文章目录
提示:以下是本篇文章正文内容,前端系列学习将会持续更新
一、安装配置 node.js
1.1 下载安装
1.2 配置环境变量
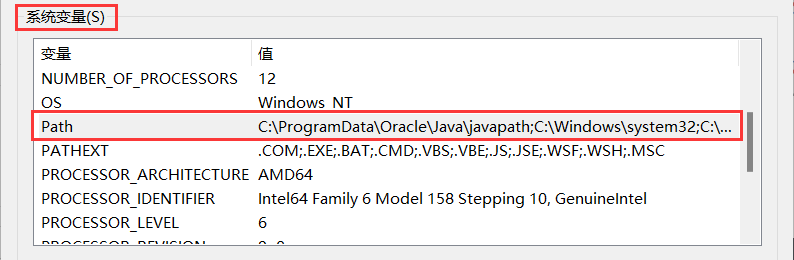
配置环境变量:在系统变量的 Path 中添加node.js安装路径
D:\node.js\
。
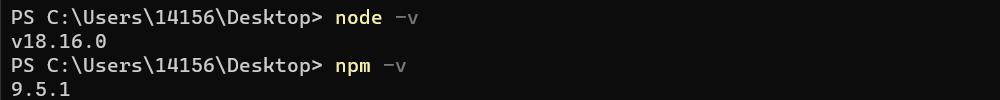
安装完成后,测试下 nodejs 和 npm 是否安装成功!
1.3 修改模块下载位置
修改模块下载位置:npm 全局下载模块的保存位置。
①先查看 npm 默认存放位置:
npm get prefix
C:\Users\14156\AppData\Roaming\npm
npm get cache
C:\Users\14156\AppData\Local\npm-cache
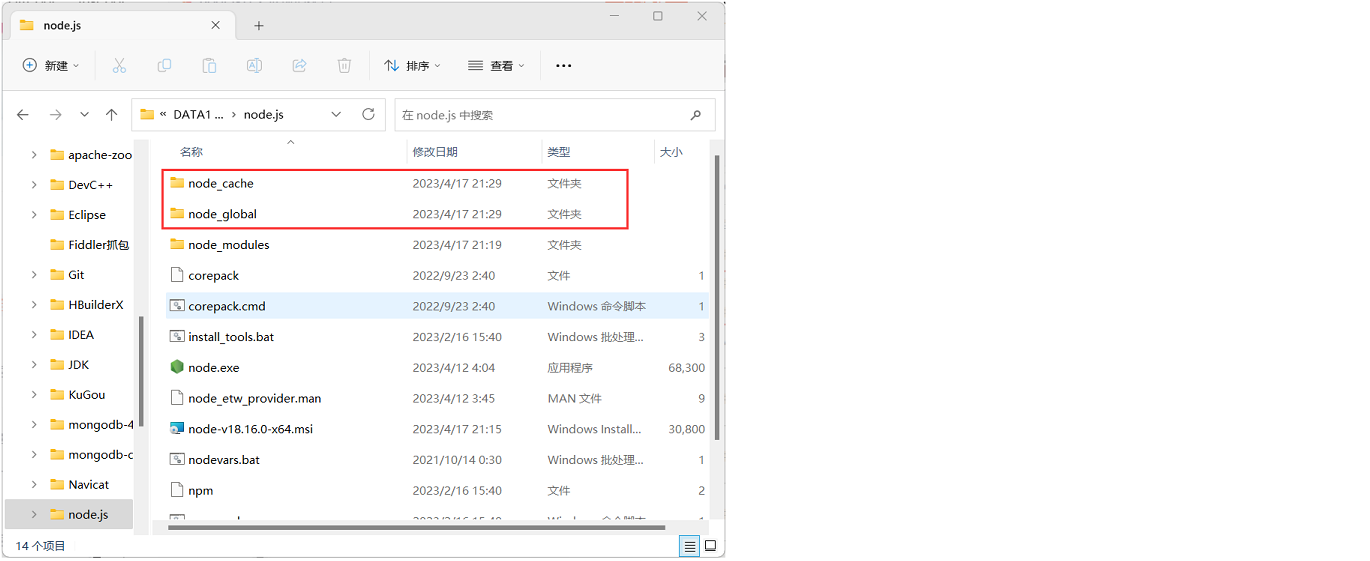
②在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹
③修改默认文件夹
# 设置全局模块的安装路径到 “node_global” 文件夹,npm config set prefix "D:\node.js\node_global"# 设置缓存到 “node_cache” 文件夹npm config set cache "D:\node.js\node_cache"
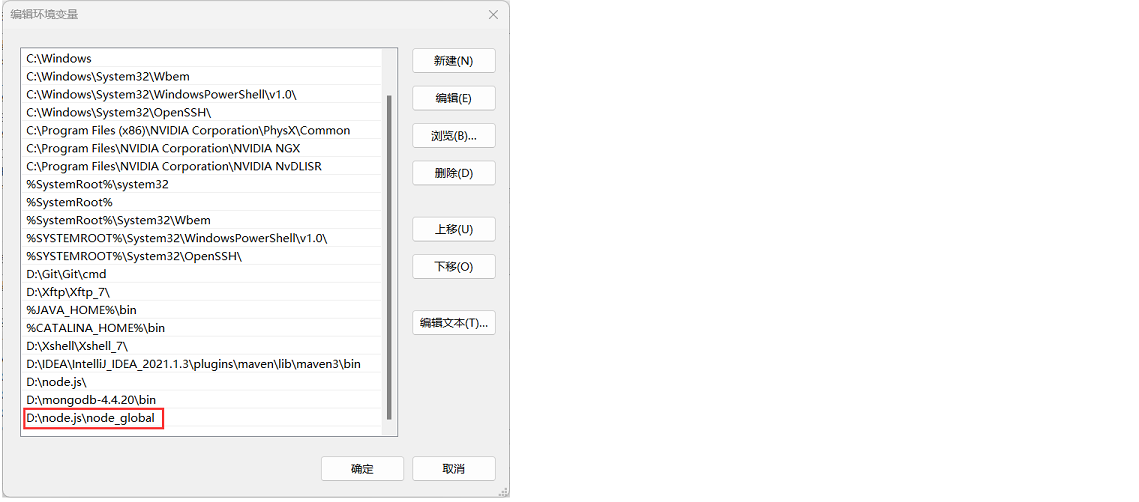
④将【node_global】加入到【系统变量 】下的【PATH】 变量中
