在学习了元素定位的方式之后,我们知道通过 findElement 和 findElements 方法可以获取单个 WebElement 元素或者 List<WebElement> 元素列表,因此我们可以进行元素属性的获取或者直接对该元素进行操作。
- getText(): 获取元素的文本信息,也就是在开始和结束标签之间的内容,该内容可以用于断言我们定位到的元素是不是我们想要的元素
- getTagName(): 获取元素的标签名,该方法也可以用于判断是否定位到了正确的元素
- getAttribute(): 根据元素的属性名获取元素的属性值
- isEnabled(): 判断元素是否可以操作,如 click() 点击 等,返回值为 True 或 False
- isDisplayed(): 判断元素是否在页面上展示
- isSelected(): 选项或者元素是否被选中,在单选或者多选框中常用到
- click(): 适用于任何元素,对其进行点击操作
- send_keys(): 适用于文本区域或者可编辑的元素,可以输入指定内容
- clear(): 适用于文本区域或者可编辑的元素,可以清空文本内容
- submit(): 适用于 Form 表单元素,用于提交数据,Selenium 4 中不再推荐使用此方法,而是推荐直接点检表单的提交按钮
- select: 选择单选或者多选框中的元素
在 cn.lanqiao.elements 下创建 ElementAttributeCommandTest 测试类,增加测试方法 testGetEleAttr,在该方法中我们定位蓝桥云课首页的登录按钮,并获取该按钮的相关属性,具体代码如下:
package cn.lanqiao.elements;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementsAttributeTest {
@Test
public void testGetEleAttr() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
Thread.sleep(1000);
// 定位登录按钮
WebElement signin = driver.findElement(By.linkText("登录"));
// 输出登录按钮的文本信息,即 div 标签中间的内容
System.out.println(signin.getText());
// 输出登录按钮的标签名
System.out.println(signin.getTagName());
// 输出登录按钮的 class 属性的属性值
System.out.println(signin.getAttribute("href"));
Thread.sleep(1000);
// 退出浏览器
driver.quit();
}
}
执行上述测试方法,控制台输出内容如下:
登录
a
https://passport.lanqiao.cn/login/?action=login&dialog=0&usertype=0&auth_type=login&from=shiyan&backurl=https%3A%2F%2Fwww.lanqiao.cn%2F
成功获取了蓝桥云课首页登录按钮的文本信息、标签名以及 href 属性对应的属性值。
接着我们在创建一个 testIs() 测试方法,来验证 isXxx 方法,具体代码如下:
package cn.lanqiao.elements;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementsAttributeTest {
@Test
public void testIs() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
Thread.sleep(1000);
// 定位到蓝桥云课首页的搜索输入框
WebElement input = driver.findElement(By.className("universal-header-search-input"));
