Vue3
Vue3快速上手

一、Vue3简介
- 2020年9月18日,Vue.js发布3.0版本, 代号: One Piece (海贼王)
- 耗时2年多、2600+次提交、 30+个RFC、 600+次PR、 99位贡献者
- github 上的tags地址: https://github.com/vuejs/vue-next/releases/tag/v3.0.0
二、Vue3带来了什么
1.性能的提升
- 打包大小减少41%;
- 初次渲染快55%,更新渲染快133%;
- 内存减少54%。
2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
3.拥抱TypeScript
- Vue可以更好的支持TypeScript
4.新的特性
(1)Composition API (组合API)
- setup配置;
- ref与reactive;
- watch与watchEffect;
- provlde与inject;
(2)新的内置组件
- Fragment
- Teleport
- Suspense
(3) 其他改变
- 新的生命周期钩子
- data选项应始终被声明为一个函數
- 移除keyCode支持作为v-on的修饰符
- …
(一)创建Vue3.0工程
一、使用 vue-cil 创建
官方文档: https://cli.vuejs.org/zh/guide/creating-a-projcet.html#vue-create
1.查看@vue/cli版本,确保@vue/cli版本在4.5.0以上;
vue --version

2.如果版本不是在4.5.0以上,安装或者升级@vue/cli
npm install -g @vue/cli
3.创建
vue create vue3_test

4.启动
cd vue3_test
npm run serve


二、使用 vite 创建
官方文档: https://v3.cn.vuejs.org/installation.html#vite
vite官网:https://vitejs.cn
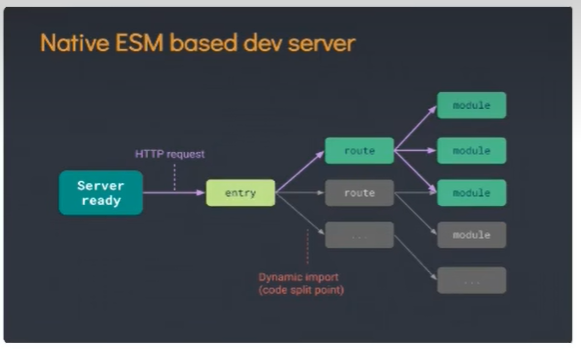
- 什么是vite?——新一代前端构建工具
- 优势如下: - 开发环境中,无需打包操作,可快速的冷启动;- 轻量快速的热量载(HMR);- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图


- 步骤:创建工程
npm init vite-app <project-name> 进入工程目录
进入工程目录cd <project-name> 安装依赖
安装依赖npm install 运行
运行npm run dev

页面显示如下:

三、分析Vue3工程目录结构
与Vue2没有很大的区别,只是在入口文件main.js和父组件文件App.vue上有区别:
入口文件main.js:
- 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数;
import { createApp } from 'vue' - 创建应用实例对象一app(类似于之前Vue2中的vm,但app比vm更“轻”)。
const app = createApp(App)app.mount('#app')
整体代码如下:
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数import{ createApp }from'vue'import App from'./App.vue'//创建应用实例对象一app(类似于之前Vue2中的vm,但app比vm更“轻”)createApp(App).mount('#app')
父组件App.vue文件:
- Vue3组件中的模板结构可以没有根标签。

四、安装开发者工具
注意Vue2和Vue3所使用的开发者工具不同,需要下载两种插件,使用哪个Vue版本就使用哪个插件。
下载方式:
- 在chrome网上应用店上搜索下载;
- 可以下载好插件包,导入到浏览器中。

(二)常用的Composition API
一、拉开序幕的setup
1.理解: Vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API (组合API) “表演的舞台”。
3.组件中所用到的:数据、方法等等,均要配置在setup中。
4.setup函数的两种返回值:
(1)若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注! )
(2)若返回一个渲染函数:则可以自定义渲染内容。( 了解)
5.注意点:
(1)尽不要与Vue2.x配置混用
- Vue2.x配置(data、 methos、 compue…) 中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、 methos、 computed…)。
- 如果有重名,setup优先。
(2)setup不能是一个async函数, 因为返回值不再是return的对象, 而是promise,模板看不到return对象中的属性。
版权归原作者 YING—country 所有, 如有侵权,请联系我们删除。