聊聊Echarts如何引入国家、省市级地图,之说引入具体的数据展示和效果看echarts文档
一、中国地图
<template>
<div class="about">
<div ref="map" style="width:1200px;height:800px;"></div>
</div>
</template>
<script>
import echarts from 'echarts' //4.9.0
import 'echarts/map/js/china'
export default {
data() {
return{
}
},
mounted(){
this.init()
},
methods:{
init(){
//初始化echarts实例
var myChart = echarts.init(this.$refs.map)
//指定图表配置项及数据
var option ={
title:{
text:'中国地图'
},
series:[{
type:'map',
map:'china'
}]
}
//使用刚指定的配置项及数据
myChart.setOption(option);
}
},
}
</script>
china的json文件是echarts自带的,直接引入即可
只需要在series -> map 里面定义'china'

二、省市级地图
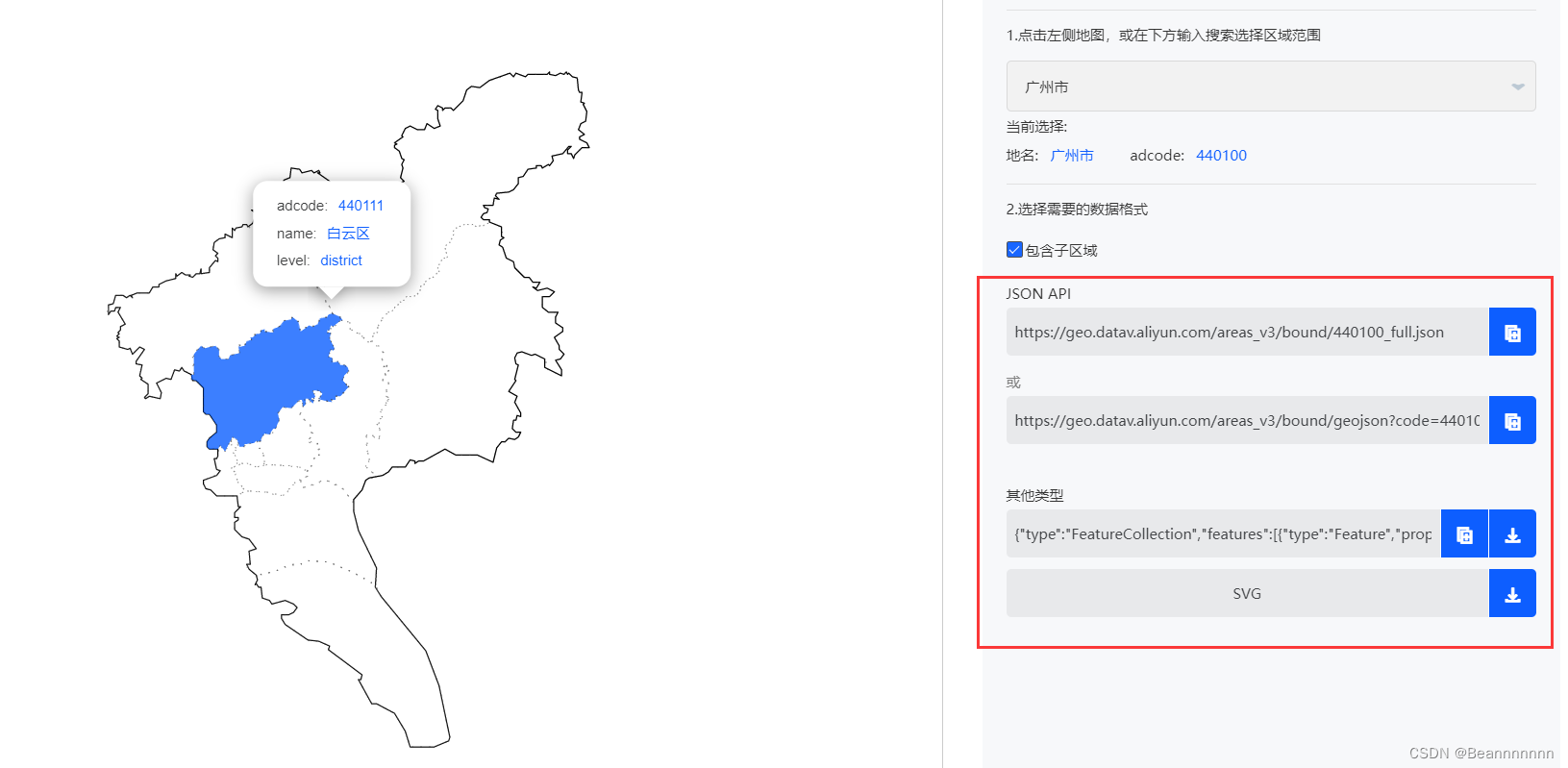
省市级echarts无自带的json文件,需要去这里引入。http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=22.65267050733856&lng=114.18983459472656&zoom=10

如果直接调用json api的话看文档,如果没记错有个geo可以引入json api。
本地演示的话我就直接将完整的json文件复制到本地文档了,再引入项目。
<template>
<div class="about">
<div ref="map" style="width:1200px;height:800px;"></div>
</div>
</template>
<script>
import echarts from 'echarts' //4.9.0
import gzMap from '@/assets/gz'
export default {
data() {
return{
}
},
mounted(){
this.init()
},
methods:{
init(){
//初始化echarts实例
var myChart = echarts.init(this.$refs.map)
//注入这个表
echarts.registerMap('guangzhou', gzMap);
//指定图表配置项及数据
var option ={
title:{
text:'广州地图'
},
series:[{
type:'map',
map:'guangzhou'
}]
}
//使用刚指定的配置项及数据
myChart.setOption(option);
}
},
}
</script>

版权归原作者 Beannnnnnn 所有, 如有侵权,请联系我们删除。