一、前言
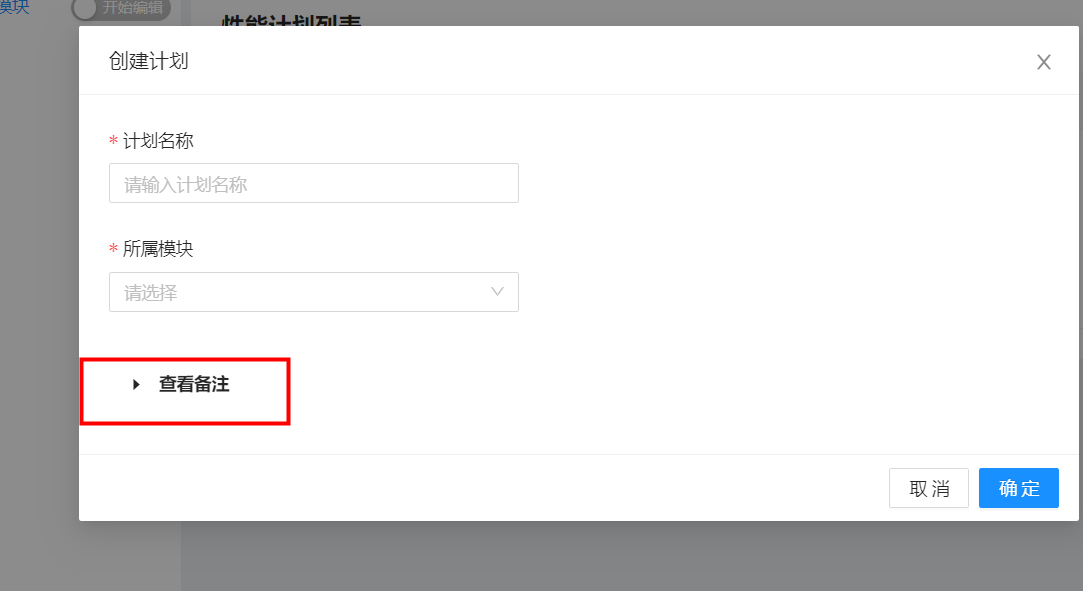
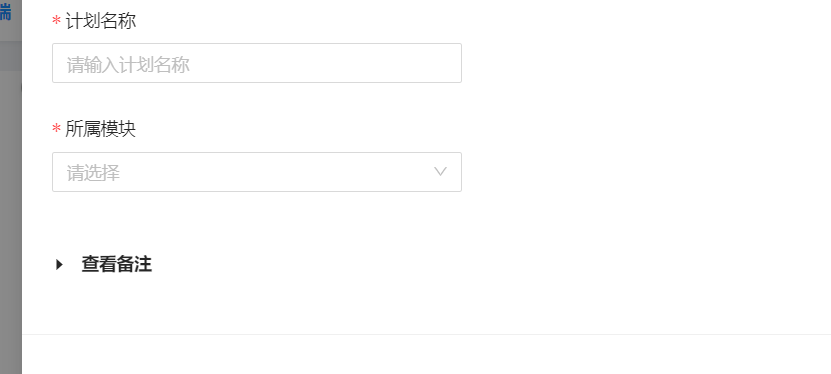
最近需要在弹窗中增加一个可折叠的备注栏,刚好Ant Design提供了Collapse折叠面板供我们使用,但放入后发现排版未对齐,如下图所示:

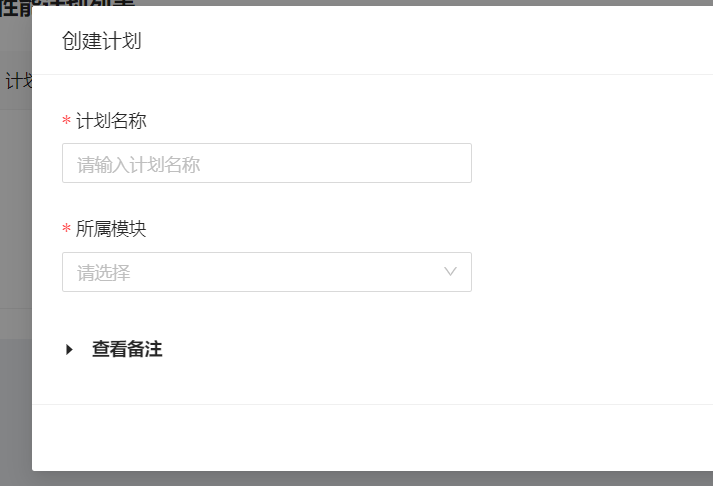
经过尝试后使用css子类选择器及设置样式优先级的方式解决了这个问题,解决后效果如下:

下面分享一下自己的解决过程和方案。
文章目录
二、解决过程和方案
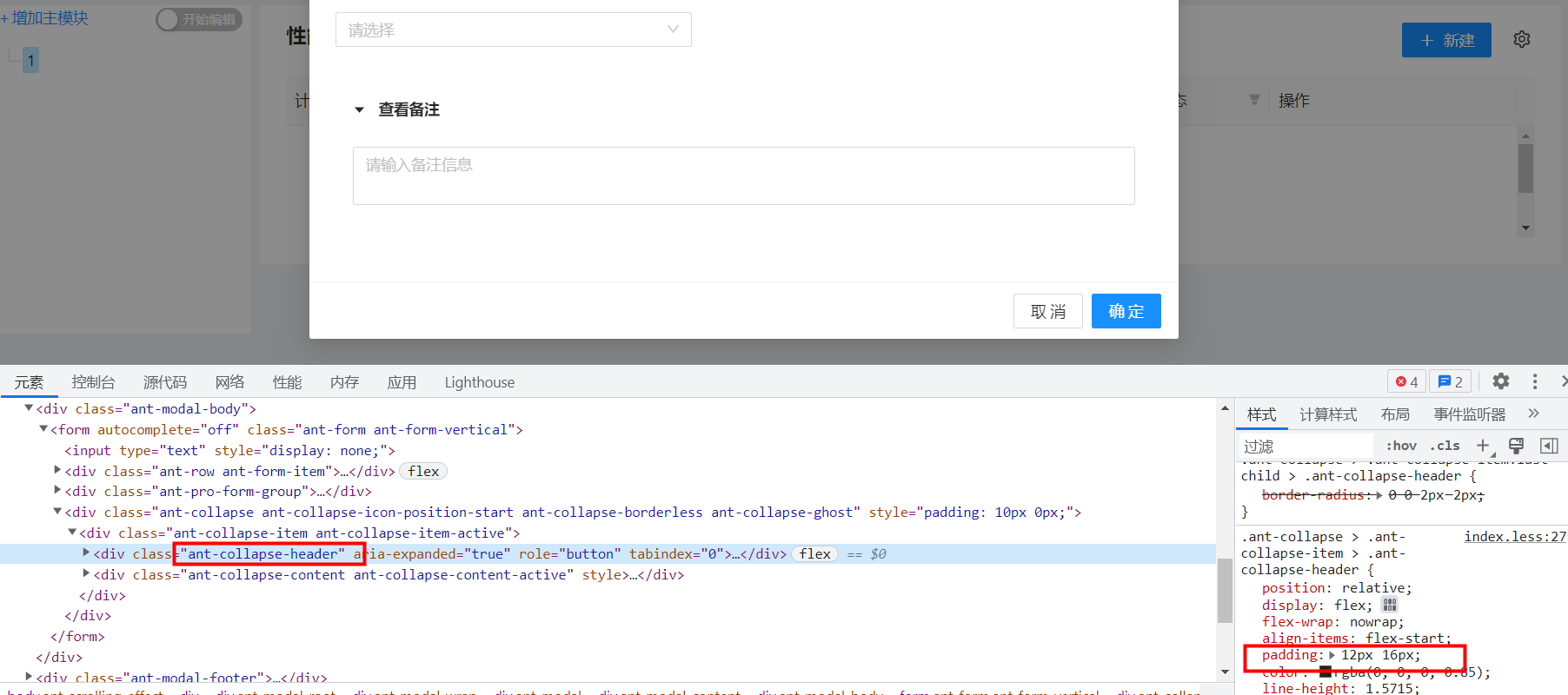
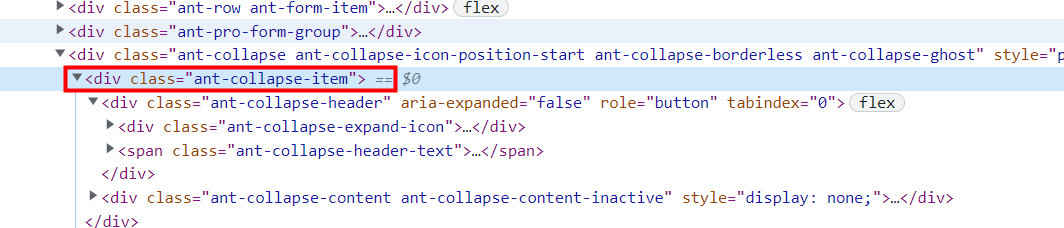
首先,分析界面元素发现将
ant-collapse-header
类中的
padding
属性导致了排版未对其:

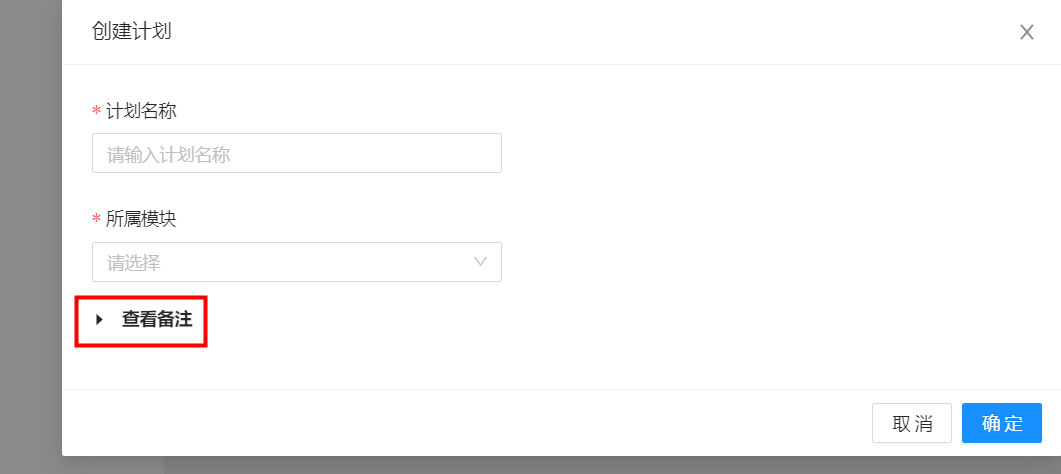
去除该属性后就能够达到排版对齐的效果:

但该组件无法直接对齐设置样式,只能在
ant-collapse-item
所在层设置样式:

这里小伙伴们想到的方法可能是重写一个
padding
属性为
0px 0px
的
ant-collapse-header
样式类覆盖原来的就能达到此效果。但这样容易影响到其他需要
padding
属性的
collapse
组件。
因此,我们需要创建一个类加到其父级组件中,并通过子类选择的方式来覆盖其属性:
.remark{}.remark>.ant-collapse-header{padding-left: 0px !important; //important会提供该样式优先级
}
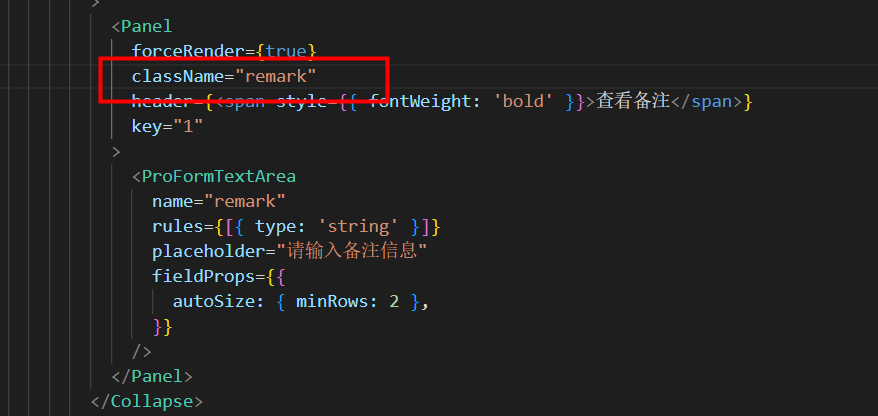
将上面的
remark
加入到
Panel
组件上即可:

成功解决了该问题,解决后效果如下:

查看备注与上面所属模块栏间距有些大,在稍微调整一下
remark
样式即可:
.remark{padding-bottom: 0px;margin-top: -20px;}
三、总结
子元素选择器通过
>
关键标识使用,可以对元素的子元素进行样式属性的调整。它与后代选择器有点相似,但子元素选择器只能选择作为某元素子元素的元素,而后代选择器可以对子子代,子子子代等都会生效(因为都是后代)。
版权归原作者 曲鸟 所有, 如有侵权,请联系我们删除。