⑤测试默认位置是否更改成功
npminstall express -g
- 注意:“-g” 等同于 “–global”,“-g” 是全局安装,不加 “-g” 就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时 nodejs 会自动地在 node_global 文件夹下创建【node_modules】子文件夹, 在下面下载 express 文件。
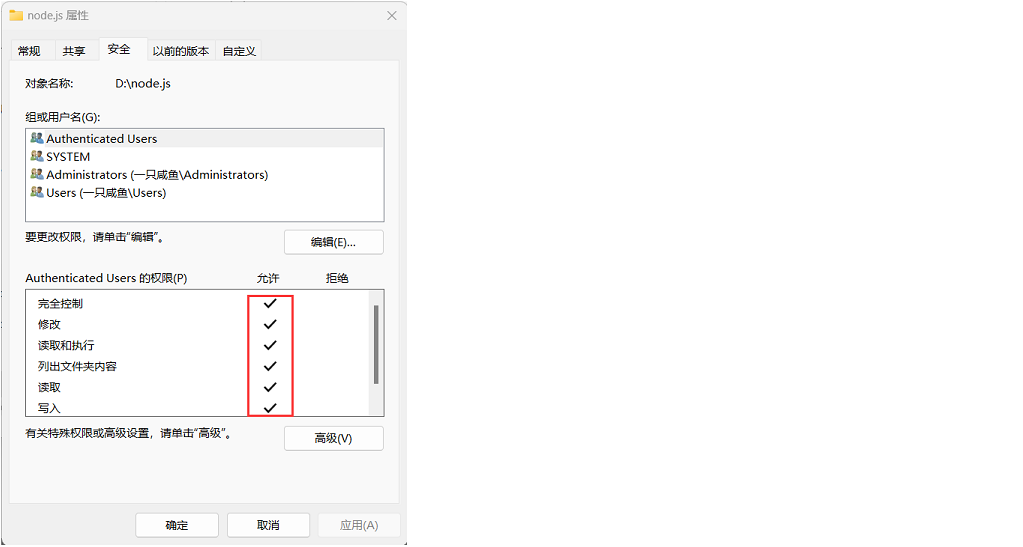
- 注意: 如果报错,则可能是权限问题。我们需要将
node_cache、node_global、node_modules这三个子文件以及nodejs根目录的权限全部打开。
1.4 设置淘宝镜像
方案一:将 npm 默认的 registry 修改为淘宝 registry
# 查看当前使用的镜像路径npm config get registry
# 更换npm为国内镜像npm config set registry https://registry.npm.taobao.org
方案二:全局安装基于淘宝源的 cnpm
npminstall -g cnpm --registry=https://registry.npm.taobao.org
二、创建启动 Vue
方案一:直接用
<script>
标签引入,Vue 会被注册为一个全局变量,这种方式是免安装的。
<scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
方案二:通过 NPM 安装 Vue,在用 Vue 构建大型应用时推荐使用 NPM 安装。(需要提前安装15.0以上版本的node.js)