// 输出元素是否可操作
System.out.println(input.isEnabled());
// 输出元素是否在页面展示
System.out.println(input.isDisplayed());
// 输出元素是否被选中
System.out.println(input.isSelected());
Thread.sleep(1000);
driver.quit();
}
}
执行上述测试方法,控制台输出内容如下:
true
true
false
通过输出结果可以看出蓝桥云课首页的输入框调用 isEnable() 方法返回 true,且该输入框确实是可以进行输入 sendKeys 等操作,同时该标签也是可见的,并且是没有被选中的。
关于 isSelected() 方法常用在单选和多选选中的判断,具体可见本节后半部分 Select 标签的相关操作。
click()
click() 方法可以对任何元素进行点击,一般我们会对按钮进行点击操作,driver.findElement() 会返回一个 WebElement 类,也就是一个 Web 元素,那么我们就可以通过调用 WebElement 的 click() 方法来对元素进行点击操作。
在 cn.lanqiao.elements 包中创建一个新的测试类 ElementCommandTest,输入如下代码:
package cn.lanqiao.elements;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementCommandTest {
@Test
public void testClick() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
// 根据 partialLinkText 获取讨论区超链接元素
WebElement discussLinkEle = driver.findElement(By.partialLinkText("讨论"));
// 点击讨论区
discussLinkEle.click();
Thread.sleep(3000);
// 最大化窗口,让登录按钮出现在窗口中
driver.manage().window().maximize();
// 根据 linkText 获取登录按钮
WebElement loginBtnEle = driver.findElement(By.linkText("登录"));
// 点击登录按钮
loginBtnEle.click();
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,执行过程如下:

超链接、按钮等元素都是可以进行点击的操作,并且会伴随着跳转页面或者提交等操作,其他元素可能再点击之后没有任何效果。
sendKeys() 和 clear()
sendKeys() 方法可以用于往输入框中输入指定的内容,clear() 方法可以用于清除输入的内容或者清除原本输入框中的默认内容,常用与各种表单中数据的填充。
在 ElementCommandTest 测试类中创建测试方法 testSendKeysAndClear,具体代码如下:
package cn.lanqiao.elements;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementCommandTest {
@Test
public void testSendKeysAndClear() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
// 定位 input 输入框
WebElement input = driver.findElement(By.tagName("input"));
// 输入 Selenium
input.sendKeys("Selenium");
Thread.sleep(3000);
// 清空输入框
input.clear();
