Lodash
在前端的开发过程中,lodash是经常用到的很好用的工具库。lodash是对各种方法、函数进行了一个封装,在我们引用进来,使用就会十分得方便,节约了大量的开发时间。具体的使用方法可以参见lodash官网中的详细介绍。在这里我主要对其安装,按需引入等来进行一个简单介绍。
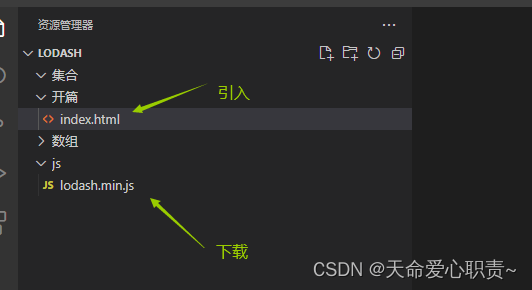
1.CDN的方式引入
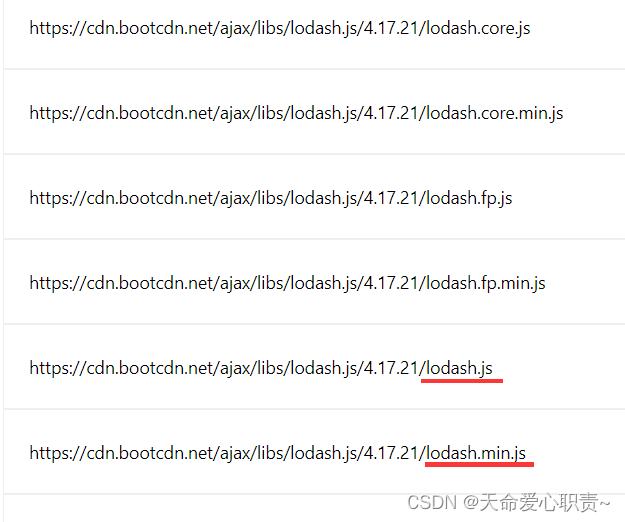
这个比较简单,只需要下载js文件,再引入即可。
注意:只有后缀是lodash.js 或者lodash.min.js才可以通过CDN方式引入,其他的js相当一部分方法会报错 *** is not defined
案例:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><scriptsrc="../js/lodash.min.js"></script><script>//_.castArray(value) 强制转为数组。var obj ={name:'zhangsan',job:'doctor',age:25}
console.log( _.castArray(obj))</script></body></html>
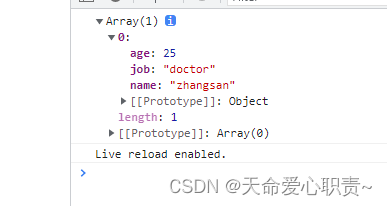
结果:
2.npm安装引入
以vue-cli为例,在终端通过命令进行安装,
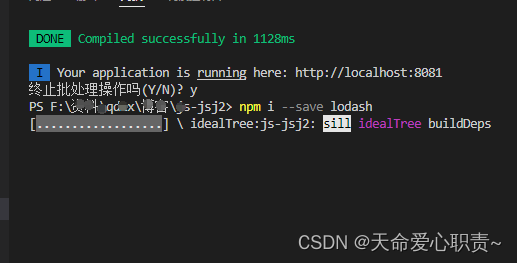
npm i --save lodash
操作展示:
简单使用:
<template><p>lodash的安装以及简单使用</p></template><script>// import max from "lodash/max"import _ from"lodash"exportdefault{data(){return{};},methods:{init(){var arr =[1,15,60,-15,6]
console.log( _.max(arr))}},mounted(){this.init()}}</script>
import _ from "lodash"
该引入方式为全局引入,在实际开发中,倾向于按需引入,节约存储空间。
此案例中用的 _.max 方法,按需引入此方法:
import max from "lodash/max"
这样就不必用 **_.**符号了,名字可以自定义,我改为max
console.log( max(arr) )

版权归原作者 天命爱心职责~ 所有, 如有侵权,请联系我们删除。