文章目录
引言
在日常的 Web 服务开发和调试中,我们经常需要对接口进行调用和测试。无论是在与团队内部协作开发时,还是在与第三方系统进行接口联调时,接口调用是不可或缺的一环。而在这个过程中,许多开发者会首选一款功能强大且易用的工具,其中最常见的就是
Postman
—— 这是一款备受欢迎的接口调试工具,拥有丰富的功能和用户友好的界面。
然而,随着开发工具的不断演进,一些集成开发环境(IDE)也提供了强大的工具来简化和优化接口调用的过程。其中,
IntelliJ IDEA
作为一款广泛使用的 Java 开发工具,自带了一个强大的 HTTP Client 接口调用插件,为开发者提供了一种替代
Postman
的选择。
建议目录结构
src
main
test
http
├── AXXX.http # 调用A接口的文件
├── BXXX.http # 调用B接口的文件
├── http-client.env.json # 通用配置(接口地址等)
├── http-client.private.env.json # 私有配置(密码、Token等)
新建请求
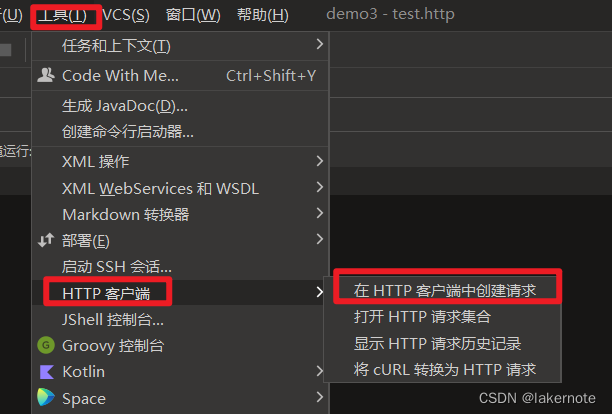
- 入口一:工具栏(idea顶上的一行工具里面)->Tools->HTTP Client。创建的是临时文件,不跟项目关联。

- 入口二:点击接口旁边的这个图标,可以自动生成接口的url请求。创建的是临时文件,不跟项目关联。

- 入口三:通过
cURL创建请求,在xxx.http文件上,点击右上角的Convert form cURL按钮,然后输入 cURL 地址即可自动转换。

- 入口四:可以在项目中测试目录(或者其他目录)下建一个
http目录,右击New->HTTP Request,输入文件名称(.http结尾)即可创建。建议用这个,跟项目关联

从http请求跳转到接口层的代码
光标放在url上面,然后
Ctrl + 鼠标左键
可以打开,可以从http请求跳转到接口层的代码。
请求结果
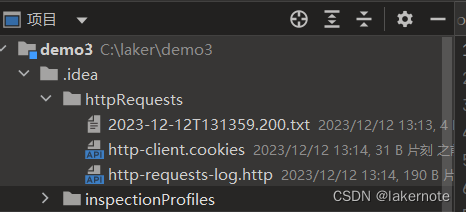
所有的请求结果,请求历史记录,cookies等信息会存放在
.idea
文件夹下,如下:

不同环境的变量配置
在 Spring Boot 项目中,我们通常使用 Profile 机制来实现在不同环境中应用不同的配置文件。类似地,在 IntelliJ IDEA 中使用 HTTP Client 插件时,我们也可以借助类似的机制,以便在不同环境下轻松管理和切换配置。
首先,我们可以创建一个名为
http-client.env.json
的配置文件,用于定义通用变量,例如 URL 地址、端口号等。这样一来,我们可以通过在不同环境中使用不同的配置文件,轻松地适应不同的场景需求。
// http-client.env.json{"url":"https://api.example.com","port":8080,"commonHeader":"application/json"}
其次,为了安全起见,我们还可以创建一个名为
http-client.private.env.json
的配置文件,专门用于存储敏感变量,例如用户名/密码、访问令牌等。请注意,由于这些信息属于敏感数据,我们强烈建议不要将
http-client.private.env.json
提交到 Git 仓库中,以免泄露敏感信息。
// http-client.private.env.json{"username":"your_username","password":"your_password","token":"your_access_token"}
最后,需要强调的是,确保将
http-client.private.env.json
添加到项目的
.gitignore
文件中,以防止不小心将敏感信息提交到版本控制系统中。
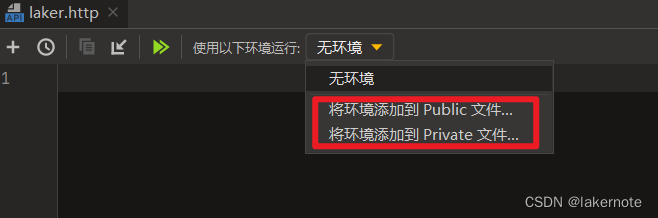
添加环境
可以设置不同环境的变量,比如dev、test、prod等。

