
新栏目:开源项目的经历
希望大家看完觉得不错的话给个三连,给点动力
项目地址:
GitHub : https://github.com/dromara/hertzbeat
Gitee:https://gitee.com/dromara/hertzbeat
官网: https://console.tancloud.cn/
官网采用了CDN,如果打不开的话,可以在gitee/gitHub下方找地址哦
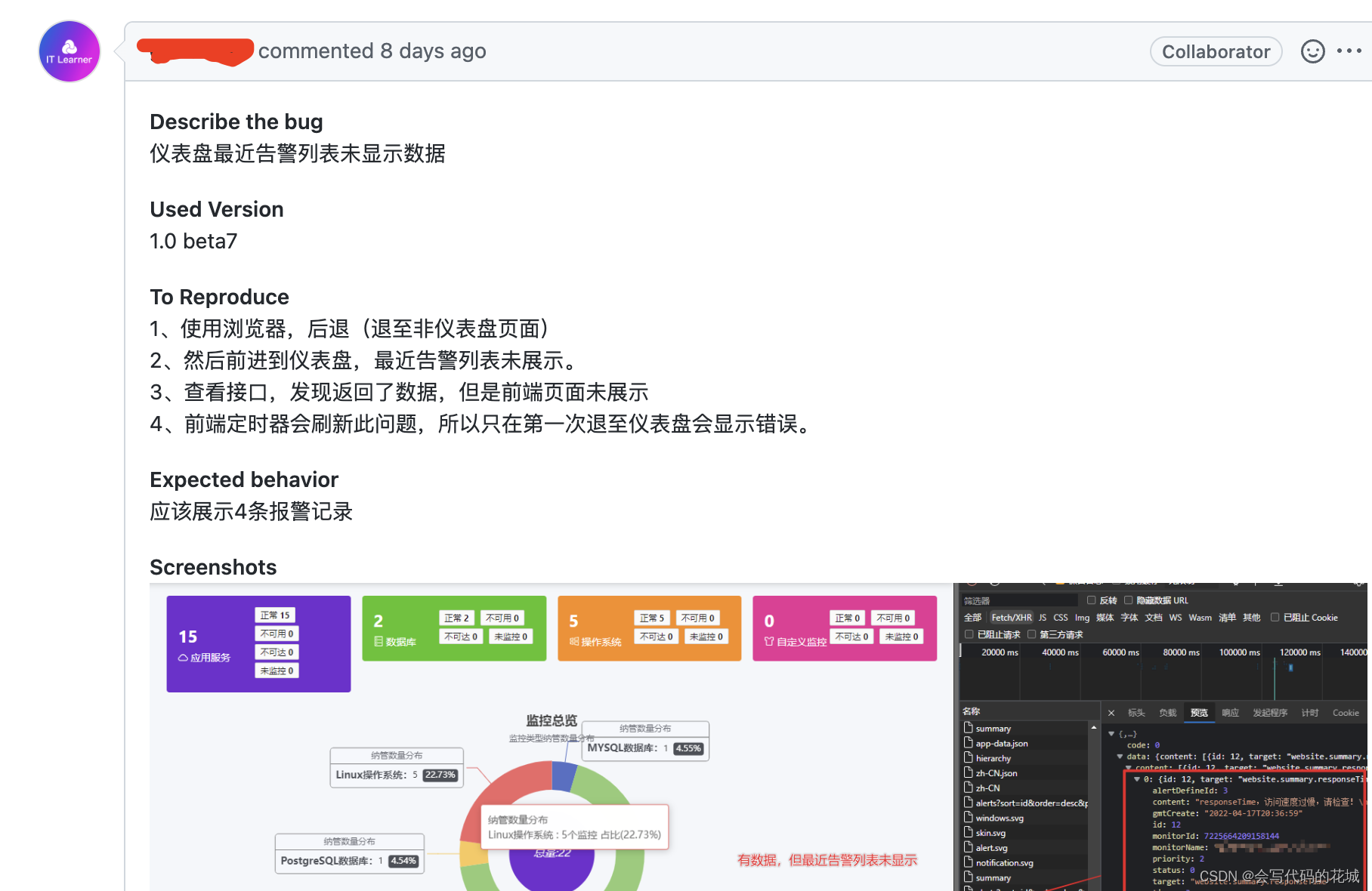
我参与的一个开源项目最近被使用者提交了一个bug,bug是这样的
我来描述下,这位兄弟遇到的情况是这样的:
场景描述

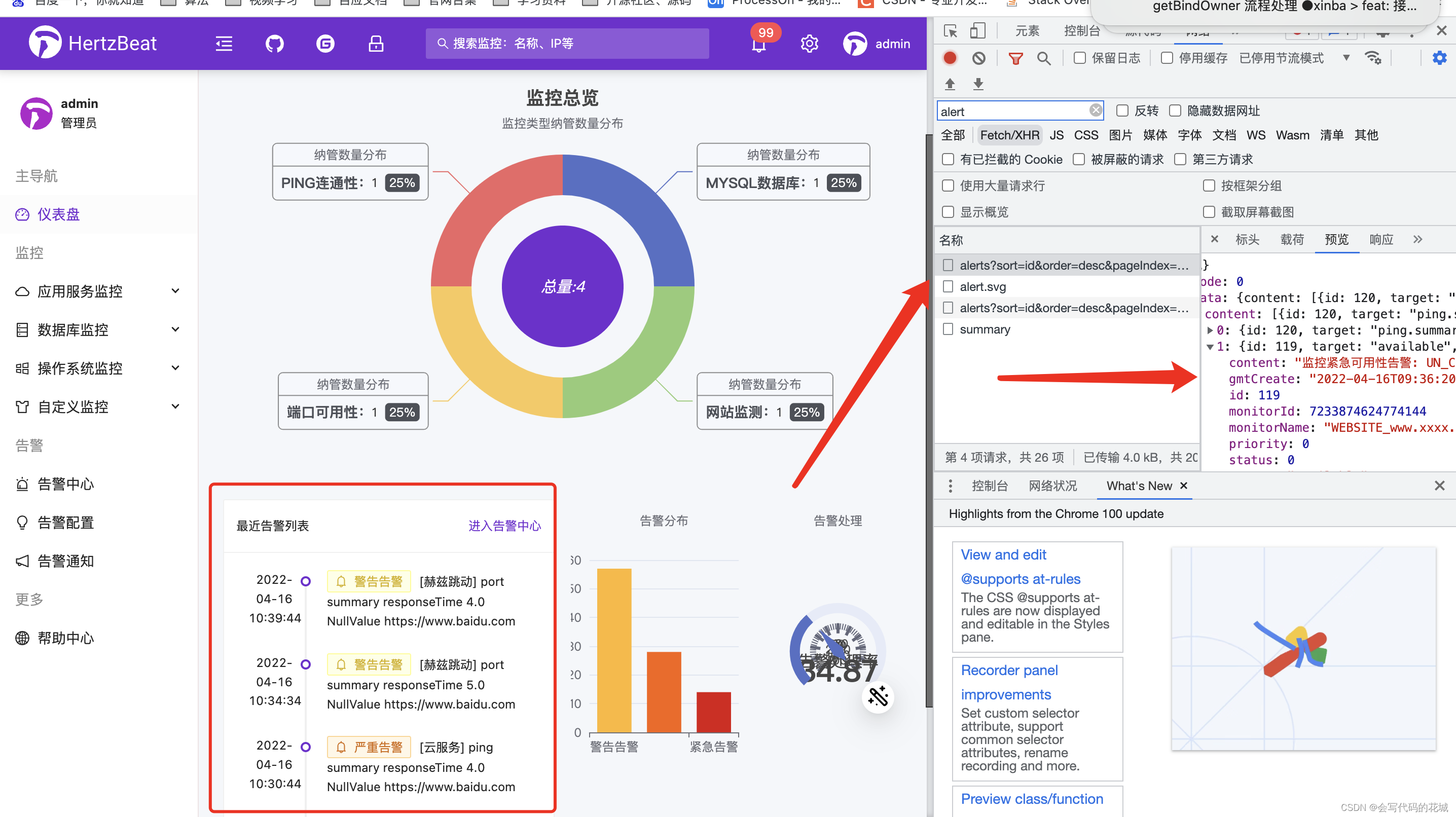
