个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
内容参考链接Node.js(一)初识 Node.jsNode.js(二)Node.js——开发博客项目之接口Node.js(三)Node.js——一文带你开发博客项目(使用假数据处理)Node.js(四)Node.js——开发博客项目之MySQL基础Node.js(五)Node.js——开发博客项目之API对接MySQLNode.js(六)Node.js——开发博客项目之登录(前置知识)Node.js(七)Node.js——开发博客项目之登录(对接完毕)Node.js(八)Node.js——开发开发博客项目之联调Node.js(九)Node.js——开发博客项目之日志Node.js(十)Node.js——开发博客项目之安全Node.js(十 一)Node.js——开发博客项目之初识 ExpressNode.js(十二)Node.js——开发博客项目之 Express 重构
文章目录
一、前言
前面,我们已经完成了 原生node.js 和 Express 框架 的 myblog 项目。
对比:express 中间件是异步回调,koa2 原生支持 async/await。
接下来,我们使用 koa2 继续重构我们的 myblog 项目!
二、介绍 Koa2
1、async / await
async / await 要点:
- await 后面可以追加 promise 对象,获取 resolve 的值
- await 必须包裹在 async 函数里面
- async 函数执行返回的也是一个 promise 对象
- try-catch 截获 promise 中 reject 的值
下面我们新建一个 index.js 文件和几个 xx.json 文件,进行一下 async / await 的测试
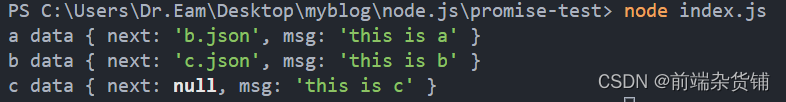
index.js
const fs =require('fs')const path =require('path')// 用 promise 获取文件内容functiongetFileContent(fileName){const promise =newPromise((resolve, reject)=>{// 获取文件全名const fullFileName = path.resolve(__dirname,'files', fileName)// 读取文件
fs.readFile(fullFileName,(err, data)=>{if(err){reject(err)return}resolve(JSON.parse(data.toString()))})})return promise
}asyncfunctionreadFileData(){try{const aData =awaitgetFileContent('a.json')
console.log('a data', aData)const bData =awaitgetFileContent(aData.next)
console.log('b data', bData)const cData =awaitgetFileContent(bData.next)
console.log('c data', cData)}catch{
console.error(err)}}readFileData()
a.json
{"next":"b.json","msg":"this is a"}
b.json
{"next":"c.json","msg":"this is b"}
c.json
{"next":null,"msg":"this is c"}

2、安装 koa2
安装 Koa 项目的脚手架工具
npm install koa-generator -g
创建 blog-koa2 项目
koa2 blog-koa2
安装依赖
npm install
安装环境参数
npm i cross-env --save-dev
修改 package.json 文件(开发环境dev和生成环境prd)
package.json
"scripts":{......"dev":"cross-env NODE_ENV=dev ./node_modules/.bin/nodemon bin/www","prd":"cross-env NODE_ENV=production pm2 start bin/www",},
修改 www.js 代码中的 port 端口为 8000
var port =normalizePort(process.env.PORT||'8000');
终端运行:

三、测试路由
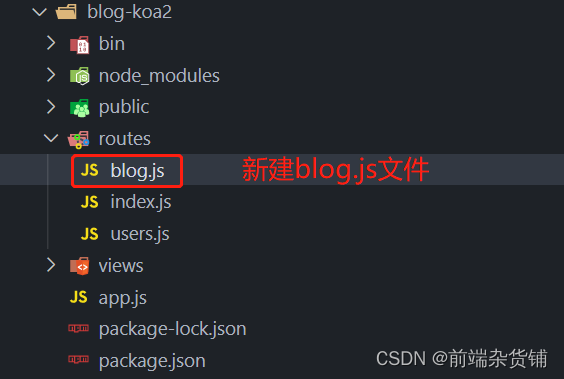
首先我们参照 ./routers/index.js 或 ./routers/users.js 创建 blogs.js 文件

