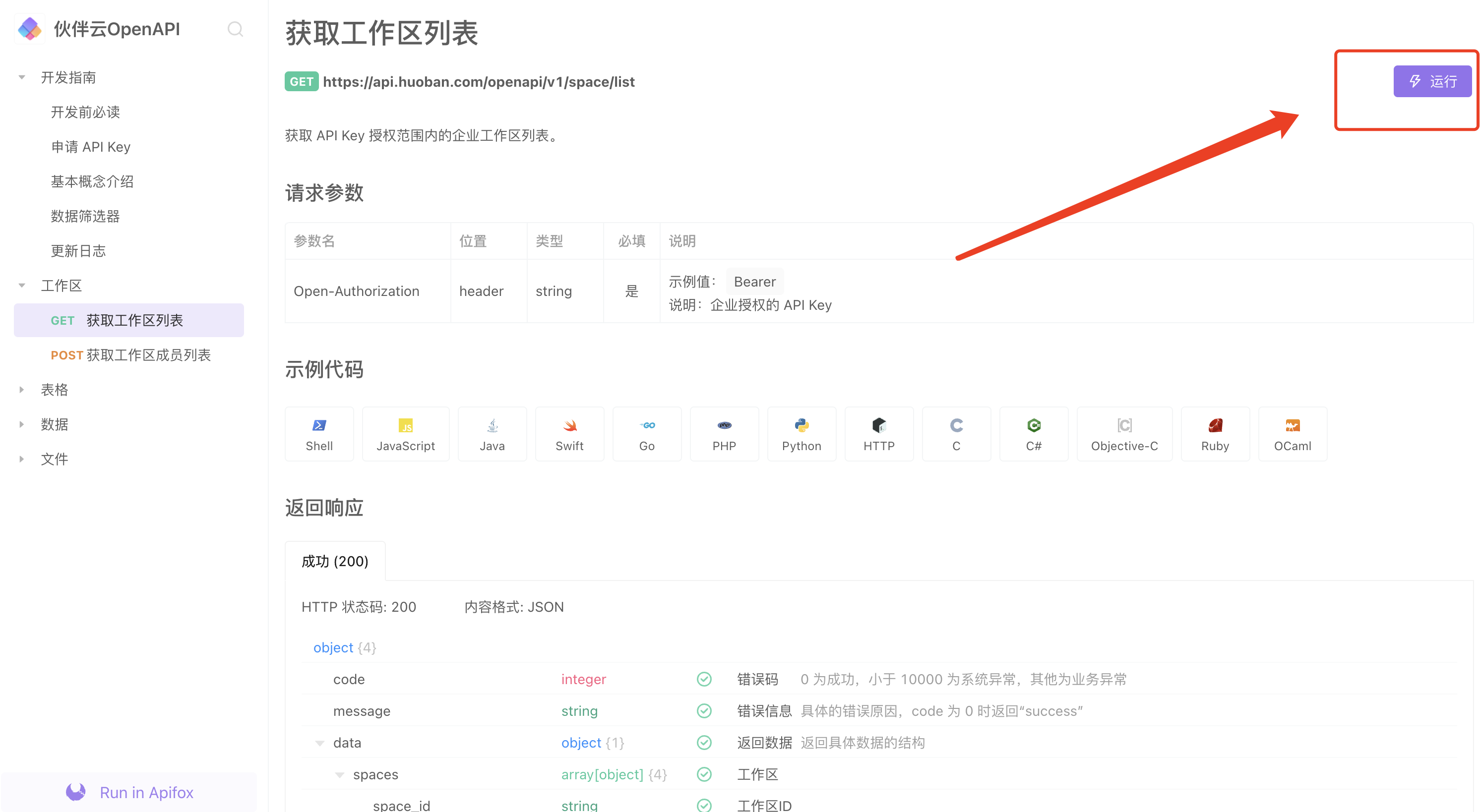
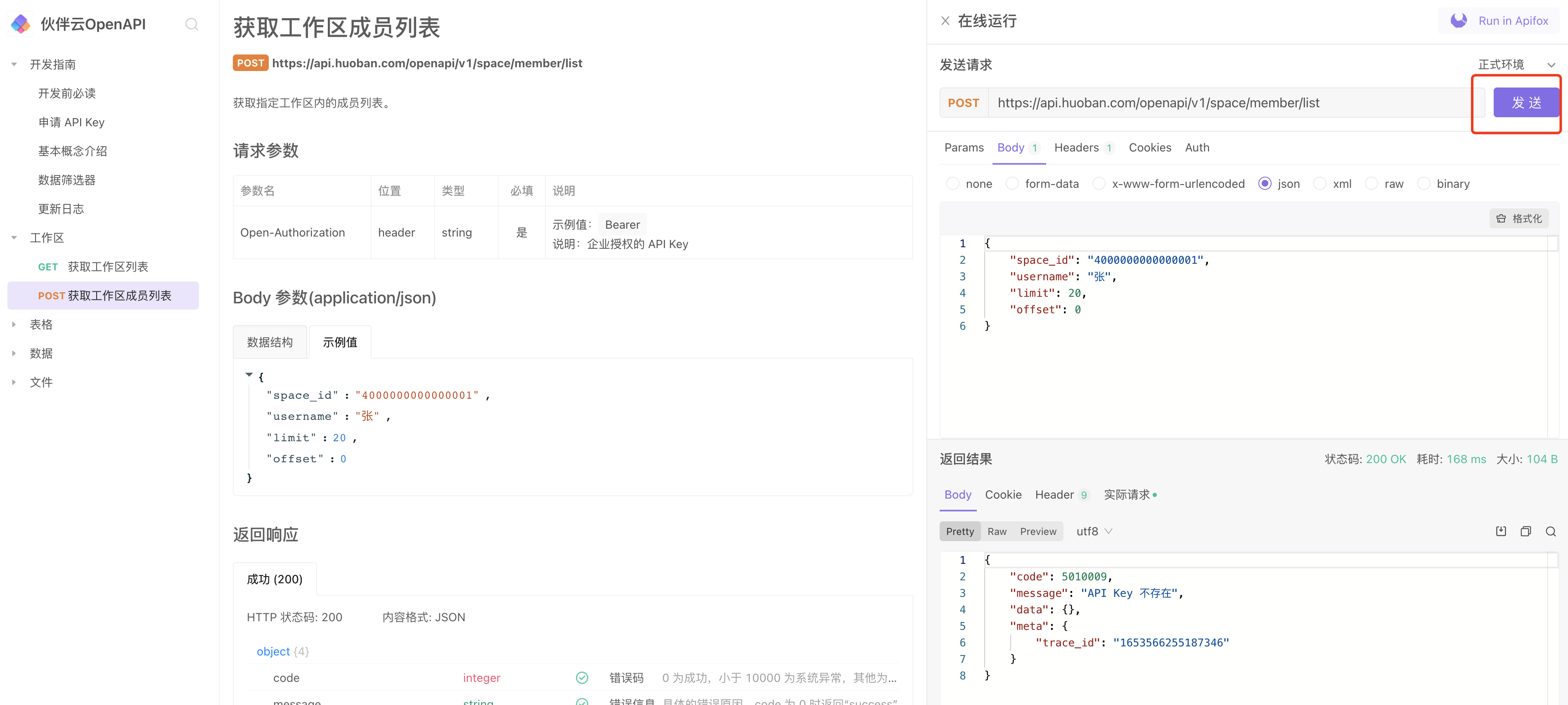
2.在线文档居然能调试?
其实有时候后端也比较忙,所以有的前端在使用接口前,想自己动手调试一下,这样比较稳。不得不说,Apifox的在线文档真的惊艳到了我,居然可以在接口文档上调试接口~
