一、Vue基础
1.初识Vue
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
2. Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
3. Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
4. el与data的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
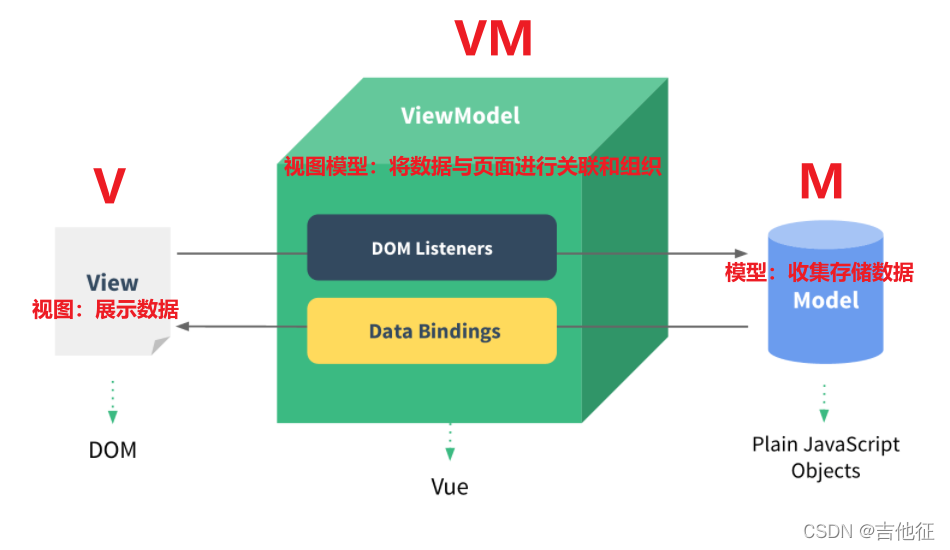
5. MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例

观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
Vue模板
:一般指的是html代码,可以把它比作Vue模板,我们使用Vue往页面组织并传递数据。
Vue原型
:指的是Vue这个类也只构造函数,我们可以使用Vue来创建许多的Vue实例对象。Vue原型中也有很多属性和方法在Vue实例中也可以使用。
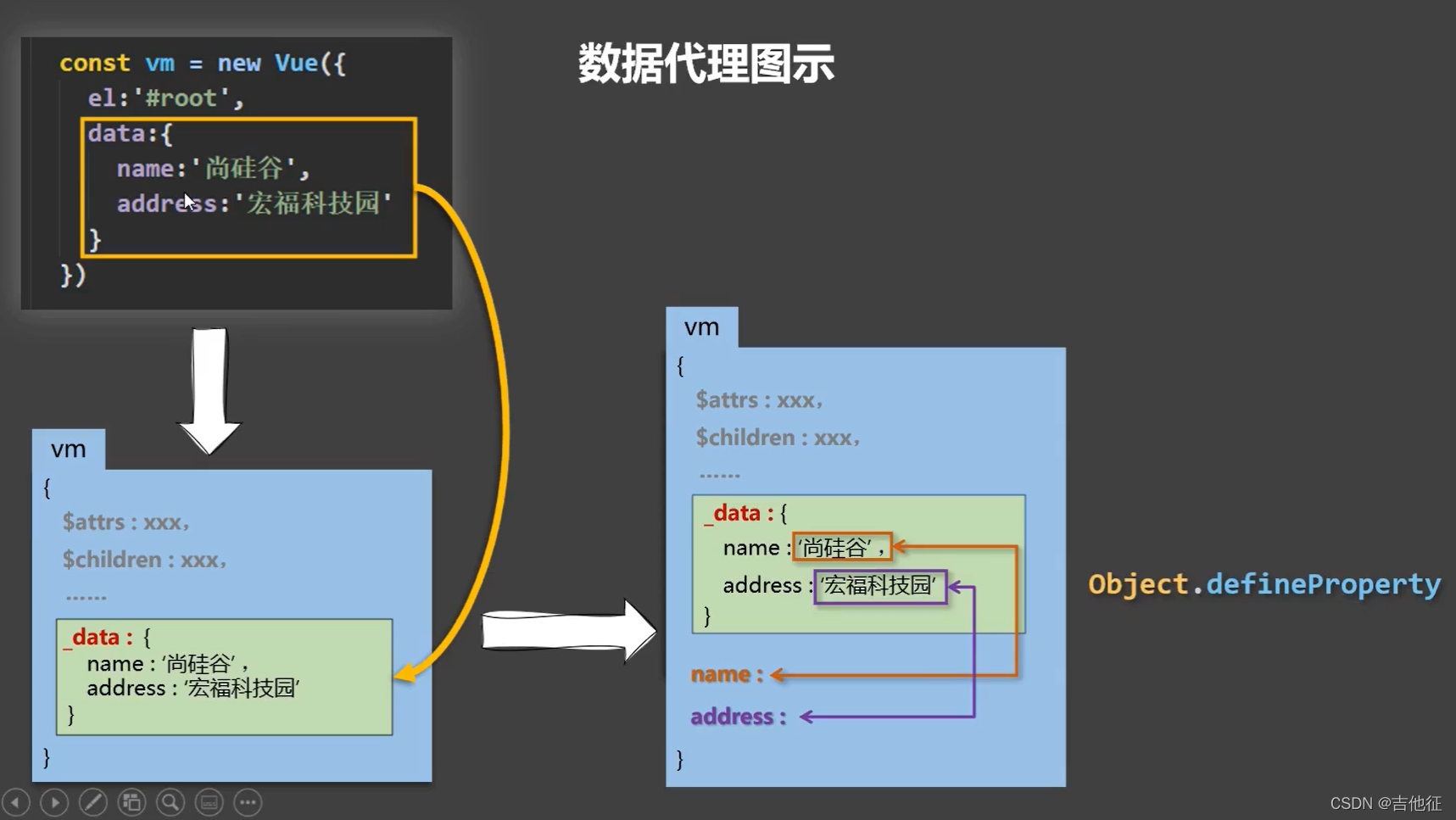
6. 数据代理
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
7. 事件处理
7.1 事件的基本使用
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
所有被Vue管理的函数最好都写成普通函数,不要写成箭头函数,因为在Vue实例中箭头函数中的this指的是Window对象,普通函数中的this指当前函数所在的Vue实例对象。
疑惑: 老师说若方法带自定义的参数时,若要使用默认的event参数,必须用占位符$event
<button@click="showInfo2($event,66)">点我提示信息2(传参)</button>
7.2 事件修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
说明:1.事件的捕获是从外到内,但是冒泡是从内到外的;2.若使用self,此时即使冒泡的父级元素,但是event.target仍然是触发事件的元素,所以父级元素即使定义了事件,也不会触发。
7.3 键盘事件
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
8. 计算属性
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
9. 监视属性
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
const vm =newVue({
el:'#root',
data:{
isHot:true,},
computed:{info(){returnthis.isHot ?'炎热':'凉爽'}},
methods:{changeWeather(){this.isHot =!this.isHot
}},
watch:{//正常写法/* isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}, *///简写/* isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
} */}})//声明变量之后的正常写法/* vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}) *///声明变量之后的简写/* vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
}) */
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
10. 绑定样式
绑定样式:
- class样式 写法:class=“xxx” xxx可以是字符串、对象、数组。 字符串写法适用于:类名不确定,要动态获取。 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- style样式 :style="{fontSize: xxx}“其中xxx是动态值。 :style=”[a,b]"其中a、b是样式对象。
11. 条件渲染
条件渲染:
1.
v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用
v-if
的时,元素可能无法获取到,而使用
v-show
一定可以获取到。
<divv-if="n === 1">n=1,显示Angular</div><!-- v-if条件之间不能插入其他标签,否则会破会v-if结构,导致后台报错,效果不显示 --><!-- <div>我把v-if结构破坏了</div> --><divv-else-if="n === 2">n=2,显示React</div>
搭配v-if
使用template
<templatev-if="n === 5"><h2>显示多行</h2><h2>显示多行</h2><h2>显示多行</h2></template>
12. 列表渲染与数据监视
12.1 列表渲染
v-for
指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
我的版本:
老师的版本:

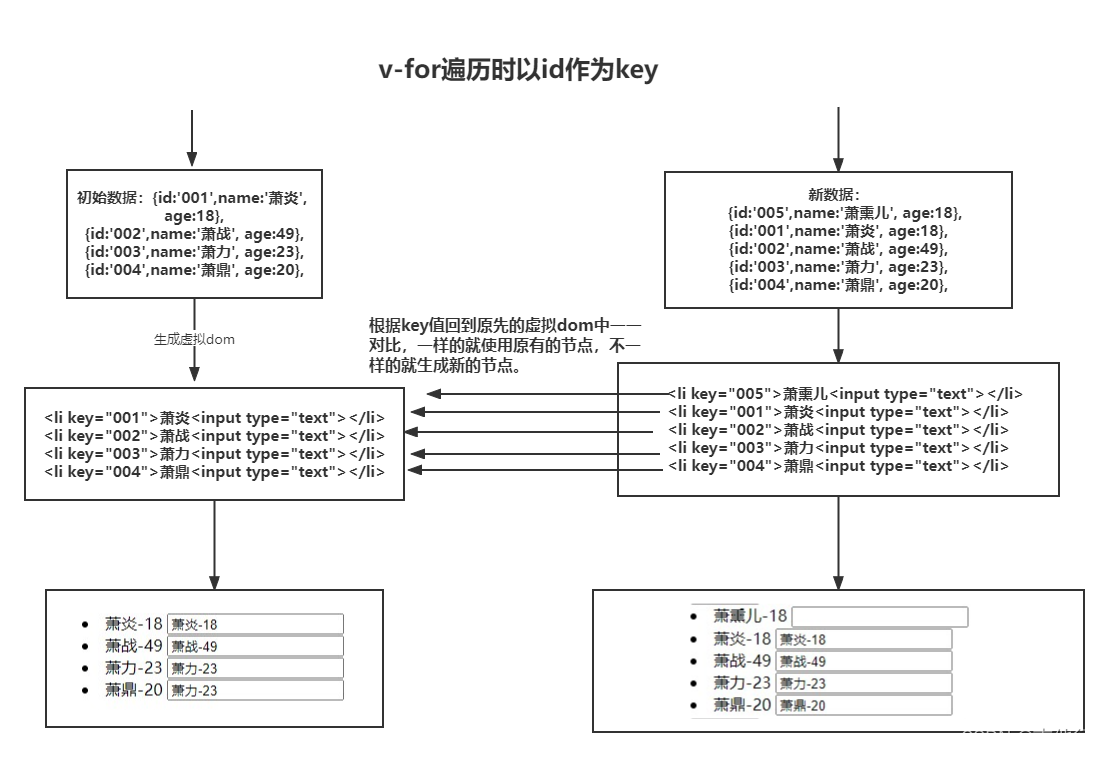
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
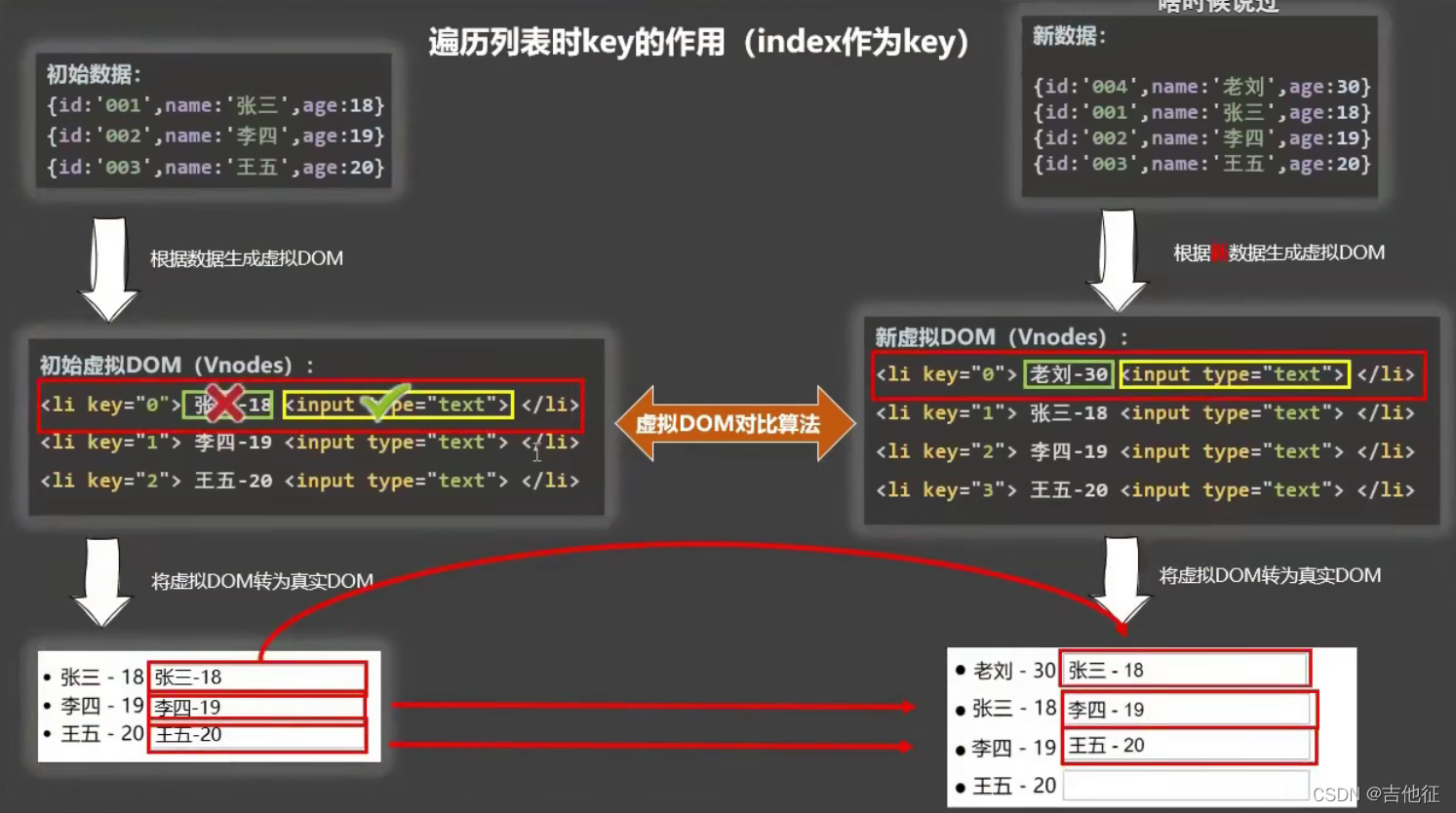
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
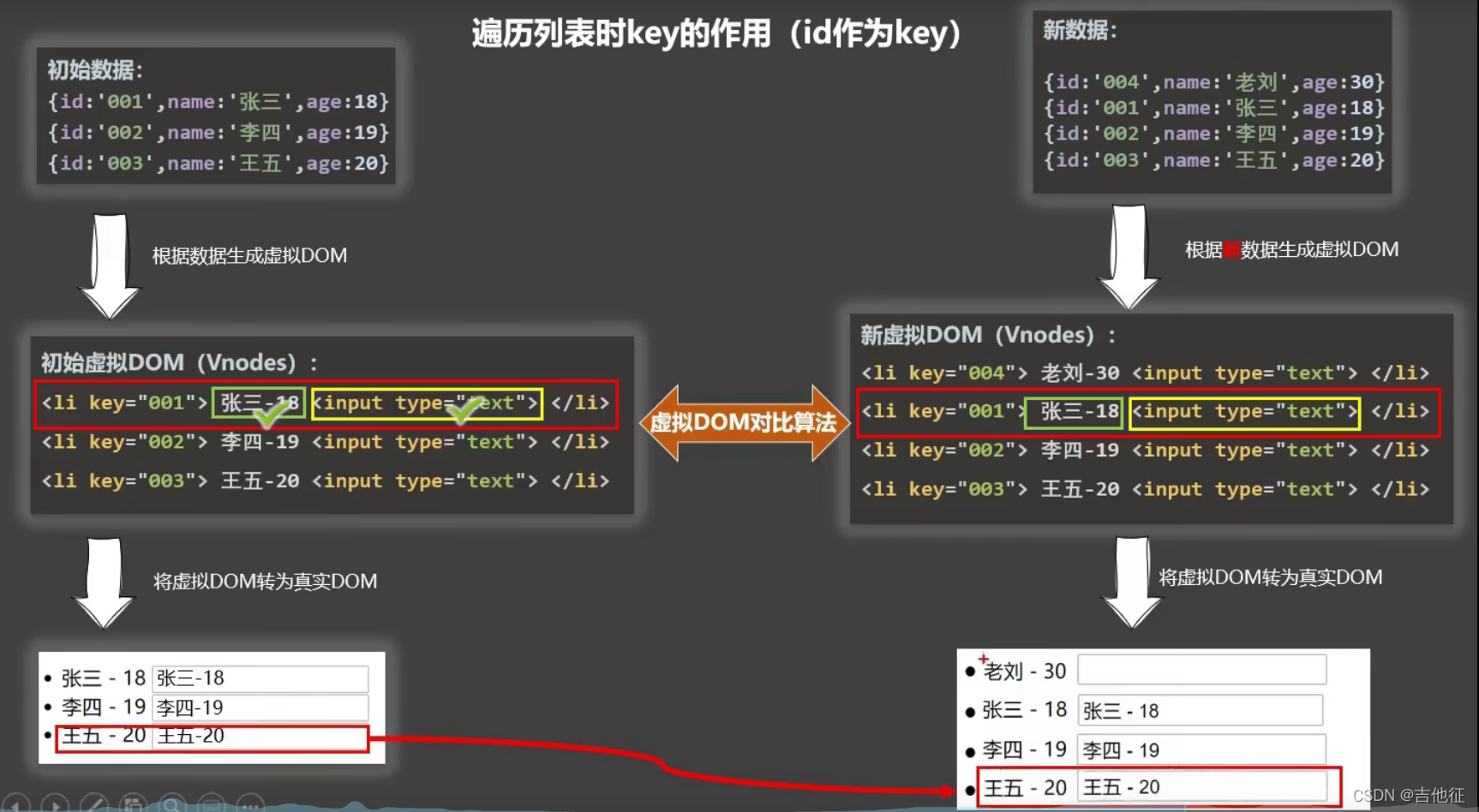
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
数组排序(排序之后会改变原数组):
<!--升序-->var arr =[1,5,3,2,4];
arr.sort((a,b)=>{return a - b;})<!--降序-->
arr.sort((a,b)=>{return a - b;})
数组过滤(不会改变原数组):
const persons =[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:45,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}];const temp =[];<!--将名字中带有冬的筛选出来-->
temp = persons.filter((p)=>{return p.name.indexOf('冬')!=-1;})
针对于数字的判断:在js中,只要数字不为0,使用if条件判断的结果都为true;数字为0判断的结果为false。
12.2 vue中的数据监视
Vue监视数据的原理:
- vue会监视data中所有层次的数据。
- 如何监测对象中的数据? 通过setter实现监视,且要在new Vue时就传入要监测的数据。 (1).对象中后追加的属性,Vue默认不做响应式处理 (2).如需给后添加的属性做响应式,请使用如下API: Vue.set(target,propertyName/index,value) 或 vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事: (1).调用原生对应的方法对数组进行更新。 (2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
数据监视原理图:
暂时丢了,找时间补上
我个人理解的vue监视数据的原理:vue提供的数据监视功能主要得益于一个叫Obersver的构造函数,它在实例化一个Observer对象时,会传入一个待监视的对象,然后遍历这个对象中所有的key值,在内部进行数据代理要监视的对象的每一个属性,调用set方法,不仅将对象的属性值改变,同时在set方法中还进行了对页面重新渲染解析的操作。
vm.$set(targer,property,value)可以修改数据,引起页面数据动态变化:
Vue.set(target,key,value)也可以修改数据,引起页面数据动态变化:

es6语法,如果没传str参数值,使用默认的,如果传了str参数值,就使用传过来的:
过滤器一般使用在差值语法和v-bind中,v-model等不能使用。


cookie editor 可以导入导出浏览器中的cookie,而且可以跨浏览器导入导出。
12.3 vue收集表单数据
使用Vue收集表单数据,要注意以下几点:
若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
12.4 过滤器
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
13. 内置指令
学过的指令:
v-bind: 单向绑定解析表达式, 可简写为 :xxxv-model: 双向数据绑定v-for: 遍历数组/对象/字符串v-on: 绑定事件监听, 可简写为@v-if: 条件渲染(动态控制节点是否存存在)v-else: 条件渲染(动态控制节点是否存存在)v-show: 条件渲染 (动态控制节点是否展示)v-text指令:
1).作用:向其所在的节点中渲染文本内容。
2).与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
v-html指令:
1).作用:向指定节点中渲染包含html结构的内容。
2).与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3).严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令(没有值):
1).本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2).使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
v-once指令:
1).v-once所在节点在初次动态渲染后,就视为静态内容了。
2).以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre指令:
1).跳过其所在节点的编译过程。
2).可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
小知识:
1.console.log(a instanceof HTMLElement);//判断一个元素是否是html的实例
2.console.dir(a);//在后台打印出a元素的结构
3.input元素的autofocus可以使input元素默认获取焦点,但是可能有些浏览器不支持。
4.指令元素绑定时,还只是在页面,并没有将元素放入页面,此时如果执行元素如获取焦点的操作,就不会有效果出现。
5.所有指令相关中的函数中的this都是Window
6.js对象的简写形式:如果key和value的变量名一样,name可以在js中使用key和value中的一个即可。如:
<h2:style="{}"></h2>
- 由Vue实例管理的函数一般使用正常写法,非Vue实例管理的函数使用箭头函数,这样可以保证我们在Vue实例管理的函数和非Vue实例管理的函数中调用this时,代表当前的Vue实例对象。 8.个人理解箭头函数没this,它的this就是往外找的this。 9.在方法中可以写debugger来进行断点调试。
14. 自定义指令
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名;
3.内置指令什么时候被调用?
a.指令与元素成功绑定时(一上来)。b.指令所在的模板被重新解析时。
15. 生命周期
生命周期:
1.生命周期又叫生命周期回调函数、生命周期函数、生命周期钩子。
2.生命周期Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
1.挂载:Vue模板解析程序员写的代码放入虚拟dom,然后经过diff算法生成初始的真实dom,最后把真实dom放入页面的过程称之为挂载。一般指第一次打开页面,或者刷新页面,后续的页面更新都不会调用mount方法了。

注意:一般在beforeDestory钩子中,就不要再更新数据或者修改数据了。此时对数据的操作会执行,但是不会触发页面的同步更新,也不会再调用beforeUpdate和updated方法。对数据的操作都不会显示到页面上,因为beforeDestory已经是在销毁vm实例了,在这阶段对数据的任何操作已经都没有任何意义了。
销毁之后,绑定按钮的点击事件等dom操作还能使用,但是页面数据已经不再更新了。
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效,比如按钮的点击操作。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发页面的更新了。
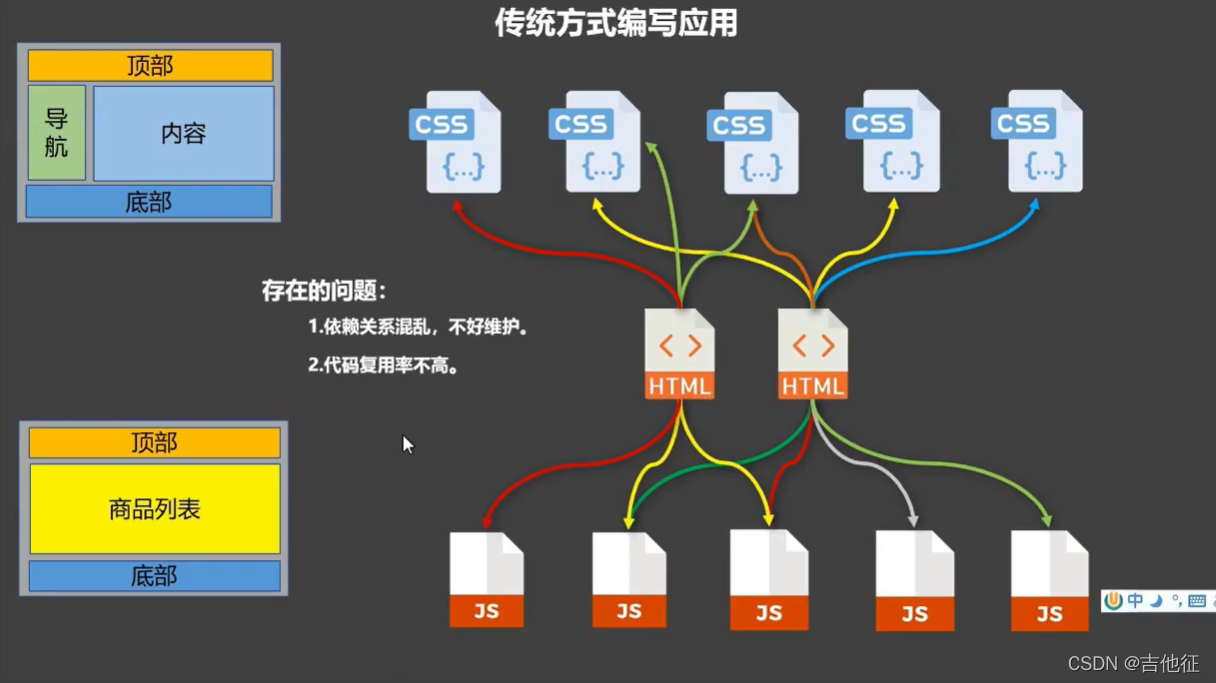
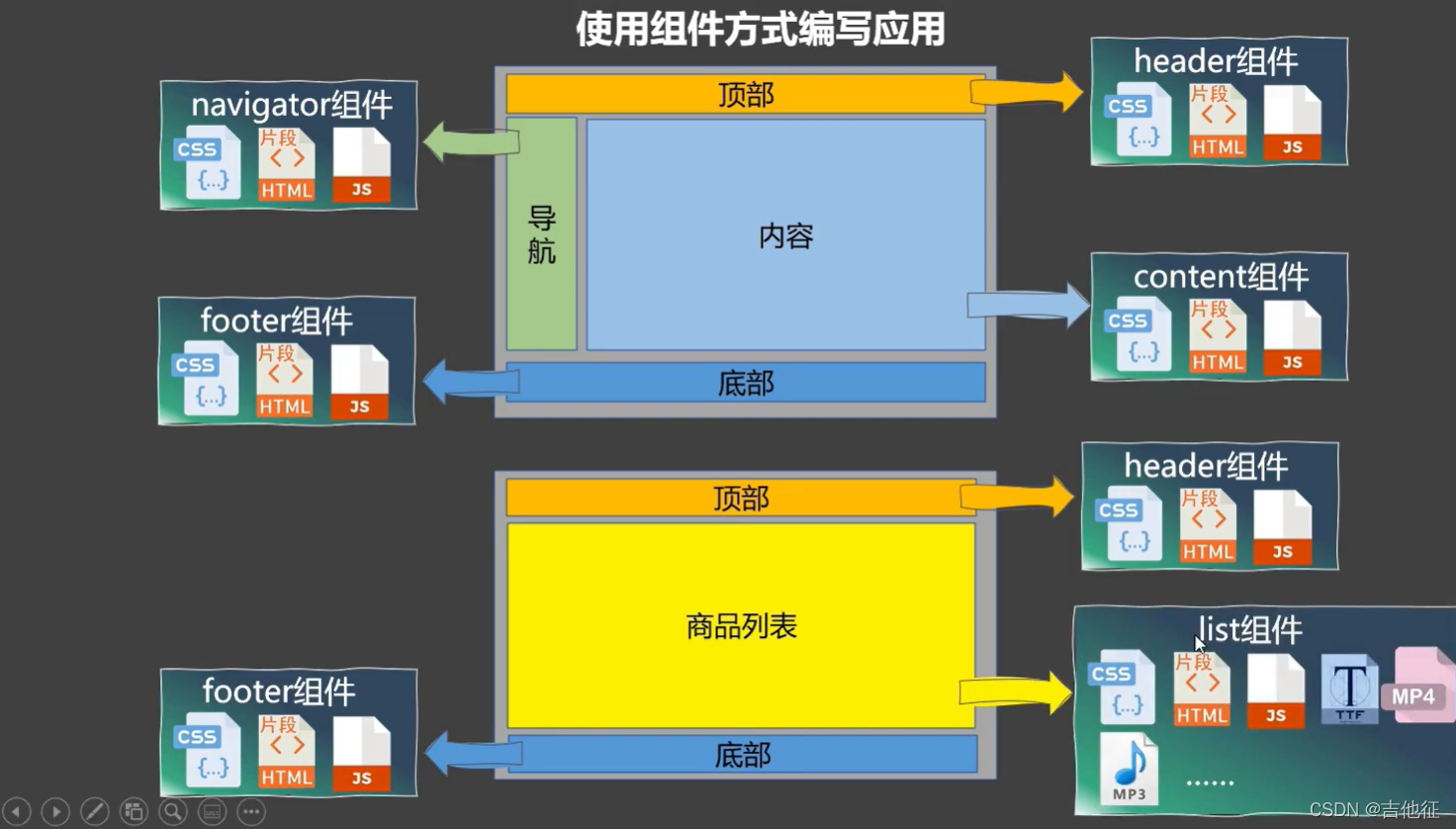
16. Vue中的组件
16.1 为什么要使用组件?



