ESP32S3 有多种开发方式,主流的有 Eclipse 和 VSCode 两种。本文来介绍一下基于 VSCode 的开发环境搭建。
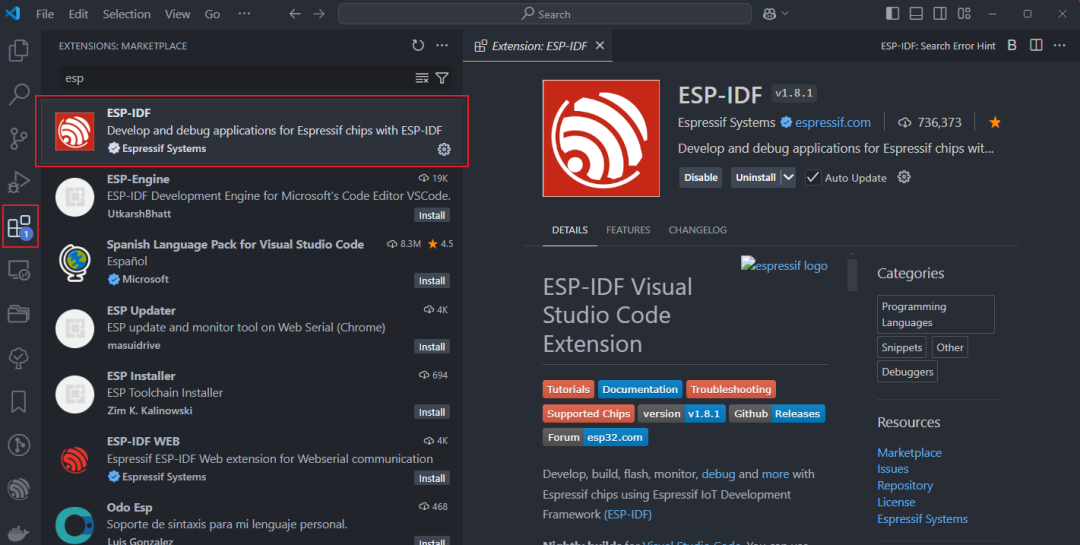
VSCode 环境需要依赖于 ESP-IDF 插件,因此需要在 VSCode 插件市场中搜索并安装 ESP-IDF 插件:

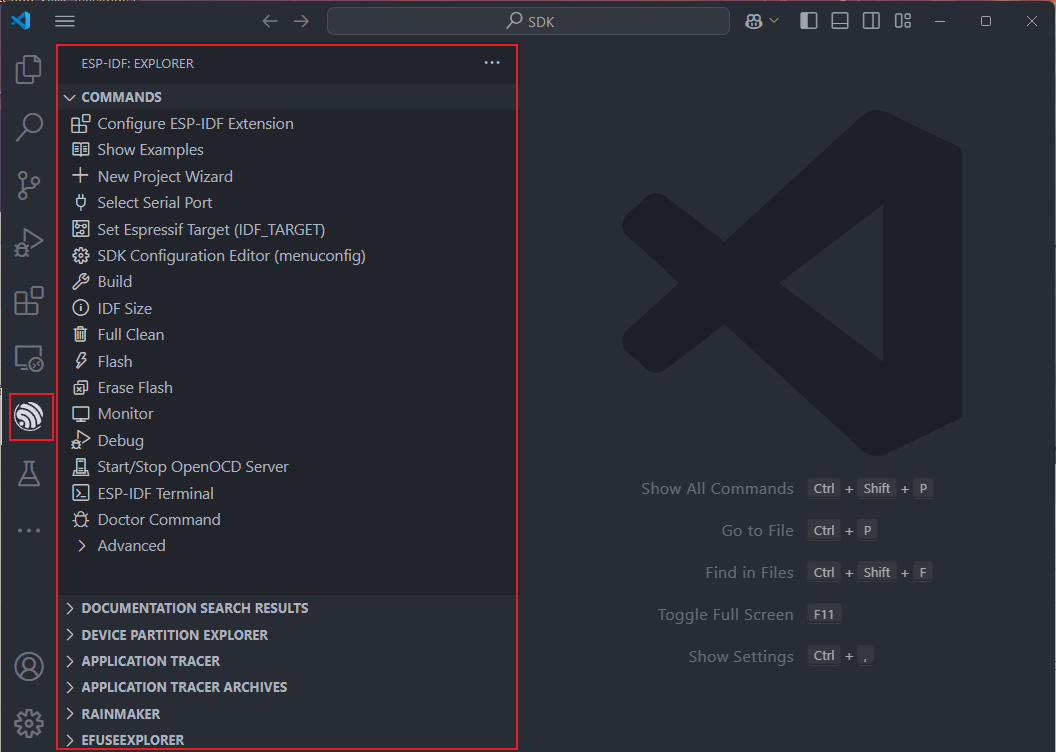
安装完成后侧边栏会多出一个 ESP-IDF 标志,点开后可以看到左侧的导航视窗中包含了开发 ESP32 的所有工具:

这些工具从上到下依次为:
- COMMANDS:命令集,其中包含了我们开发过程中要用到的大部分核心指令,包括插件配置、工程编译、固件下载等等,因此也是最常用的类目。
- DOCUMENTATION SEARCH RESULTS:文档查询结果,可以在代码文件中选中一段文字并调用 Search in Documentation 在文档中进行查询。
- DEVICE PARTITION EXPLORER:设备分区查看器,列举出当前连接设备中的分区表以查看。
- APPLICATION TRACER:应用程序追踪,可以结合内置的代码追踪模块对整个应用程序的运行进行记录。
- APPLICATION TRACER ARCHIVES:追踪文件存档,可以看到程序追踪的数据文件。
- RAINMAKER:连接 ESP RainMaker 平台。
- EFUSEEXPLORER:eFuse 操作。
由于本文重点在于开发环境的搭建,因此不会对上述工具进行详细探究,目前也只需要大概了解其概念即可。具体每个工具及其子工具的用法会在后续的实践操作中体现。
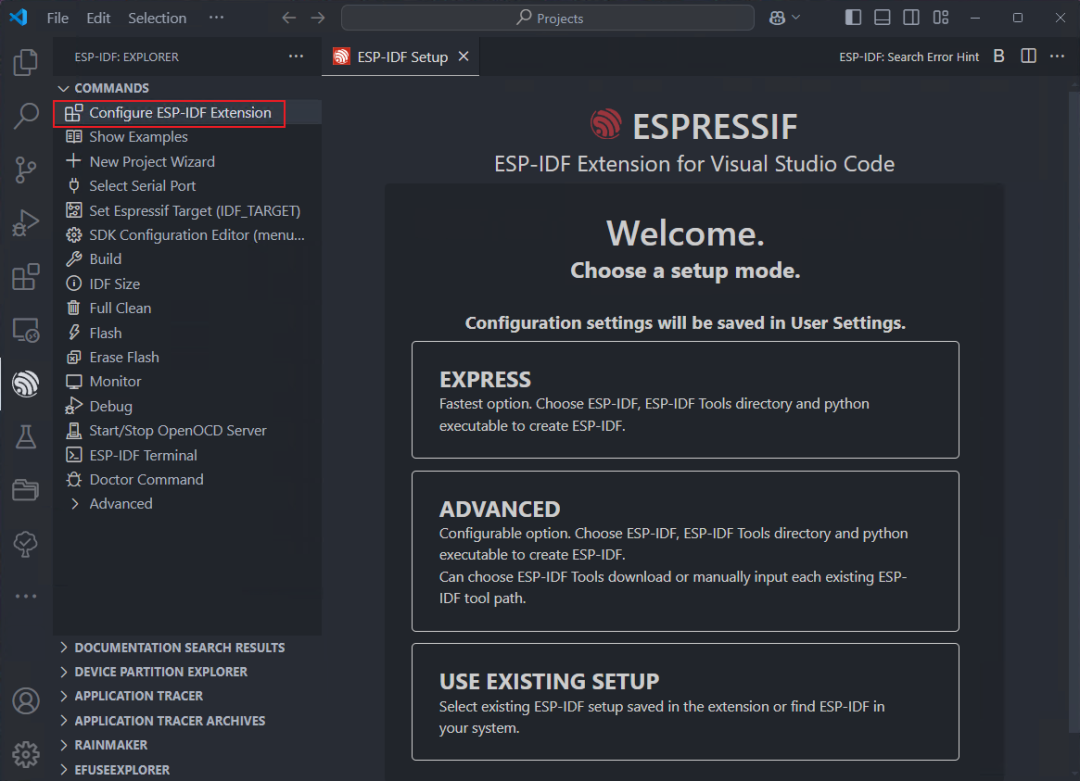
安装好插件后我们需要对该插件进行配置及工具链的安装,点击 COMMANDS 栏目下的 Configure ESP-IDF Extension 按钮:

此时右侧主窗口会显示插件配置界面,这里存在三个选项:
- EXPRESS:快速安装。
- ADVANCED:进阶安装,可以自定义配置更多信息。
- USE EXISTING SETUP:查找系统中已存在的 ESP-IDF 工具链。
初次安装我们选择第一个即可。点击 EXPRESS 后我们进入到详细安装界面:

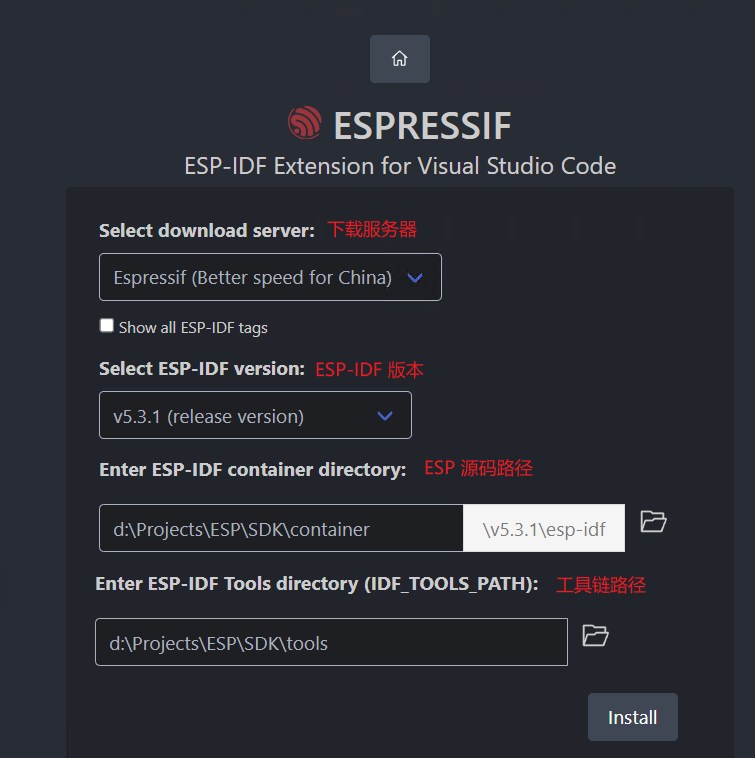
里面可以对下载服务器,ESP-IDF 版本、ESP 源码路径以及 ESP 工具链路径进行配置,如果是在国内下载推荐使用 Espressif 服务器,版本如果没有特定要求就下载最新的发布(release)版即可,路径按照需要自行配置。都配置完后即可点击右下角的 Install 按钮进行工具链的安装:

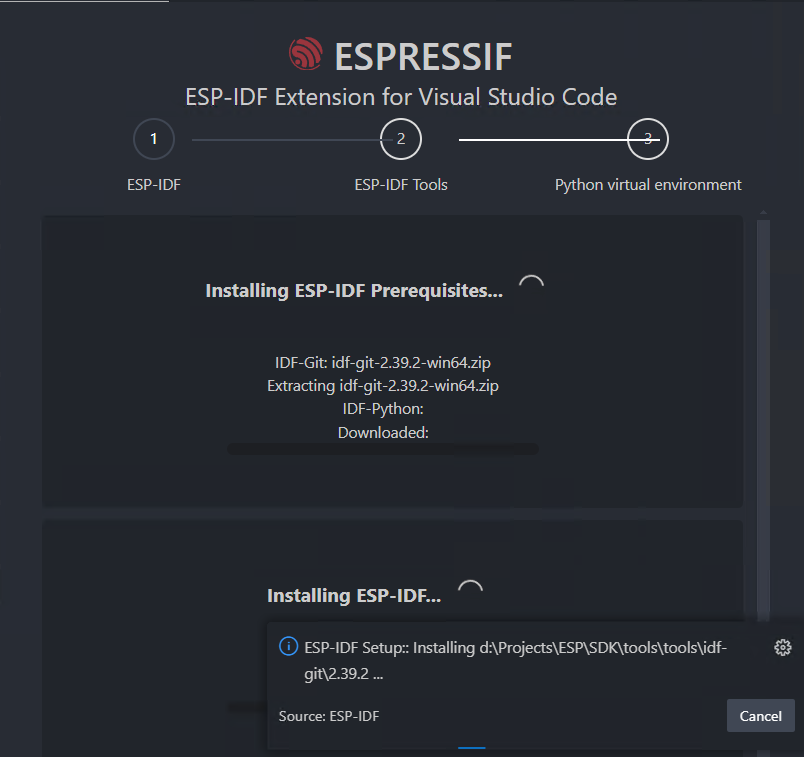
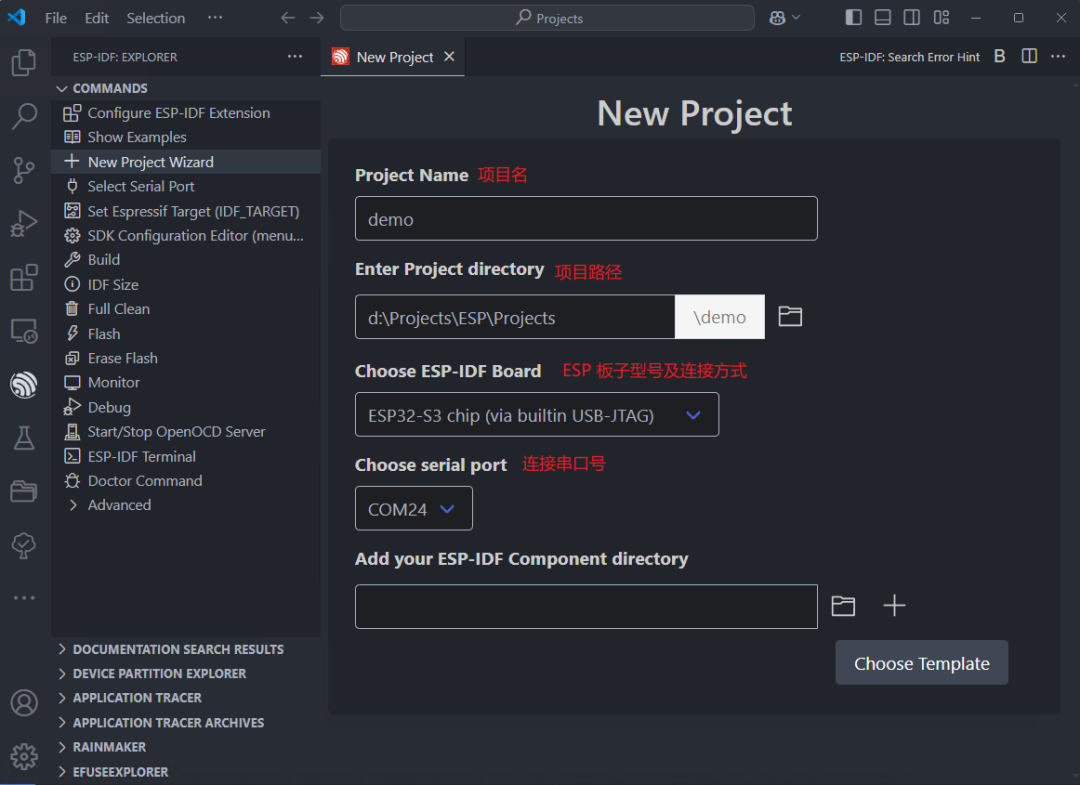
此时会进入下载进度界面,等待下载安装完成即可。安装完成后,我们就可以创建第一个例程了。点击 COMMADNS 栏目下的 New Project Wizard 按钮进入新项目创建向导:

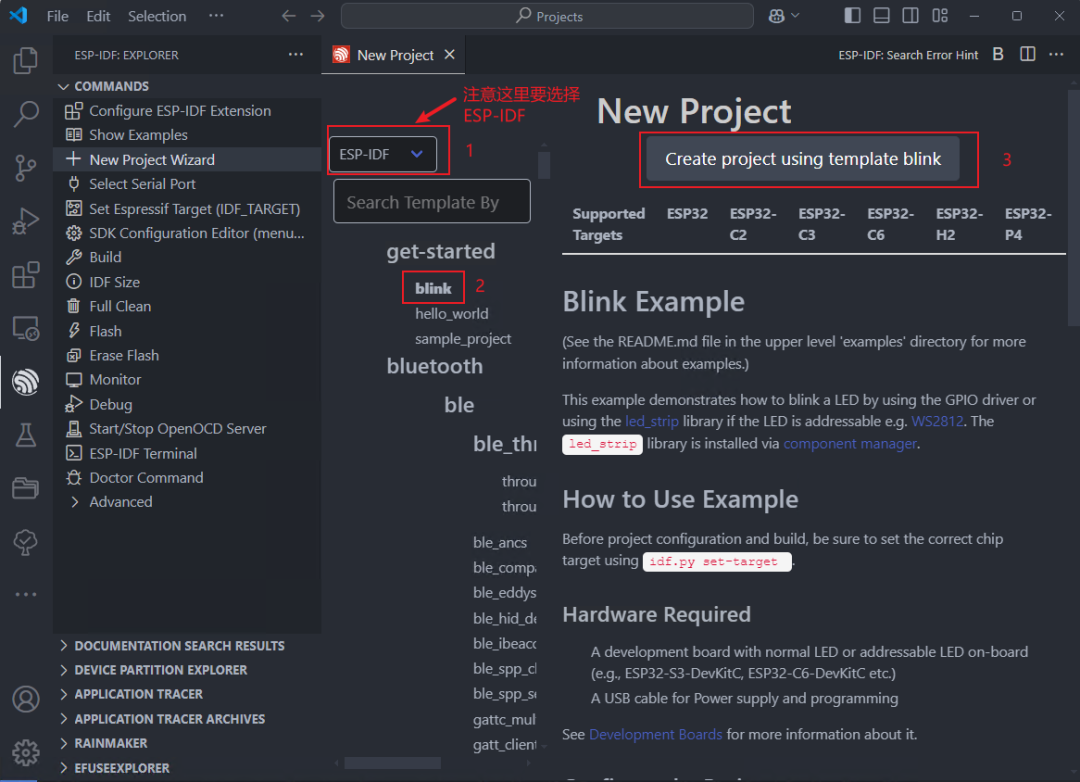
其中需要输入项目名、项目路径、ESP 板子的型号和连接方式以及连接串口号,最后一个条目是 ESP-IDF 组件路径,可以不填,使用默认的即可。都配置好后点击右下角的 Choose Template 选择要创建的例程,这里我就选择最基本的 blink 例程,也就是点灯例程:

按照上图的操作顺序依次选择好例程最后点击 Create project using template blink 即可完成创建。

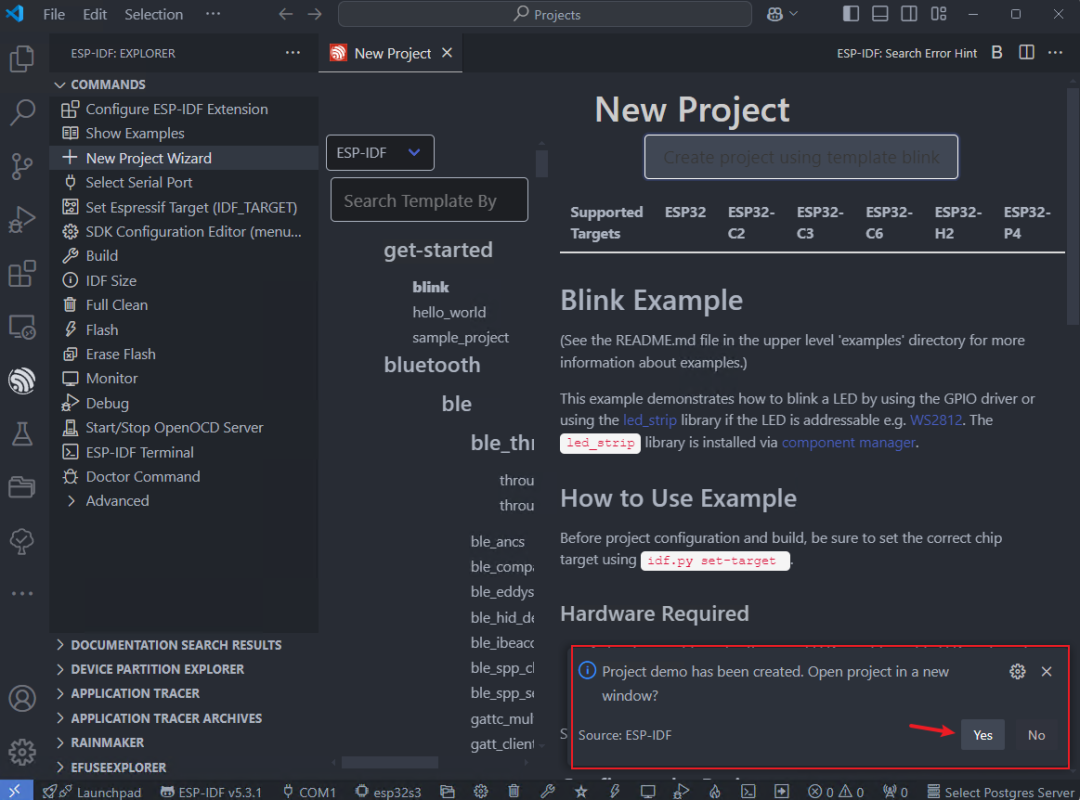
创建完成后右下角会弹出交互框,告诉你工程已经创建好,是否打开新窗口,这里选择 Yes 即可自动打开新工程的工作空间,当然你也可以自行到新工程的目录下去打开。
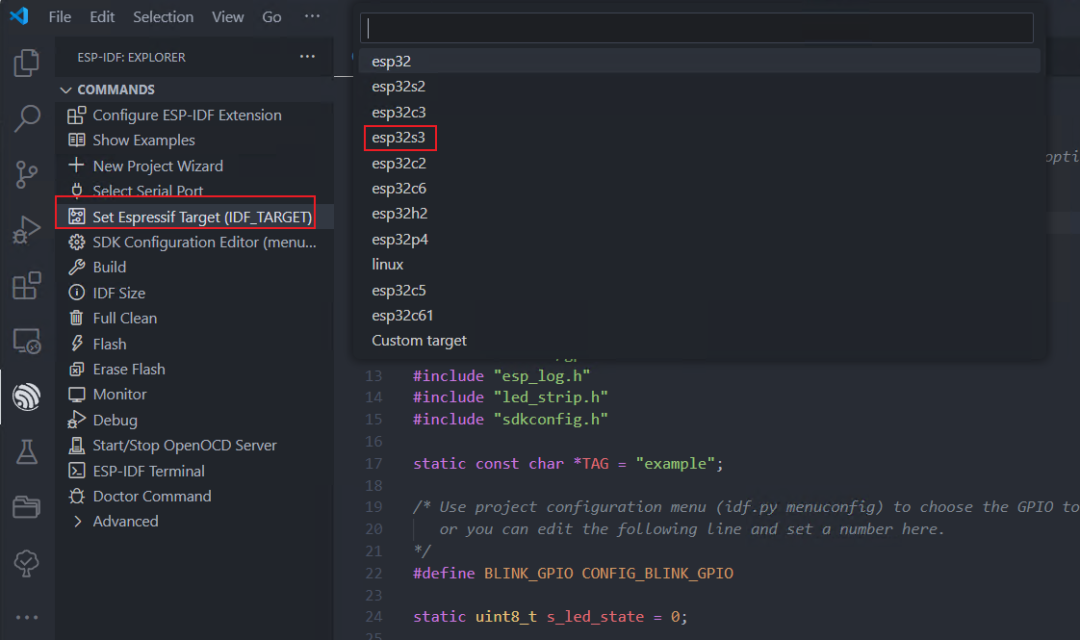
新工程打开后我们需要先对其进行配置,首先选择芯片型号,点击 COMMANDS 下的 Set Espressif Target:

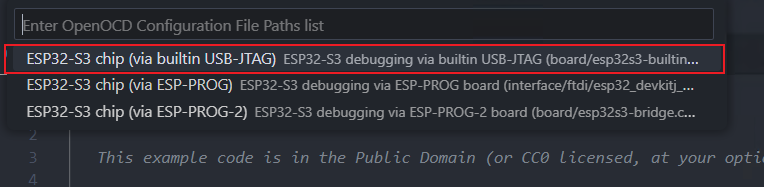
我是使用的 ESP32S3,因此选择 esp32s3 选项,接着会跳出连接方式选择,我使用的是 USB-JTAG,自然也是选择 USB-JTAG 作为连接方式:

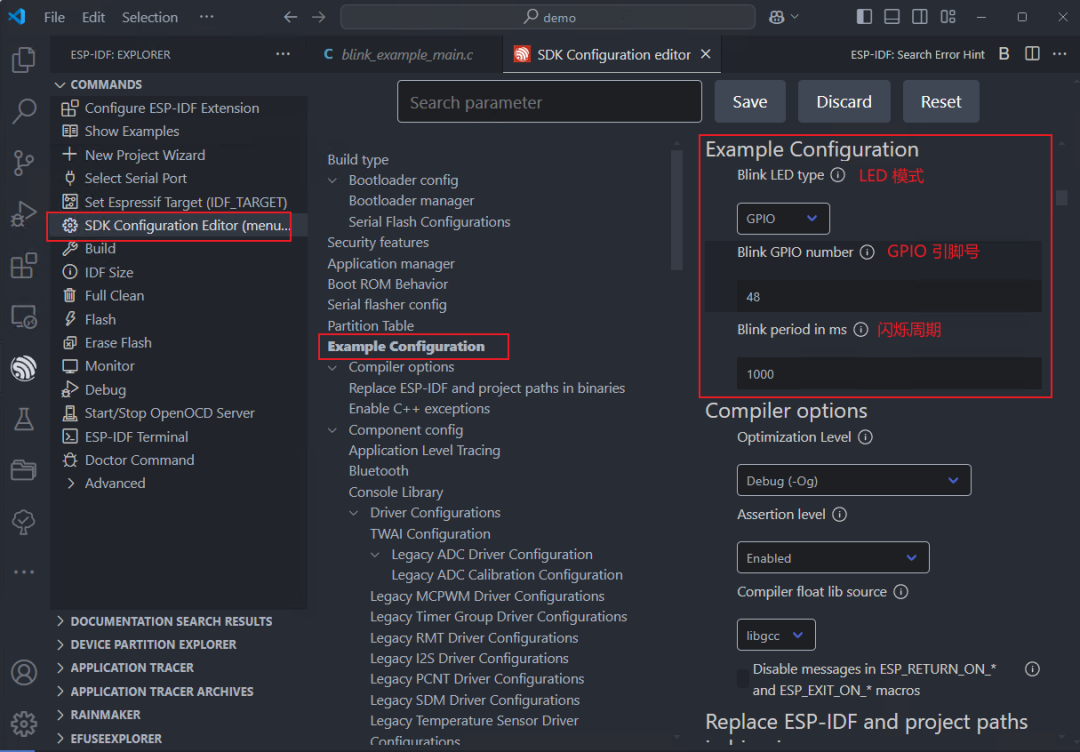
选择好芯片后还需对 SDK 和例程进行配置,如 LED 的引脚号和工作模式等,此时点击 COMMANDS 下的 SDK Configuration Editor 也就是 menuconfig:

根据上图选择 Example Configuration,然后在右边的配置框中输入自己板子上所对应的信息。比如我的开发板 LED 是普通 GPIO 驱动,引脚号为48,闪烁周期为 1000 毫秒,按上述参数填入后点击 Save 保存配置,此时这个工程就配置好了。
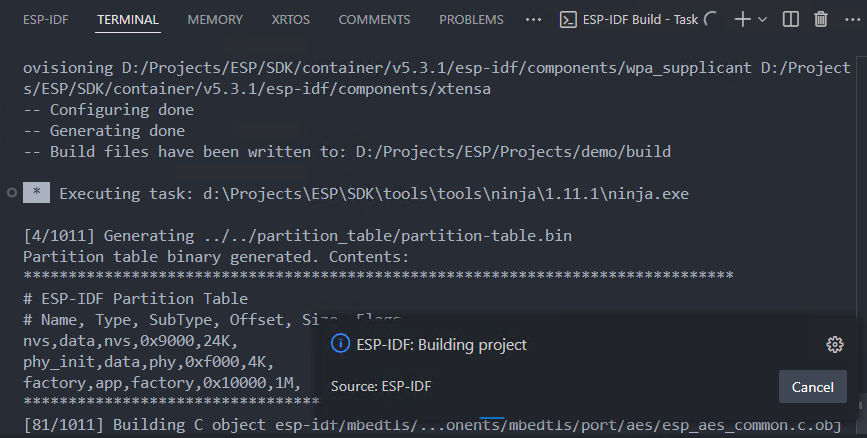
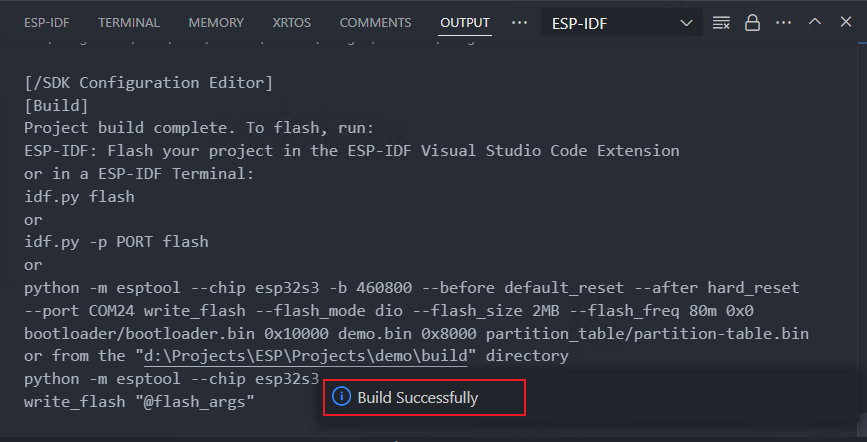
接下来我们就可以进行编译了,点击 COMMANDS 下的 Build 进入编译环节,此时在下方的终端中会显示编译详情:

编译好后下方会弹出 Build Successfully 的提示:

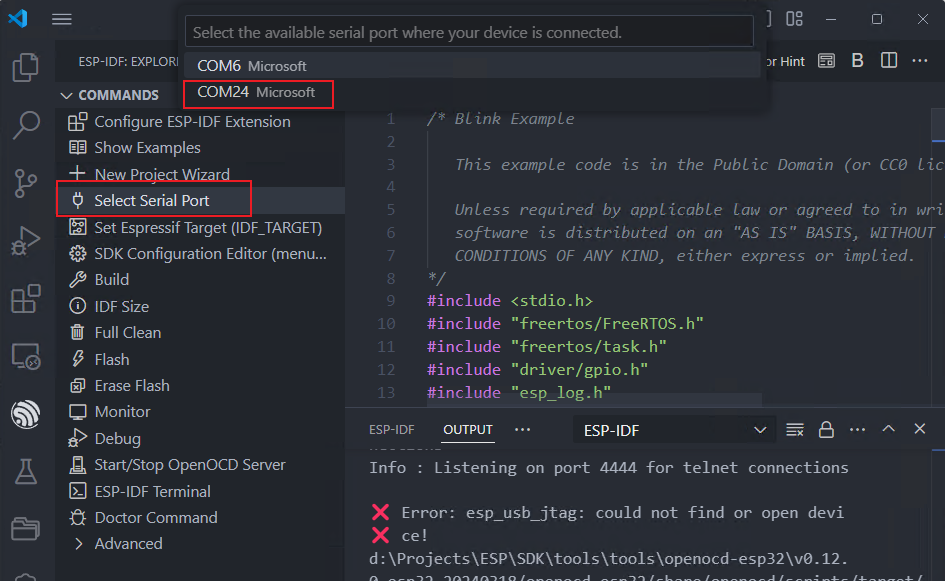
此时我们就可以进行固件烧录环节了,不过在正式烧录前还需要配置一下串口号,点击 COMMANDS 下的 Select Serial Port 按钮,并在弹出的串口选择框中选择板子所连接的串口:

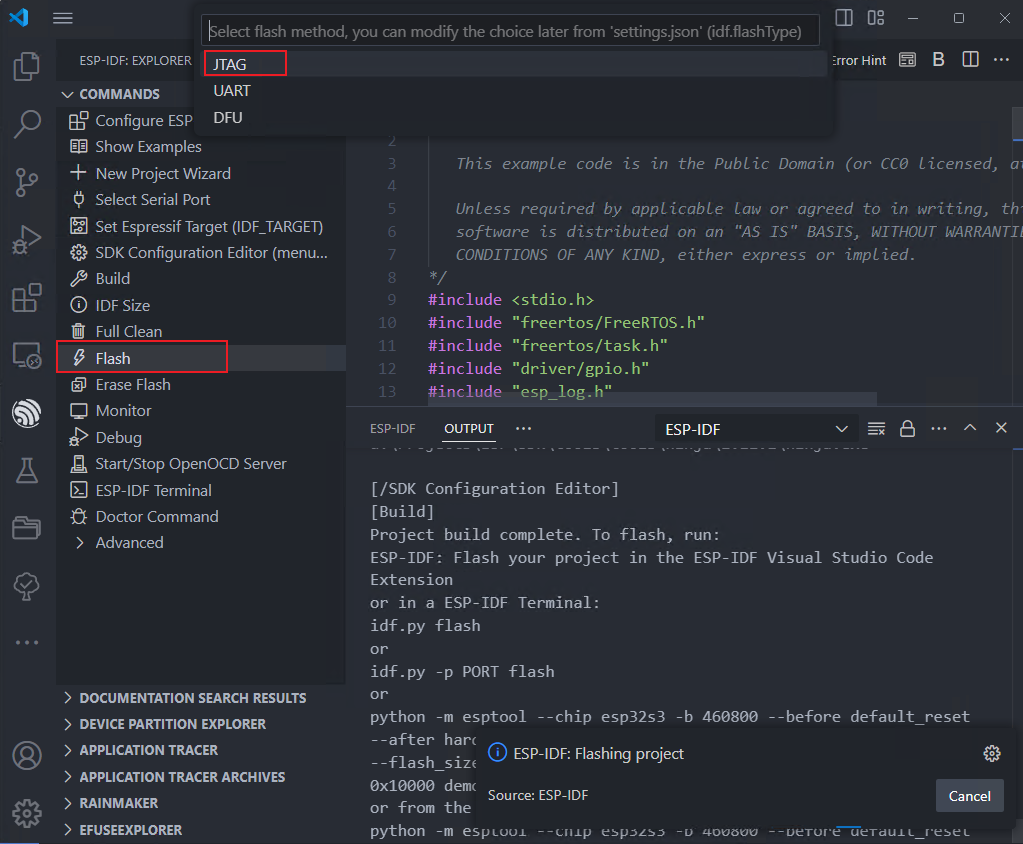
我的板子连接的是 COM24,因此这里我选择 COM24。到这里,就可以正式进行烧录了,点击 COMMANDS 下的 Flash 按钮:

此时上方会弹出烧录方式选择栏,我使用的是 JTAG,因此就选择 JTAG。选择好后又会弹出一个 OpenOCD 的提示框,由于 ESP 是使用 OpenOCD 来进行调试和下载,因此如果没有启动 OpenOCD 的话会提示你是否启用,这里选择 Yes 即可。

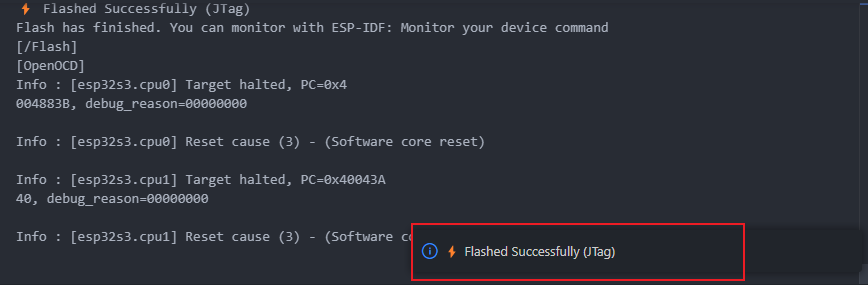
下载完成后右下方会弹出 Flashed Successfully 提示,表示固件烧录成功:

至此代码就在板子上运行起来了,整个开发环境也搭建完成。

版权归原作者 WKJay_ 所有, 如有侵权,请联系我们删除。