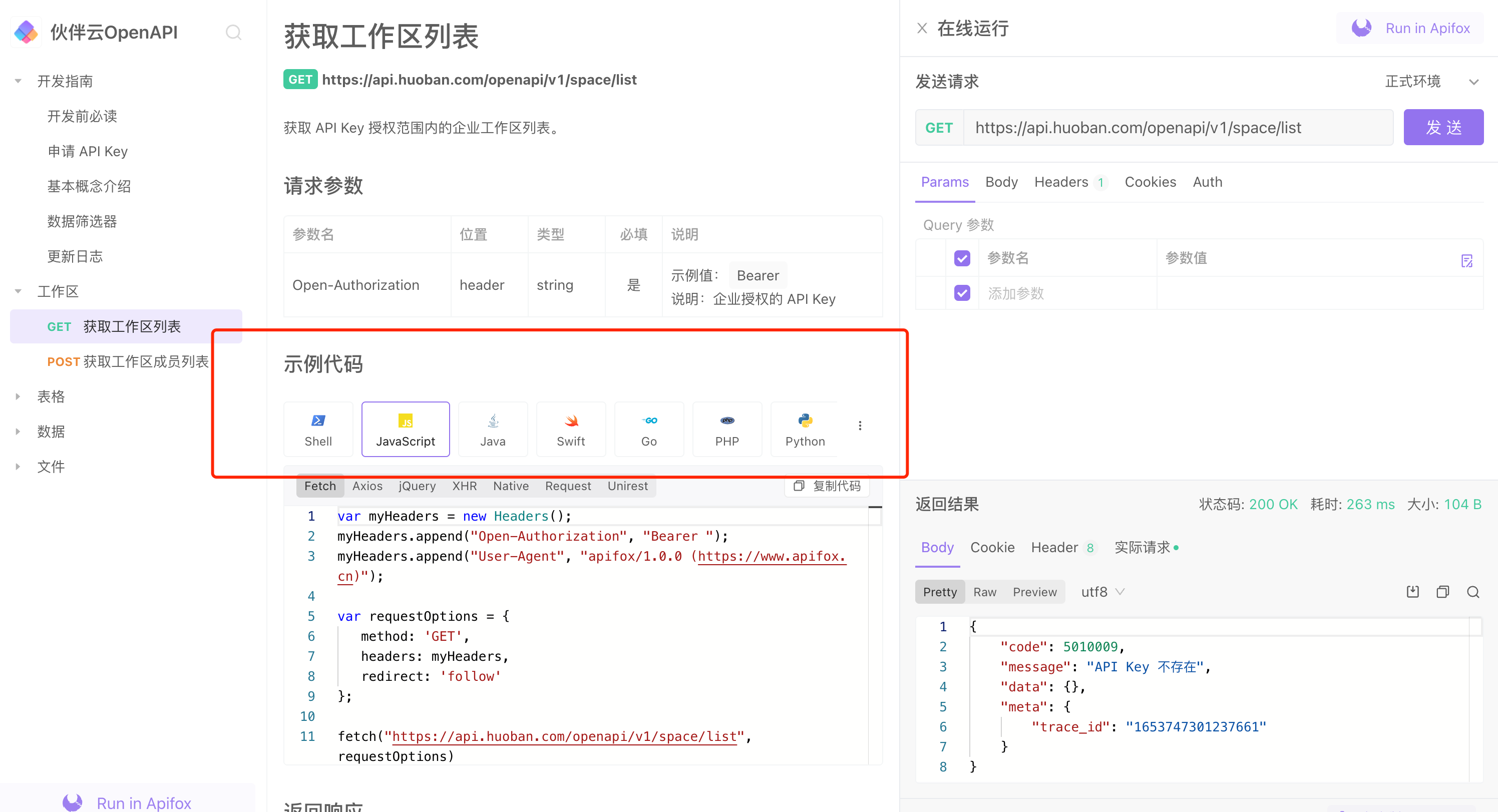
首先点击右上角的运行按钮,会出现接口调试的模块

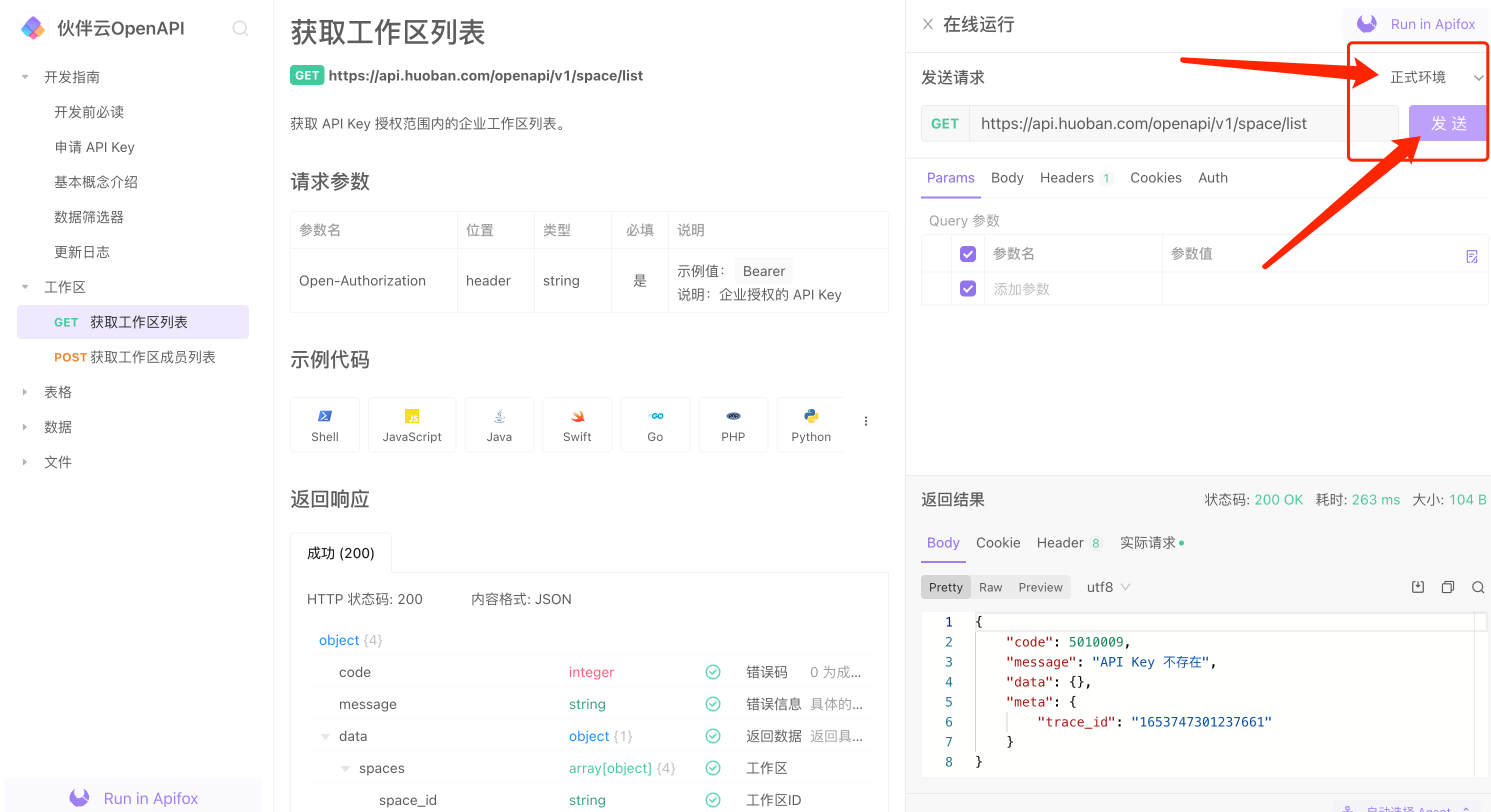
接着点击发送,即可运行接口,也可选择某个环境去运行

我心想,如果当时上线之前,用的是Apifox的话,那简直是不会出现事故:
参数不存在?我在线调试后获得数据了,通过比对我知道哪个参数不存在 参数类型错误?同样的,在线调试之后,通过比对,我知道哪个参数的类型是错的 接口不存在(是因为接口写错了)?调试的时候就报接口不存在了,第一时间找后端~ 在线文档居然能生成代码? 除了上面的调试功能,我发现Apifox在线文档的一个超级实用的功能——自动生成代码
3.生成请求代码
点击对应的语言,可以生成请求的代码,只能说牛逼~当我选择了JavaScript之后,居然还为我提供了Fetch、Axios、Jquery等请求方式的代码,点击右上角复制代码按钮,即可复制代码

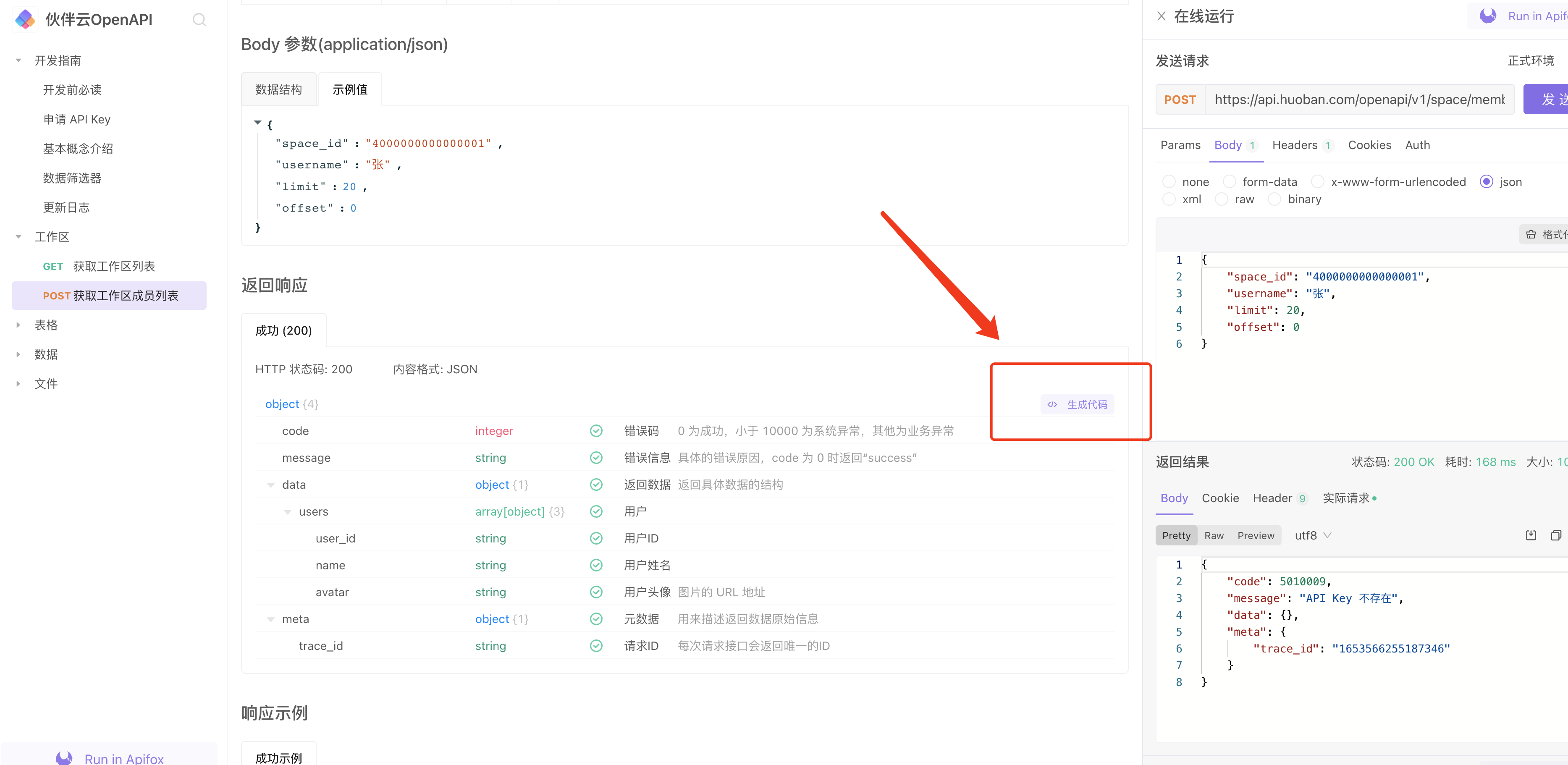
4.生成模型代码
鼠标悬浮到返回响应的模块上,点击右上角生成代码

