今天给大家带来是Chrome Dev Tools的学习视频课程笔记,这是一个非常棒的调试工具对于前端开发者来说,入门也不难,大家可以观摩观摩参考参考!以下👇出原视频连接🔗,这个博主教的也非常的棒🥳
课程连接:【浏览器调试工具精讲】Chrome Dev Tools精讲,前端必看!
入门介绍
打开调试工具
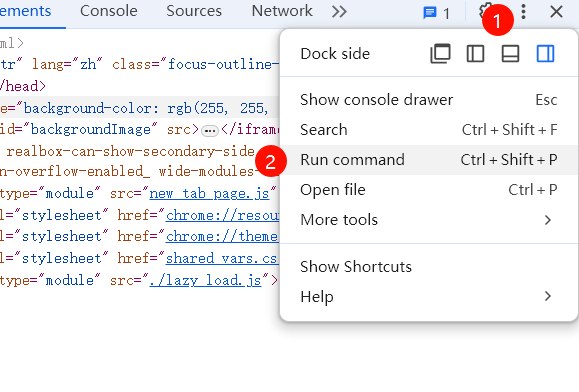
- 菜单>更多工具>开发者工具
打开命令菜单
快捷键:
- CTRL+SHIFT+P
- Command+SHIFT+P(MAC)
注意:快捷键用不了的,直接点击右上角三个点有,运行命令。
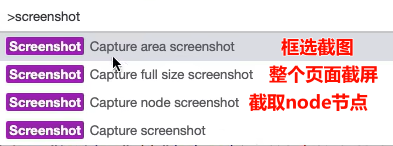
可以使用命令菜单来实现屏幕的截屏,
我们输入:
screenshot
就可以进行以下操作:

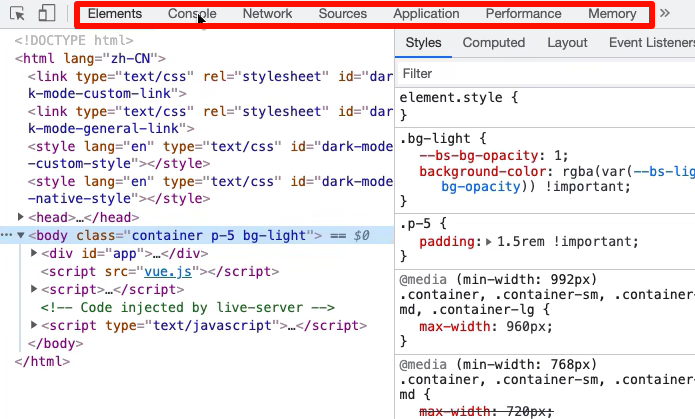
常用的Tab面板

面板就是调试工具上方的导航条,每个栏目都代表一个控制面板。我们主要讲Element、Console、Source、Network、Application这五个面板。
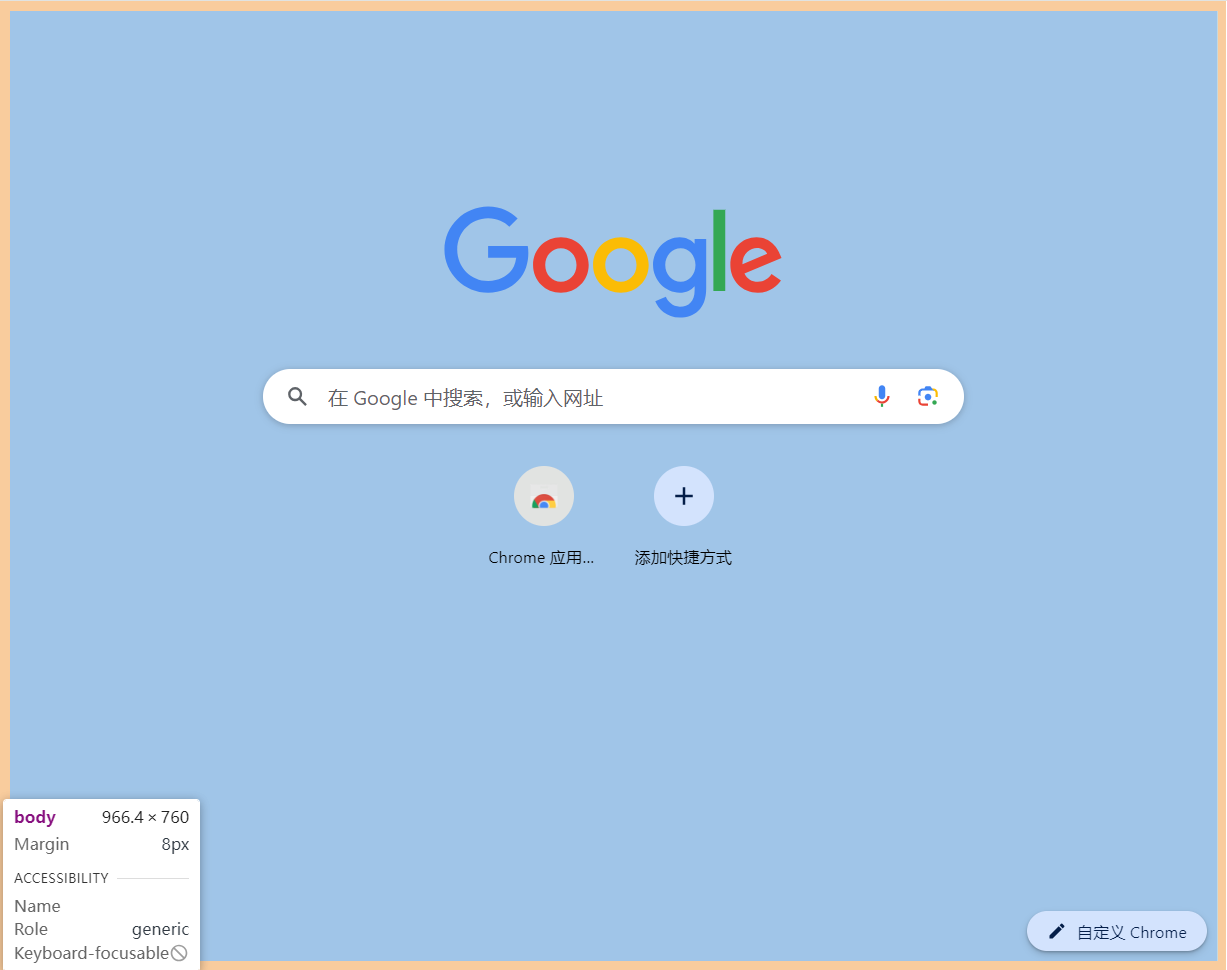
Element面板