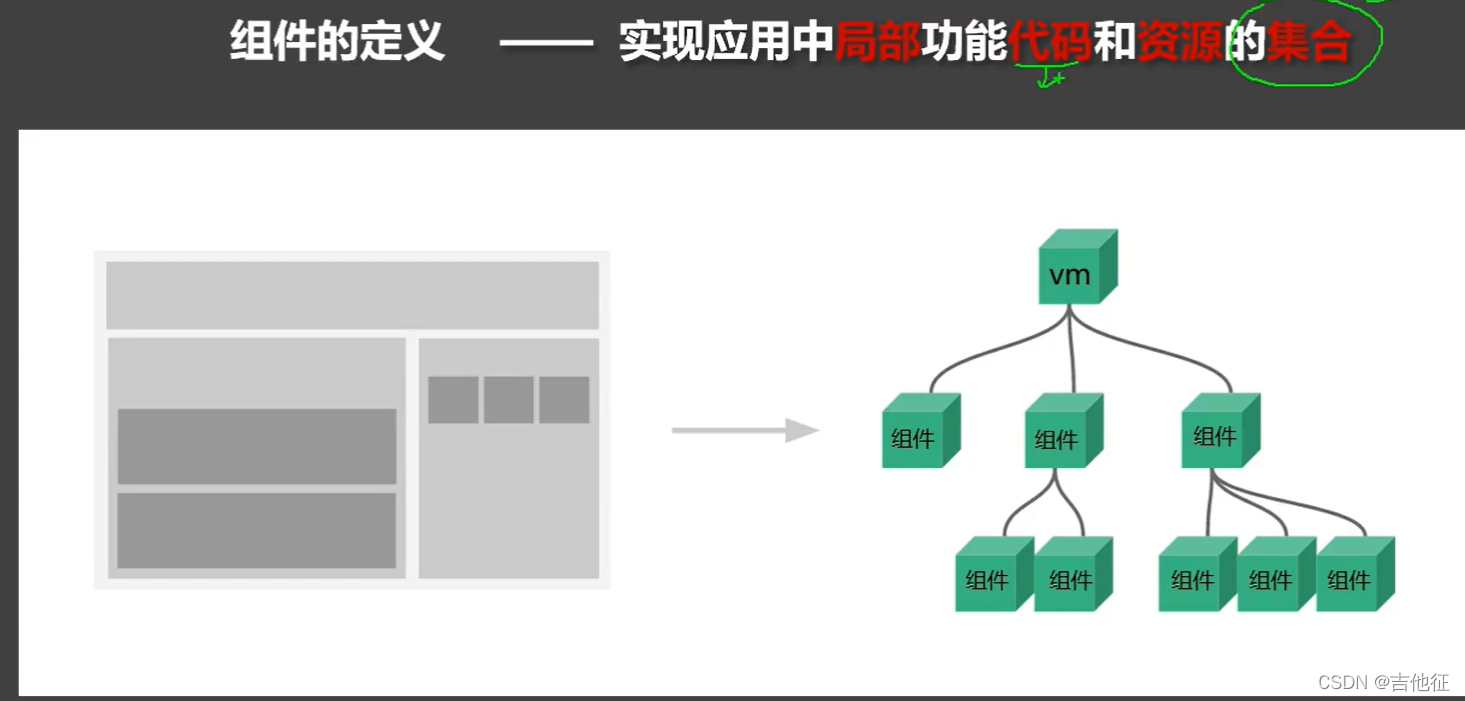
16.2 组件的定义
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component(‘组件名’,组件)
三、编写组件标签:
<school></school>
16.3关于组件编写的几个注意点
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
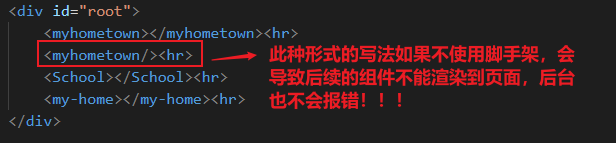
2.关于组件标签:
第一种写法:
第二种写法:
备注:不用使用脚手架时,会导致后续组件不能渲染。如下图所示:
特别声明:组件在使用之前一定要先声明再使用,否则会报错!!!
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
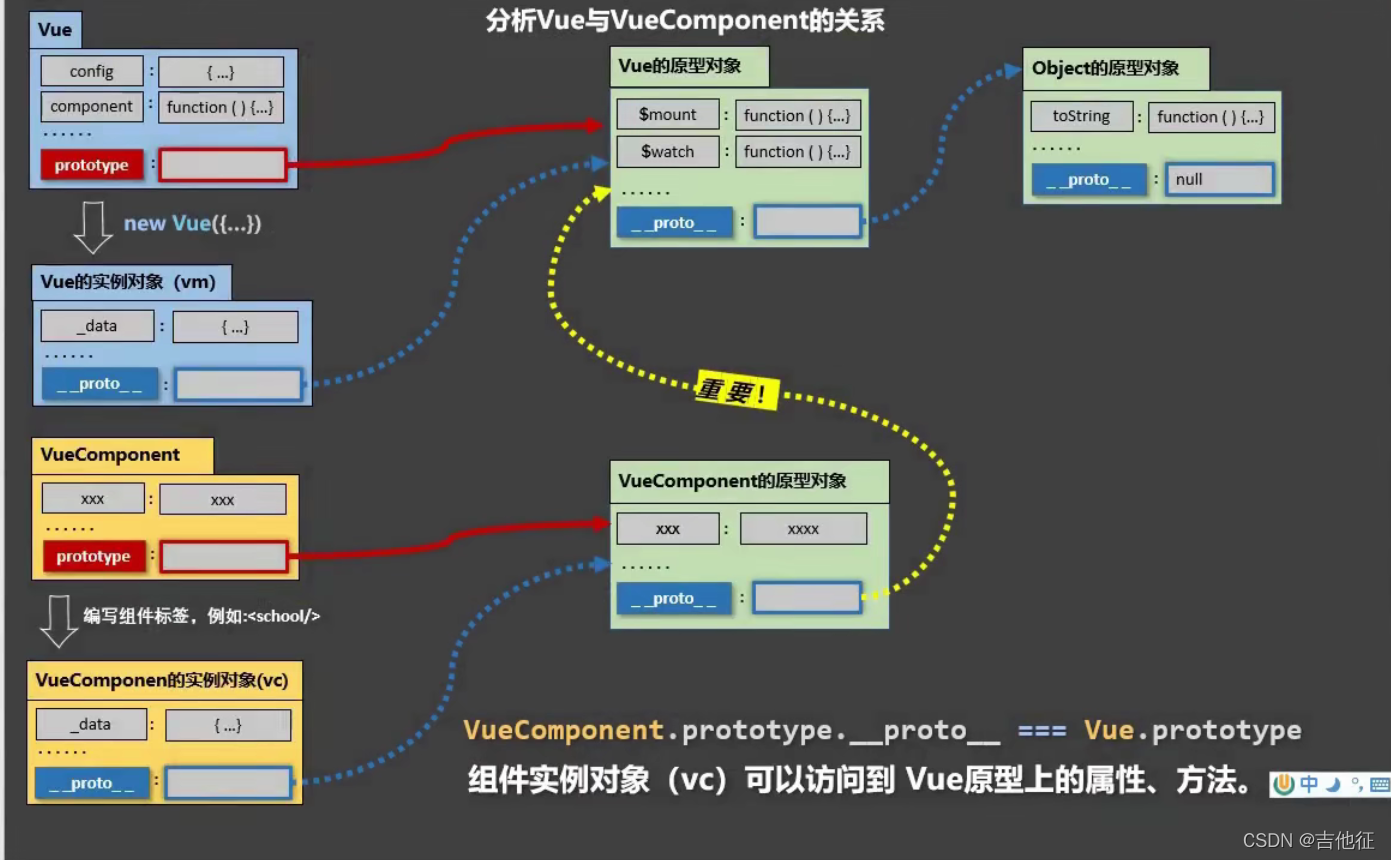
17. 一个重要的内置关系
1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
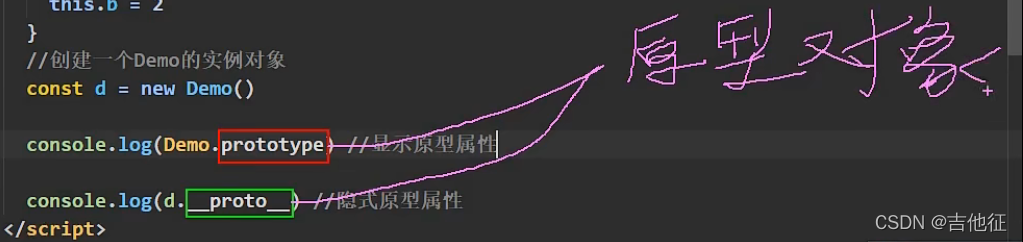
下图可以很好地解释为什么VueComponent组件可以使用大部分的Vue原型上的属性和方法:
这里解释一下prototype和__proto__:
prototype:这个是构造函数中的一个属性,它显示的指向一个对象,这个对象是这个构造函数的原型对象;
__proto__:这个是构造函数构造的实例对象中的一个属性,它隐式的指向一个对象,这个对象也是这个构造函数的原型对象。
因此得出以下结论:
1.实例的隐式原型属性,永远指向自己缔造者的原型对象(VueComponent除外,看上图所示);
2.构造函数的prototype属性和由构造函数创建的实例对象的隐式原型属性指向同一个对象:构造函数的原型对象。
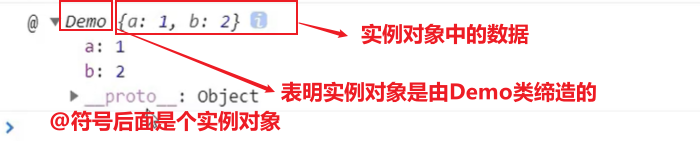
关于在控制台输出一个实例对象,举例如下:
18.Vue脚手架
提示:在安装脚手架之前应该确保已经安装了nodejs。
18.1 关于nodejs安装问题
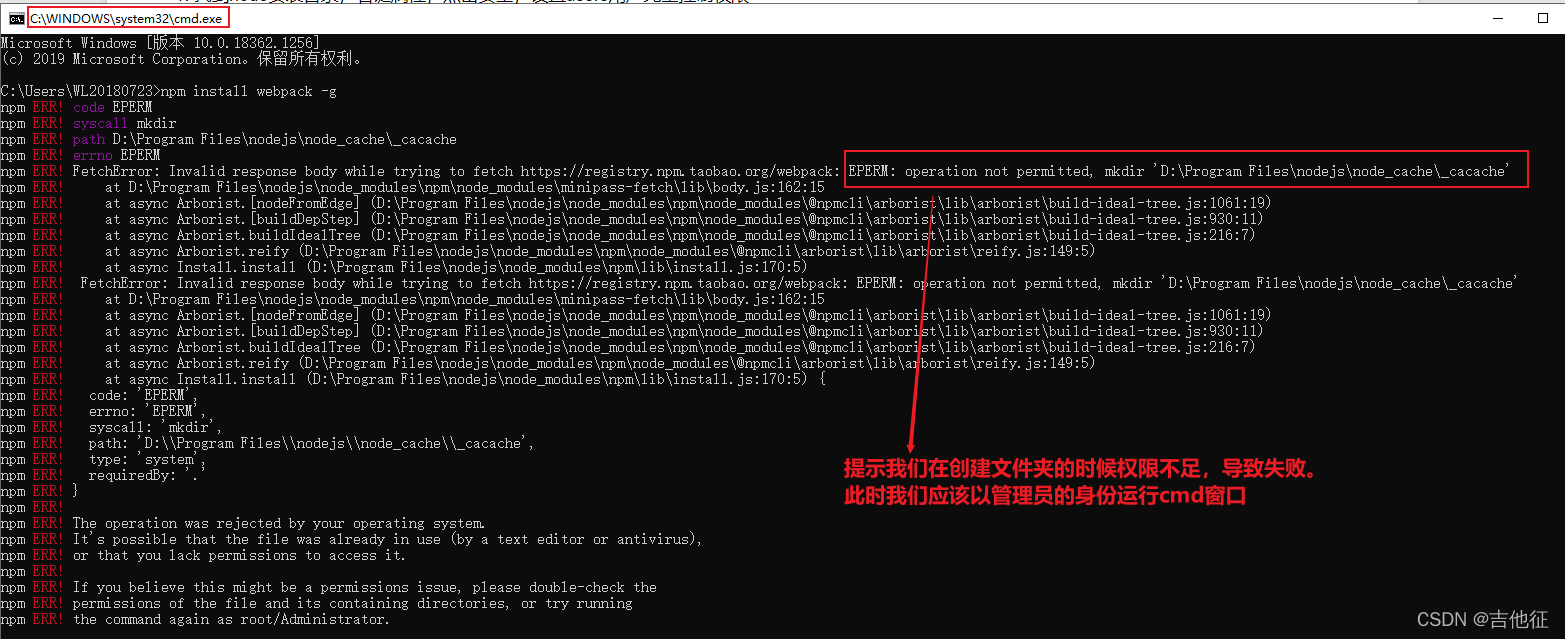
如果在全局安装webpack时,出现以下问题:
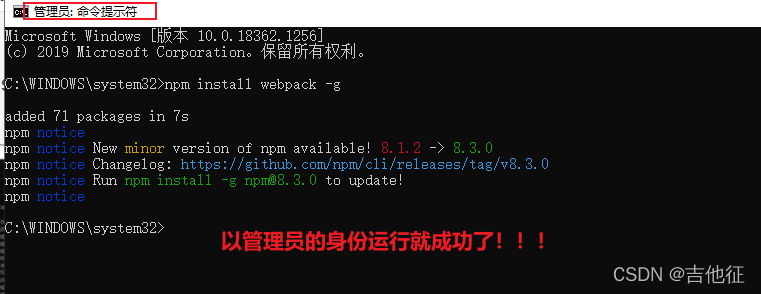
此时我们应该以管理员的身份运行cmd窗口:
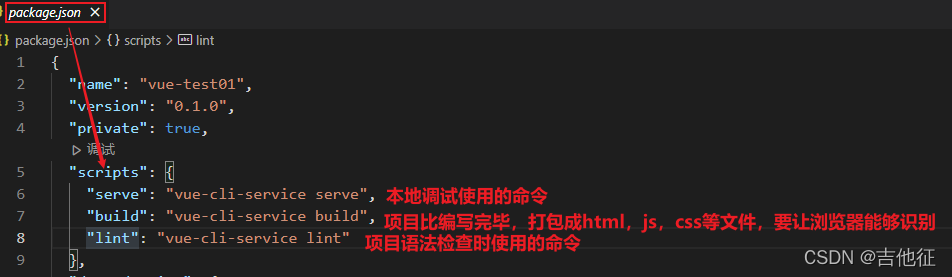
18.2 关于package.json