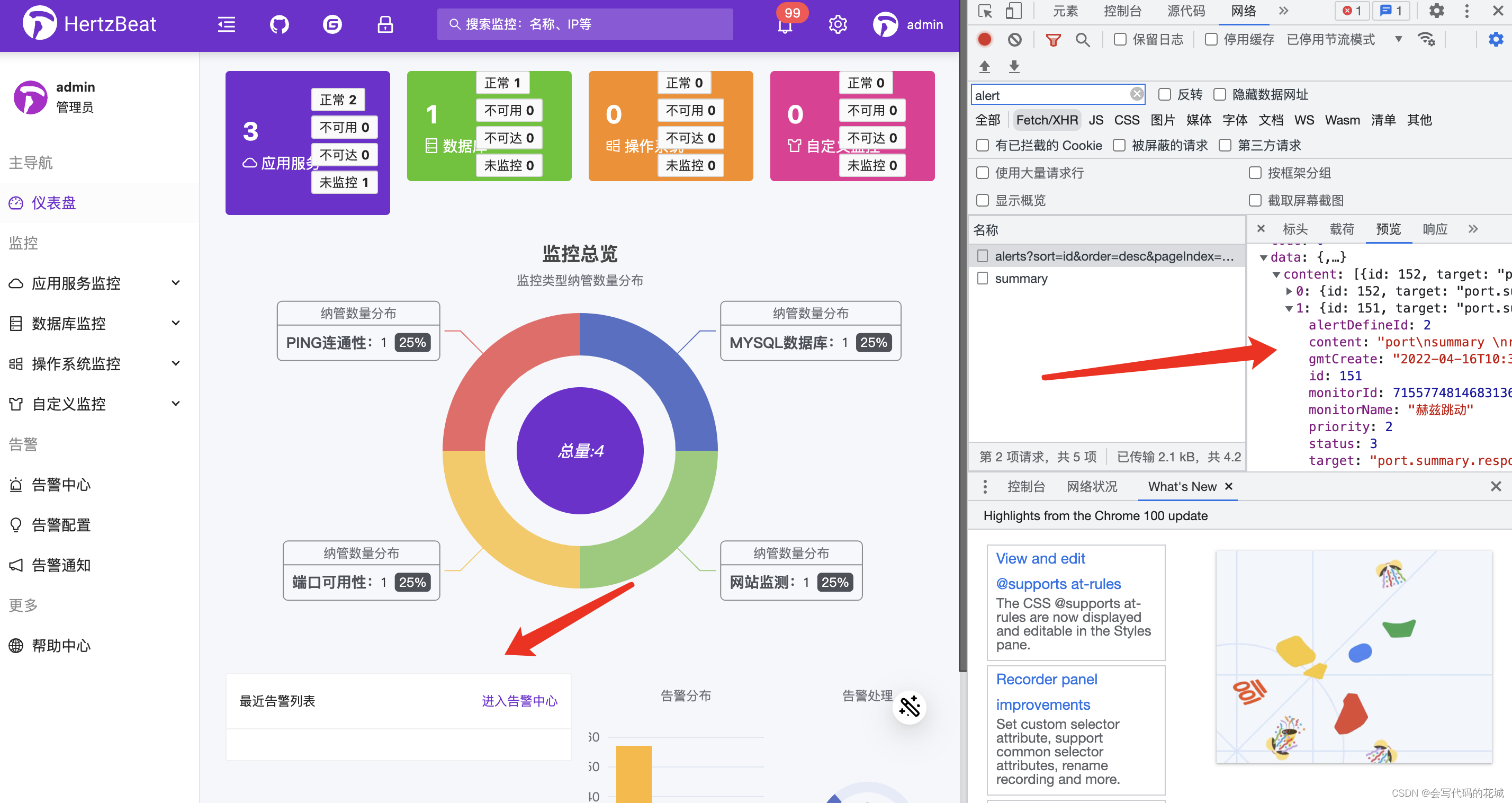
正常场景喜爱,我们这是有渲染出来数据的,但是根据这位老哥的反馈,我复现了一下这个bug,而且复现的概率还是挺高的
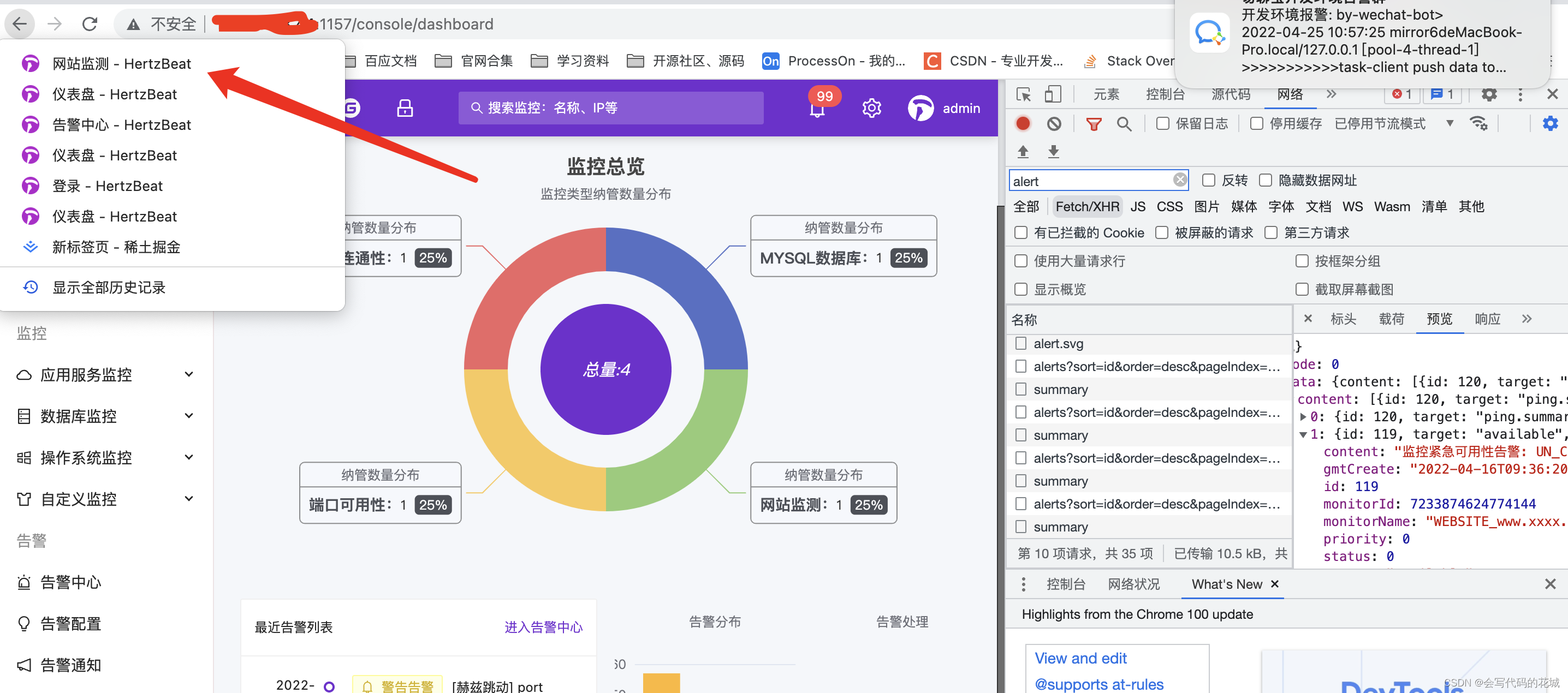
我这后退到上一个其他的页面,然后在前进跳转回来,就会很大概率复现这个bug,
看到了么,前进后退是请求了接口的呀,而且接口也返回数据了,但是为啥前端没有渲染出来呢?
问题排查
一开始觉得这个get请求,是不是浏览器缓存的原因,但是看了请求头
并没有使用缓存的请求头,而且缓存造成的应该是看到老数据看不到新数据,这个场景是什么都看不到,虽然我这个接口在这个页面10s循环调用