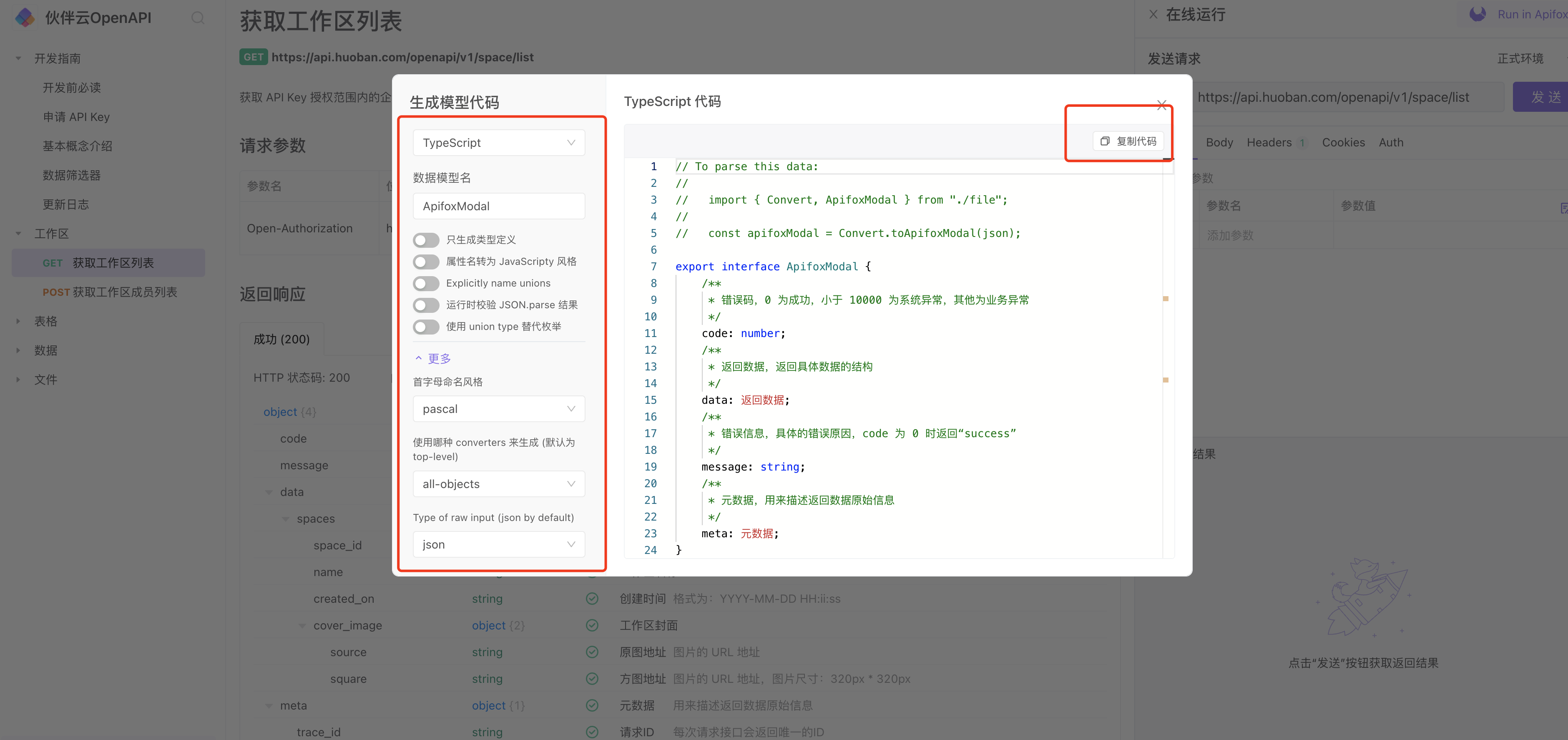
接着,你可以在弹窗的左侧选择你生成代码的配置,包括:编程语言、命名风格、校验开启等等
我突然觉得,我自己写的TypeScript代码还没它自动生成写的好哈哈,所以我都是直接复制过来的,简直是开发人员的福音啊~

5.接口信息保持最新
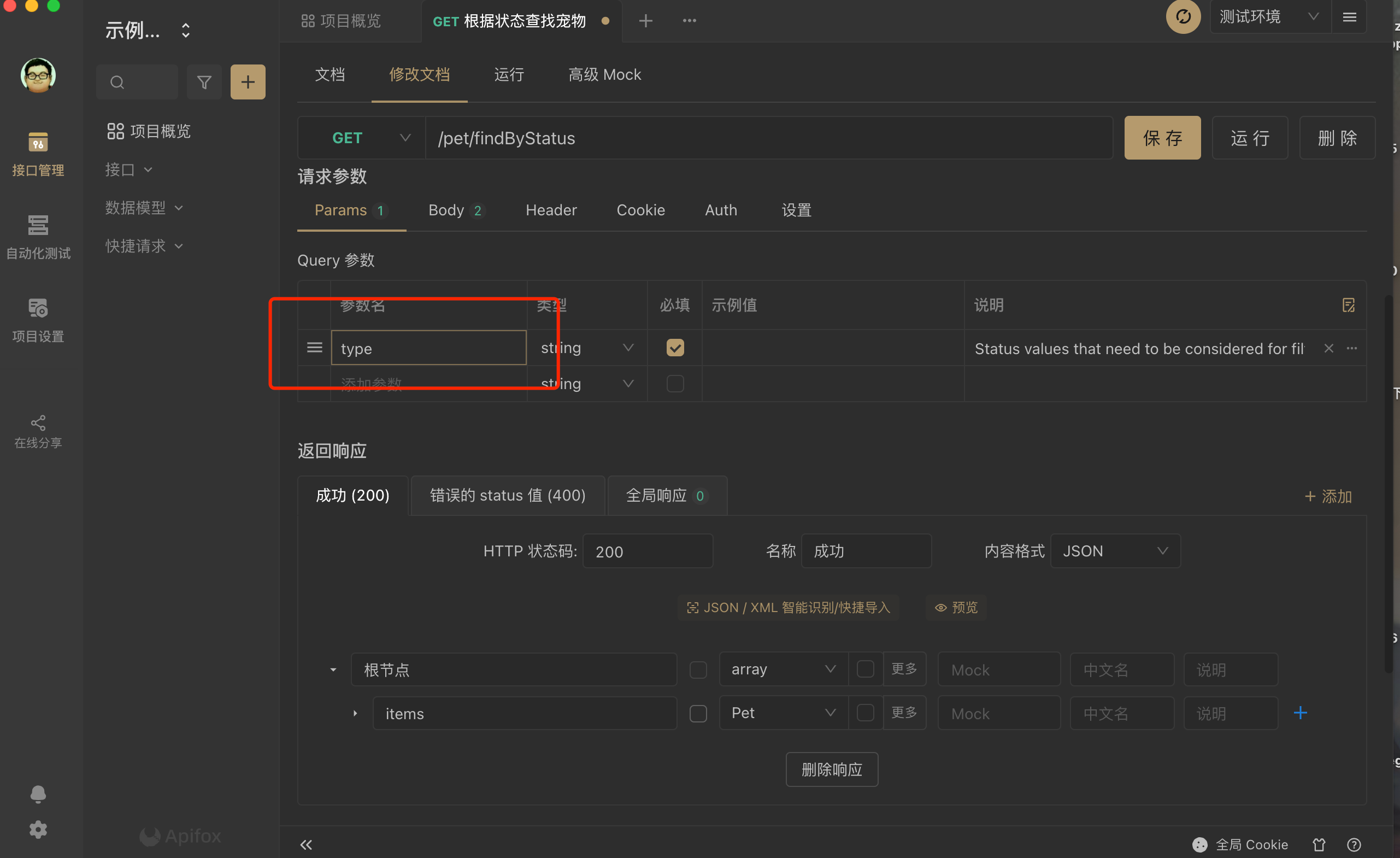