蓝色部分是内容主体,橙色部分代表的是外边距
margin
。
 绿色就是内边距
绿色就是内边距
padding
。
查找dom元素
快捷键
- CTRL+F
- Command+F(MAC)
查询方式:
- 文本查询
- CSS选择器
- Xpath(
//节点/标签前面两个/指定在全局范围内去找节点,第二个/标识查找该节点内的标签)
可以在Console面板里面使用
inspect(传入一个dom节点)快速定位节点。
例如:
inspect(document.getElementById('section_seven'))
编辑样式
在Element面板有两个分栏,第一个分栏就是刚刚我们是用代码面板,第二个就是用来修改样式的
Styles
面板。
Styles面板
:显示的是界面所有节点的外观元素。
Compouted面板
:列出所有的样式。
Layout面板
:列入了所有
Grid
和
Flexbox
布局的容器全部都罗列出来。
Console面板
快速 打开Console控制台面板
快捷键
- Ctrl+Shift+J
- Command+Option+J(MAC)
Consoel面板作用:
- 执行语句
- 浏览器自带API 1.
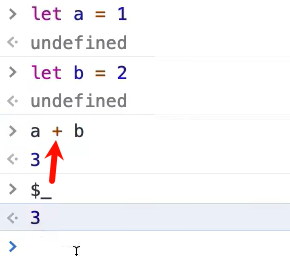
$_返回上一条语句的执行结果 2.
2. $0上一个选择的DOM节点 ($1,$2…以此类推) - 打印语句:
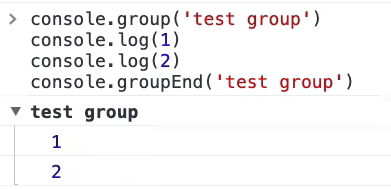
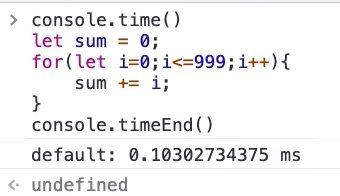
console.log()1. console.group()(打印组) 2. console.time()(显示运行时间)
2. console.time()(显示运行时间) 3. console.table()(把一个数组以表格的形式呈现出来)
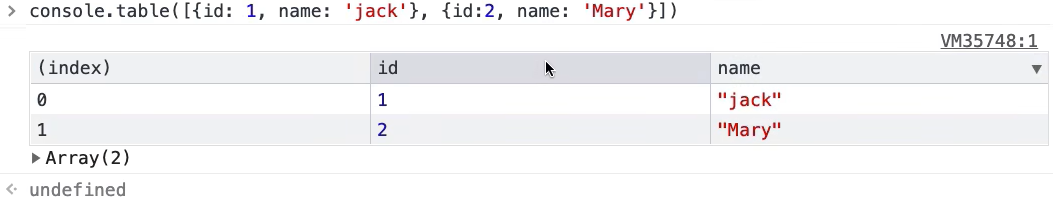
3. console.table()(把一个数组以表格的形式呈现出来)
Javascript调试
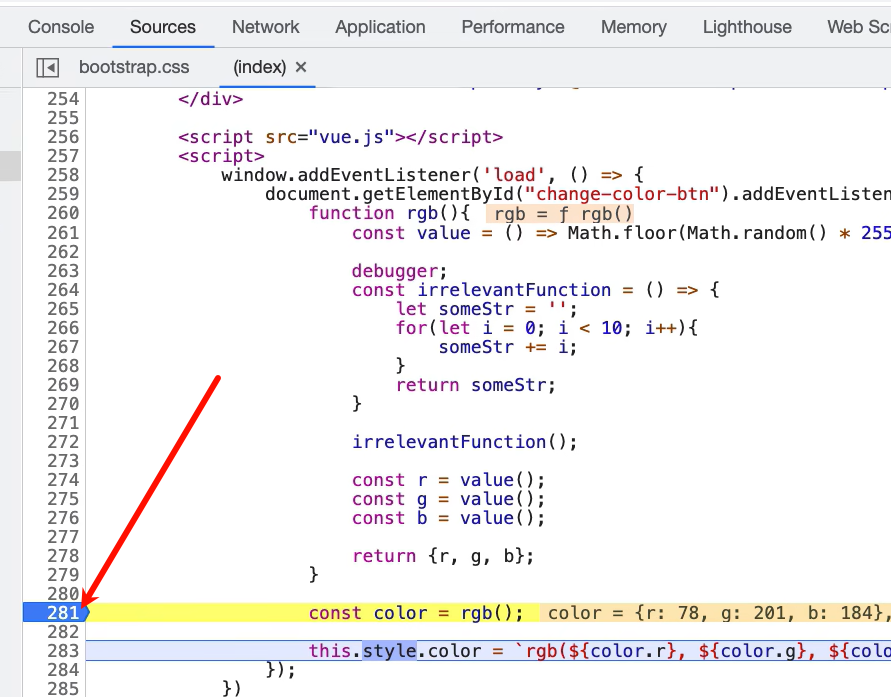
debugger
dug方法,可触发JavaScript的debug调试。

