addRoute
路由分为静态路由和动态路由
静态路由和动态路由的优缺点
- 1、中大型项目,采用的都是动态路由方式,因为后台导航目录运营人员可能会新增菜单,新增菜单后,前端人员得在路由表手动填加上,这样导航才能点击才能对应上页面,这样比较麻烦。
- 2、如果是动态路由,运营人员新增目录后,因为我是动态路由获取永远是最新的路径,一次性通过动态填加的方式加进去,后边就不用管路由的事了,只关心页面就可以了,也是对权限管理的一种方法。
动态路由实现思路:
- 在全局路由守卫中,先判断token值有没有。有的话先看是否存储过,如果存储过直接,页面调用渲染,如果没有,就请求接口,把路由表存储下,除非没有token,跳转登录页面
- 路由表里-把那些常规路由(不需要权限的路由,事先都写到路由表里)。把需要权限的路由通过
router.addRoute()动态填加到对应的子路由里 。 - 动态填加的路由需要处理下。因为后端传给你的是树状结构,一般前端需要把树结构处理成列表结构(通过递归,不断的获取路径,名字那些信息),填加到路由表里。(我没写 )
动态路由遇到的问题与解决方式
- 登录后路由表里在次加载一遍动态路由-解决第1次页面点击找不到路径问题,因为路由是动态生成的,登录后路由没有被在次生成,路由表里是空的。所以在路由里要在次生成一遍
- 也有可能是因为你的路由表里有通配路由,你的书写位置也不是入口文件处,可能就是404页面。
- 登录后跳转其它页面,如果刷新,页面找不到问题?原因是路由是动态的,它是在登录后生成的,而其它页面没有在次生成动态路由,所以就找不到。解决办法:可在路由里,在生成一遍动态路由。这样不管在后台哪个页面,一刷新都会先执行。(路由先走)
- 具体方法是在入口文件当中,通过全局前置路由守卫获取router路由(考虑到在main.js中这个文件比较繁琐),新文件重新导入


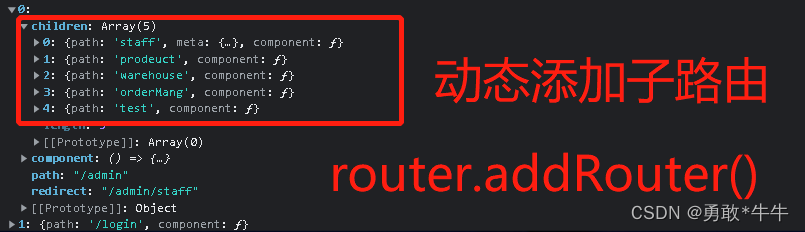
动态添加子路由
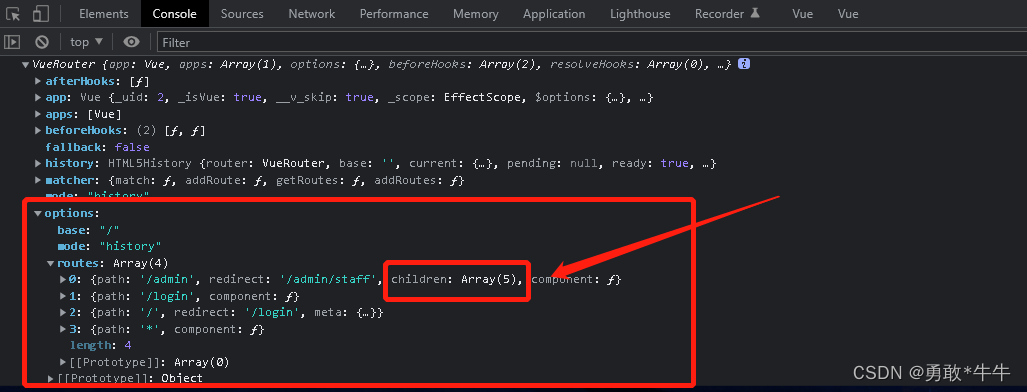
获取主路由的一个子数组信息。
router.beforeEach((to,from,next)=>{
console.log(router);/* 路由对象 */
console.log(router.options.routes);/* 前端路由实例对象数组(根组) */
console.log(router.options.routes[0]);/* 需要在里面动态添加子路由的一个根组,插入的也是这个根组对象 */
console.log(router.options.routes[0].children);/* 获取这个根组下的子路由数组 *//*纯粹的一次添加路由,其实通过服务器根据权限获取路由信息*/if(router.options.routes[0].children.length ==4&& to.path!="/login"){
router.options.routes[0].children.unshift({path:"test",component:()=>import("@/views/test.vue")})
router.addRoute(router.options.routes[0]);next({path: to.path,// 动态添加一个新的路由replace:true// 重定向,为了让刚刚添加的路由规则生效});}else{next();}})
也可以写成:
let newT = router.options.routes[0];/* 需要在里面动态添加子路由的一个根组,插入的也是这个根组对象 */if(newT.children.length ==4&& to.path !="/login"){//条件保护,防止全局路由守卫死循环执行。
newT.children.unshift({path:"test",component:()=>import("@/views/test.vue")})//给子路由添加一条数据
router.addRoute(newT);next({path: to.path,replace:true});}else{next()}
可以看的出来:addRoute 添加一条新的路由记录是一个对象
router.addRoute({});
同时这个路由作为现有路由的子路由,如果路由有一个name,或者地址一样,就会删除之前的路由信息,重新加进去这个路由。或者已经有一个与之名字相同的路由,它会先删除之前的路由;
注意:新添加的路由并不会触发新的导航
需要:
next({path: to.path,// 动态添加一个新的路由replace:true// 重定向,为了让刚刚添加的路由规则生效});
vue-router的addRoute方法实现权限控制
getRoutes()方法是获取这个这个路由数据的数组实例,来实现一个条件控制。
router.beforeEach((to,from,next)=>{if(router.getRoutes().length==3&& to.path ==="/admin"){
router.addRoute({path:"/admin",name:"admin",component:()=>import(/*webpackChunkName: "admin"*/"@/views/Admin.vue")})next({path: to.path,replace:true});}next();})
版权归原作者 勇敢*牛牛 所有, 如有侵权,请联系我们删除。