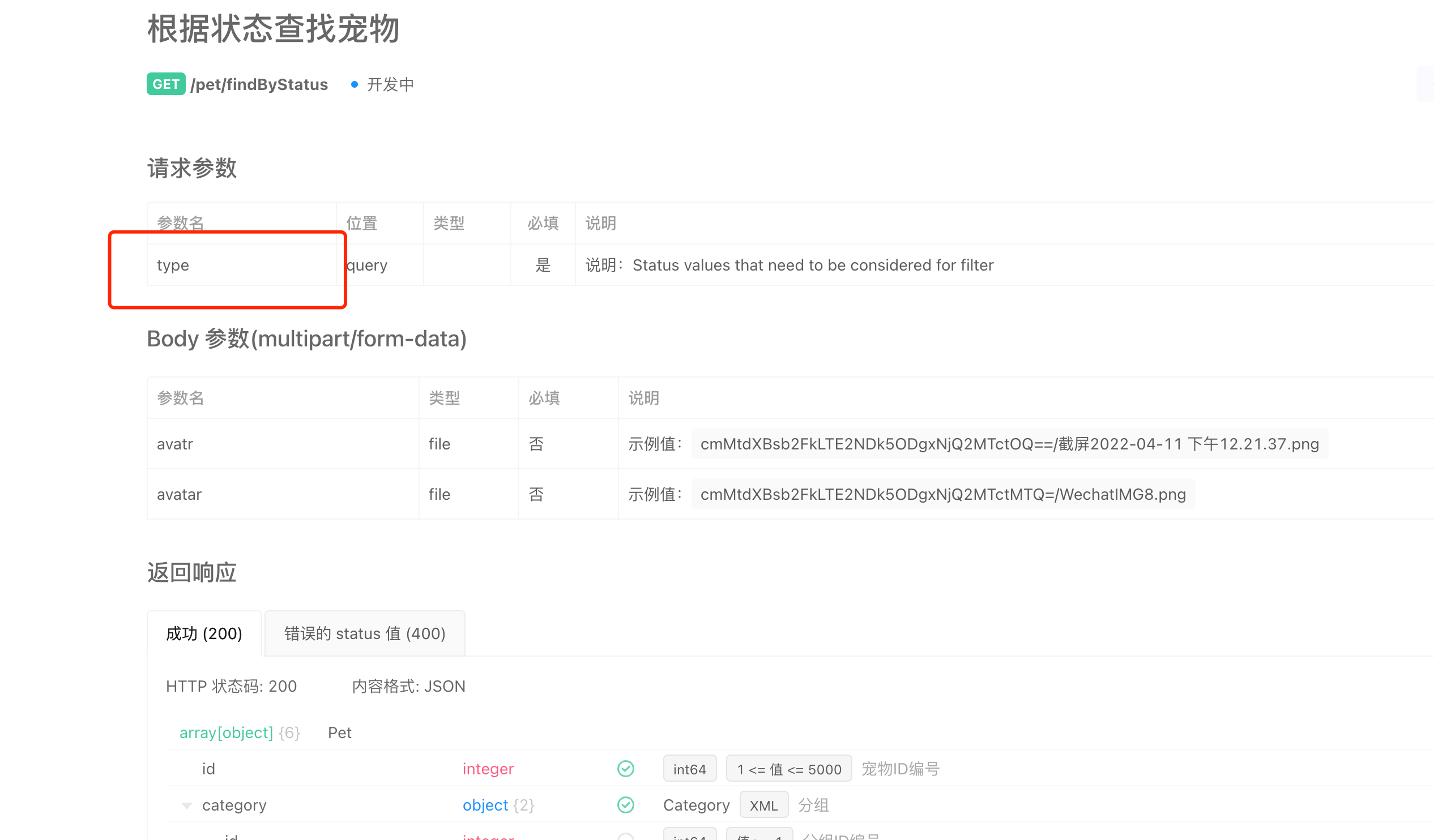
如果分享者修改了接口信息,那么在线文档也会跟着更新,保持最新的接口信息~比如我这个接口的参数,由status改为type,并保存

我们可以看看在线文档这边,刷新一下,会发现,参数名也跟着更新了!!!