http-client.env.json
{"dev":{"host":"localhost","port":8080,"domain":"localhost:8080","cookie":"cookieDev"},"test":{"host":"baidu.test.com","port":8080,"domain":"baidu.test.com","cookie":"cookieSit"},"prod":{"host":"baidu.com","port":8080,"domain":"baidu.com","cookie":"cookieDevProd"}}
http-client.private.env.json
{"dev":{"username":"","password":""},"test":{"username":"","password":""},"prod":{"username":"","password":""}}
引用变量
要引用这些定义变量,只需要使用{{}} 这个符号即可。比如引用domain ,可以用 {{domain}}。
引用的环境变量如下:
POST http://{{domain}}/dangerWork/query
Content-Type: application/json
Cookie:{{cookie}}
{
"xxx": "xxx"
}
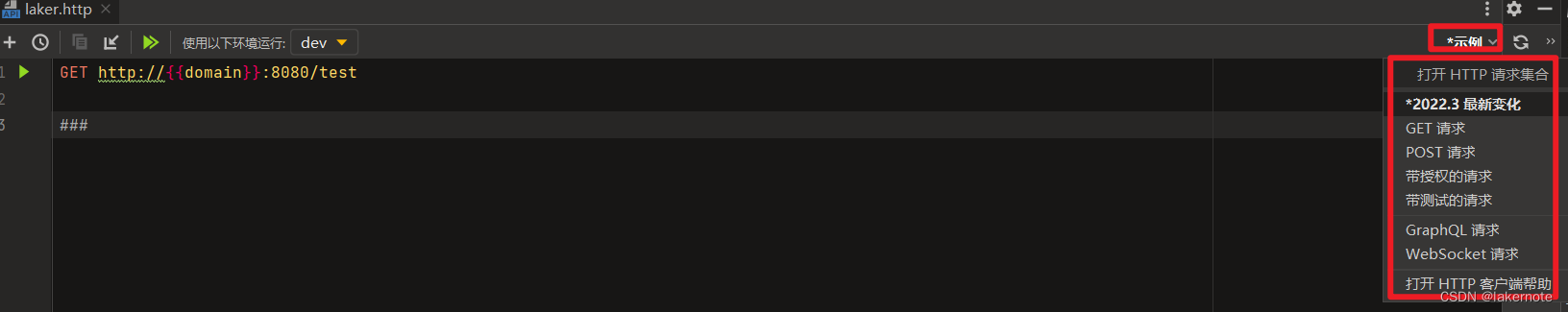
运行时,自行选择运行环境。

