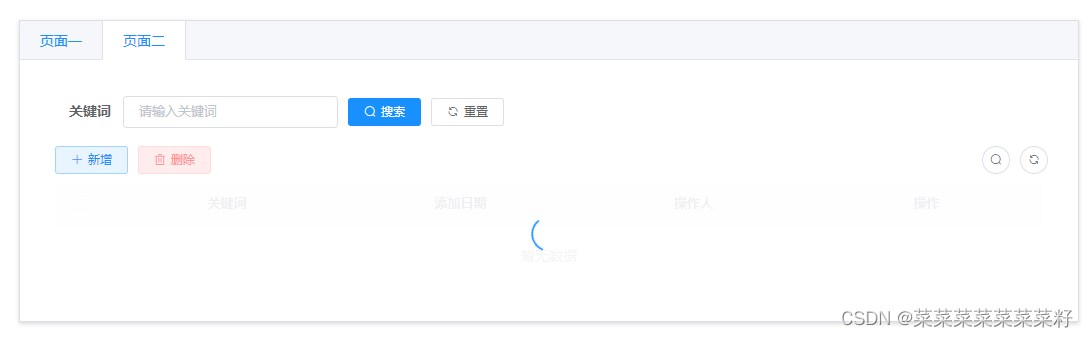
最近做业务的时候,发现产品的原型图上有一个弹出框,上面包含了两个窗口要进行切换。
每个窗口都有分页列表展示、搜索、添加和删除,感觉就是两个完整的页面,如果全写在一个页面会很麻烦,还可能会出现一系列的问题,后期改起来比较麻烦,所以我就准备分开来写这个窗口,先写两个页面,最后看能不能嵌入到弹出框里。
这里插入一下vue的页面跳转方法,点击按钮直接跳转到另一个页面,这样可以先调整单个页面的样式和功能。
<el-table-columnlabel="字典类型"align="center":show-overflow-tooltip="true"><templateslot-scope="scope"><router-link:to="'/system/dict-data/index/' + scope.row.dictId"class="link-type"><span>{{ scope.row.dictType }}</span></router-link></template></el-table-column>
参数获取:
created(){const dictId =this.$route.params &&this.$route.params.dictId;this.getType(dictId);this.getTypeList();},
而且这块跳转的页面也是需要配置路由的,要不然页面就会404:
{path:'/system/dict-data',component: Layout,hidden:true,permissions:['system:dict:list'],children:[{path:'index/:dictId(\\d+)',component:()=>import('@/views/system/dict/data'),name:'Data',meta:{title:'字典数据',activeMenu:'/system/dict'}}]},
当两个页面的功能都实现好了之后,开始在主页面添加弹出框,实现内嵌页面。
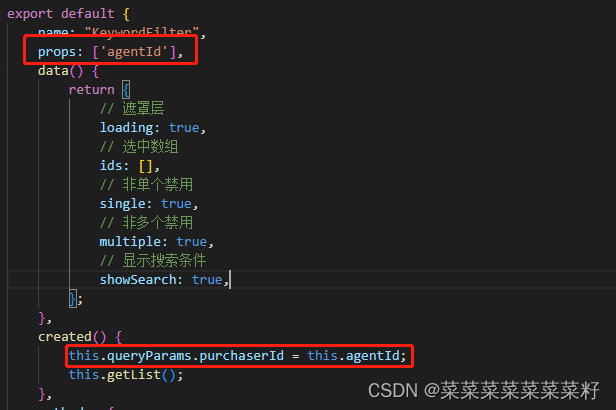
- 属性变量props: [‘agentId’],该参数用于父子组件传值
- 组件创建即created的时候,赋值请求后台加载数据
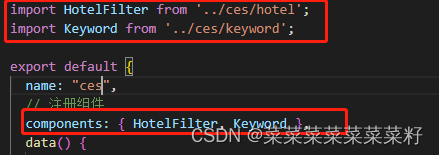
在父页面中引入子页面:
添加弹出框,内嵌子页面
<el-dialog:title="filterTitle":visible.sync="filterDialogVisible"v-if="filterDialogVisible"width="1100px"append-to-body><el-tabsv-model="filterTabValue"type="border-card":lazy="true"@tab-click="filterTabClick"><el-tab-panelabel="内容1"name="hotel"><!-- 酒店过滤页面 --><HotelFilter:agentId="agentId"v-if="isHotel"></HotelFilter></el-tab-pane><el-tab-panelabel="内容2"name="keyword"><Keyword:agentId="agentId"v-if="isKeyword"></Keyword></el-tab-pane></el-tabs></el-dialog>
父页面通过弹框并将子页面通过引入组件的方式包裹在弹框内,通过:visible.sync=“filterDialogVisible” v-if="filterDialogVisible"进行弹框的展示以及组件的创建和销毁,并且通过父子组件传参的方式切换数据。注意这里需要使用v-if以便子组件可以在create()中动态展示数据。
同理,tabs切换也是通过v-if来控制动态渲染页面。
//设置页面filterRuleAdd(row){this.agentId = row.agentId;this.filterDialogVisible =true;this.filterTitle ="渠道名称:"+ row.agentName;this.filterTabValue ="hotel";this.isHotel =true;},//禁用配置切换filterTabClick(){if(this.filterTabValue =="hotel"){this.isHotel =true;this.isKeyword =false;}elseif(this.filterTabValue =="keyword"){this.isKeyword =true;this.isHotel =false;}},
版权归原作者 菜菜菜菜菜菜菜籽 所有, 如有侵权,请联系我们删除。