一,简介:
2020年9月18日,
vue3发布3.0版本,
代号大海贼时代来临,One Piece
1,特点:
无需构建步骤,渐进式增强静态的 HTML
在任何页面中作为 Web Components 嵌入
单页应用 (SPA)
全栈 / 服务端渲染 (SSR)
Jamstack / 静态站点生成 (SSG)
开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
2,Vue3带来了什么
打包大小减少40%
初次渲染快55%,
更新渲染快133%
内存减少54%
阅读本教程前,您需要了解的知识:
- HTML
- CSS
- JavaScript
二,vue3 安装
npm i @vue/cli -g 全局安装脚手架
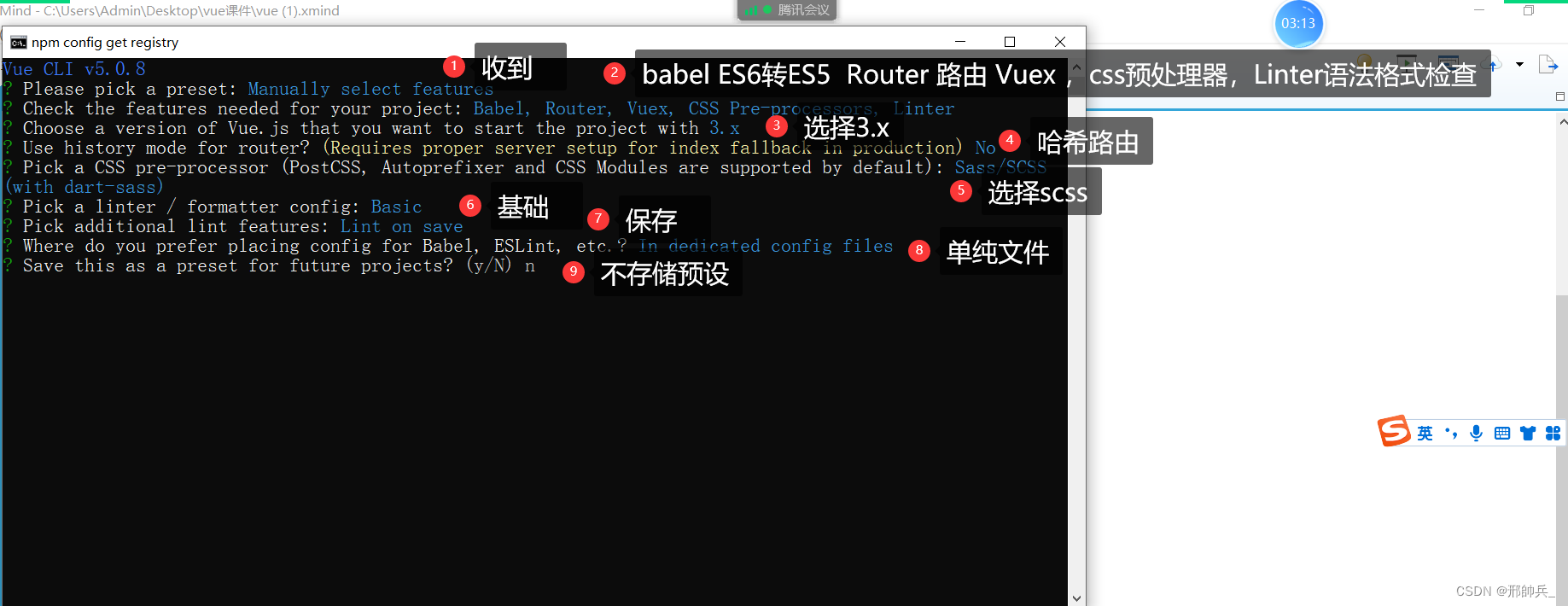
vue create 项目名称

注意:
再用Vscode 的小伙伴建议你下载使用 这两款插件
vetur
Vue Volar extension Pack
三,Vue2 和 Vue3 的不同之处:
1,启动方式
v3
import{createApp}from'vue'createApp(App).use(router).use(store).mount("#app")
v2
import Vue from'vue'newVue({
store,
router,render:h=>h(App)}).$mount("#app")
2,全局方法挂载
v3
app.config.globalProperties.$say=function(msg){alert(msg)}
v2
Vue.prototype.$say=function(msg){alert(msg)}
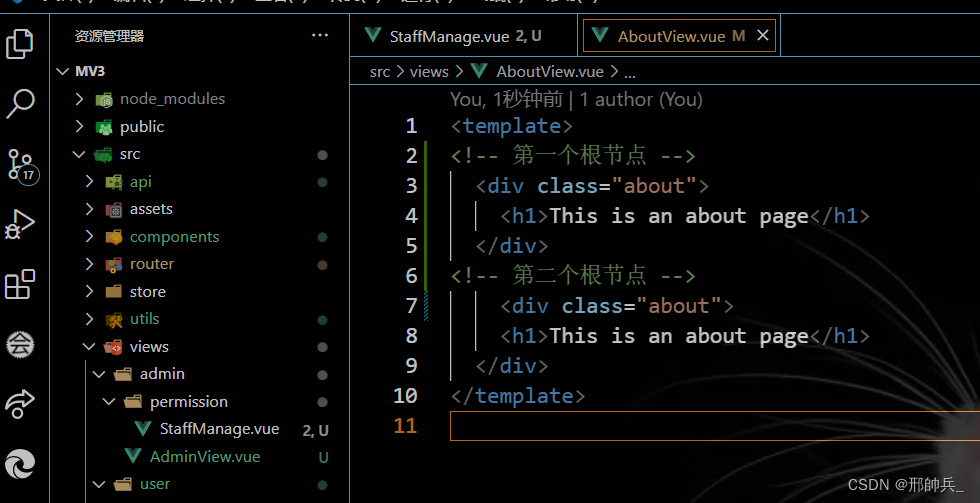
3,根节点
- v3 可以有多个根节点

- v2 只能有一个根节点

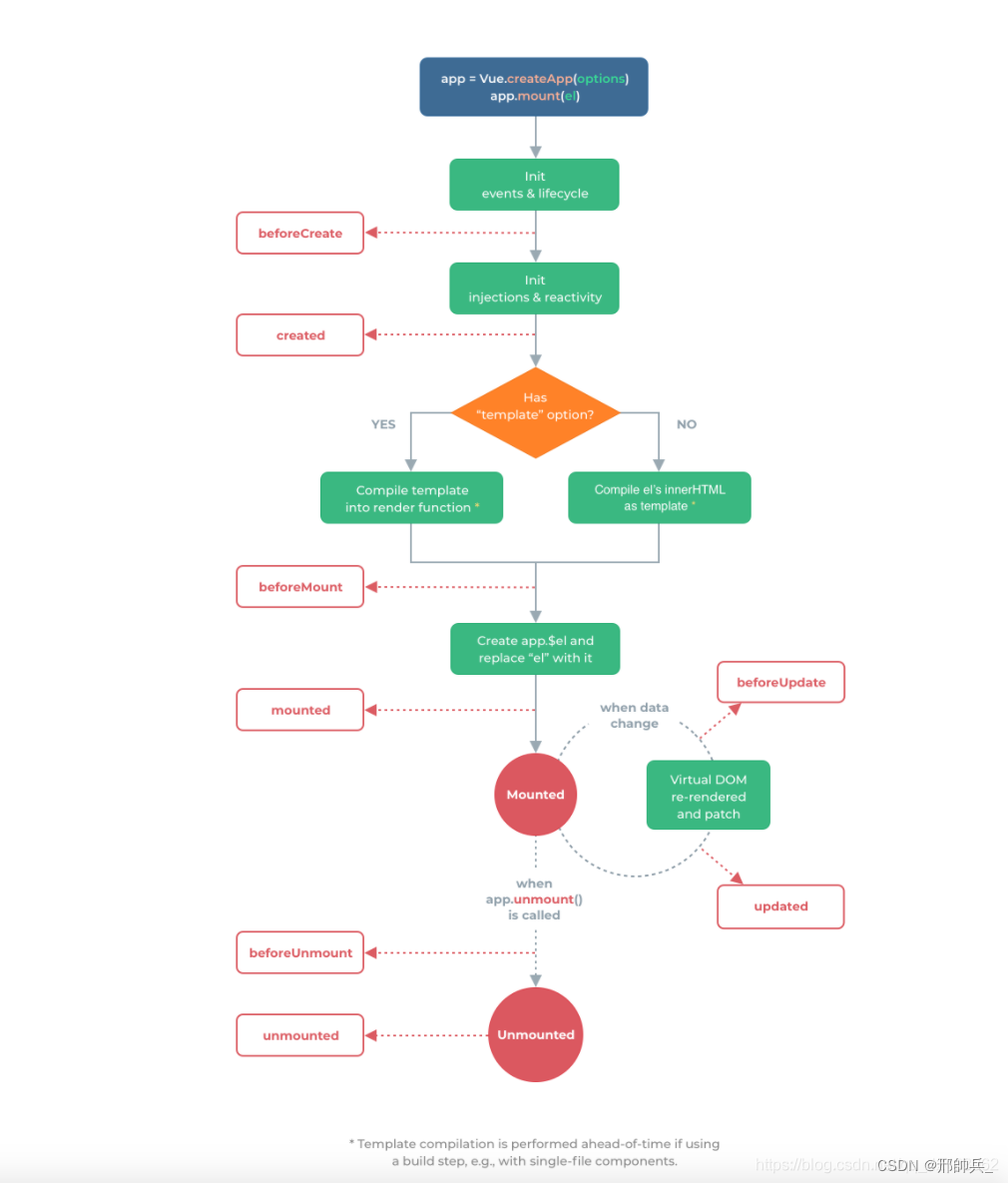
4,生命周期,卸载
v3
beforeUnmount() 组件将要卸载
unmounted 组件已经卸载
v2
beforeDestroy() 组件将要卸载
destroyed() 组件已经卸载
下图是Vue3官方的生命周期图

5,建立数据 data
Vue2 - 这里把数据放入data属性中
exportdefault{props:{title: String