请求示例

Get请求示例
### 带有头部的 GET 请求
GET https://httpbin.org/ip
Accept: application/json
### 带有参数的 GET 请求
GET https://httpbin.org/get?show_env=1
Accept: application/json
### 使用环境变量的 GET 请求
GET {{host}}/get?show_env={{show_env}}
Accept: application/json
### 禁用重定向的 GET 请求
# @no-redirect
GET http://httpbin.org/status/301
### 带有动态变量的 GET 请求
GET http://httpbin.org/anything?id={{$uuid}}&ts={{$timestamp}}
### 禁止将请求保存到请求历史记录
// @no-log
GET example.com/api
### 禁止将收到的 cookie 保存到 cookie jar
// @no-cookie-jar
GET example.com/api
###
Post请求示例
### 第一行:POST请求,请求地址
### 第二 三行:请求头信息,多个请求头信息依次写下去(第三行、第四行……)
### 第N行:写具体的请求体,这里是JSON串,请求头和请求体之间要空出一行
### 多个请求间用 ### 分割
### 可以用 ptr 快捷提示 form表单是 ptrp
### 发送带有 JSON 主体的 POST 请求
POST https://httpbin.org/post
Content-Type: application/json
{
"id": 999,
"value": "content"
}
### 发送将主体作为参数的 POST 请求
POST https://httpbin.org/post
Content-Type: application/x-www-form-urlencoded
id=999&value=content
### 发送包含文本和文件字段的表单
POST https://httpbin.org/post
Content-Type: multipart/form-data; boundary=WebAppBoundary
--WebAppBoundary
Content-Disposition: form-data; name="element-name"
Content-Type: text/plain
Name
--WebAppBoundary
Content-Disposition: form-data; name="data"; filename="data.json"
Content-Type: application/json
< ./request-form-data.json
--WebAppBoundary--
### 发送带有请求主体中动态变量的请求
POST https://httpbin.org/post
Content-Type: application/json
{
"id": {{$uuid}},
"price": {{$randomInt}},
"ts": {{$timestamp}},
"value": "content"
}
###
鉴权示例
### 基本授权。
GET https://httpbin.org/basic-auth/user/passwd
Authorization: Basic user passwd
### 带有变量的基本授权。
GET https://httpbin.org/basic-auth/user/passwd
Authorization: Basic {{username}} {{password}}
### 摘要授权。
GET https://httpbin.org/digest-auth/realm/user/passwd
Authorization: Digest user passwd
### 带有变量的摘要授权。
GET https://httpbin.org/digest-auth/realm/user/passwd
Authorization: Digest {{username}} {{password}}
### 令牌授权,第 1 部分。检索并保存令牌。
POST https://httpbin.org/post
Content-Type: application/json
{
"token": "my-secret-token"
}
> {% client.global.set("auth_token", response.body.json.token); %}
### 令牌授权,第 2 部分。使用令牌进行授权。
GET https://httpbin.org/headers
Authorization: Bearer {{auth_token}}
###
断言示例
### 成功的测试:检查响应状态是否为 200
GET https://httpbin.org/status/200
> {%
client.test("请求成功执行", function() {
client.assert(response.status === 200, "响应状态不是 200");
});
%}
### 失败的测试:检查响应状态是否为 200
GET https://httpbin.org/status/404
> {%
client.test("请求成功执行", function() {
client.assert(response.status === 200, "响应状态不是 200");
});
%}
### 检查响应状态和内容类型
GET https://httpbin.org/get
> {%
client.test("请求成功执行", function() {
client.assert(response.status === 200, "响应状态不是 200");
});
client.test("响应内容类型为 JSON", function() {
var type = response.contentType.mimeType;
client.assert(type === "application/json", "期望 'application/json',但收到 '" + type + "'");
});
%}
### 检查响应主体
GET https://httpbin.org/get
> {%
client.test("存在 Headers 选项", function() {
client.assert(response.body.hasOwnProperty("headers"), "在响应中找不到 'headers' 选项");
});
%}
###
Websocket请求示例
### 简单的 WebSocket 请求
// 可以直接从 Services 工具窗口向服务器发送消息
WEBSOCKET ws://{{$exampleServer}}/ws
### 带有客户端消息的请求
// 可以在请求体中指定客户端消息。使用 '===' 来分隔消息。
// 在消息上方添加 '=== wait-for-server',以在收到服务器响应后发送消息。
// 要等待 N 个响应,请添加 '=== wait-for-server' N 次。
WEBSOCKET ws://{{$exampleServer}}/ws
Content-Type: application/json // 我们使用它进行突出显示
===
{
"message": "你好,服务器!",
"repeat": 3
}
=== wait-for-server
=== wait-for-server
{
"message": "我们发送这条消息...",
"repeat": 0
}
===
{
"message": "和这条消息一起",
"repeat": 1
}
### 带有脚本的请求
// 此外,我们还可以使用脚本向服务器发送消息并验证服务器的消息。
WEBSOCKET ws://{{$exampleServer}}/ws
Content-Type: application/json
{
"message": "开始的消息"
}
> {%
var i = 0
response.body.onEachMessage((message, unsubscribe, output) => {
i++
const jsonMessage = JSON.parse(message); // 我们知道我们的示例服务器返回 JSON
client.test("服务器发送了一个带有 'message' 属性的 JSON:" + i , () => {
client.assert(jsonMessage.message !== undefined)
});
if (jsonMessage.message.includes("finish")) {
unsubscribe() // 移除当前的监听器
return
}
if (i === 5) {
output(JSON.stringify({
message: "finish"
}));
} else {
output(JSON.stringify({
message: "脚本发送的消息:" + i
}));
}
}, () => {
client.log("我们停止了从当前 'onEachMessage' 调用中的 WebSocket 监听!")
});
%}
内置对象和动态变量
IntelliJ IDEA 的 HTTP Client 插件内置了一些对象和变量,以便在请求和脚本中执行动态操作。以下是一些常见的内置对象和变量:
内置对象:
每个请求变量
< {%
request.variables.set("firstname", "John")
%}
GET http://example.org/{{firstname}}
全局请求变量
GET https://httpbin.org/get
> {%
client.global.set("my_cookie", response.headers.valuesOf("Set-Cookie")[0]);
%}
request对象client对象crypto对象
内置变量:
动态变量在每次运行请求时生成一个值。它们的名称以 $ 开头:
$uuid或$random.uuid:生成一个通用唯一标识符(UUID-v4)。$timestamp:生成当前的UNIX时间戳。$isoTimestamp:生成UTC时区的当前时间戳,以ISO-8601格式表示。$randomInt:生成介于0和1000之间的随机整数。$random.integer(from, to):生成介于from(包括)和to(不包括)之间的随机整数,例如random.integer(100, 500)。如果不提供参数,它将生成介于0和1000之间的随机整数。$random.float(from, to):生成介于from(包括)和to(不包括)之间的随机浮点数,例如random.float(10.5, 20.3)。如果不提供参数,它将生成介于0和1000之间的随机浮点数。$random.alphabetic(length):生成长度为 length(必须大于0)的大写和小写字母序列。$random.alphanumeric(length):生成长度为 length(必须大于0)的大写和小写字母、数字和下划线序列。$random.hexadecimal(length):生成长度为 length(必须大于0)的随机十六进制字符串。$random.email:生成一个随机电子邮件地址。$exampleServer:被替换为IntelliJ IDEA内置的Web服务器,仅可通过HTTP Client访问。此变量用于GraphQL和WebSocket示例中。
例如:
这些变量和对象允许你在请求执行期间执行条件检查、日志记录和动态操作。
版权归原作者 lakernote 所有, 如有侵权,请联系我们删除。