以上对应的命令分别为:
1.启动项目:
npm run serve
2.项目打包:
npm run build
3.代码语法检查:
npm run lint
babel:Es6转Es5会用到;
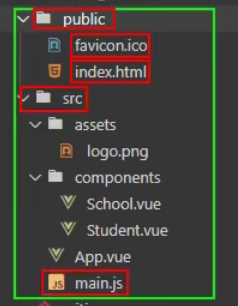
使用脚手架时,以下文件名或者文件夹名称不要改:
18.3 分析脚手架
18.3.1 脚手架的结构如下图所示:
├── node_modules:存放vue脚手架帮我们准备好的各种第三方包
├── public
│ ├── favicon.ico: 页签图标即网站logo
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件,真实开发中,组件都放在这里
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件,引入第三方包时可以锁定包的版本号
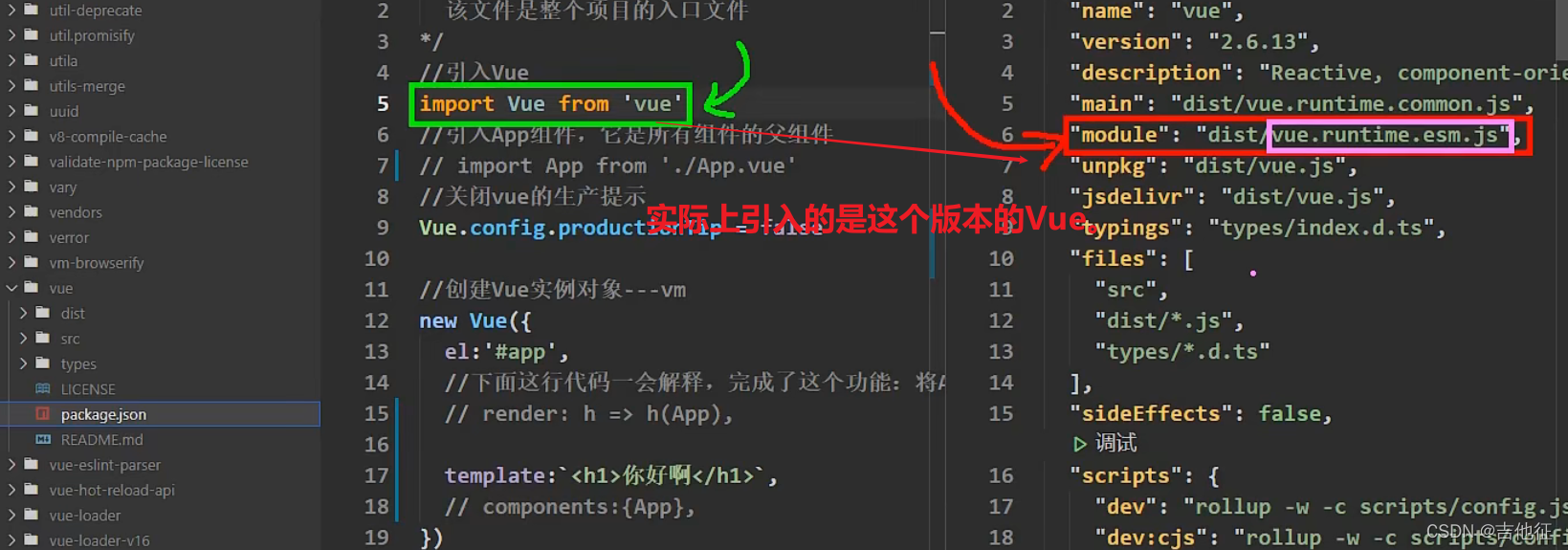
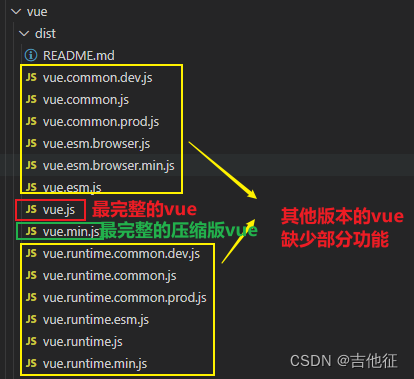
18.3.2 关于不同版本的Vue
官方默认引入了如下版本的Vue:

问题:实际上,vue官方帮我们准备了各种各样版本的vue.js文件帮助我们进行各种场景的开发,为什么要提供这么多的vue.js的版本呢?
其实仔细分析一下,就会发现vue官方真的非常贴心。我们在使用vue框架开发项目时,编写的文件为
.vue
后缀的文件,这些文件在测试时使用vue提供的模板解析器,能够将
.vue
后缀的文件解析成浏览器能够识别的
.html
,
.css
,
.js
等文件。但是一旦项目开发完成,使用webpack打包成浏览器能够识别的文件类型,此时vue框架的模板解析器就不再需要了,实际上用于解析vue的代码占了整个vue.js的大约30%的容量。使用一些功能不完整的vue.xxx.js还可以节省项目大小。俗话说杀鸡焉用宰牛刀就是这个道理。
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器;
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用
template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。 这里解释一下为什么要使用render函数:在我们使用脚手架搭建一个新项目时,脚手架默认导入的vue不是完整版的vue即vue.runtim.esm.js,因此不包含模板解析器,对我们编写main.js中的new Vue()中的template无法进行解析。此时有2种解决办法:
1.引入完整版的vue;
2.使用render函数。
有人会问:我们编写的组件中也有template标签需要解析问啥就没事呢?这是因为组件中的template标签在vue的核心功能中有解析组件的功能代码,但是由于main.js中的new Vue()比较特殊,因此才会使用render函数来解析目的就是将App组件放入容器。
18.3.3 vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见vue脚手架官网的api:https://cli.vuejs.org/zh 安装less:
 查看webpack版本:
查看webpack版本: 查看lessloader版本:
查看lessloader版本: 安装指定版本的less:
安装指定版本的less:
19 ref属性
在原生js中,我们使用提供的
id
标签和
document.xxx()
方法获取某个元素,但是在vue中我们应该避免直接使用原生的js获取都没元素,vue正好提供了
ref
属性来获取dom元素。
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式: 1. 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School>,这里使用ref标签代替了以前的id标签;2. 获取:this.$refs.xxx使用ref标记的dom元素就会自动的变为vc或者vm的属性$refs中的一个属性,就可以获取到想要的dom元素。
20 props配置项
- 功能:让组件接收外部传过来的数据
- 传递数据:
<Demo name="xxx"/> - 接收数据:> 1. 第一种方式(只接收):
props:['name']> 2. 第二种方式(限制类型):props:{name:String}> 3. 第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String,//类型
required:true,//必要性default:'老王'//默认值}}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
对于data中的数据的修改分为2部分:
1.基本类型,值修改等同于修改;
2.对象,对象中的值修改不等于修改,给对象的引用改了等同于修改。
21 mixin混合
在一些组件中有可能存在完全相同的功能,此时我们可以把这些共同的功能抽取出来,哪个组件需要再进行引入即可。
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式: 第一步定义混合,一般定义为:mixin.js,这里使用默认导出的方式:
export default { data(){....}, methods:{....} ....}第二步使用混入: 全局混入:Vue.mixin(xxx) 局部混入:mixins:['xxx']关于混合的一点提示: 如果原组件中也有和混合中同样的配置,已原组件中的为准。但是生命周期函数两者中的都包括。
22 Vue中的插件
- 功能:用于增强Vue。
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件:
exportdefault{//x,y,z为可选的参数,可以额外的接收参数install(Vue,x,y,z){// 1. 添加全局过滤器
Vue.filter(....)// 2. 添加全局指令
Vue.directive(....)// 3. 配置全局混入(合)
Vue.mixin(....)// 4. 添加实例方法Vue.prototype.$myMethod=function(){...}Vue.prototype.$myProperty = xxxx
}}
- 使用插件:在
main.js文件中,使用以下方式导入插件:
//引入插件import xxx from'插件相对路径'
Vue.use(xxx)
插件就生效了。
23 scoped样式
有时候不可避免的在开发中,开发人员A开发了一个组件A中的一个元素的class名为xxx,开发人员开B发了一个组件B中的一个元素的class名也为xxx,但是这两个同名的class的样式却是不一样的,此时如果C引入了这2个组件,可能会导致组件A和组件B的样式出现问题。vue框架提供了针对于这种局部样式冲突的解决办法:使用
scoped
进行限制。
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
24 todoList案例
小技巧:开发中经常要生成一个uuid,如果引入uuid的库太过于庞大,因此使用npm安装一个可以生成唯一字符串的轻量级库nanoid。
D:\vue练习\vue-test01>npm i nanoid
运行上面的命令就会安装nanoid的库了。然后导入就可以使用了:
//导入生成uuid的库nanoid,nanoid使用的是分别暴露import{nanoid}from'nanoid';//在控制台输出一个随机字符串console(nanoid());
在vue中,监听单选按钮的checked状态改变,一般可以使用两种事件:
<!-- 方式1:使用@click --><inputtype="checkbox":checked="todo.done"@click="handleCheck(todo.id)"/><!-- 方式2:使用@change --><inputtype="checkbox":checked="todo.done"@change="handleCheck(todo.id)"/>
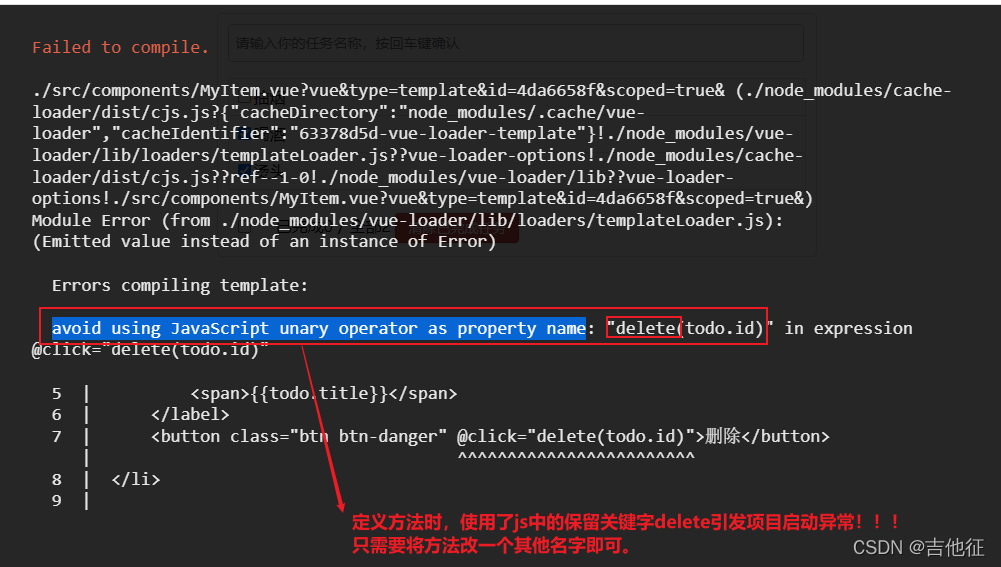
24.1 由js关键字delete引起的错误
Vue中出现avoid using JavaScript unary operator as property name: “delete(item.id)” 错误的原因:
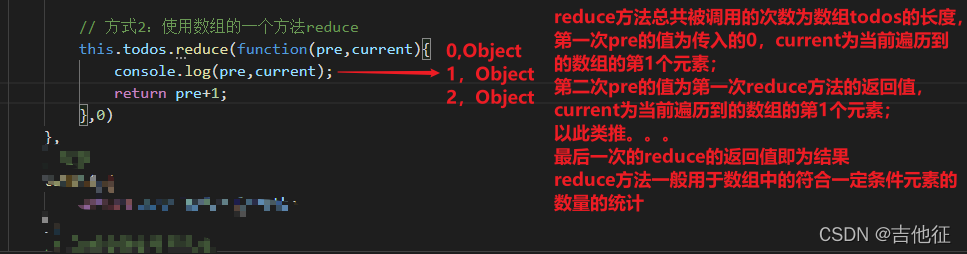
24.2 关于数组的方法reduce