,然后就发现第二次请求到的结果又能渲染出来了,所以我就把问题归位前端的问题了,是不是什么生命周期函数错误使用了之类的?
解决问题
前端技术:Angular
因为对前端不熟悉,只能询问作者老哥,在老哥的慧眼下也发现了问题,根据观察得到的结论就是:数据更新了但是angular没有感知到,所以不会更新视图层的结果,也就是说回调函数的返回结果,不会自动更新视图层的显示,angular这次不会主动更新视图,那么我们就可以强制它去更新视图,所以在这次请求完之后,我们在前端代码中添加了这样的一行代码
this.changeDetector.detectChanges();
至此本地自测没有了这种情况,我私下也搜索了一下关于detectChanges函数的含义:
angular会在我们的组件发生变化的时候,对我们的组件执行变化检测,如果检测到我们的数据发生了变化,就会执行某些操作,如修改绑定数据的时候更新视图。这样一来,当我们的组件数据比较多的时候,angular就会有很多操作在静悄悄地进行,因此,就需要ChangeDetectorRef来实时检测数据的变化并更新视图数据
我理解的就是页面组件多,都在检测组件是否变化,导致有了一定的延迟,强制我们的angular来实时检测页面及其子元素的变化,这样一来,只要子元素发生了变化,我们的angular会立即更新视图,达到实时渲染的目的
觉得还是前端视图理解的不够,后面还要认真学习啊
好了今天就到这了,感谢大家的三连啊!!!

版权归原作者 会写代码的花城 所有, 如有侵权,请联系我们删除。