},data(){return{username:'',password:''}}}
在Vue3.0,我们就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。
使用以下三步来建立反应性数据:
- 从vue引入reactive
- 使用reactive()方法来声名我们的数据为响应性数据
- 使用setup()方法来返回我们的响应性数据,从而我们的template可以获取这些响应性数据
import{ reactive }from'vue'exportdefault{props:{title: String
},setup(){const state =reactive({username:'',password:''})return{ state }}}
template使用,可以通过state.username和state.password获得数据的值。
<template><div><h1>{{ state.username }}</h1></div></template>
6.父子传参不同,setup() 函数特性
总结:
- setup 函数时,它将接受两个参数:(props、context(包含attrs、slots、emit))
- setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
- 执行 setup 时,组件实例尚未被创建(在 setup() 内部,this 不会是该活跃实例的引用,即不指向vue实例,Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined)
- 与模板一起使用:需要返回一个对象 (在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用)
- 使用渲染函数:可以返回一个渲染函数,该函数可以直接使用在同一作用域中声明的响应式状态
注意事项:
1、setup函数中不能使用this。Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined)
2、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs 来完成此操作:
父传子,props
import{ toRefs }from'vue'setup(props){const{ title }=toRefs(props)
console.log(title.value)onMounted(()=>{
console.log('title: '+ props.title)})}
子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。 在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login(){this.$emit('login',{username:this.username,password:this.password
})}
在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件 另外:context 是一个普通的 JavaScript
对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup(props,{ attrs, slots, emit }){// ...constlogin=()=>{emit('login',{username: state.username,password: state.password
})}// ...}
3、 setup()内使用响应式数据时,需要通过.value获取
import{ ref }from'vue'const count =ref(0)
console.log(count.value)// 0
4、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5、setup函数只能是同步的不能是异步的
四,setup api
Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性: data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
ref
创建值类型响应式数据方法
在seup内部需要 .value 来访问设置值
reactive
创建引用类型响应式数据方法
defineProps
定义 组传的传参props
defineEmits
定义组件发送的事件
watch
监听一个数据的变化
watchEffect
监听多个数据
版权归原作者 邢帥兵_ 所有, 如有侵权,请联系我们删除。