问题1:
input标签中的:checked为什么可以使用v-model替换实现勾选和取消勾选效果?
问题2:
三元运算为什么可以写成如下形式:
todos:window.localstorage.getItem(‘todos’) || [ ]
24.3 案例总结
- 组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
- props适用于:
(1).父组件 >>> 子组件 通信
(2).子组件 >>> 父组件 通信(要求父先给子一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
25. 浏览器本地存储localStorage和sessionStorage
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
- 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
- 相关API:1.
xxxxxStorage.setItem('key', 'value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。2.xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。3.xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。4.xxxxxStorage.clear() 该方法会清空存储中的所有数据。 - 备注:1. SessionStorage存储的内容会随着浏览器窗口关闭而消失。2. LocalStorage存储的内容,需要手动清除才会消失。3.
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。4.JSON.parse(null)的结果依然是null。
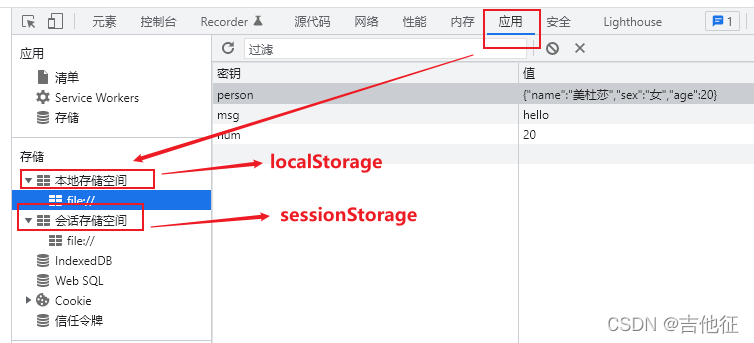
小技巧:如何在浏览器中查看localStorage和sessionStorage
在浏览器中按F12键,找到应用如下所示:
26 组件自定义事件
可以通过3中方法将子组件中的数据传递给父组件:
<template><divid="root"><!-- 1.通过父组件给子组件传递函数类型的props实现:子组件给父组件传递数据 --><School:getSchoolName="getSchoolName"/><hr><!-- 2.通过父组件给子组件绑定一个自定义事件实现:子组件给父组件传递数据 (第一种写法:使用@或者v-on)--><Student@atguigu="getStudentName"/><hr><!-- 3.通过父组件给子组件绑定一个自定义事件实现:子组件给父组件传递数据 (第二种写法:使用ref)--><Studentref="student"/></div></template>
说明:
1中:要在子组件School中使用props接收,并定义调用父组件中方法的方法;
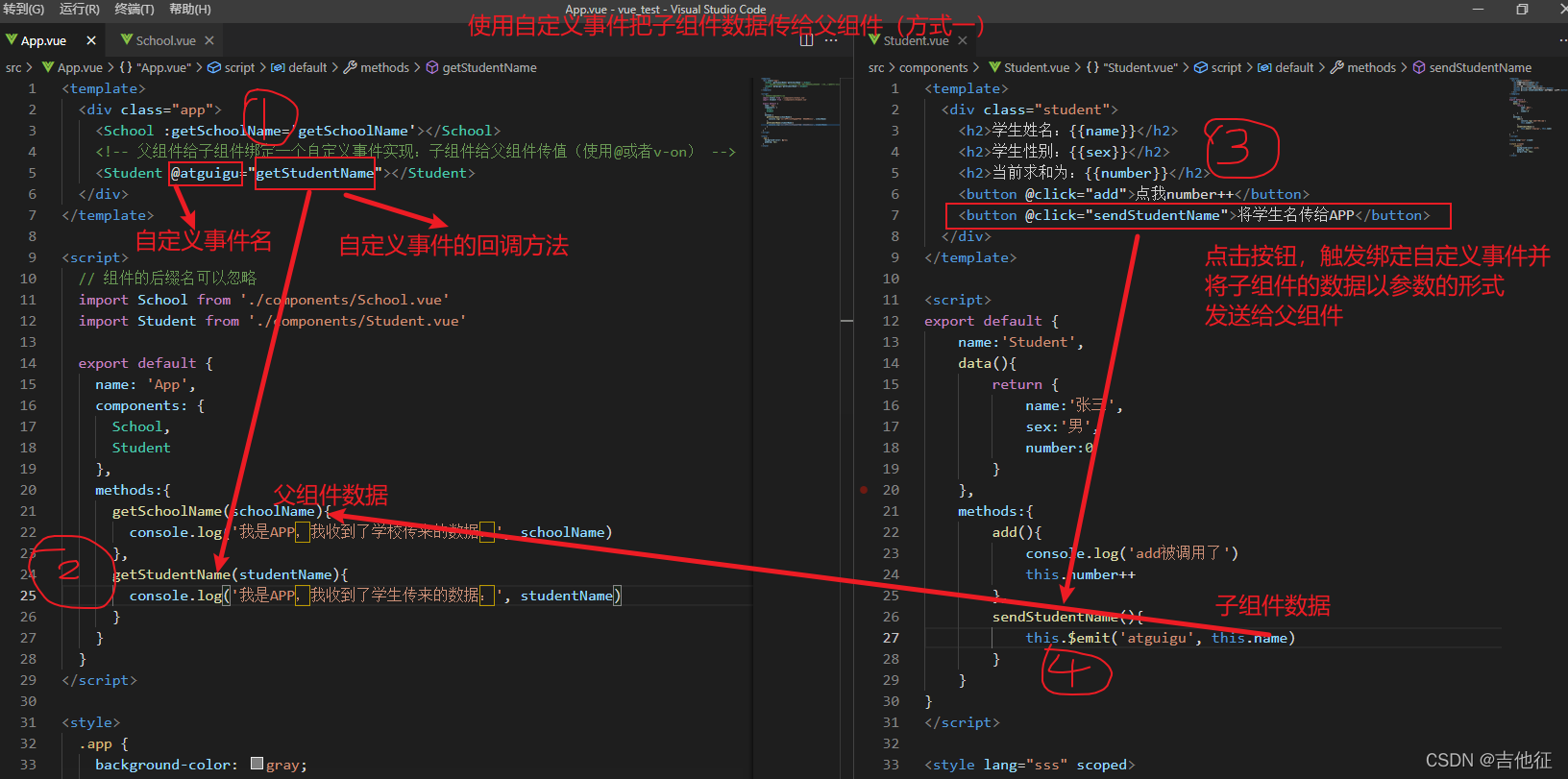
2中:要在子组件中定义方法,用来触发自定义事件;
// 在子组件中触发自定义事件‘atguigu’,并传递参数name给父组件this.$emit('atguigu',this.name)
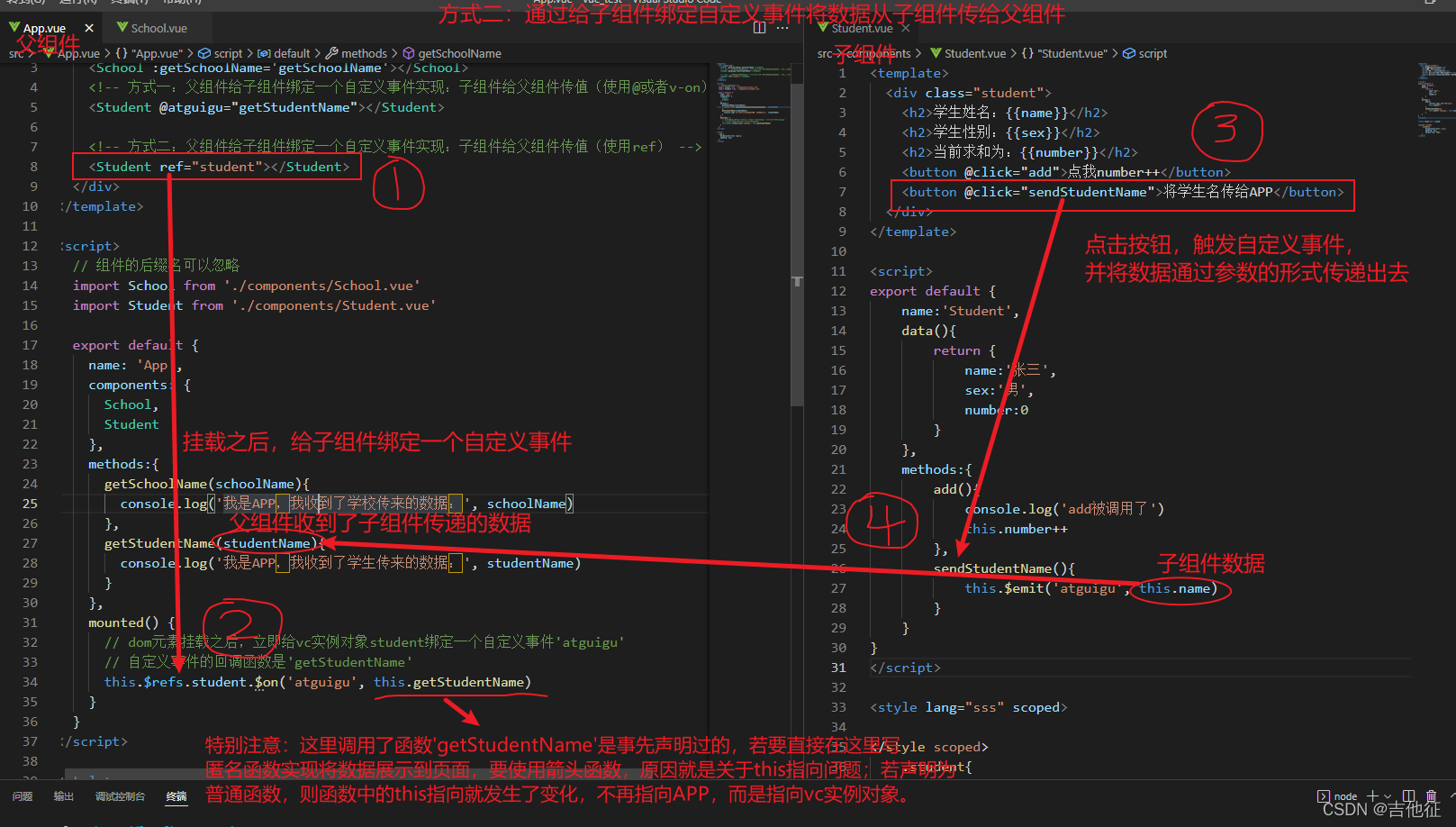
3中:可以在父组件中使用mounted钩子,在挂载完成之后,给子组件绑定一个自定义事件。
methods:{getStudentName(studentName){
console.log('我是App,我收到了学生名:', studentName)}},// 在父组件中使用mounted钩子函数触发自定义事件‘atguigu’,并调用触发的mounted(){this.$refs.student.$on('atguigu',this.getStudentName)}
关于绑定自定义事件,总结起来就是:
1. 第一种方式,在父组件中:```<Demo @atguigu="test"/>```或 ```<Demo v-on:atguigu="test"/>```
示意图如下:
3. 第二种方式,在父组件中:
```js
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('atguigu',this.test)
}
```