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,执行过程如下:

input 输入框或者其他文本输入框才可以进行 sendKeys() 操作和 clear() 操作,在进行输入操作时,可以先使用 clear() 清空原有内容,因为 sendKeys() 方法是追加操作。
submit()
submit() 方法用于表单的提交操作。
在 ElementCommandTest 测试类中新建测试方法 testSubmit(),我们以蓝桥云课首页的输入框为例,首先定位到该元素,然后输入字符串,最后进行提交操作,查看是否会执行搜索操作。
testSubmit() 方法的具体代码如下:
package cn.lanqiao.elements;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementCommandTest {
@Test
public void testSubmit() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
// 定位蓝桥云课首页的input输入框
WebElement input = driver.findElement(By.className("universal-header-search-input"));
// 输入 Selenium 字符串
input.sendKeys("Selenium");
// 提交
input.submit();
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,控制台输出报错如下:
java.lang.UnsupportedOperationException: To submit an element, it must be nested inside a form element
这段报错的意思是要进行提交操作必须是在 form 表单中的元素才可以,否则会报异常,这是因为云课首页的 input 输入框并不是在一个 form 表单里,因此在使用 submit() 方法一定要注意该元素是否在 form 表单中。
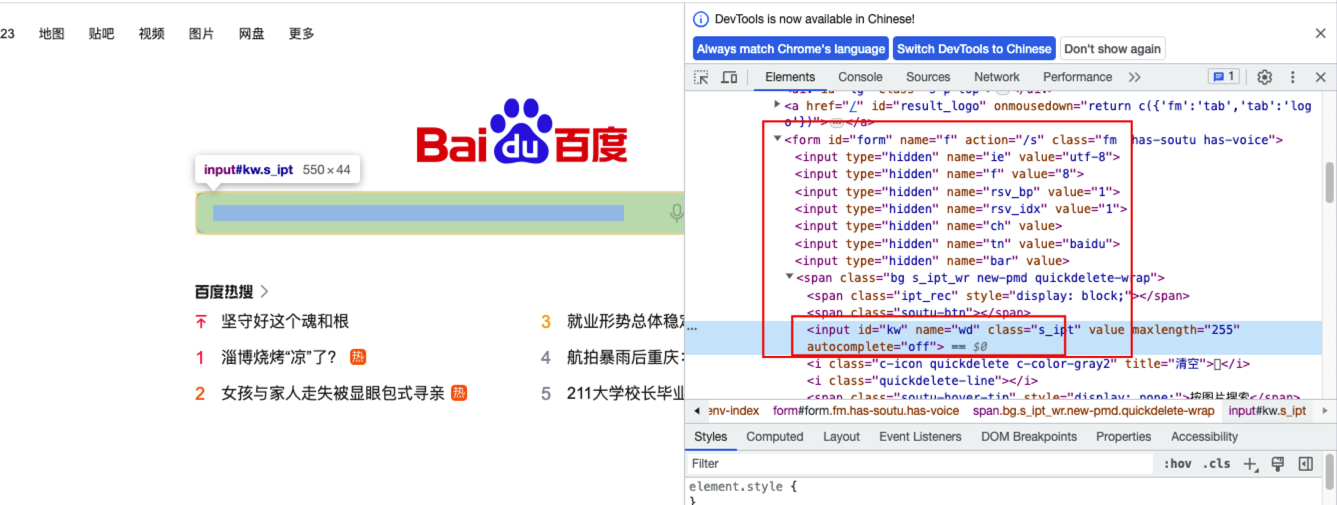
百度首页的搜索输入框是在一个 form 表单中的,我们可以百度首页打开检查工具查看到,如下图所示:

这种情况是符合 submit() 方法的条件的,在 ElementCommandTest 测试类中新建测试方法 testSubmit2(),具体代码如下:
package cn.lanqiao.elements;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ElementCommandTest {
@Test
public void testSubmit2() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 定位百度首页的搜索输入框
WebElement kw = driver.findElement(By.id("kw"));
// 输入蓝桥云课
kw.sendKeys("蓝桥云课");
// 提交
kw.submit();
Thread.sleep(1000);
driver.quit();
}
}
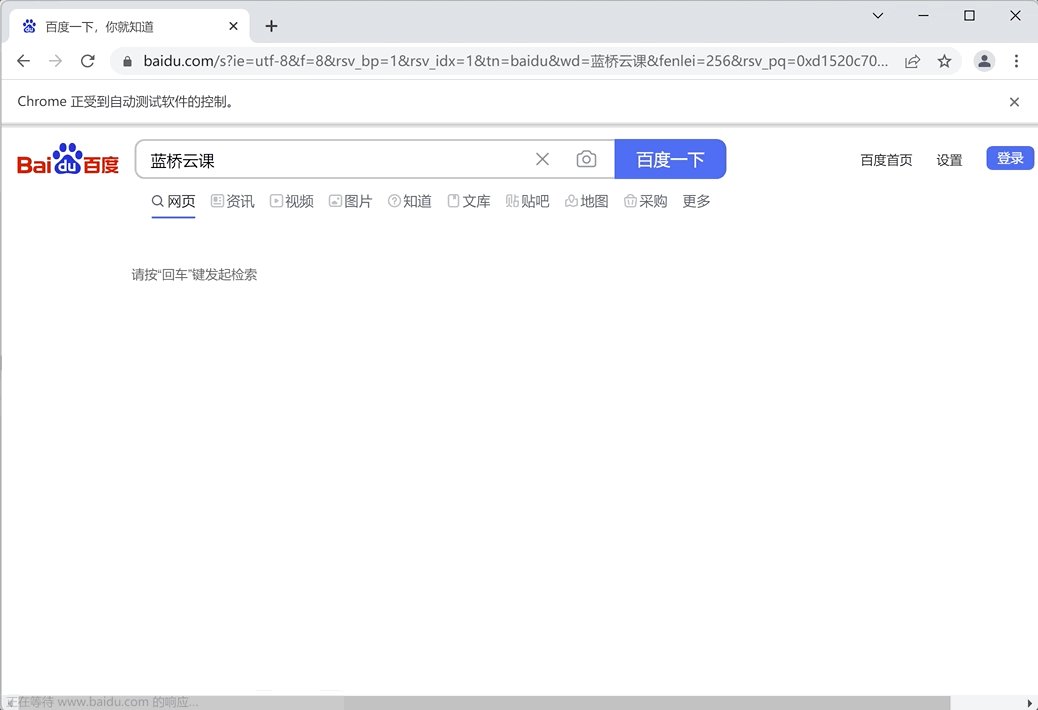
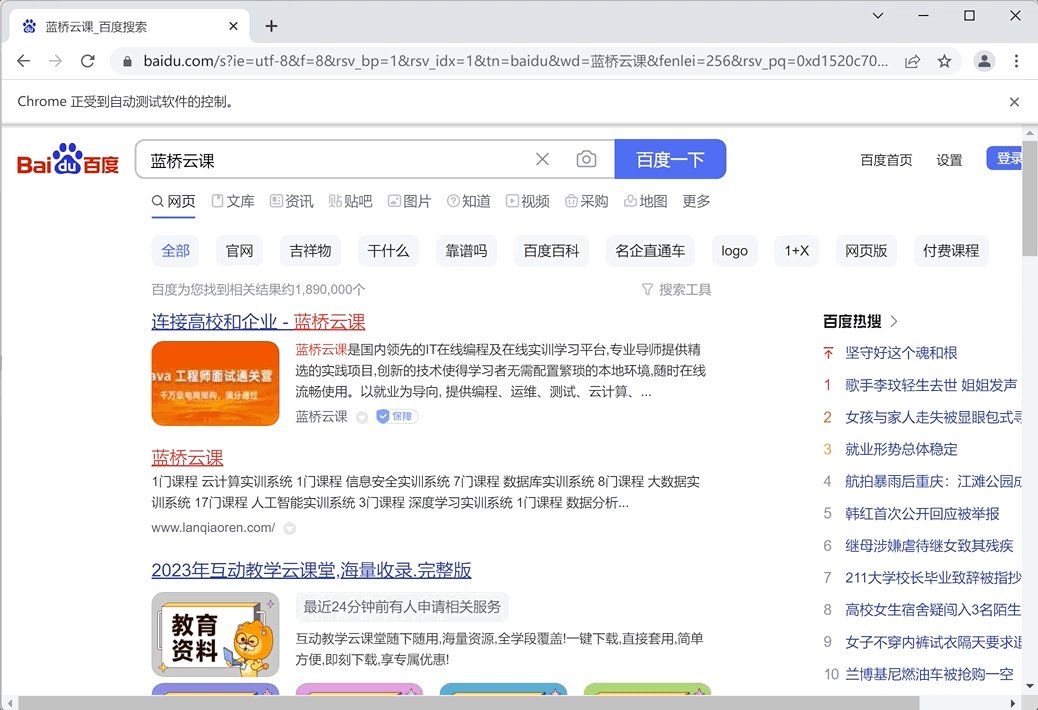
执行上述测试代码,执行过程如下:

可以看到 submit() 方法成功的提交了数据,显示搜索的结果。
Select 列表元素的操作与其他元素的操作有些不同,需要使用到 WebDriver 中的 Select 对象。
首先创建一个 select.html 页面,该页面中包含了单选和多选列表,代码如下:
<html>
<body>
<div>
<select name="selectomatic">
<option selected="selected" id="non_multi_option" value="one">One</option>
