自动添加头部、函数注释
方法一:输入/**,IDE会自动弹出完整的多行注释demo:
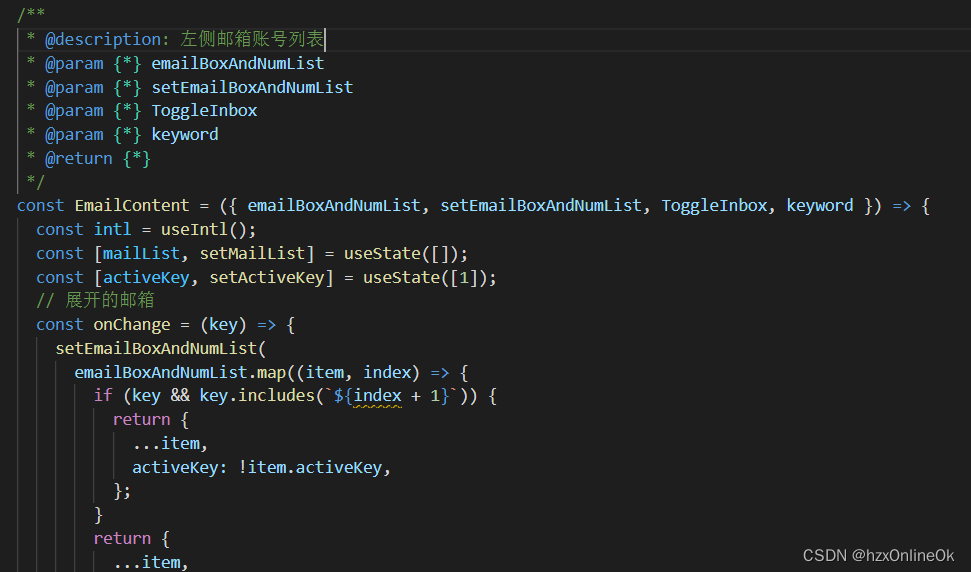
/**
* 这是函数的功能注释
* @param p 参数注释说明内容
*/functiondosomething(p){
console.log(p);}
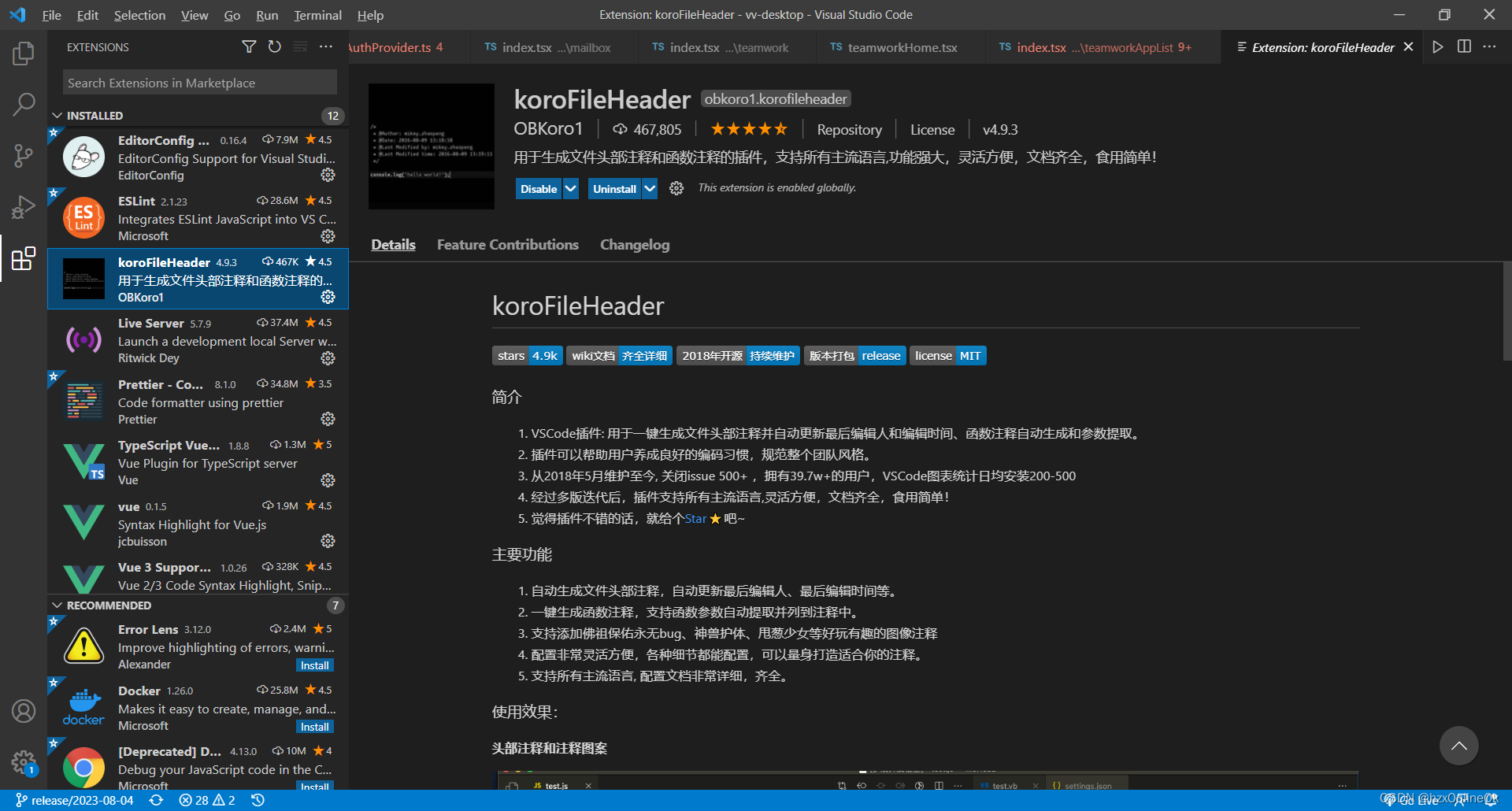
方法二:下载安装koroFileHeader, 一个vscode插件, 用于生成文件头部注释和函数注释的插件,效果如下:

用户设置文件settings.json,输入以下配置:
"fileheader.cursorMode":{},"fileheader.customMade":{"Author":"hzxOnlineOk",// 改成你的名字"Date":"",// 文件创建时间"LastEditors":"",// 文件最后编辑者"LastEditTime":"",// 文件最后编辑时间"Description":"请填写简介",},"fileheader.configObj":{"CheckFileChange":true,// 默认关闭"wideSame":false,// 设置为true开启"wideNum":13,// 字段长度 默认为13"createHeader":true// 创建文件自动添加注释},
配置完成保存后,
重启vscode
完成插件环境生成。重新打开即可使用。
快捷键说明
文件头部添加注释:
在文件开头添加注释,记录文件信息/文件的传参/出参等。
支持用户高度自定义注释选项, 适配各种需求和注释。
保存文件的时候,自动更新最后的编辑时间和编辑人。
- 快捷键:
- window:ctrl+win+i
- mac:ctrl+cmd+i, linux: ctrl+meta+i
在光标处添加函数注释:
在光标处自动生成一个注释模板,自动解析函数参数,生成函数参数注释。
支持用户高度自定义注释选项。
- 快捷键:
- window:ctrl+alt+t
- mac:ctrl+cmd+t,linux: ctrl+meta+t
注意,快捷键不可用很可能是被占用了(热键冲突),可以参考https://github.com/OBKoro1/koro1FileHeader/issues/5
版权归原作者 hzxOnlineOk 所有, 如有侵权,请联系我们删除。