如果transpileDependencies为true或为正则,
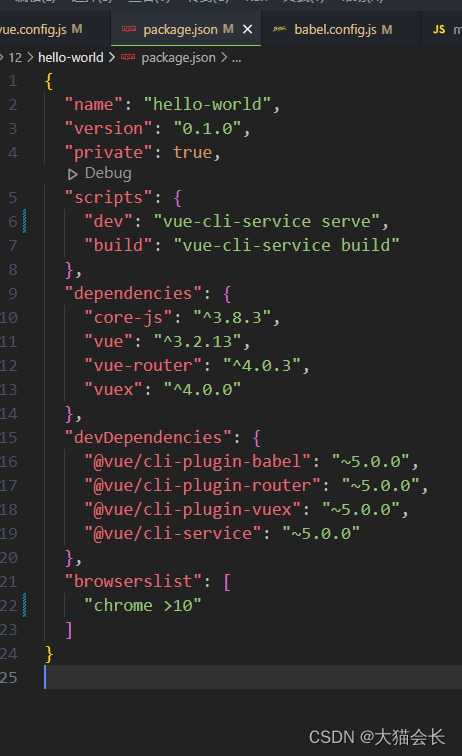
接着看package.json里的browserslist是否处在低级浏览器范围,
如果处在低级浏览器范围内,那么会把node_modules里用得到的高级语法进行babel编译
如果transpileDependencies为false,则会把node_modules里用到的高级语法原封不动的打包(无视browserslist范围),会造成在低级浏览器访问报错的情况
总结;transpileDependencies为false,则原封不动的打包进bundle,否则,根据browserslist情况决定是否需要打polyfill
babel.config.js配置如下,此配置同样适用于vue-cli5.08
注意要把modules: false这句加上,否则在编译低级浏览器并打包后,访问时会报找不到module.exports
参考地址 https://babeljs.io/docs/en/babel-preset-env
npm install --save-dev @babel/preset-env
module.exports = {
presets: [
[
"@babel/preset-env",
{
modules: false,
useBuiltIns: "usage",
corejs: "3.22",
},
],
],
plugins: [],
}
vue-cli5.08对应的默认包

数组表达方法
transpileDependencies: [
/[/\\]node_modules[/\\](.+?)?element-ui(.*)[/\\]src/,
/[/\\]node_modules[/\\](.+?)?element-ui(.*)[/\\]package/,
/[/\\]node_modules[/\\](.+?)?f-render(.*)/,
/[/\\]node_modules[/\\](.+?)?quill-image-drop-module(.*)/,
/[/\\]node_modules[/\\](.+?)?vue-ele-form(.*)/,
/[/\\]node_modules[/\\](.+?)?vue-ele-form-bmap(.*)/,
/[/\\]node_modules[/\\](.+?)?vue-baidu-map(.*)/,
/[/\\]node_modules[/\\](.+?)?vue-ele-upload-image(.*)/,
/[/\\]node_modules[/\\]test[/\\]/,
/[/\\]node_modules[/\\][@\\]test2[/\\]test3[/\\]/
],
版权归原作者 大猫会长 所有, 如有侵权,请联系我们删除。