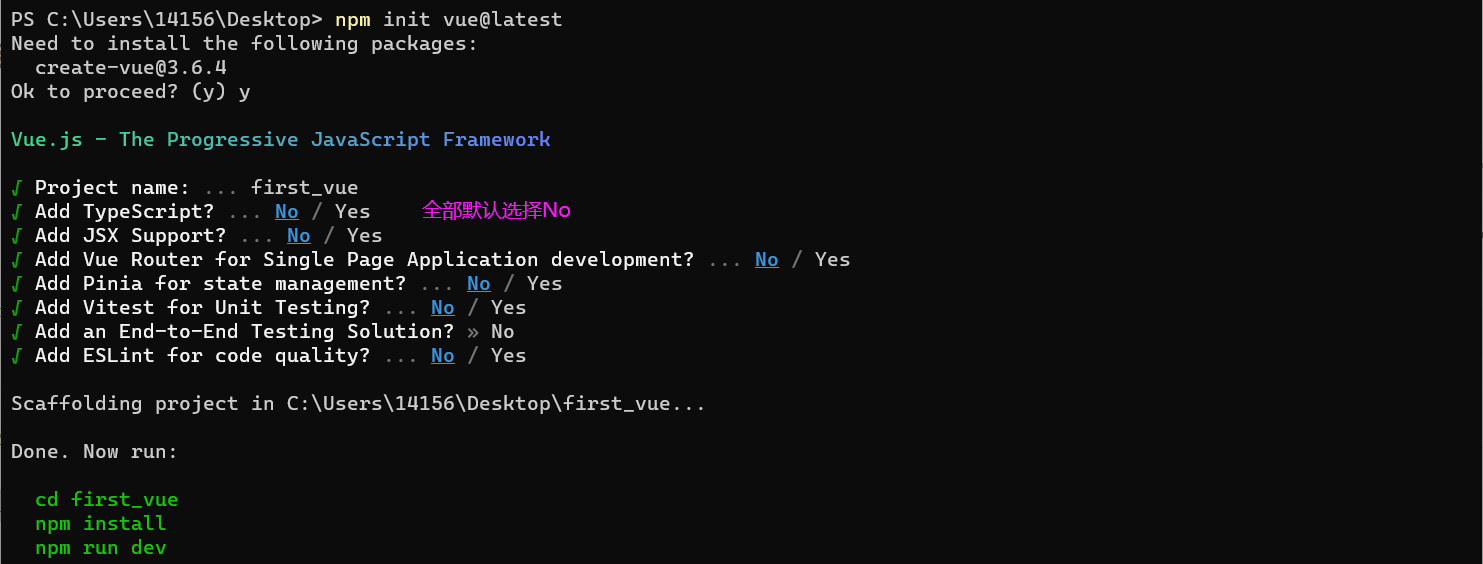
npm init vue@latest

接着进入项目目录,就可以安装依赖和启动服务器了:
cd first_vue
npminstallnpm run dev
启动成功,就可以访问到该页面了。
三、开发环境 VSCode
官网:https://code.visualstudio.com
3.1 开发插件
- 中文插件:Chinese (Simplified) (简体中文)
- Vue代码高亮插件:Vue Volar extension Pack
- Vue代码高亮插件:Vue Volar extension Pack
- 浏览器实时预览插件:Live Server
3.2 Vue 项目结构
.vscode --- vscode工具的配置文件
node_modules --- vue项目的运行依赖文件,是 npm install 的执行结果public--- 资源文件夹(浏览器图标)
src --- 源码文件夹.gitignore --- git忽略文件index.htm1 --- 入口HTML文件
package.json --- 信息描述文件
README.md --- 注释文件
vite.config.js --- Vue配置文件
总结:
提示:这里对文章进行总结:
本文是对Vue的学习,首先进行环境的准备(安装配置node.js),再进行Vue项目的搭建和启动,最后介绍了Vue的项目结构和VSCode的使用。之后的学习内容将持续更新!!!
版权归原作者 一只咸鱼。。 所有, 如有侵权,请联系我们删除。