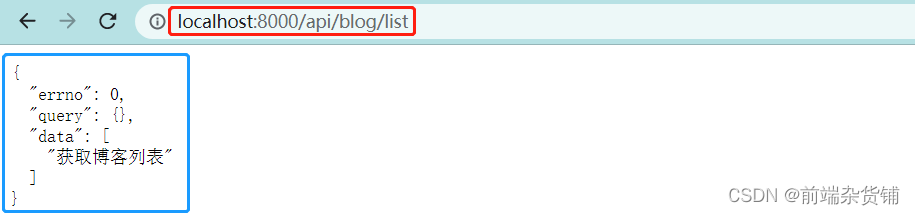
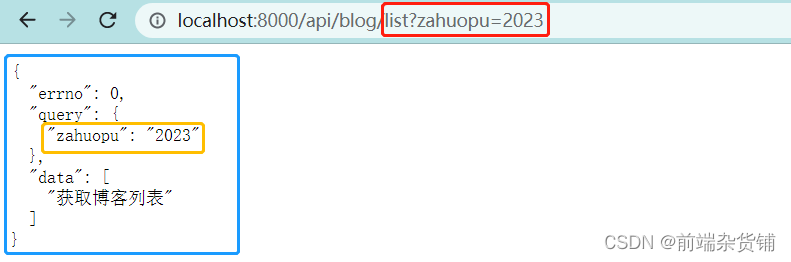
我们在 blog.js 文件中写路由前缀为 /api/blog,创建请求类型为 get 的 list 接口
blog.js
const router =require('koa-router')()// 前缀
router.prefix('/api/blog')
router.get('/list',asyncfunction(ctx, next){const query = ctx.query
ctx.body ={errno:0,
query,data:['获取博客列表']}})
module.exports = router
修改 app.js 文件,导入并使用 blog 路由
app.js
const blog =require('./routes/blog')......
app.use(blog.routes(), blog.allowedMethods())


同理,接下来我们创建并配置 user.js 路由
user.js
const router =require('koa-router')()// 前缀
router.prefix('/api/user')// 路由的中间件必须是个 async 函数
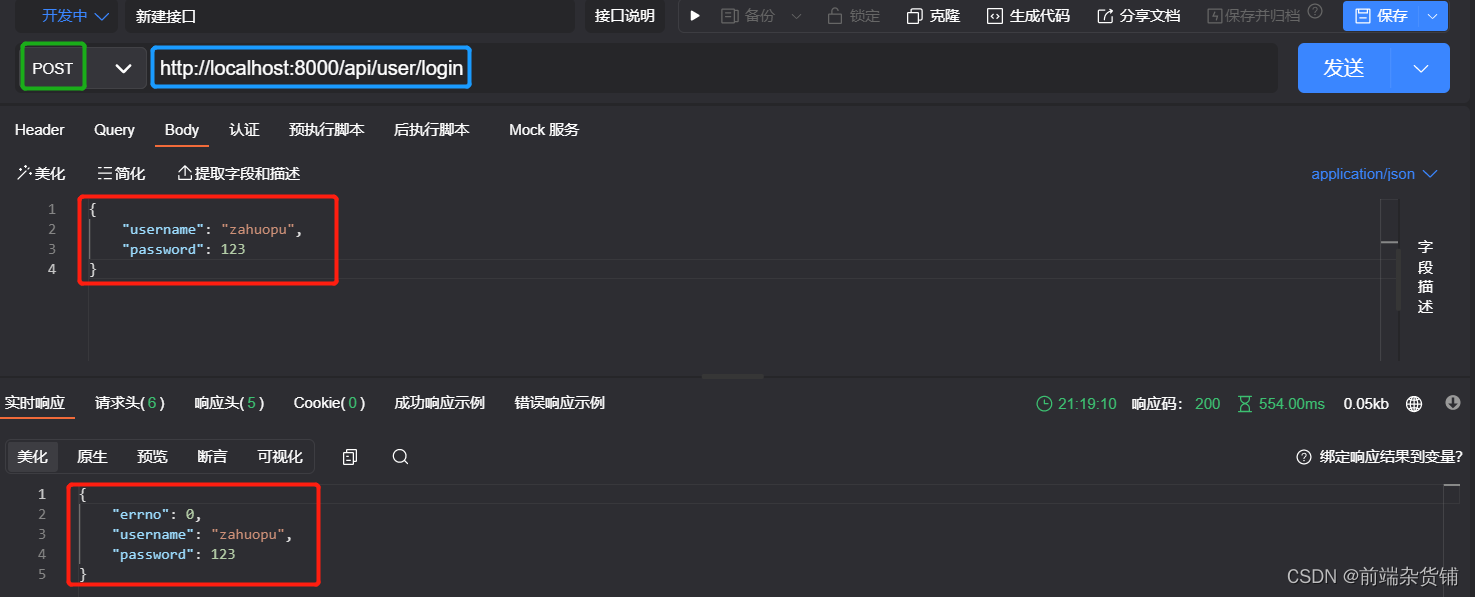
router.post('/login',asyncfunction(ctx, next){// 通过 request.body 获取const{username, password}= ctx.request.body
ctx.body ={errno:0,
username,
password
}})
module.exports = router
app.js
const user =require('./routes/user')......
app.use(user.routes(), user.allowedMethods())
通过 postman/apipost 接口测试工具测试

四、写在最后
至此,我们明白了 async / await 实现异步的写法、如何安装koa2、如何搭建开发环境以及一些路由的测试, 继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~

版权归原作者 前端杂货铺 所有, 如有侵权,请联系我们删除。