- 若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
- 触发自定义事件:
this.$emit('atguigu',数据) - 解绑自定义事件
this.$off('atguigu') - 组件上也可以绑定原生DOM事件,需要使用
native修饰符。 - 注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
注意:
27全局事件总线
- 一种组件间通信的方式,适用于任意组件间通信。
- 安装全局事件总线:
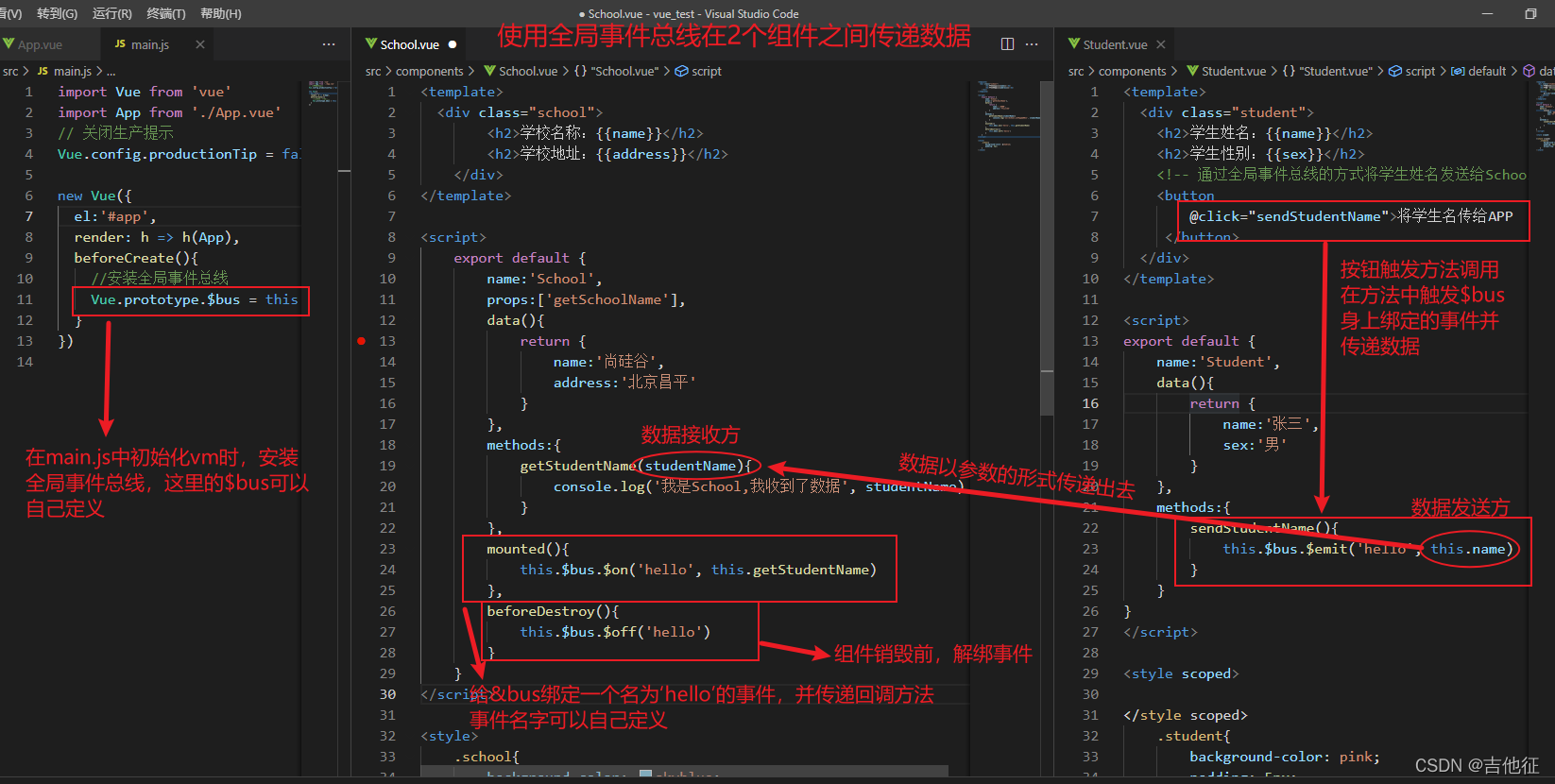
newVue({......beforeCreate(){Vue.prototype.$bus =this//安装全局事件总线,$bus就是当前应用的vm},......}) - 使用事件总线:1. 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){......}}......mounted(){this.$bus.$on('xxxx',this.demo)}2. 提供数据:this.$bus.$emit('xxxx',数据) - 最好在
beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。 最后给出一个使用全局事件总线在2个组件中传递数据的图解:
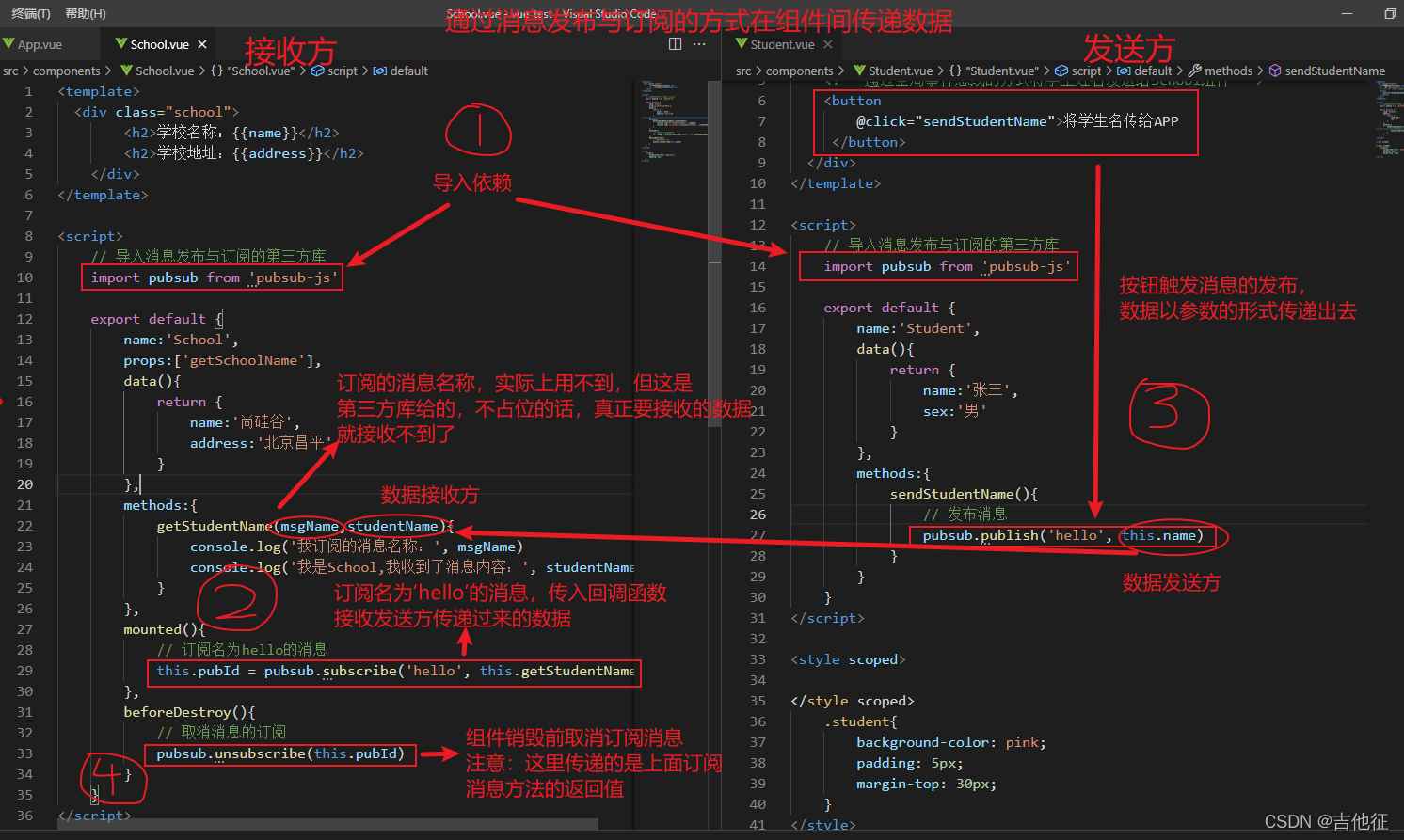
28 消息订阅与发布
- 一种组件间通信的方式,适用于任意组件间通信。 消息发布与订阅由第三方库实现,原生vue不提供该项功能。因此我们需要安装第三方库,这里我们推荐pubsub-js库。
- 使用步骤:1. 安装pubsub:命令为:
npm i pubsub-js 2. 引入:
2. 引入: import pubsub from 'pubsub-js'3. 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。methods(){demo(data){......}}......mounted(){this.pid = pubsub.subscribe('xxx',this.demo)//订阅消息}4. 提供数据:pubsub.publish('xxx',数据)5. 最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid)取消订阅。 最后给出消息发布与订阅的简单示例:
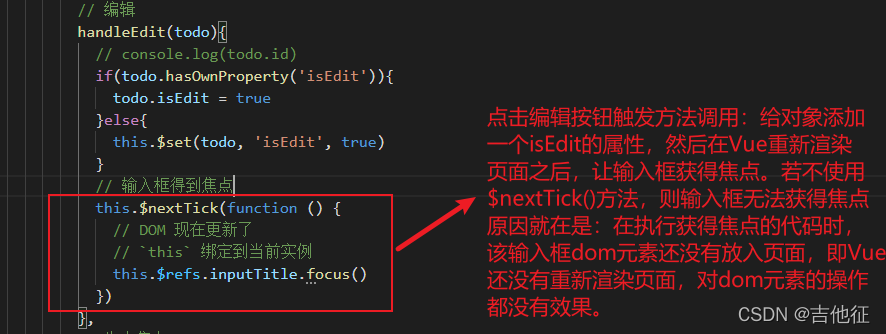
29 $nextTick
$nextTick
中指定的回调会在页面的dom节点更新完页面之后再执行回调函数中的代码。
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法
Vue.nextTick
一样,不同的是回调的 this 自动绑定到调用它的实例上。
用法:
//来源于官方文档:https://cn.vuejs.org/v2/api/#vm-nextTicknewVue({// ...
methods:{// ...example:function(){// 修改数据this.message ='changed'// DOM 还没有更新this.$nextTick(function(){// DOM 现在更新了// `this` 绑定到当前实例this.doSomethingElse()})}}})
举例如下:
30 Vue中的动画
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
- 写法: 1. 准备好样式:- 元素进入的样式: 1. v-enter:进入的起点2. v-enter-active:进入过程中3. v-enter-to:进入的终点- 元素离开的样式: 1. v-leave:离开的起点2. v-leave-active:离开过程中3. v-leave-to:离开的终点2. 使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1></transition>3. 备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。 - 第三方动画库:npm中的animate.css