<option value="two">Two</option>
<option value="four">Four</option>
<option value="still learning how to count, apparently">Still learning how to count, apparently</option>
</select>
</div>
<br>
<div>
<select name="multi" id="multi" multiple="multiple">
<option selected="selected" value="eggs">Eggs</option>
<option value="ham">Ham</option>
<option selected="selected" value="sausages">Sausages</option>
<option value="onion gravy">Onion gravy</option>
</select>
</div>
</body>
</html>
定位 Select 列表
定位 Select 列表的方式与定位其他元素的方式没有太大区别,可以使用 find_element 方法选择合适的定位器来定位,接着需要通过定位到的 WebElement 对象作为参数来创建一个 Select 对象,代码如下:
WebElement selectElement = driver.findElement(By.name("selectomatic"));
Select select = new Select(selectElement);
有了 Select 对象,我们就可以进行一些列选择的操作了
List<WebElement> optionList = select.getOptions();
List<WebElement> selectedOptionList = select.getAllSelectedOptions();
选择操作
Select 对象提供了多种方式来选择一个元素,分别是:
// 获取全部选项
select.getOptions()
// 获取全部已选择的选项
select.getAllSelectedOptions()
// 取消选择全部选项,单选框使用时会报错
select.deselectAll()
// 根据选项展示的内容选择
select.selectByVisibleText('Four')
// 根据选项展示的内容取消选择,单选框使用时会报错
select.deselectByVisibleText('Four')
// 根据选项的 value 属性值选择
select.selectByValue('two')
// 根据选项的 value 属性值取消选择,单选框使用时会报错
select.deselectByValue('two')
// 根据选项的索引选择
select.selectByIndex(3)
// 根据选项的索引取消选择,只能作用于多选框,单选框使用时会报错
select.deselectByIndex(3)
在 ElementCommandTest 测试类中创建测试方法 testSelectEle,完整代码如下:
package cn.lanqiao.elements;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class ElementCommandTest {
@Test
public void testSelectEle() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "file:///C:/Users/selenium-java/src/main/resources/select.html";
driver.get(url);
// 定位到单选框
WebElement selectEle = driver.findElement(By.name("selectomatic"));