点击行号就可以打断点。
Network面板
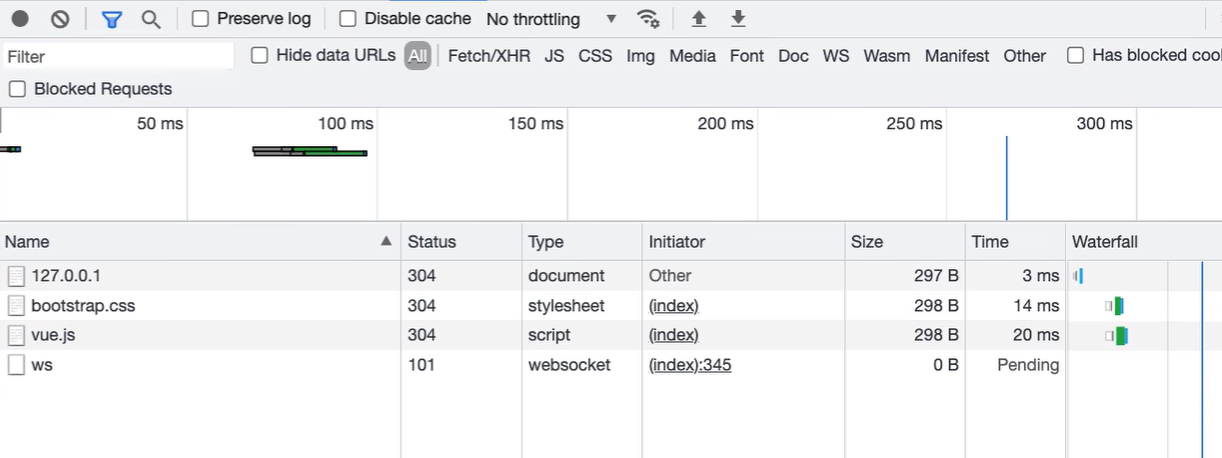
点击右上角红色点表示开始监控网络,如果把他点掉了就会变成灰色,就不会进行监控。

记录两个界面之间的跳转请求。

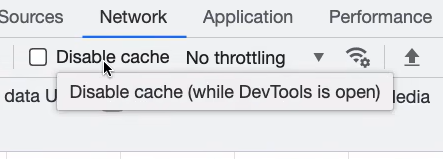
去除浏览器缓存

节流器,会对请求的速率进行限制

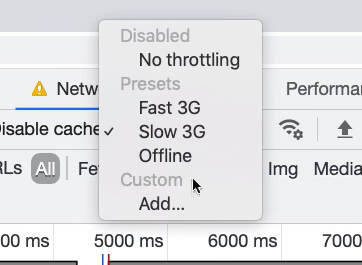
节流器选项:
保存浏览器和数据的json格式

Application面板
可以查看一些存在客户端里面存在的一些键值对数据,提供了一系列的功能,帮助开发者调试网页、分析性能、检查网络请求等。
要打开 Chrome DevTools,你可以右键点击网页并选择 “Inspect” 或 “Inspect Element”,或者使用快捷键(Windows/Linux 上是 Ctrl+Shift+I,Mac 上是 Cmd+Option+I)。一旦 DevTools 打开,你可以点击左侧的 “Application” 标签来访问 Application 面板。
“Application” 面板是一个非常重要的部分,它允许开发者查看和管理网页中的资源,包括但不限于:
- Cookies:查看和管理网页的 Cookies。
- Storage:查看和管理本地存储、会话存储和 IndexedDB。
- Cache:查看浏览器缓存的内容。
- Frames:查看和管理网页中的 iframe。
- Snippets:运行或保存 JavaScript 代码片段。
- Overrides:覆盖一些网络请求,例如模拟不同的网络条件或返回自定义的响应。
- Service Workers:查看和管理 Service Workers,它们是运行在后台的脚本,可以拦截网络请求并提供离线支持。
- Background Services:查看和管理后台服务,如 Push 和 Notifications。
- Clear Storage:清除存储的数据,包括 Cookies、本地存储等。
版权归原作者 天下无贼! 所有, 如有侵权,请联系我们删除。