31 配置代理
31.1 Vue中解决Ajax请求跨域的问题

首先明白一点为什么会产生跨域问题
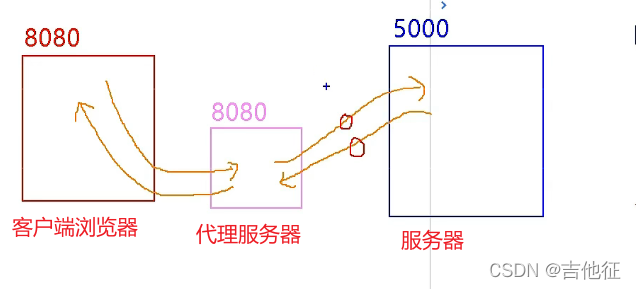
答:如下图所示:若8080端口直接请求服务器数据,那么按照同源策略3条规则:
1.协议一致;
2.主机名一致;
3.端口号一致。
会发现客户端无法获取数据。注意:请求是会发送成功的,服务器也会响应,但是客户端浏览器不会得到响应数据。通过代理服务器的方式发送请求不会出现这种问题。因为代理服务器代理的就是客户端浏览器,符合3条规则,且代理服务器也是服务器,服务器与服务器之间进行通信使用http或者https协议,不受同源策略影响。使用Ajax发送请求才会受到同源策略的影响。
开启2台服务器:
安装axios:
public目录就是vue项目中的根路径,也就是端口号之后的路径。
总结解决跨域问题的方式:
1.cors方式:由后端在响应时,添加一些头信息;
2.jsonP方式:由前端使用
<javascript/>
标签处理;
3.使用代理服务器。
31.2 Vue中配置代理服务器的2中方法
方法一
在vue.config.js中添加如下配置:
devServer:{//要代理的服务器的地址+端口号
proxy:"http://localhost:5000"}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
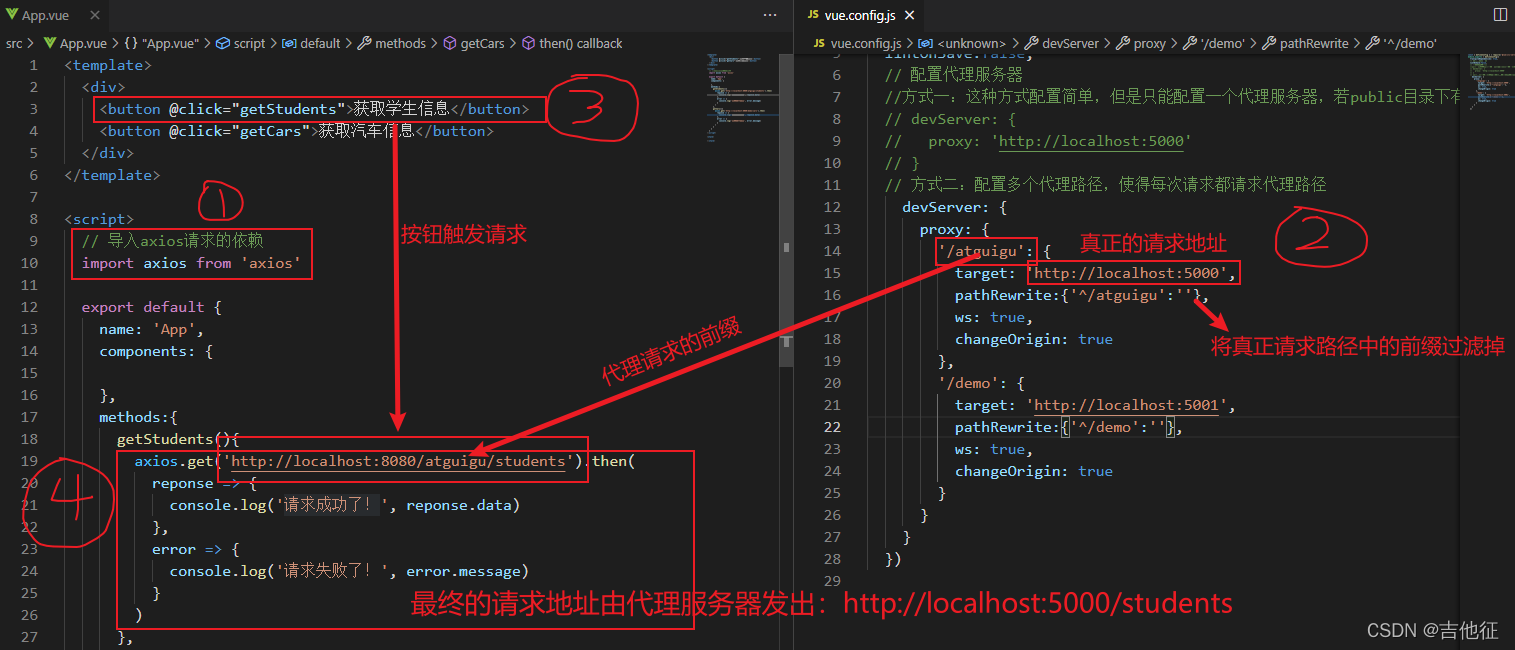
方法二
编写vue.config.js配置具体代理规则:
module.exports ={
devServer:{
proxy:{'/api1':{// 匹配所有以 '/api1'开头的请求路径
target:'http://localhost:5000',// 代理目标的基础路径
changeOrigin:true,
pathRewrite:{'^/api1':''}},'/api2':{// 匹配所有以 '/api2'开头的请求路径
target:'http://localhost:5001',// 代理目标的基础路径
changeOrigin:true,
pathRewrite:{'^/api2':''}}}}}/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。 一个简单请求的示意图:
 开发小 tip: 当在
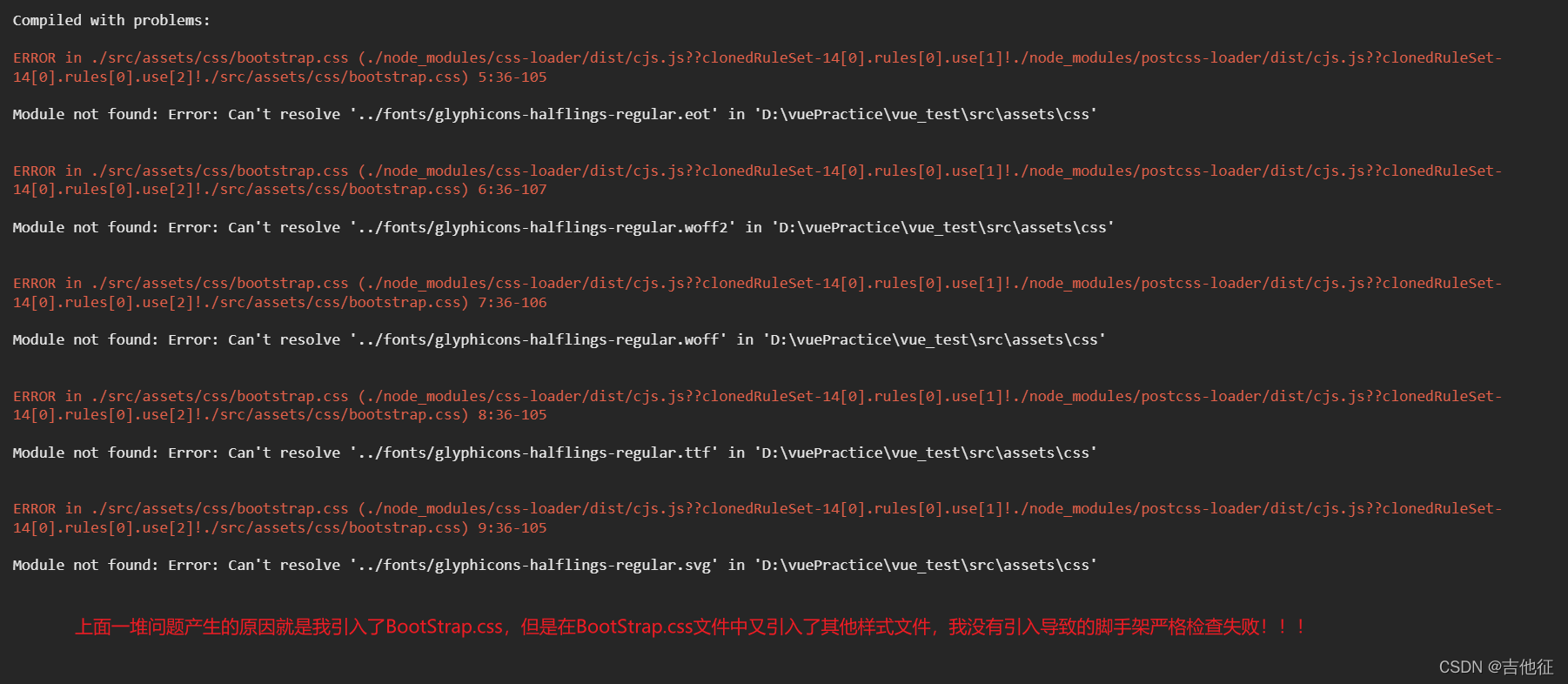
开发小 tip: 当在.vue文件找那个引入css样式文件之后,若该css文件还需要引入其他的字体等资源文件,而我们没有引入的话,脚手架会进行严格检查,不允许出现引入资源文件的缺失,此时若启动项目,必然会报错!!!此时一般我们可以将css文件放在index.html中使用link标签引入即可。即使有资源文件缺失,也不会报错。 在这种情况下,项目甚至会启动失败! ==开发tips:==在开发中,我们不会使用以下语句的:
在这种情况下,项目甚至会启动失败! ==开发tips:==在开发中,我们不会使用以下语句的:
this._data =XXX
因为
_data
中的数据是由vue维护的,我们只会通过
data
获取和修改数据。切记!!!
32 插槽
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于
<strong style="color:red">
父组件 ===> 子组件
</strong>
。
Vue中的插槽一般分为3种:
- 默认插槽;
- 具名插槽;
- 作用域插槽。
32.1 默认插槽
默认插槽就是不带有name属性的插槽。html标签体默认就会替换到插槽占用的位置。
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template>
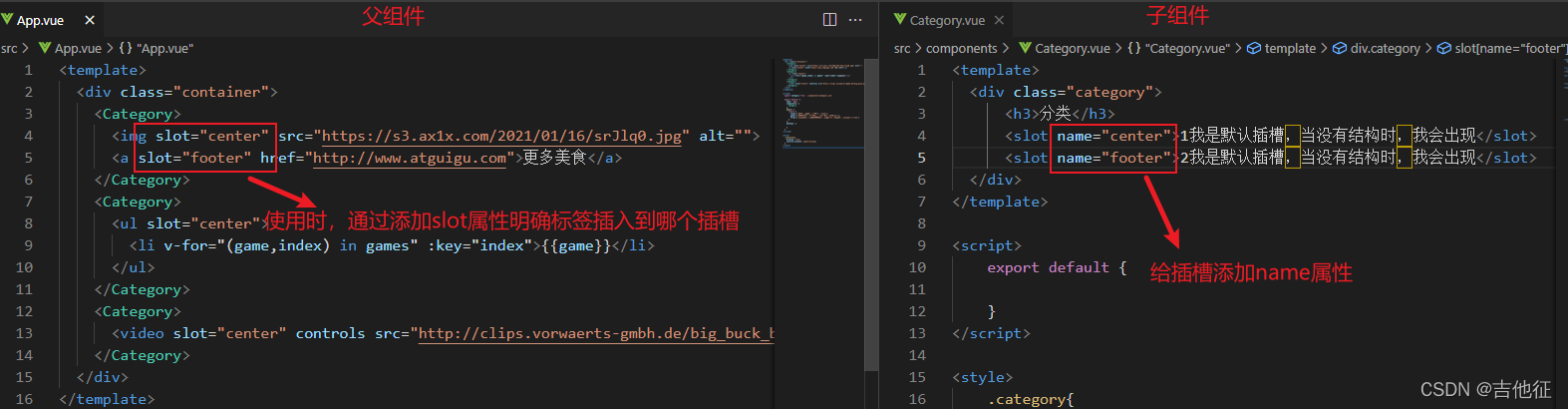
32.2 具名插槽
带有
name
属性插槽就是具名插槽。html标签体就会替换到对应
name
属性的插槽占用的位置。
父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template>

上面的页面效果如下:
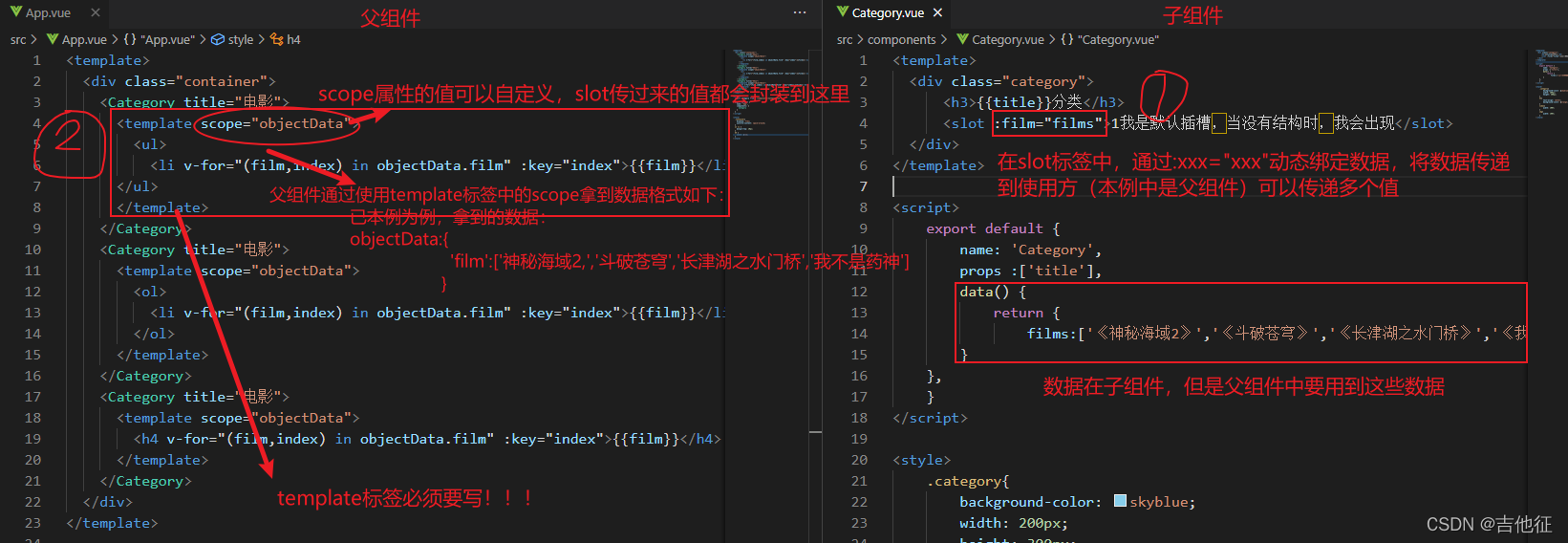
32.3 作用于插槽
- 理解:
<span style="color:red">数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。</span>(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定) - 具体编码:
父组件中:
<Category>
<template scope="scopeData">
<!-- 生成的是ul列表 -->
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope="scopeData">
<!-- 生成的是h4标题 -->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
子组件中:
<template>
<div>
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>
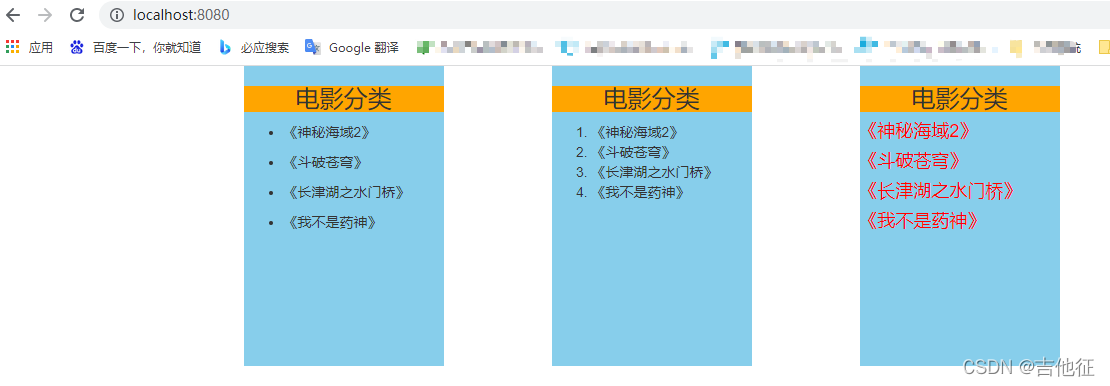
给出实例图分析如何使用作用域插槽:
实际页面效果如下:
其实细心地小伙伴可以发现:作用域插槽也可以实现两个组件间传递数据,可能是这种方式有点麻烦,在实际开发中不常用。
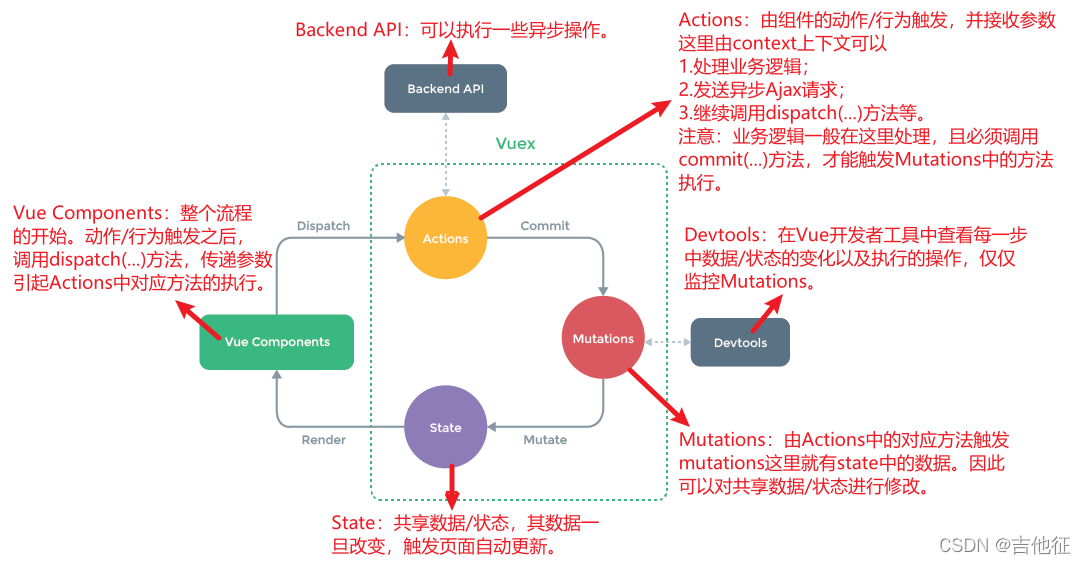
33 Vuex
下图是关于Vuex执行流程的简单介绍(图片摘自Vue官网):



