Vue3+TS+Vite 找不到模块“@/components/xxx/xxx”或其相应的类型声明。
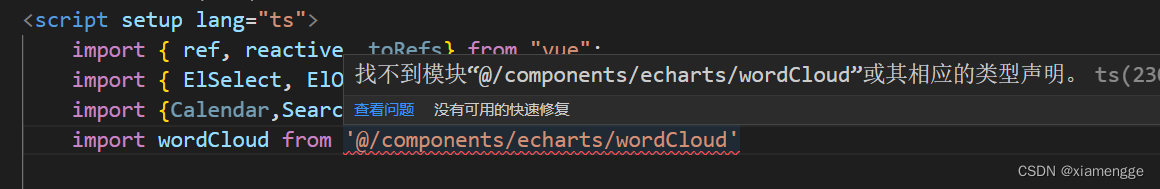
今天在写vue3项目时碰到一个问题,引入自定义的词云图组件一直报错,提示找不到模块

文件是存在的,引入路径也是对的。于是直接百度解决方案
有一些解决方案是在tsconfig.json里面做一些配置,这里我就不说了,大家可以自行百度,还有一种是在项目根目录建立一个 env.d.ts文件,写如下配置
declare module "*.vue"{import{ ComponentOptions }from"vue";constcomponentOptions: ComponentOptions;exportdefault componentOptions;}
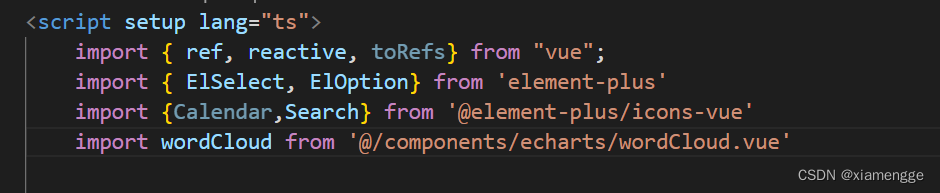
但是这些解决方案都没有解决我的问题,最后抱着试一下的心态加上了文件 .vue后缀
问题解决,vscode自动引入时是不会加 .vue后缀的,在使用vue3引入组件时最好还是养成加后缀的习惯。
版权归原作者 xiamengge 所有, 如有侵权,请联系我们删除。