一、开源项目简介
Cola-Designer 是一个 基于VUE,实现拖拽 + 配置方式生成数据大屏,为简化开发、提高效率而生。
二、开源协议
使用GPL-2.0开源协议
三、界面展示
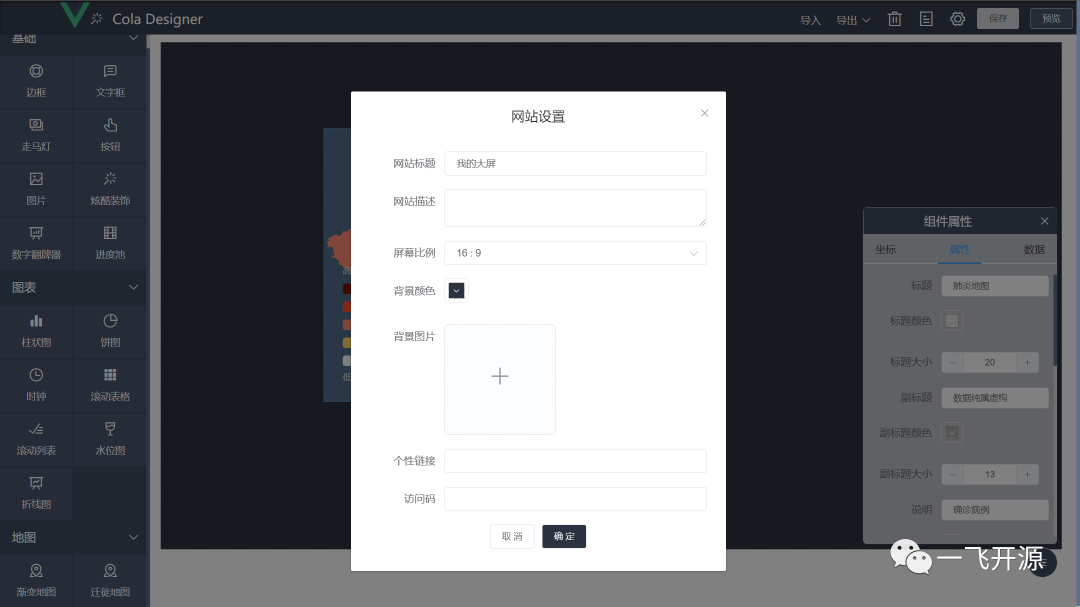
概览
部分截图:



四、功能概述
特性
0 代码
- 实现完全拖拽 + 配置式生成大屏,设计即生产。(动态数据需要后端提供API接口)
快速开发&部署
- 项目采用行业流行架构:SpringBoot+Vue,开发\部署方便。
组件丰富
- 内置element、dataV、echarts等优秀开源的报表常用组件,满足基本的设计需求。
自定义
- 设计器没有想要的组件?自己动手,丰衣足食。详细文档介绍5分钟可开发一个自己想要的组件。
五、技术选型
快速开始
在开发环境中项目中使用cola-designer。
开发环境
开发版本
推荐版本
mysql
8.0
5.7 +
jdk
11
1.8 +
node
16.13.1
12 +
npm
8.2.0
6 +
vue-cli
4.5.15
2 +
项目结构
使用技术:SpringBoot + SpringSecurity + Mysql + MyBatis-Plus + Redis + Vue + ElementUI
前端目录:
├── dist 打包目录
├── public
├── src
├── api 后端接口
├── assets 静态资源
├── components 组件目录
├── gallery.vue 图库组件
├── option.js 组件可配置项配置
├── registerCpt.js 自定义组件配置
├── registerOption.js 自定义组件属性配置
├── router
├── utils
├── views
├── designer 设计器
├── manage 管理端
├── preview 预览/访问页
├── env.js 环境配置
├── LICENSE
├── README.md
后端目录:
├── sql 数据库脚本
├── src
├── pom.xml
运行前端
- 拉取项目
- 切换到前端项目目录执行:yarn install
- install完成后执行:yarn run dev
注意事项
- 运行后端项目前需自行创建数据库并运行数据库脚本,同时修改application.yml相关配置
- 后端项目默认端口:6882
- 前端配置详见 vue.config.js
注意事项:项目默认使用接口模式,完整功能需要连接后端程序,若只想体验设计器部分可将env.js中active改为preview(本地缓存模式),然后访问http://localhost:8009/#/design ,本地缓存模式暂时不能使用图片上传
六、源码地址
cola-designer: 基于vue2.0,拖拽式网站设计器、大屏设计器
版权归原作者 TNT报社 所有, 如有侵权,请联系我们删除。