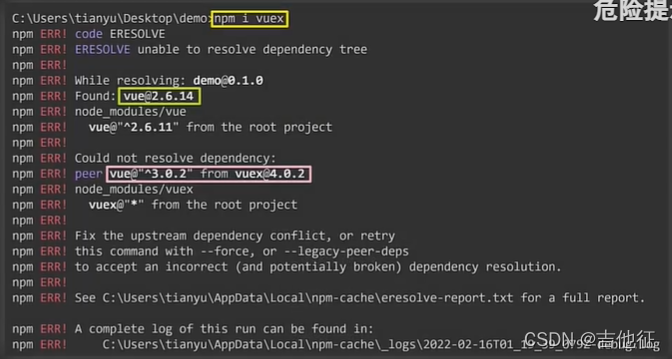
若在vue2中使用vuex的4版本,会报错:



由于Vuex也是有Vue官方提供的插件,因此Vue的开发者工具也支持Vuex。
开发tips:一般我们不建议在actions中直接对state中的数据进行修改,而不进行Mutations的操作,这样的话虽然会实现效果,但是会破会整个Vuex的执行流程,也同时会导致开发者工具捕获不到对state中数据的操作。
33.1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
33.2.何时使用?
多个组件需要共享数据时
33.3.搭建vuex环境
- 创建文件:
src/store/index.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//应用Vuex插件Vue.use(Vuex)//准备actions对象——响应组件中用户的动作const actions ={}//准备mutations对象——修改state中的数据const mutations ={}//准备state对象——保存具体的数据const state ={}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state}) - 在
main.js中创建vm时传入store配置项......//引入storeimport store from'./store'......//创建vmnewVue({ el:'#app',render:h=>h(App), store})
33.4.基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//引用VuexVue.use(Vuex)const actions ={//响应组件中加的动作jia(context,value){// console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value)},}const mutations ={//执行加JIA(state,value){// console.log('mutations中的JIA被调用了',state,value) state.sum += value }}//初始化数据const state ={ sum:0}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state,}) - 组件中读取vuex中的数据:
$store.state.sum - 组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)> 备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写>> dispatch>> ,直接编写>> commit>
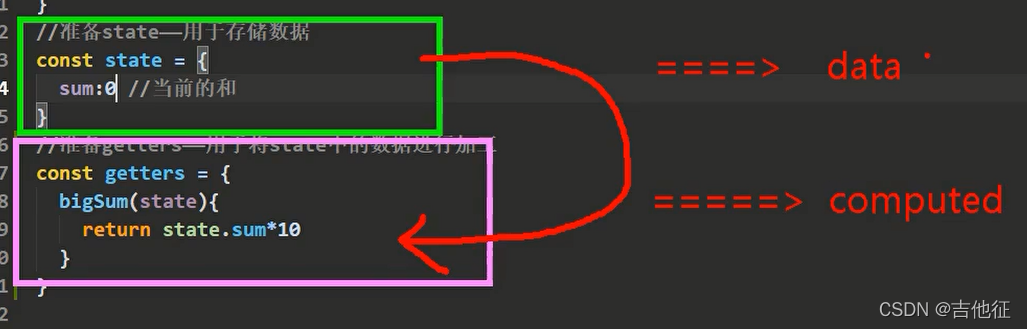
33.5.getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
- 在
store.js中追加getters配置......const getters ={bigSum(state){return state.sum *10}}//创建并暴露storeexportdefaultnewVuex.Store({...... getters}) - 组件中读取数据:
$store.getters.bigSum
33.6.四个map方法的使用
- mapState方法:用于帮助我们映射
state中的数据为计算属性computed:{//借助mapState生成计算属性:sum、school、subject(对象写法)...mapState({sum:'sum',school:'school',subject:'subject'}),//借助mapState生成计算属性:sum、school、subject(数组写法)...mapState(['sum','school','subject']),}, - mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed:{//借助mapGetters生成计算属性:bigSum(对象写法)...mapGetters({bigSum:'bigSum'}),//借助mapGetters生成计算属性:bigSum(数组写法)...mapGetters(['bigSum'])}, - mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{//靠mapActions生成:incrementOdd、incrementWait(对象形式)...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})//靠mapActions生成:incrementOdd、incrementWait(数组形式)...mapActions(['jiaOdd','jiaWait'])} - mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{//靠mapActions生成:increment、decrement(对象形式)...mapMutations({increment:'JIA',decrement:'JIAN'}),//靠mapMutations生成:JIA、JIAN(对象形式)...mapMutations(['JIA','JIAN']),}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
33.7.模块化+命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。
- 修改
store.js``````const countAbout ={ namespaced:true,//开启命名空间 state:{x:1}, mutations:{...}, actions:{...}, getters:{bigSum(state){return state.sum *10}}}const personAbout ={ namespaced:true,//开启命名空间 state:{...}, mutations:{...}, actions:{...}}const store =newVuex.Store({ modules:{ countAbout, personAbout }}) - 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取this.$store.state.personAbout.list//方式二:借助mapState读取:...mapState('countAbout',['sum','school','subject']), - 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取:...mapGetters('countAbout',['bigSum']) - 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions:...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) - 开启命名空间后,组件中调用commit
//方式一:自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations:...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
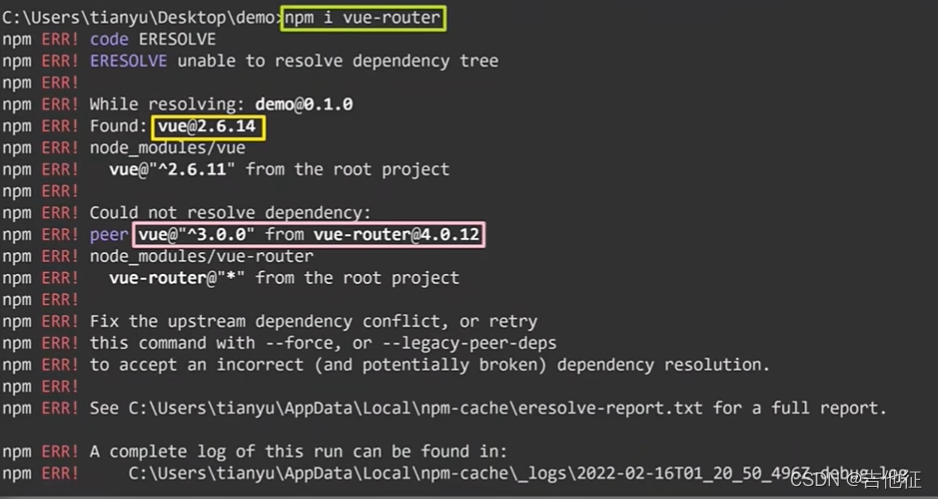
34 Vue-router



若在vue2中使用vue-router4,就会报以下错误:

开发tips: Vue中的插件在引入后,一定要使用,否则插件不会起作用!!!
// 以引入路由器插件为例,演示如何引入并且使用插件// 第一步:引入路由器插件import VueRouter from'vue-router'// 第二步:使用插件
Vue.use(VueRouter)
二、Vue3快速上手

1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%…
2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking…
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
- Composition API(组合API)- setup配置- ref与reactive- watch与watchEffect- provide与inject- …
- 新的内置组件- Fragment- Teleport- Suspense
- 其他改变- 新的生命周期钩子- data 选项应始终被声明为一个函数- 移除keyCode支持作为 v-on 的修饰符- …
一、创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/clinpminstall -g @vue/cli
## 创建
vue create vue_test
## 启动cd vue_test
npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下: - 开发环境中,无需打包操作,可快速的冷启动。- 轻量快速的热重载(HMR)。- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图


## 创建工程npm init vite-app <project-name>## 进入工程目录cd<project-name>## 安装依赖npminstall## 运行npm run dev
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值: 1. 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)2. 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点: 1. 尽量不要与Vue2.x配置混用 - Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。- 如果有重名, setup优先。2. setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
2.ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。- JS中操作数据:xxx.value- 模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div> - 备注: - 接收的数据可以是:基本类型、也可以是对象类型。- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。- 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——reactive函数。
3.reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
4.Vue3.0中的响应式原理
vue2.x的响应式
- 实现原理:- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。Object.defineProperty(data,'count',{get(){},set(){}}) - 存在问题:- 新增属性、删除属性, 界面不会更新。- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
- 实现原理: - 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。- 通过Reflect(反射): 对源对象的属性进行操作。- MDN文档中描述的Proxy与Reflect: - Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy- Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect```newProxy(data,{// 拦截读取属性值get(target, prop){return Reflect.get(target, prop)},// 拦截设置属性值或添加新属性set(target, prop, value){return Reflect.set(target, prop, value)},// 拦截删除属性deleteProperty(target, prop){return Reflect.deleteProperty(target, prop)}})proxy.name ='tom'```
5.reactive对比ref
- 从定义数据角度对比: - ref用来定义:基本类型数据。- reactive用来定义:对象(或数组)类型数据。- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。 - 从原理角度对比: - ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。- reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。 - 从使用角度对比: - ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。- reactive定义的数据:操作数据与读取数据:均不需要.value。
6.setup的两个注意点
- setup执行的时机- 在beforeCreate之前执行一次,this是undefined。
- setup的参数- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。- context:上下文对象 - attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。- slots: 收到的插槽内容, 相当于this.$slots。- emit: 分发自定义事件的函数, 相当于this.$emit。
7.计算属性与监视
1.computed函数
- 与Vue2.x中computed配置功能一致
- 写法
import{computed}from'vue'setup(){...//计算属性——简写let fullName =computed(()=>{return person.firstName +'-'+ person.lastName })//计算属性——完整let fullName =computed({get(){return person.firstName +'-'+ person.lastName },set(value){const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1]}})}
2.watch函数
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue)},{immediate:true})//情况二:监视多个ref定义的响应式数据watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变化了',newValue,oldValue)})/* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue)},{immediate:true,deep:false})//此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue)},{immediate:true,deep:true})//情况五:监视reactive定义的响应式数据中的某些属性watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue)},{immediate:true,deep:true})//特殊情况watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue)},{deep:true})//此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
3.watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。watchEffect(()=>{const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了')})
8.生命周期
vue2.x的生命周期
vue3.0的生命周期
1
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名: -
beforeDestroy改名为beforeUnmount-destroyed改名为unmounted - Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下: -
beforeCreate===>setup()-created=======>setup()-beforeMount===>onBeforeMount-mounted=======>onMounted-beforeUpdate===>onBeforeUpdate-updated=======>onUpdated-beforeUnmount==>onBeforeUnmount-unmounted=====>onUnmounted
9.自定义hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
10.toRef
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其它 Composition API
1.shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
- toRaw: - 作用:将一个由
reactive生成的响应式对象转为普通对象。- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。 - markRaw: - 作用:标记一个对象,使其永远不会再成为响应式对象。- 应用场景: 1. 有些值不应被设置为响应式的,例如复杂的第三方类库等。2. 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
- 实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3></template><script> import {ref,customRef} from 'vue' export default { name:'Demo', setup(){ // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的 return value }, set(newValue){ clearTimeout(timer) timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } }</script>
5.provide 与 inject

- 作用:实现祖与后代组件间通信
- 套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 - 具体写法:1. 祖组件中:
setup(){......let car =reactive({name:'奔驰',price:'40万'})provide('car',car)......}2. 后代组件中:setup(props,context){......const car =inject('car')return{car}......}
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
四、Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2.Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div></teleport>
3.Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:- 异步引入组件
import{defineAsyncComponent}from'vue'const Child =defineAsyncComponent(()=>import('./components/Child.vue'))- 使用Suspense包裹组件,并配置好default与fallback``````<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div></template>
六、其他
1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。- 例如:注册全局组件、注册全局指令等。
//注册全局组件Vue.component('MyButton',{data:()=>({ count:0}), template:'<button @click="count++">Clicked {{ count }} times.</button>'})//注册全局指令Vue.directive('focus',{inserted:el=> el.focus()} - Vue3.0中对这些API做出了调整:- 将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API(Vue)3.x 实例 API (app)Vue.config.xxxxapp.config.xxxxVue.config.productionTip移除Vue.componentapp.componentVue.directiveapp.directiveVue.mixinapp.mixinVue.useapp.useVue.prototypeapp.config.globalProperties
2.其他改变
- data选项应始终被声明为一个函数。
- 过度类名的更改:- Vue2.x写法
.v-enter,.v-leave-to{opacity: 0;}.v-leave,.v-enter-to{opacity: 1;}- Vue3.x写法.v-enter-from,.v-leave-to{opacity: 0;}.v-leave-from,.v-enter-to{opacity: 1;} - 移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes - 移除
v-on.native修饰符- 父组件中绑定事件<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent"/>- 子组件中声明自定义事件<script> export default { emits: ['close'] }</script> - 移除过滤器(filter)> 过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
- …
版权归原作者 吉他征 所有, 如有侵权,请联系我们删除。