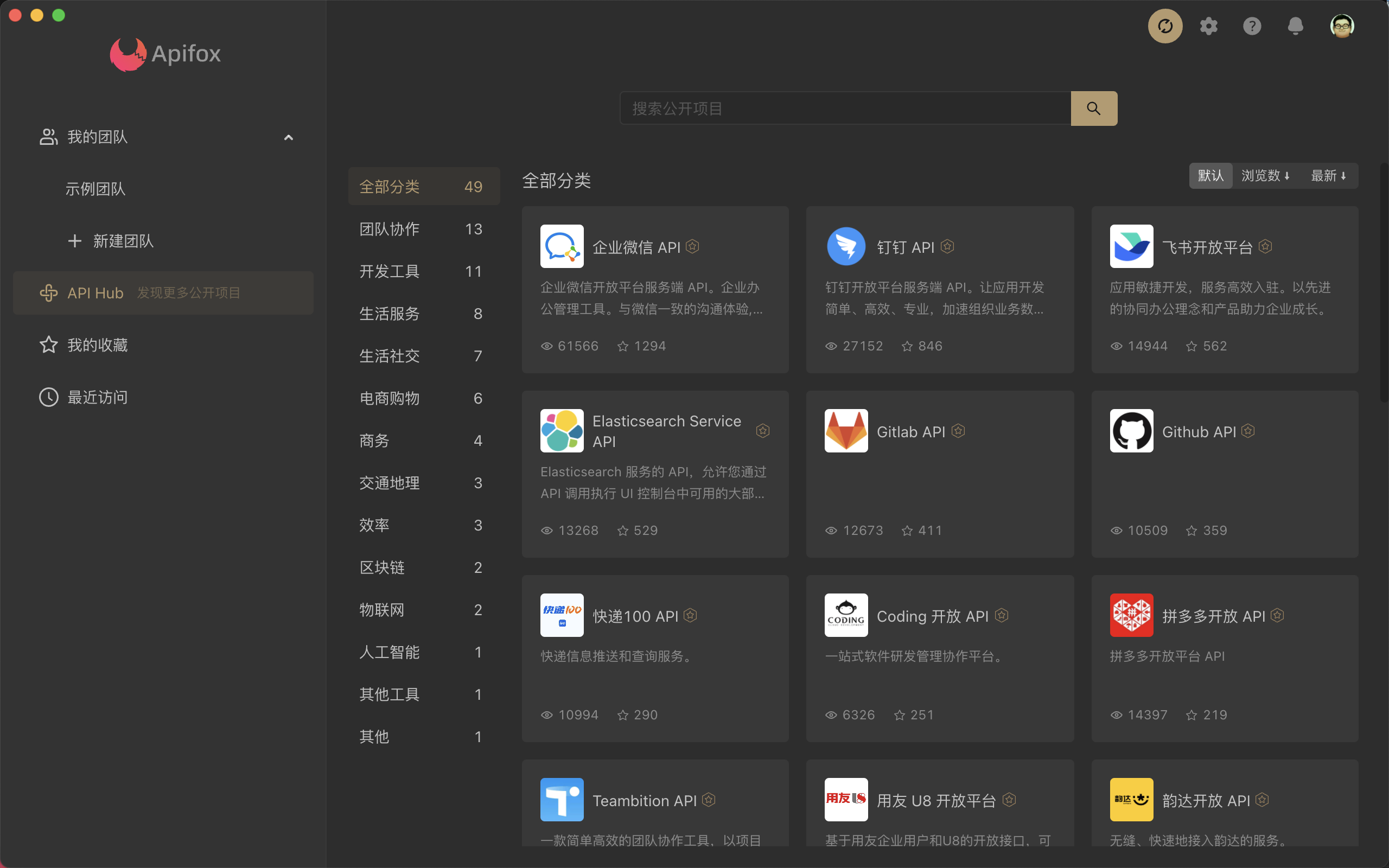
6.Apifox的APIHub
我还发现了Apifox的一块宝地——APIHub,在这上面,我发现了好多著名互联网公司的接口开放文档

牛逼~Apifox把这些公司的接口文档都分享给我们了

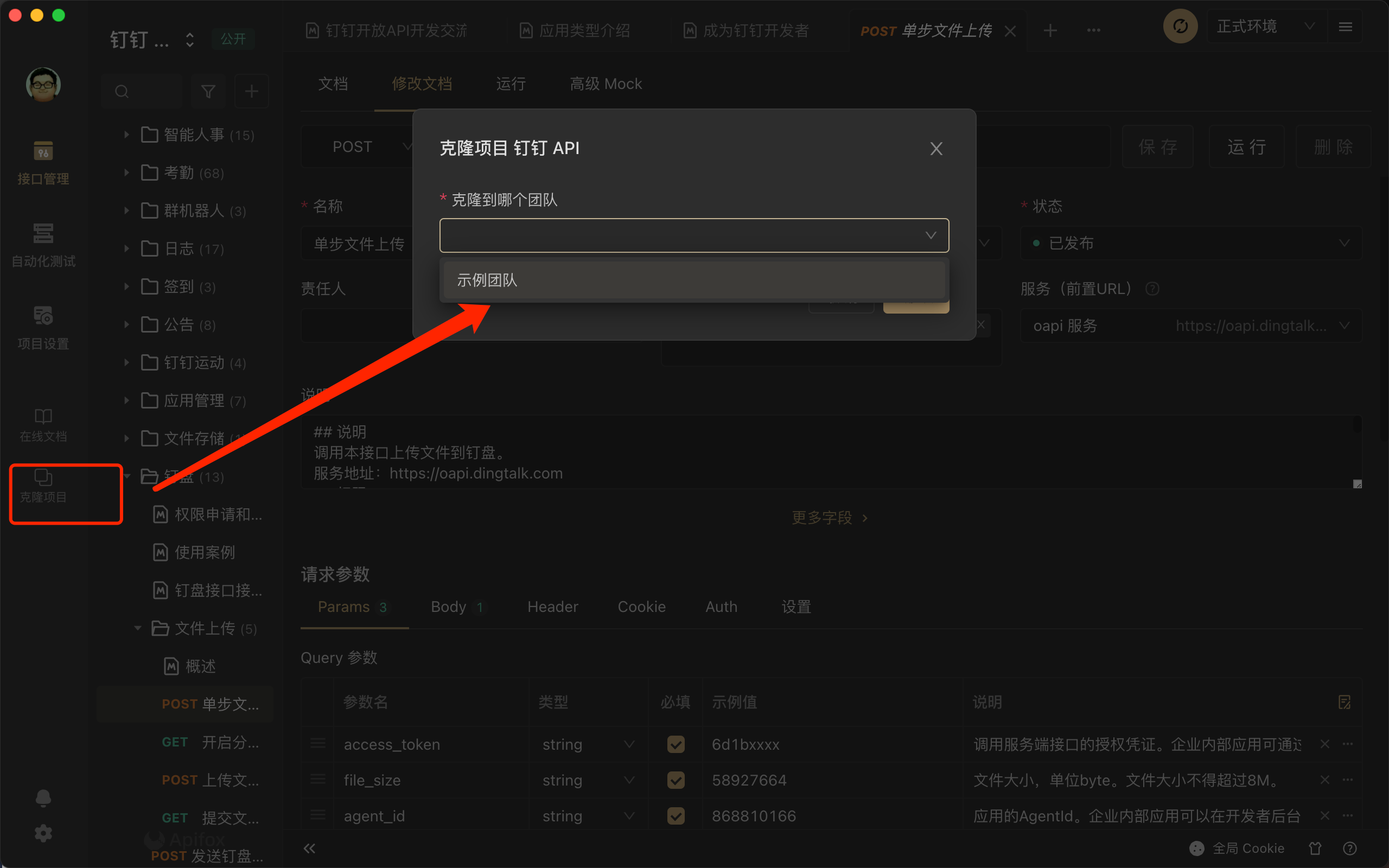
如果你喜欢某个项目,还可以把它克隆到你自己的团队中哦让我们玩一玩这些大公司的接口吧,顺便还能学学人家的接口时怎么写的哈哈😄

总结:选对的工具很重要
大家在选工具的时候,一定要选择能提高开发效率的工具~
反例:功能单一,不推荐!!!❌❌❌❌

推荐!!!Apifox多功能在线文档!!!✅✅✅✅


版权归原作者 FishInDesert 所有, 如有侵权,请联系我们删除。