// 创建 Select 类
Select select = new Select(selectEle);
// 获取该单选框的所有的选项
List<WebElement> options = select.getOptions();
// 输出第一个选项的文本内容
System.out.println(options.get(0).getText());
// 获取已被选择的选项信息
List<WebElement> allSelectedOptions = select.getAllSelectedOptions();
// 获取第一个被选择的选项的文本信息
System.out.println(allSelectedOptions.get(0).getText());
// 输出第一个选项是否被选中
System.out.println("是否被选中:" + allSelectedOptions.get(0).isSelected());
// 根据索引选择
select.selectByIndex(2);
Thread.sleep(2000);
// 根据 value 属性值选择
select.selectByValue("two");
Thread.sleep(2000);
// 根据页面显示的文本内容选择
select.selectByVisibleText("Four");
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,执行过程如下:

此时控制台输出内容如下:
One
One
是否被选中:true
上述代码为单选框的操作,单选框的操作是没有取消选择操作的,因为一段选中下一个选项,之前的选项就会自动取消选择,只有多选框才会有取消选择或者取消全部选择的操作。
在 ElementCommandTest 测试类中新建测试方法 testDeselectEle,在该测试方法中测试多选框的取消操作,具体代码如下:
package cn.lanqiao.elements;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class ElementCommandTest {
@Test
public void testDeselectEle() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String path = "file:///C:/Users/jingnan/selenium-java/src/main/resources/select.html";
driver.get(url);
// 定位到多选框
WebElement selectEle = driver.findElement(By.name("multi"));
// 创建一个多选框的 Select 对象
Select select = new Select(selectEle);
// 根据索引选中元素
select.selectByIndex(1);
Thread.sleep(1000);
// 根据索引取消选中元素
select.deselectByIndex(1);
Thread.sleep(1000);
// 根据选项的 value 属性选择元素
select.selectByValue("ham");
Thread.sleep(1000);
// 根据选项的 value 属性取消选择元素
select.selectByValue("ham");
// 根据选项的页面文本内容选择元素
select.deselectByVisibleText("Eggs");
// 取消全部选中的元素
select.deselectAll();
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,执行过程如下:

在进行单选和多选框的操作时,需要注意的是要先定位到单选或者多选框,然后实例化一个 Select 对象,在进行选择操作,注意只有多选框才可以进行取消选择的操作。
版权归原作者 onforget 所有, 如有侵权,请联系我们删除。